vue-router使用
vue-router使用
组件切换实现页面切换效果,需要借助vue-router来实现
1、简单使用
页面跳转,写一个页面组件
在router--->index.js---routes数组中加入一个路由即可

2、组件中实现页面跳转
两种方式
方式一:使用 router-link 标签,to 地址
<router-link to="/about"><button>点我调到about-->标签的跳转</button></router-link to="/about">
方式二:js控制
this.$router.push('/about')
能直接使用router的原因:router的index中导出router

main.js引入

路由跳转时,可以使用对象
1、通过对象跳转路由name形式: <router-link :to="{name:'about'}">
2 、通过对象跳转路由path形式: <router-link :to="{path:'/about'}">
3、 对象中可以有query属性,是个对象类型,会把里面的key-value拼到路径后面
4、在另一个页面中取出地址栏中数据:console.log(this.$route.query)
5、这种传递方式和 3 一样 <router-link to="/about?name=lqz&age=19">
6、注意区分(route和router):
this.$route:当前路由对象,当前路径,取传递数据
this.$router:整个路由对象,主要做跳转用
7、路径中分割参数
配置:
{
path: '/detail/:pk',
name: 'detail',
component: DetailView
},
在路由中取:
this.$route.params.pk
8、 路由跳转时,使用 7 的样子
-this.$router.push({name: 'detail', params: {pk: 999}})
-<router-link :to="{name:'detail',params:{pk:88}}">
this.router 的一些方法
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面)
this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面)
this.$router.back(): 请求(返回)上一个记录路由
this.$router.go(-1): 请求(返回)上一个记录路由
