解析Vue项目
解析Vue项目
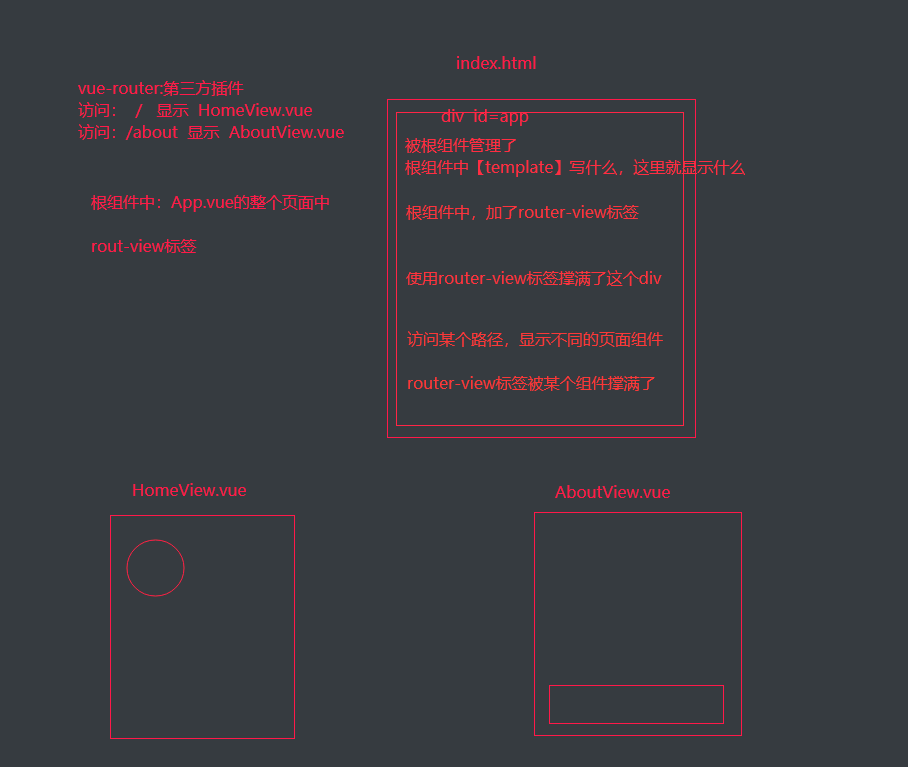
1、浏览器中访问某个地址,会显示某个页面的组件
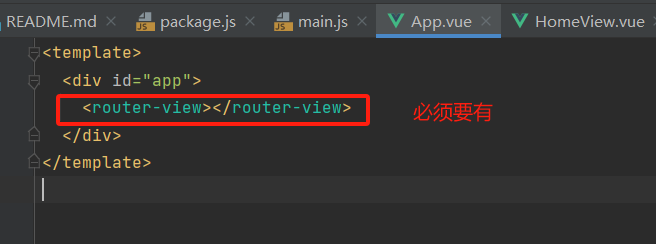
根组件:App.vue

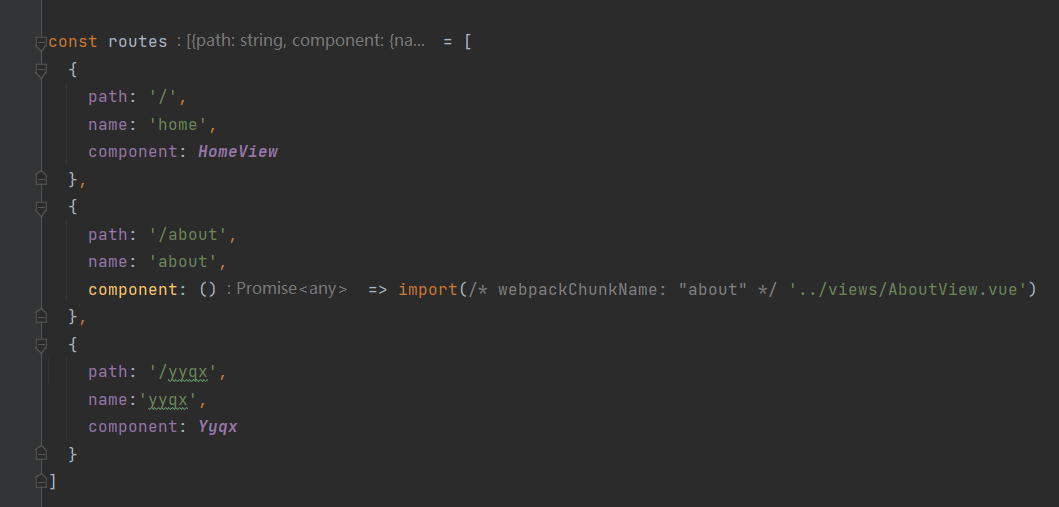
2、配置路由
router----》index.js---》const routes = [
{
path: '/lqz',
name: 'lqz',
component: Lqz # 组件,需要导入
},
]

