前台首页
<template> <div class="header"> <div class="slogan"> <p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p> </div> <div class="nav"> <ul class="left-part"> <li class="logo"> <router-link to="/"> <img src="../assets/img/head-logo.svg" alt=""> </router-link> <li class="ele"> <span @click="goPage('/free-course')" :class="{active:url_path==='/free-course'}">免费课</span> </li> <li class="ele"> <span @click="goPage('/actual-course' )" :class="{active:url_path==='/actual-course'}">实战课</span> </li> <li class="ele"> <span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span> </li> </ul> <div class="right-part"> <span>登录</span> <span class="line">|</span> <span>注册</span> </div> </div> </div> </template> <script> export default { name: "Header", data() { return { url_path: sessionStorage.url_path || '/' // ||是or的意思 } }, methods: { goPage(url_path) { //已经是当前路由就没必要重新跳转 if (this.url_path !== url_path) { this.$router.push(url_path); } sessionStorage.url_path = url_path; //把当前路径放到sessionStorage里了 }, }, created() { sessionStorage.url_path = this.$route.path //创建时将当前路径给了sessionStorage.url_path this.url_path = this.$route.path //将当前路径给了this.url_path } } </script> <style scoped> .header { background-color: white; box-shadow: 0 0 5px 0 #aaa; } .header:after { content: ""; display: block; clear: both; } .slogan { background-color: #eee; height: 40px; } .slogan p { width: 1200px; margin: 0 auto; color: #aaa; font-size: 13px; line-height: 40px; } .nav { background-color: white; user-select: none; width: 1200px; margin: 0 auto; } .nav ul { padding: 15px 0; float: left; } .nav ul:after { clear: both; content: ''; display: block; } .nav ul li { float: left; } .logo { margin-right: 20px; } .ele { margin: 0 20px; } .ele span { display: block; font: 15px/36px '微软雅黑'; border-bottom: 2px solid transparent; cursor: pointer; } .ele span:hover { border-bottom-color: orange; } .ele span.active { color: orange; border-bottom-color: orange; } .right-part { float: right; } .right-part .line { margin: 0 10px; } .right-part span { line-height: 68px; cursor: pointer; } </style>
<template> <div class="footer"> <ul> <li>关于我们</li> <li>联系我们</li> <li>商务合作</li> <li>帮助中心</li> <li>意见反馈</li> <li>新手指南</li> </ul> <p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p> </div> </template> <script> export default { name: "Footer" } </script> <style scoped> .footer { width: 100%; height: 128px; background: #25292e; color: #fff; } .footer ul { margin: 0 auto 16px; padding-top: 38px; width: 810px; } .footer ul li { float: left; width: 112px; margin: 0 10px; text-align: center; font-size: 14px; } .footer ul::after { content: ""; display: block; clear: both; } .footer p { text-align: center; font-size: 12px; } </style>