this.$router.go(1): 请求下一个记录路由
页面跳转携带数据
方式一:地址中携带 ? 后带 跳转的时候: -标签跳转: <router-link to="/userinfo?user_id=9"> <router-link :to="{name:userinfo,query:{user_id:88}}"> -js跳转 this.$router.push("/userinfo?user_id=9") this.$router.push({name:userinfo,query:{user_id:88}}) 取值的时候: this.$route.query.user_id # 方法二:/xx/:id/:name 配置路由: { path: '/userinfo/:id/:name', name: 'userinfo', component: UserDetail }, 跳转的时候: -标签跳转: <router-link to="/userinfo/88/lqz"> <router-link :to="{name:userinfo,params:{id:88,name:lqz}}"> -js跳转 this.$router.push("/userinfo/88/lqz") this.$router.push({name:userinfo,params:{id:88,name:lqz}}) 取值的时候: this.$route.params.id
多级路由
1、新建一个首页HomeView,一个IndexView和OrderView
构建出骨架,以后想点击只有这个位置变,就放一个 <router-view/>
2、定义多级路由
component动态组件
{ path: '/', name: 'home', component: HomeView, children: [ //通过children配置子级路由 { path: 'index', //此处一定不要写:/news component: IndexView }, { path: 'order',//此处一定不要写:/message component: OrderView } ] },
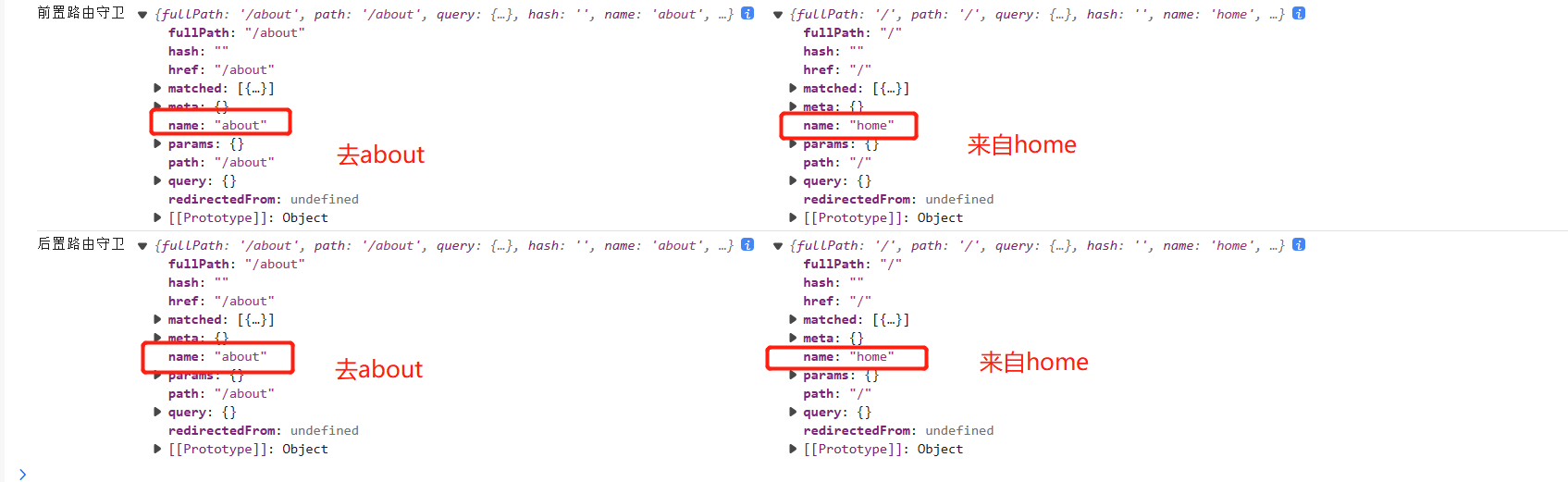
路由守卫
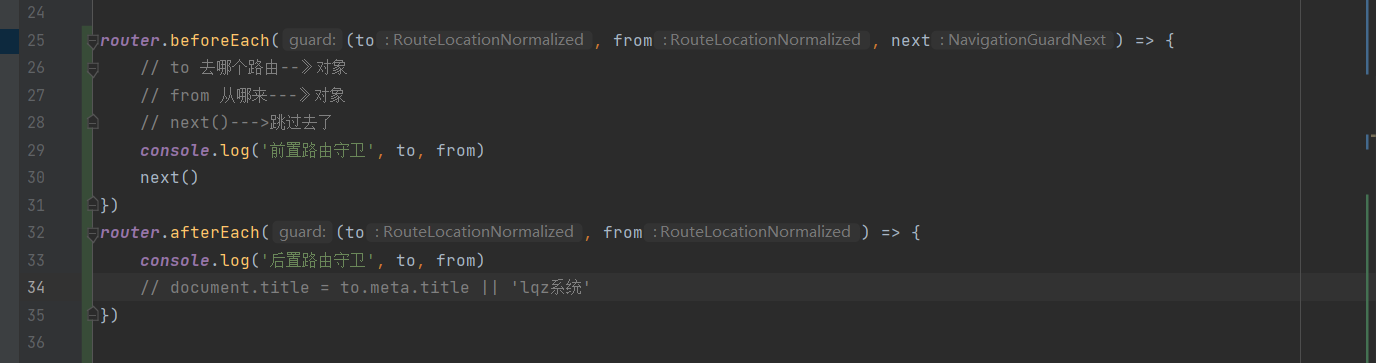
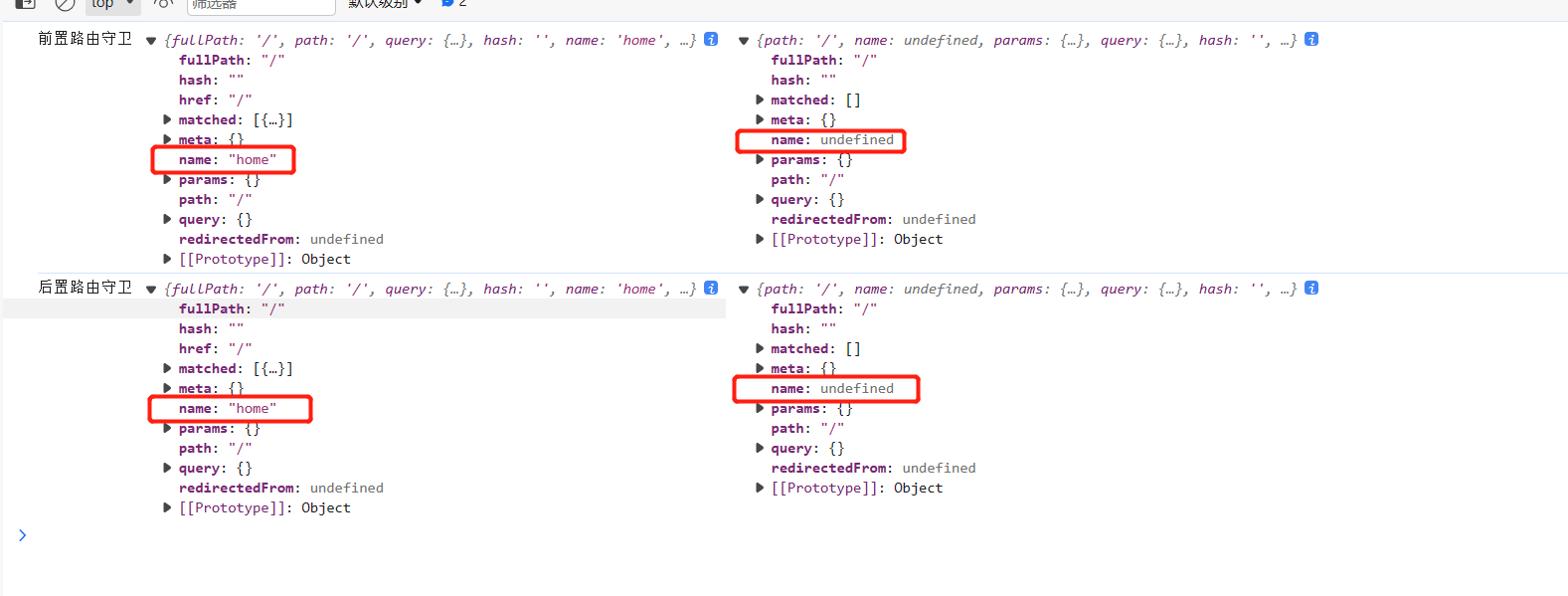
全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
路由转换之前:

路由转换之后:

路由器的两种工作模式
1、 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
2、 hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
3、hash模式:
地址中永远带着#号,不美观 。
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
4、history模式:
地址干净,美观 。
兼容性和hash模式相比略差。
应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题
localStorage系列
前端存储数据,可以存在哪里?
可以放到cookie中,cookie有过期时间,一旦过期就清理了
可以放到localStorage,永久储存,除非使用代码删除,清理浏览器
可以存到sessionStorage中,关闭浏览器就没了
<template>
<div>
<h1>首页</h1>
<button @click="saveLocalStorage">写入数据到localStorage</button>
<button @click="getLocalStorage">读取localStorage数据</button>
<button @click="deleteLocalStorage">删除localStorage数据</button>
<br>
<button @click="savesessionStorage">写入数据到sessionStorage</button>
<button @click="getsessionStorage">读取sessionStorage数据</button>
<button @click="deletesessionStorage">删除sessionStorage数据</button>
<br>
<button @click="savecookie">写入数据到cookie</button>
<button @click="getcookie">读取cookie数据</button>
<button @click="deletecookie">删除cookie数据</button>
</div>
</template>
<script>
export default {
name: 'HomeView',
data() {
return {}
},
methods: {
saveLocalStorage() {
// 保存对象呢?
var userinfo = {'name': 'lqz', 'age': 19}
localStorage.setItem('userinfo', JSON.stringify(userinfo))
},
getLocalStorage() {
var res = JSON.parse(localStorage.getItem('userinfo'))
console.log(res)
},
deleteLocalStorage() {
localStorage.clear()
localStorage.removeItem('username')
},
savesessionStorage() {
// 保存对象呢?
var userinfo = {'name': 'lqz', 'age': 19}
sessionStorage.setItem('userinfo', JSON.stringify(userinfo))
},
getsessionStorage() {
var res = JSON.parse(sessionStorage.getItem('userinfo'))
console.log(res)
},
deletesessionStorage() {
sessionStorage.clear()
sessionStorage.removeItem('username')
},
// cookie --->js操作---》借助于第三方,操作cookie
savecookie() {
// 保存对象呢?
this.$cookies.set('name', 'lqz') //固定写法$cookies
},
getcookie() {
console.log(this.$cookies.get('name'))
},
deletecookie() {
this.$cookies.remove('name')
},
}
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能