Vuex的使用
Vuex的使用
在Vue中实现集中式状态管理的一个Vue插件,对Vue应用中多个组件的功效状态进行集中式的管理(读 / 写),也是一种组件间通信的方式,且适用于任意组件间通信。
使用步骤:
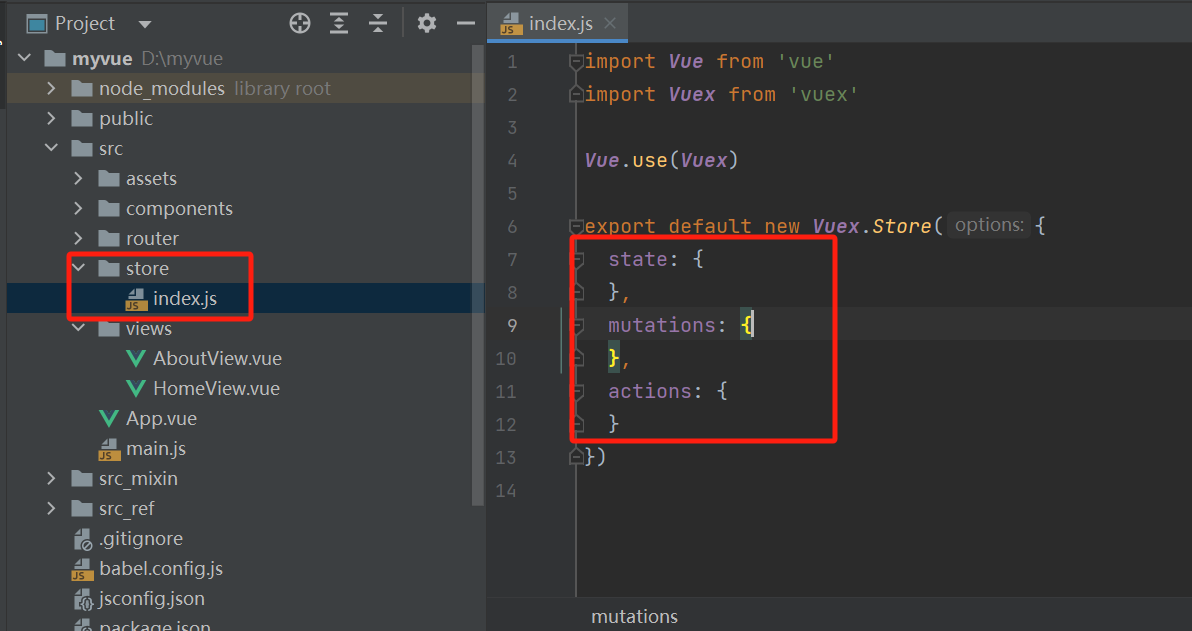
1. 新建store/index.js(可以随便命名)

