luffy前端配置、跨域问题、后端数据库迁移、后台主页功能、轮播图表、后台管理
再在vue中使用时,就不需要导入,直接使用this.$,,,就可以了

1、跟后端交互:axios
cnpm install -S axios
以后想发送ajax请求,必须导入,使用
可以把axios放到vue实例中,以后任意组件中 this.$axios.get()
main.js中加入
import axios from 'axios'
Vue.prototype.$axios = axios;
2、 操作cookie: vue-cookies
cnpm install -S vue-cookies
main.js中加入
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
3 、ui库:elementui
cnpm install -S element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; // 全局都会有这个css的样式
Vue.use(ElementUI);
4、去掉标签的默认样式
1 编写全局css
2 main.js中导入
import '@/assets/css/global.css'
7-luffy前台.md - 刘清政 - 博客园 (cnblogs.com)
5、全局配置文件
# 写一个settings.js
export default {
BASE_URL:'http://127.0.0.1:8000/'
}
# main.js中
import settings from "@/assets/js/settings";
Vue.prototype.$setting = settings
跨域问题
1、前后端打通 会出现CORS policy 错误
2、同源策略
同源策略(Same origin policy)是一种约定,约定了请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同,如果违背了这个约定,浏览器就会报错
请求正常发送成功,服务端也响应了,但是回来到浏览器的时候,报错,被浏览器的同源策略拦截了
3 、跨域问题出现的原因,源自于浏览器的同源策略
4、只有前后端分离的web项目,才会出,才需要解决跨域问题
5 、CORS(跨域资源共享)---》是一个后端技术--》后端只需要在响应头中加入固定的响应头,前端就不禁止了
6、CORS请求分成两类(浏览器发送请求之前判断)
简单请求:
只发送一次请求,就是真的请求
非简单请求
先发送一个options预检请求,服务端如果写了cors,再发送真正的请求,如果没有写cors,浏览器就不再发送真正的请求
7、只要同时满足以下两大条件,就属于简单请求。
1 请求方法是以下三种方法之一:
HEAD
GET
POST
2 HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
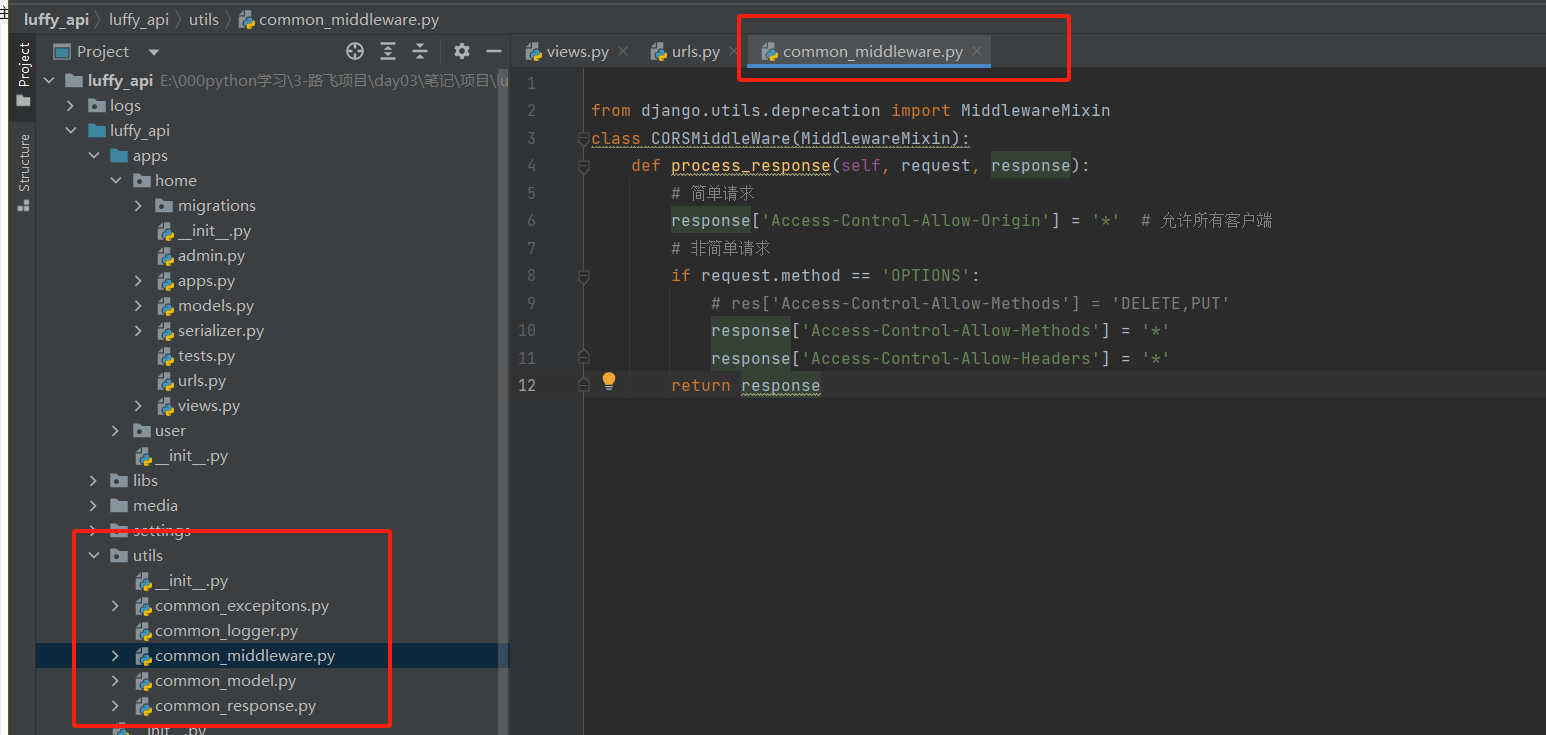
自己解决跨域问题(中间件)
from django.utils.deprecation import MiddlewareMixin class CORSMiddleWare(MiddlewareMixin): def process_response(self, request, response): # 简单请求 response['Access-Control-Allow-Origin'] = '*' # *允许所有客户端 # 非简单请求 if request.method == 'OPTIONS': # res['Access-Control-Allow-Methods'] = 'DELETE,PUT' response['Access-Control-Allow-Methods'] = '*' response['Access-Control-Allow-Headers'] = '*' return response


