XSS challenges 1-10
学长发的xss靶场,刚好js学完了,上手整活.

这个提示说非常简单,直接插入就完事了
<script>alert(document.domain)</script>
第二关。


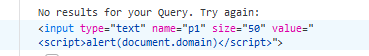
这提示当时没看懂,淦,建议直接看源码,看完之后再结合提示更佳

说明要输出点,在属性中,结合提示,是将标签闭合,再添加。
"><script>alert(document.domain)</script><
输入,答案就出来来了

第三关

开始搞了半天,以为只有一个输出点,发现老是双引号。结果百度,反倒把cookie劫持学会了。。。教务在线给我等着

看了大佬博客才发现有两个输出点,说明要抓包,修改一下就ok了,请出bp兄弟,或者用fiddler,都是抓包神器


出来了
第四关

和上关是很像的了,只是有个隐藏字段。bp上线抓包一波

发现了居然有个隐藏p3字段,同时观看源码,发现是在value属性上输出,果断修改

答案出来了

第5关

发现那个输入框是长度是限制的,但是发送到我的代理服务器,就可以随便改了,浏览器的限制脱离了浏览器就是 白给。


第6关

"><script>alert(document.domain)</script>
老规矩先输入这个,查看下源码

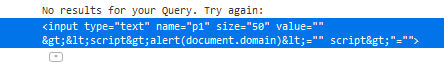
发现这玩意把<,>,还要加入了其他的字符进去。百度了好多编码,
一直以为是html编码,顺便捋了一下浏览器是如何进行编码的
1.发送请求时,url将特殊字符进行编码,发送到服务器
2.服务器接收到url,进行解码,解码之后再发送给服务器
3.浏览器接收到html时,当只有html时,先生成dom树,此时浏览器还无法知道去解码
4.建立完树之后,如果有html编码的话,再对其进行解码
5.当没有js Dom API时,那解码的顺序应为html解码css解码js解码
6.当处理诸如标签,js的解释器会自动切换到特殊解析模式,js会先对js编码进行解码,然后执行js语句.
难受的是我将<>都html编码后,还是被过滤,难顶。
看了看提示,事件处理,onclick石锤
" οnclick=alert(document.domain) "
输入上面这个,再点击触发,答案出来

第7关
这题讲道理我也挺懵,莫名就过了,233333

" onclick = alert(document.domain)

第八关

提示:

"><script>alert(document.domain)</script>
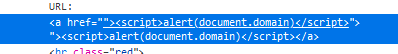
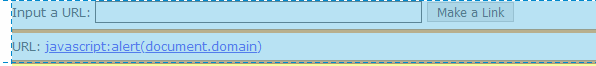
老规矩先输入这个,再看源码

href和src中的xss,可以利用伪协议javascript:javascript代码;


点击这个超链接,触发js代码

第9关

提示:UTF-7
这种编码可以使其绕过很多过滤规则,挺赖的,目前浏览器只有IE支持UTF-7编码了

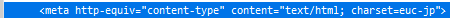
F12发现charset没有设置字符集
但是没有IE浏览器,这有点尴尬,讲道理这编码我真的大,看了一下午,还是有些疑问,估计得问下老师了。
+/v8 +ADw-script+AD4-alert(123)+ADw-/script+AD4-
这里没办法复现了,耍赖一波

第十关

输入">
查看源代码发现domain被过滤,替换成空
发现我真菜,居然可以双写,我真是个弟弟
"><script>alert(document.ddomainomain)</script>
答案出来了。。。。不写了,明天干后十道题,再研究下编码,我吐了