<template> <div class="banner"> <el-carousel height="400px"> <el-carousel-item v-for="item in 4" :key="item"> <img src="../assets/img/banner1.png" alt=""> </el-carousel-item> </el-carousel> </div> </template> <script> export default { name: "Banner" } </script> <style scoped> .el-carousel__item { height: 400px; min-width: 1200px; } .el-carousel__item img { height: 400px; margin-left: calc(50% - 1920px / 2); } </style>
<template> <div class="home"> <Header></Header> <Banner></Banner> <div> <el-row> <el-col :span="6" v-for="(o, index) in 8" :key="o" class="course_detail"> <el-card :body-style="{ padding: '0px' }"> <img src="http://photo.liuqingzheng.top/2023%2002%2022%2021%2057%2011%20/image-20230222215707795.png" class="image"> <div style="padding: 14px;"> <span>热门课程</span> <div class="bottom clearfix"> <time class="time">价格:199</time> <el-button type="text" class="button">查看详情</el-button> </div> </div> </el-card> </el-col> </el-row> </div> <img src="http://photo.liuqingzheng.top/2023%2003%2001%2016%2010%2034%20/1.png" alt="" width="100%" height="500px"> <Footer></Footer> </div> </template> <script> // @ is an alias to /src import Header from "@/components/Header"; import Footer from "@/components/Footer"; import Banner from "@/components/Banner"; export default { name: 'HomeView', components: { Header,Footer,Banner } } </script> <style scoped> .time { font-size: 13px; color: #999; } .bottom { margin-top: 13px; line-height: 12px; } .button { padding: 0; float: right; } .image { width: 100%; display: block; } .clearfix:before, .clearfix:after { display: table; content: ""; } .clearfix:after { clear: both } .course_detail { padding: 50px; } </style>
<template> <div class="banner"> <el-carousel height="400px"> <el-carousel-item v-for="item in banner_list" :key="item.id"> <div v-if="item.link.indexOf('http')==0"> <a :href="item.link"><img :src="item.image" alt=""></a> </div> <div v-else> <router-link :to="item.link"><img :src="item.image" alt=""></router-link> </div> </el-carousel-item> </el-carousel> </div> </template> <script> export default { name: "Banner", data() { return { banner_list: [] } }, created() { this.$axios.get(this.$settings.BASE_URL + 'home/banner/').then(res => { console.log(res.data) if (res.data.code == 100) { this.banner_list = res.data.result } else { this.$message({ showClose: true, message: res.data.msg, type: 'error' }); } }) } } var a = 'ss' var res = a.indexOf('ss') console.log(res) </script> <style scoped> .el-carousel__item { height: 400px; min-width: 1200px; } .el-carousel__item img { height: 400px; margin-left: calc(50% - 1920px / 2); } </style>
# 在虚拟环境中,进到项目根路径,执行
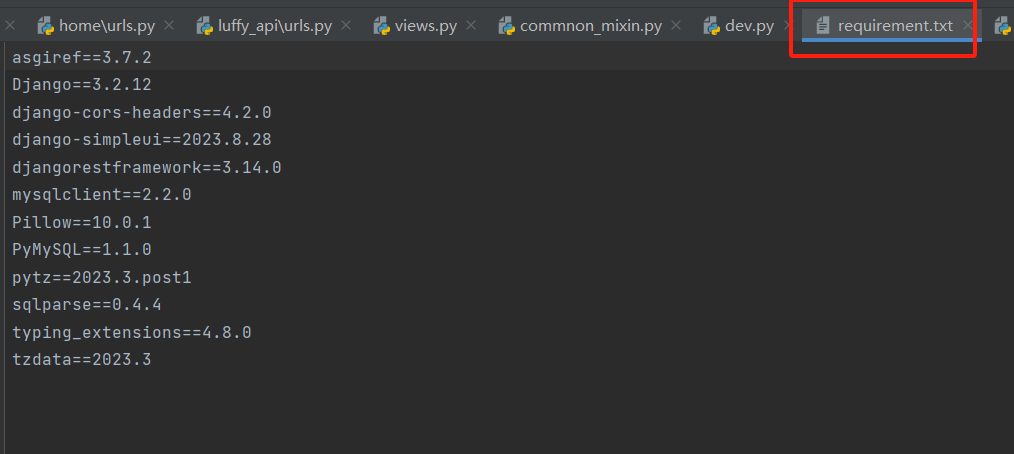
新建一个文件requirement.txt
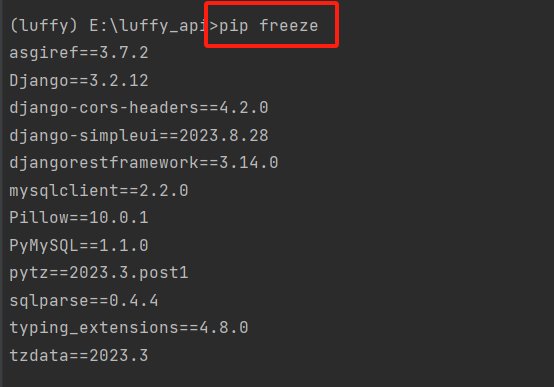
pip freeze 这个命令是将pip list中间显示的空格变成等号