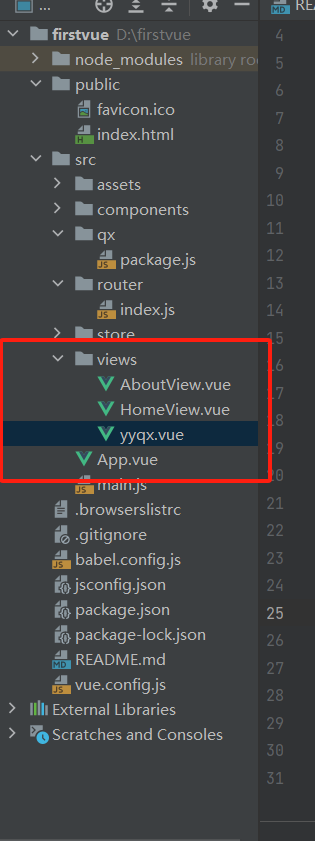
3、写组件页面:-src---->views文件夹

4、页面组件使用小组件
1、写一个小组件,我们写了个Child.vue
2、在父组件中导入组件
@ 代指src路径
import Child from "@/components/Child";
3、父组件中,注册组件
components: {
Child
}
4、父组件中使用组件
<Child :msg="msg" @myevent="handleEvent"></Child>
5、自定义属性,自定义事件,插槽和之前一样
yyqx.vue
<template> <div> <h2>scoped在这里</h2> <button>这里是父类{{name}}</button> <hi @up="myqx"></hi> <hr> <h2>ref的使用</h2> <input type="text" v-model="refname" ref="myinput"> --->{{refname}} <button @click="handleclick">点我操作refname</button> <hi @up="myqx" ref="myhi"></hi> </div> </template> <script> import hi from "@/components/hi.vue"; export default { name: 'qx', data() { return { name:'', refname:'' } }, methods: { myqx(name) { console.log(111) this.name = name }, handleclick(){ this.$refs.myinput.value = '千玺' this.$refs.myhi.handleref() } }, components: { hi, } } </script>
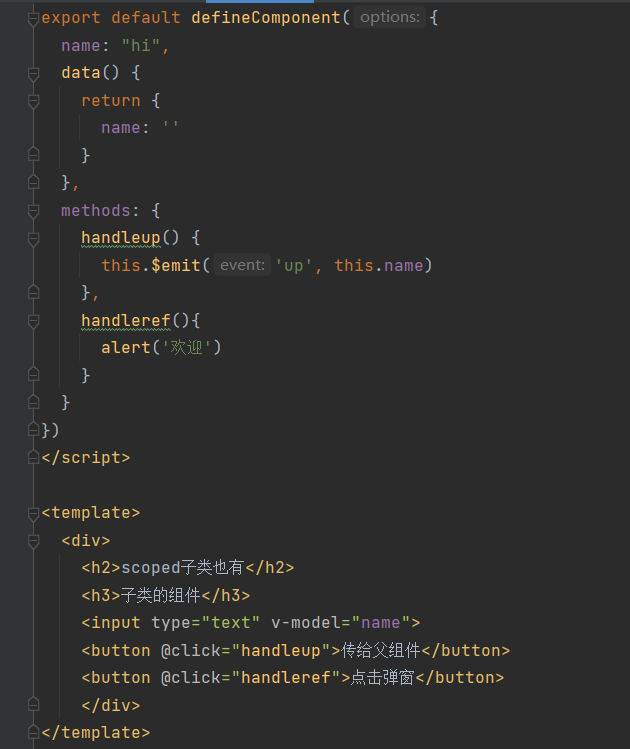
components中的hi.vue
<template> <div> <h2>scoped子类也有</h2> <h3>子类的组件</h3> <input type="text" v-model="name"> <button @click="handleup">传给父组件</button> <button @click="handleref">点击弹窗</button> </div> </template> <script> import {defineComponent} from 'vue' export default defineComponent({ name: "hi", data() { return { name: '' } }, methods: { handleup() { this.$emit('up', this.name) }, handleref(){ alert('欢迎') } } }) </script>