dev.py

第三方解决跨域
1 下载
pip install django-cors-headers
2 注册app
INSTALLED_APPS = (
...
'corsheaders',
...
)
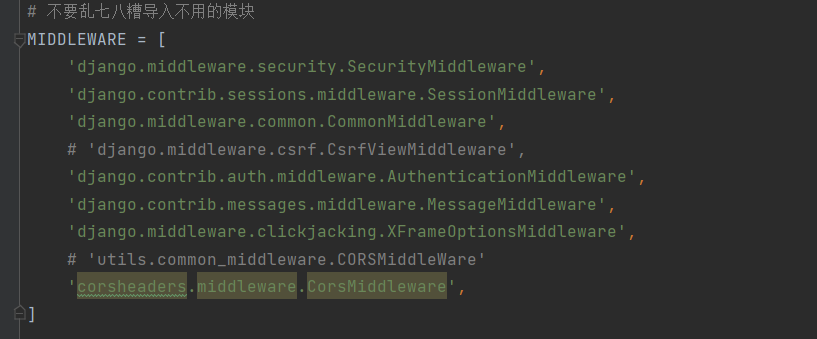
3 加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4 配置文件
CORS_ORIGIN_ALLOW_ALL = True CORS_ALLOW_METHODS = ( 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) CORS_ALLOW_HEADERS = ( 'XMLHttpRequest', 'X_FILENAME', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', 'Pragma', 'token' )
后端数据库迁移
用户板块,用户迁徙
用户表,使用auth的user表,自己写
-如果用的是auth的user表,必须在迁移之前,就定好,扩写的要写完
咱们用户表,用的就是基于auth的user表,扩写,先写用户表
1 创建用户app
python ../../manage.py startapp user
2 创建用户表,models.py中
from django.contrib.auth.models import AbstractUser class User(AbstractUser): # 扩写,加入手机号,加入头像 mobile = models.CharField(max_length=11, unique=True) # 需要pillow包的支持 pip install pillow icon = models.ImageField(upload_to='icon', default='icon/default.png') class Meta: db_table = 'luffy_user' verbose_name = '用户表' verbose_name_plural = verbose_name def __str__(self): return self.username
3 dev.py中注册
INSTALLED_APPS = [
'user',
]
AUTH_USER_MODEL='user.User'
4 迁移命令 两条
manage.py makemigrations
manage.py migrate
1 瀑布开发模式
-架构,数据库设计---》分任务开发(周期很长,可能半年)---》测试---》上线
2 敏捷开发(devops)
-架构设计--》很多板块
-开发某个版块,再设计相关板块的数据库 # 一周左右
-开发某个板块
-测试测试该板块
-运维上线该板块
-开发另一个版本
根据原型图,分析出首页需要配合俩接口
-轮播图接口(要写)
-查询所有轮播图
-推荐课程接口(暂时先不写)
设计表:
轮播图表:Banner
写轮播图接口
查询所有轮播图
轮播图表
utils common_models.py
from django.db import models class BaseModel(models.Model): # 是否显示,记录插入时间,最后修改时间,是否删除(软删除),排序 # 课程表,也需要这些字段 created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间') updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间') is_delete = models.BooleanField(default=False, verbose_name='是否删除') is_show = models.BooleanField(default=True, verbose_name='是否上架') orders = models.IntegerField(verbose_name='优先级') class Meta: abstract = True # 这个表,只用来继承,不会再数据库生成表
home models.py
from utils.common_model import BaseModel class Banner(BaseModel): title = models.CharField(max_length=16, unique=True, verbose_name='名称') image = models.ImageField(upload_to='banner', verbose_name='图片') # 地址,存放轮播图的地址 link = models.CharField(max_length=64, verbose_name='跳转链接') info = models.TextField(verbose_name='详情') # 也可以用详情表,宽高出处 class Meta: db_table = 'luffy_banner' verbose_name_plural = '轮播图表' def __str__(self): return self.title
视图类:
from rest_framework.generics import GenericAPIView from rest_framework.mixins import ListModelMixin from rest_framework.generics import ListAPIView from rest_framework.viewsets import ViewSetMixin, GenericViewSet from .models import Banner from .serializer import BannerSerializer from django.conf import settings # class BannerView(ViewSetMixin,ListAPIView): # 自动生成路由 # class BannerView(ViewSetMixin,GenericAPIView,ListModelMixin): # 自动生成路由 class BannerView(GenericViewSet, ListModelMixin): # 自动生成路由 queryset = Banner.objects.filter(is_delete=False, is_show=True).order_by('orders')[:settings.BANNER_COUNT] serializer_class = BannerSerializer
from rest_framework import serializers from .models import Banner class BannerSerializer(serializers.ModelSerializer): class Meta: model = Banner fields = ['id', 'image', 'link']
路由:
from django.contrib import admin from django.urls import path from home import views # pycharm报错,但实际上不报错 ,只需要把加入到环境变量的路径都做成source root即可 from rest_framework.routers import SimpleRouter from .views import BannerView router = SimpleRouter() # 127.0.0.1:8080/api/v1/home/banner/--- get router.register('banner', BannerView, 'banner') urlpatterns = [ ] urlpatterns += router.urls
导入用户配置
from .user_settings import *
### user_settings.py
# 用户自己配置,单独放到一个py文件中
BANNER_COUNT=3
# 后续可能还用别的配置
补充关于广告页面
# app 后端---》app一打开---》广告页---》可以滑动---》点击广告页---》一种浏览器打开页面跳转,一种情况打开一个他们app内的页面
# 原理就是轮播图接口
后台管理
# 任何项目,都会有后台管理
# 使用 django+vue ---》写---》
# django的admin做后台管理---》simpleui美化
# 1 下载simpleui(
pip install django-simpleui
)---》app中注册

# 2 创建一个root用户,后台登录
python manage.py createsuperuser
(路飞项目用户名密码是luffy123)
# 3 后台登录,录入数据:admin中注册这个表
# 4 默认情况文件传到根路径下
需要配置:以后都会放到meida文件夹下 MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 5 接口中不带meida 路径的: 配置文件中
MEDIA_URL = 'media/' # 取出的文件地址,拼接上media这个目录
# 6 前端能访问图片
path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}),





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能