执行这个命令pip freeze > requirement.txt
就是导出安装的模块

需要有版本仓库,管理我们的代码
-svn:老,公司基本不用
-git:比较流行,做代码管理
git 能干什么?
完成 协同开发(多人一起开发) 项目,帮助程序员整合代码
1 帮助开发者合并开发的代码
2 如果出现冲突代码的合并,会提示后提交合并代码的开发者,让其解决冲突
3 做版本管理--》可以把代码退回到某个版本
安装git
-官方下载
-安装:一路下一步,都选默认
-验证安装:
1 在cmd中输入:git -v
2 在任意路径点右键:看到
git gui here:在此处打开一个git 图形化界面
git bash here:在此处打开一个命令窗口
git : 软件,做版本管理和代码合并,它有些命令
github:网站,远程代码仓库,全球最大的开源代码托管网站,使用git的命令来上传下载代码
gitee:网站,远程代码仓库,国内最大的开源代码托管网站,使用git的命令来上传下载代码
gitlab:公司内部搭建的代码托管平台,远程代码仓库,网站,使用git的命令来上传下载代码
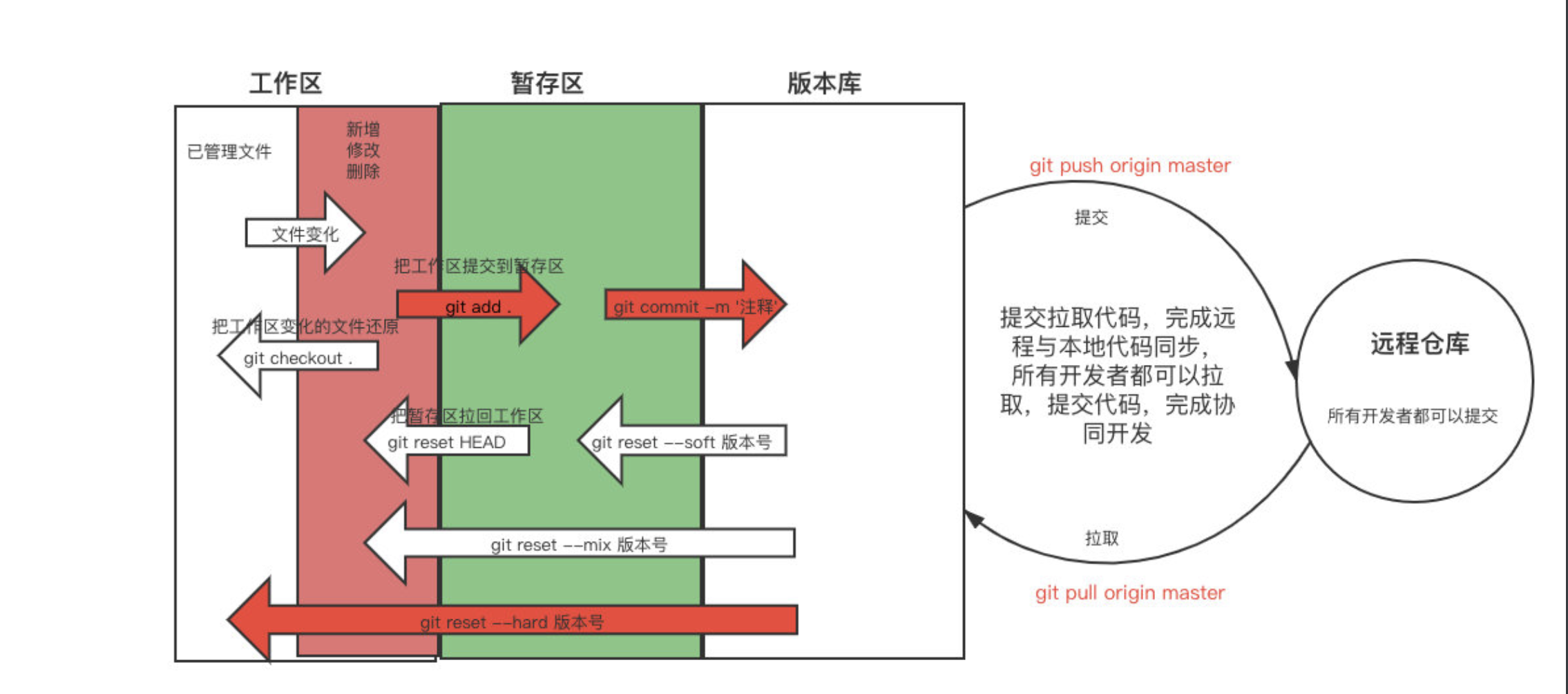
工作区
暂存区
版本库
git 就是对文件进行管理---》代码也是文件

# 局部设置(只针对于当前仓库)
git config user.name '22@qq.com'
git config user.email 'lqz'
# 全局设置(所有仓库)
git config --global user.name '306334678@qq.com'
git config --global user.email 'liuqingzheng'
5 git commit -m '注释' # 把暂存区所有内容,提交到版本库,被版本管理起来,以后可以回退,查看
6、查看版本记录
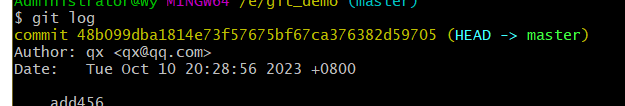
git log(相对来说长一点)

git reflog(相对来说短一点)
7、了解
git checkout . # 把工作区变更删除
git reset HEAD # 把暂存区,拉回到工作区
git reset --soft 23e9e095 # 版本号是上一个版本,把版本库内容拉回到暂存区
git reset --mix b23875 # 把版本库内容拉回到工作区,变红
8、切换版本
git reset --hard e5fff5fe48(版本号)
9、只要被版本管理了(一定能要提交到版本库),以后无论如何操作,都能再退回到某个位置
git忽略文件
如果一个文件夹被git管理了,所有文件都会被管理,所有文件发生变化,都会变红
在一个文件夹中,可能有些文件,或文件不想被git管理,这时候需要设置过滤文件
使用方式:
1、在仓库目录下(其它目录下不要有),新建一个文件:.gitignore
2、在里面写忽略文件或文件夹
过滤文件内容
文件或文件夹名:代表所有目录下的同名文件或文件夹都被过滤
/文件或文件夹名:代表仓库根目录下的文件或文件夹被过滤
eg:
a.txt:项目中所有a.txt文件和文件夹都会被过滤
/a.txt:项目中只有根目录下a.txt文件和文件夹会被过滤
/b/a.txt:项目中只有根目录下的b文件夹下的a.txt文件和文件夹会被过滤
*x*:名字中有一个x的都会被过滤(*代表0~n个任意字符)
空文件夹不会被提交,空包会被提交,包可以被提交(包中有一个init空文件)
"""
忽略文件,在一开始就要忽略,如果已经被版本管理了,再忽略就没用了
如果之前没管,已经提交了
删除---》提交到版本库---》再在忽略文件中加入
咱们项目的忽略文件
.idea
logs/*.log
scripts
__pycache__
*.pyc
记住:迁移记录文件是否提交---》建议不提交
**/migrations/*.py # 忽略迁移记录
!**/migrations/__init__.py #不不忽略 __init__.py





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能