登录案例
1 、登录页面:LoginView.vue
2、访问/login 显示这个页面组件
3、在LoginView.vue写html,和js,axios
安装 axios:
cnpm install -S axios # 也就是把安装的axios放到package.json中
4、写ajax,向后端发送请求,给按钮绑定两个一个事件
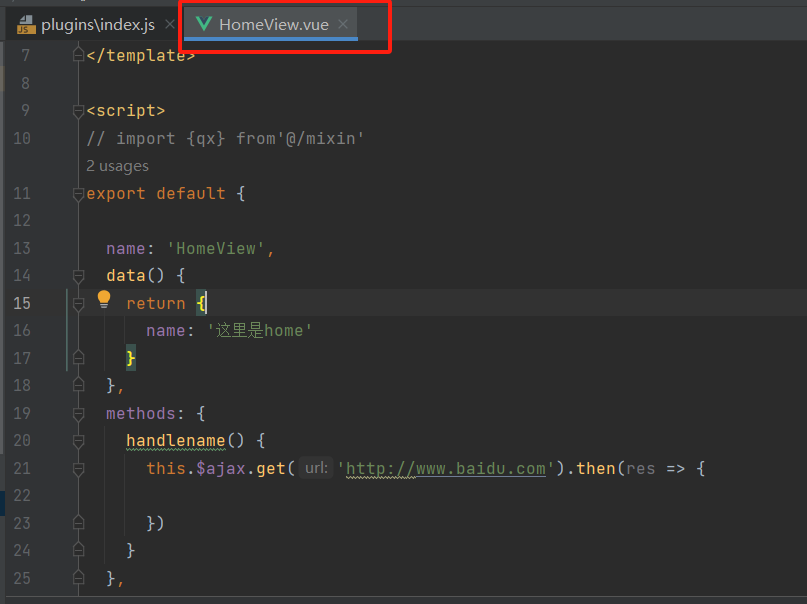
安装axios,导入axios
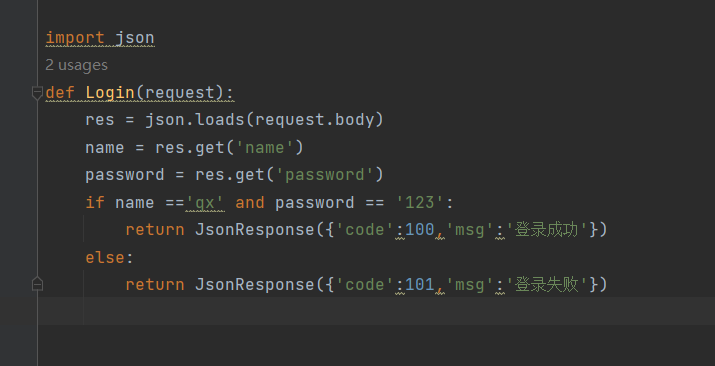
后端:

前端:
login.vue

index:

写个后端的登录接口,处理好跨域问题,处理跨域如下:
解决跨域问题:
1 安装 pip3.8 install django-cors-headers 2 注册app INSTALLED_APPS = ( ... 'corsheaders', ... ) 3 配置中间件 MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware', ... ] 4 配置文件中加入:setting下面添加下面的配置 CORS_ORIGIN_ALLOW_ALL = True CORS_ALLOW_METHODS = ( 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) CORS_ALLOW_HEADERS = ( 'XMLHttpRequest', 'X_FILENAME', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', 'Pragma', 'token' )
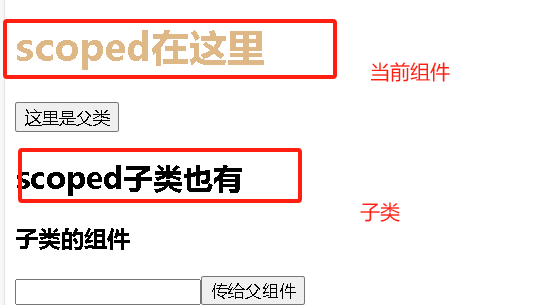
scoped
新建的组件 加了scoped,表示样式只在当前组件生效,如果不加,子组件都会使用这个样式
<style scoped>
</style>


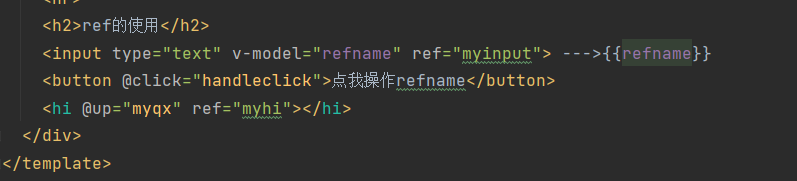
ref属性
ref属性:
放在普通标签上,通过 this.$refs.名字 --》取到的是dom对象,可以直接操作dom
放在组件上,通过this.$refs.名字 -->取到的是组件对象,这样父组件中就拿到了子组件对象,对象属性和方法直接用即可
views:


components:

props其他
父传子之自定义属性
1、基本使用:
props:[‘msg’: Boolean]
2、限制类型,必填,默认值
props: {
msg: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
}
混入mixin
包下的 index.js 有特殊函数,
-之前导入
import xx from './mixin/index.js'
-可以写成
import xx from './mixin'
mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
使用步骤:
1、定义混入对象:mixin --> index.js中写:
export const lqz = {
data() {
return {
name: 'lqz'
}
},
methods: {
handleName() {
alert(this.name)
}
}
}
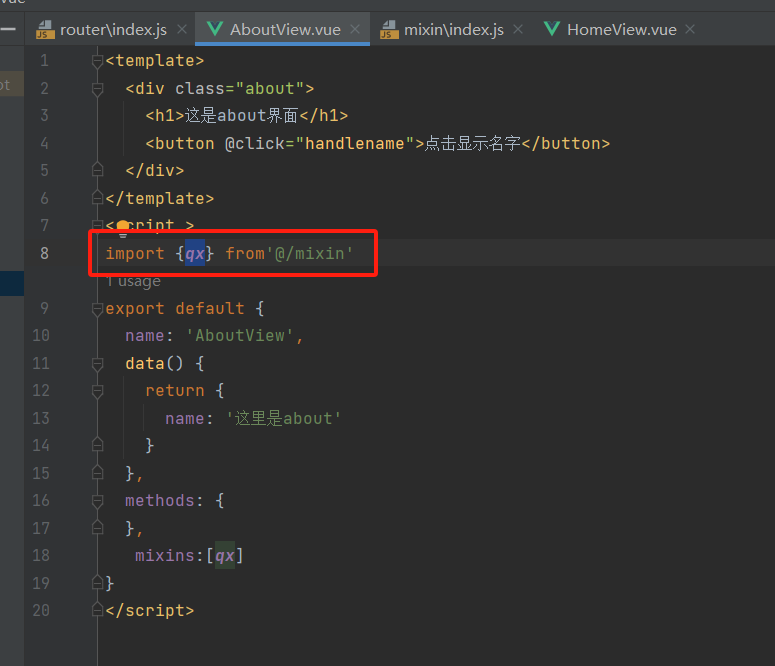
2、使用混入:局部使用,组件中使用
import {lqz} from '@/mixin'
mixins: [lqz]
3、局部使用混入:每个组件都有效main.js中
import {lqz} from '@/mixin'
Vue.mixin(lqz)