state中:存放数据
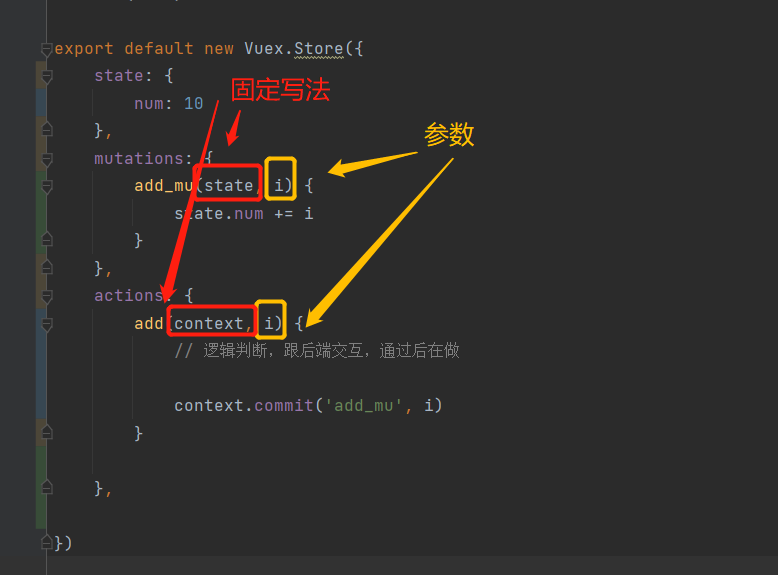
mutations:当使用commit方法是会被触发
actions:当使用dispatch方法时会被触发
代码:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { }, mutations: { }, actions: { }, })
2. 在组件中使用变量
拿到状态管理器的数值:
在js中:this.$store.变量名
在html中:$store.变量名
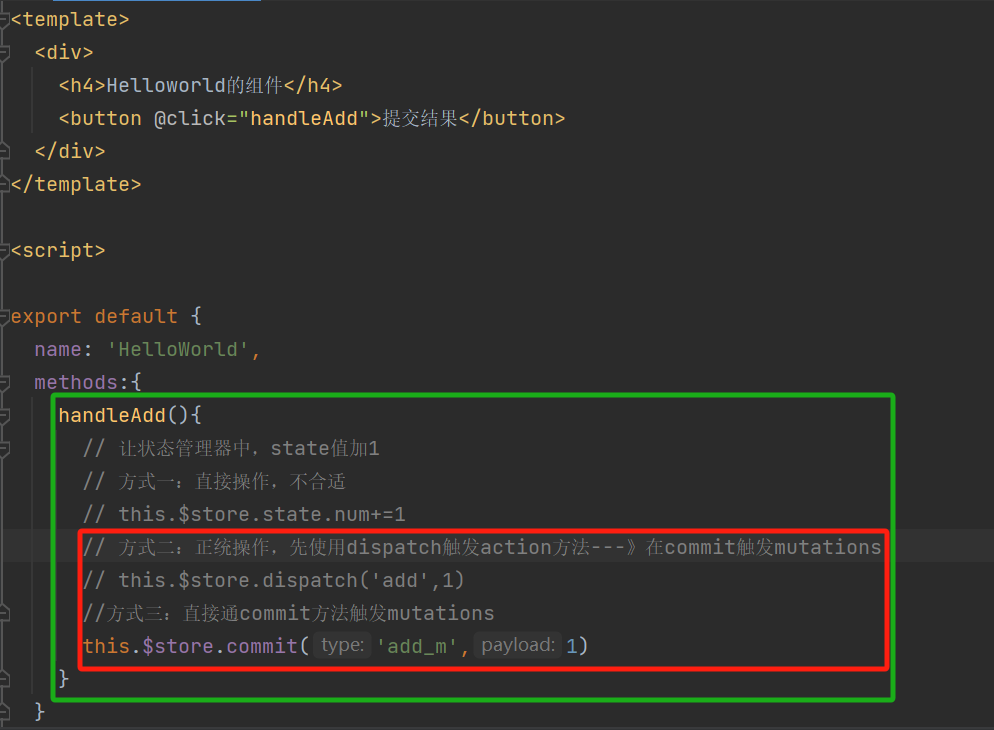
修改值:三种方式(举例)
- 直接:this.$store.state.num +=1
- 间接:this.$store.commit('add_m',1)
-间间接:this.$store.dispatch('add',1)

3. 任意组件都可以使用,实现了组件间通信
小案例:
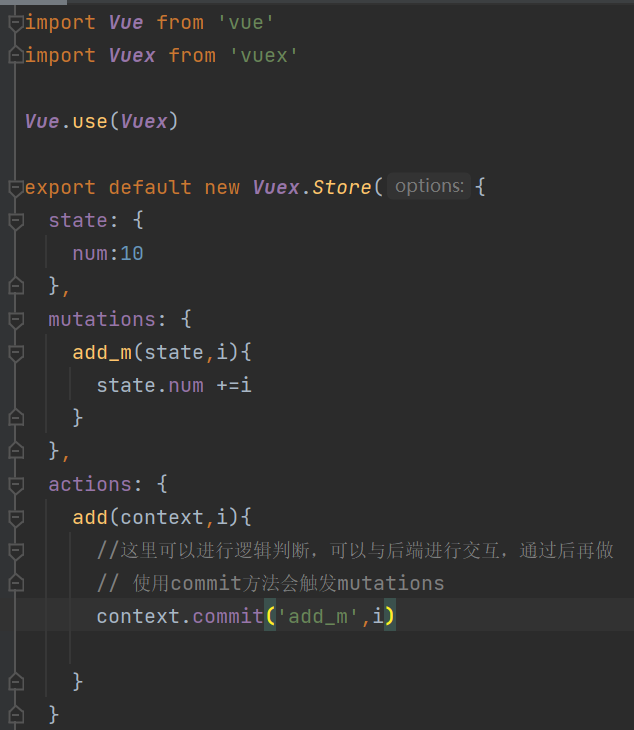
store/index.js:


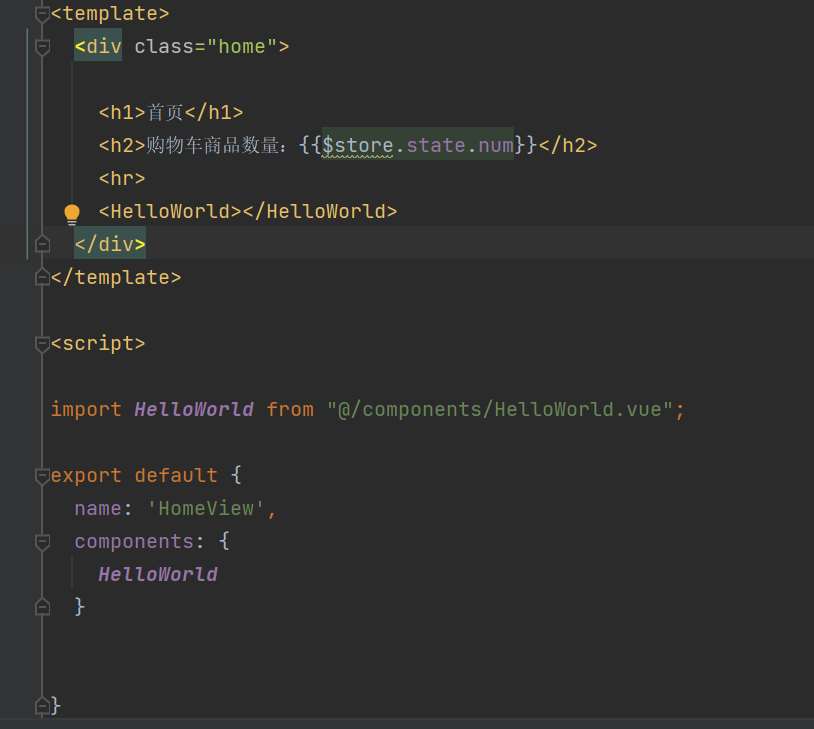
HomeView组件:

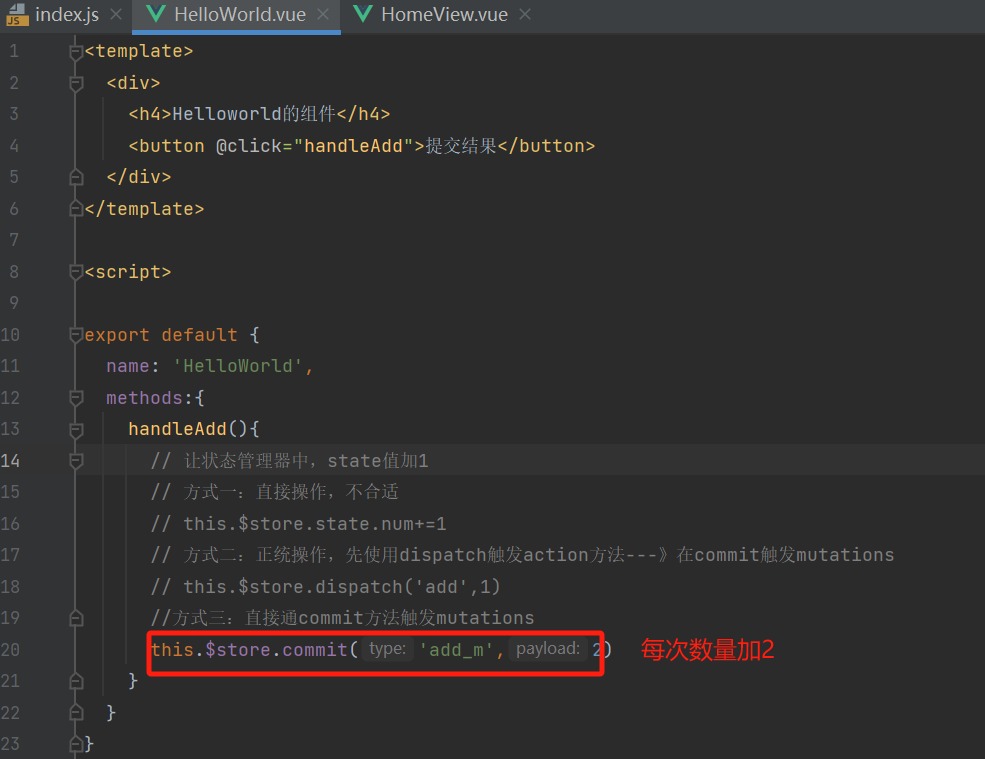
HelloWorld组件:

结果:初始值是10






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本