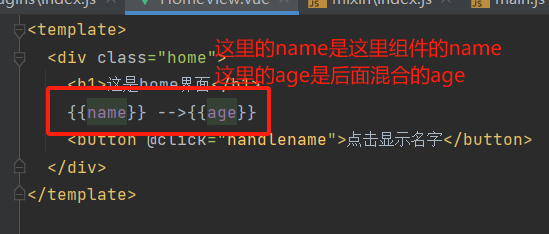
局部混入 mixins:

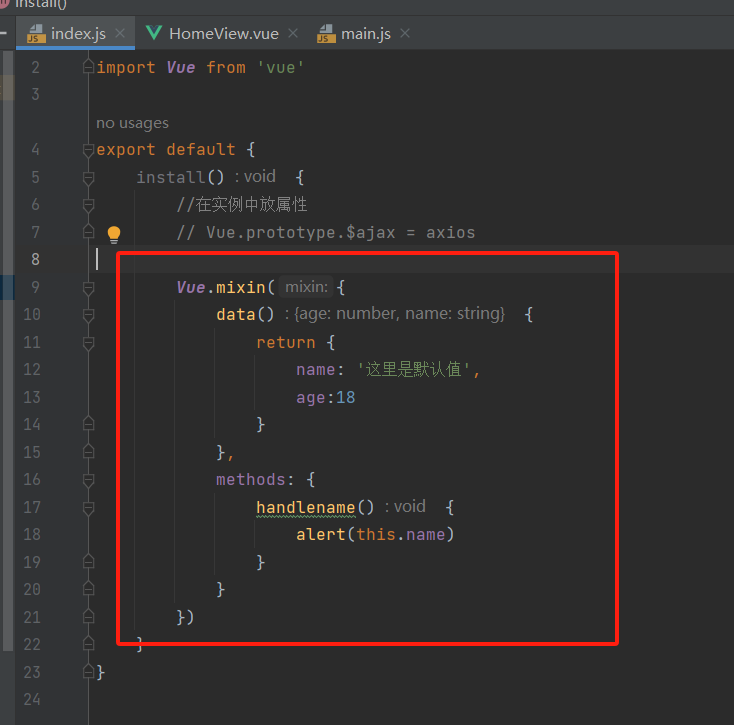
全局混入(在main.js中):

插件
插件功能:用于增强Vue,有很多第三方插件
定义自己的插件
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
使用步骤:
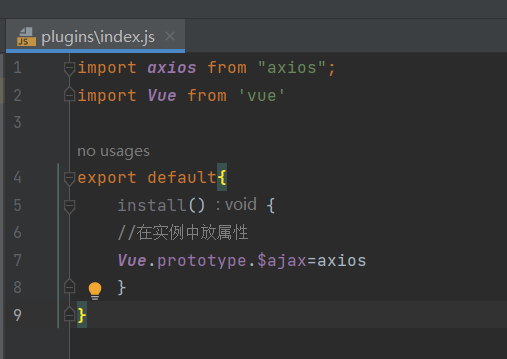
方式1 定义插件:plugins---》index.js---》
export default {
install() {
1 在vue实例中放属性
2 定义混入,全局都可以使用混入
3 自定义指令(不讲了)---》以后我们可能使用了一个第三方插件,它提供了一些指令 v-lq
4 定义全局组件---》全局
}
}
方式2 在main.js中 使用插件
import lqz from '@/plugins'
Vue.use(lqz) # 这句话,就会执行lqz中得install,并且把vue传入
方式一:



方式二:


1 在项目中安装:
cnpm install element-ui -S
2 main.js配置
import ElementUI from 'element-ui'; // 把对象引入 import 'element-ui/lib/theme-chalk/index.css'; // 把样式引入 Vue.use(ElementUI)

看到好看的,直接复制
-html
-css
-js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能