动态组件
动态组件
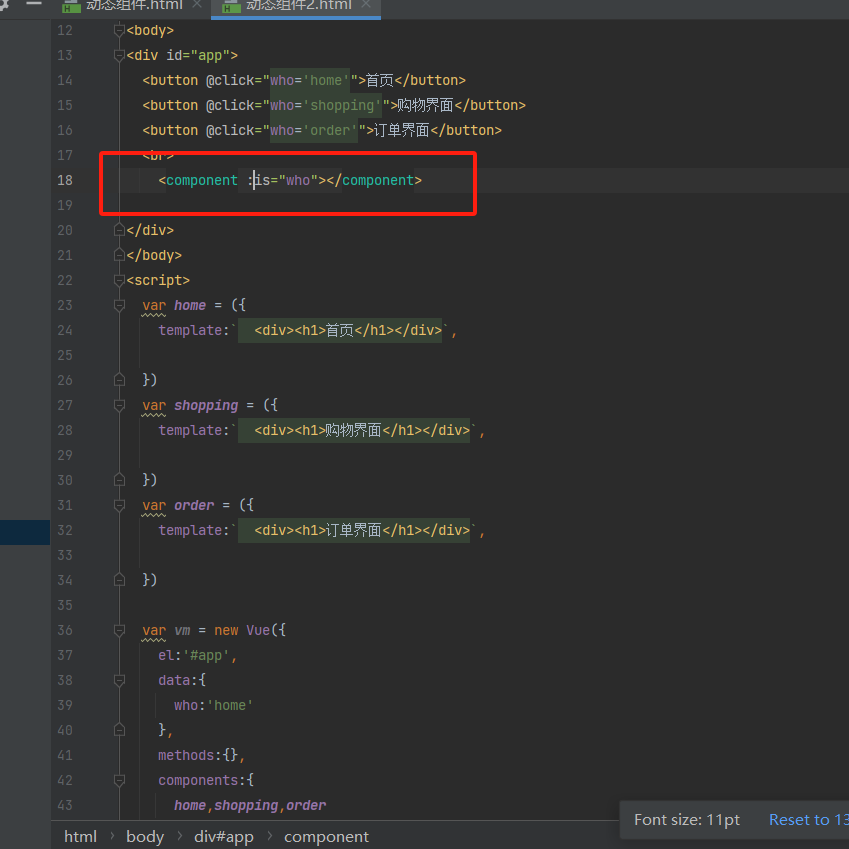
component标签的is属性等于组件名字,这里就会显示这个组件
组件切换方法一:
<body> <div id="app"> <button @click="who='home'">首页</button> <button @click="who='shopping'">购物界面</button> <button @click="who='order'">订单界面</button> <br> <home v-if="who=='home'"></home> <shopping v-else-if="who=='shopping'"></shopping> <order v-else></order> </div> </body> <script> var home = ({ template:` <div><h1>首页</h1></div>`, }) var shopping = ({ template:` <div><h1>购物界面</h1></div>`, }) var order = ({ template:` <div><h1>订单界面</h1></div>`, }) var vm = new Vue({ el:'#app', data:{ who:'home' }, methods:{}, components:{ home,shopping,order } }) </script> </html>
 点击首页显示
点击首页显示
 点击订单页面显示
点击订单页面显示
组件切换方法二:

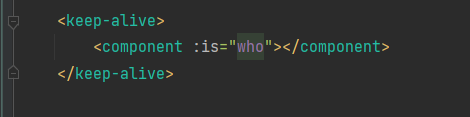
keep-alive
<body> <div id="app"> <button @click="who='home'">首页</button> <button @click="who='shopping'">购物界面</button> <button @click="who='order'">订单界面</button> <br> <keep-alive> <component :is="who"></component> </keep-alive> </div> </body> <script> var home = ({ template: ` <div><h1>首页</h1></div>`, }) var shopping = ({ template: ` <div><h1>购物界面</h1> <p>搜索商品 <input type="text"> <button @click="handleSearch">搜索</button> </p> </div>`, methods: { handleSearch() { alert('搜索成功') } } }) var order = ({ template: ` <div><h1>订单界面</h1></div>`, }) var vm = new Vue({ el: '#app', data: { who: 'home' }, methods: {}, components: { home, shopping, order } })


在这里输入后,转到其他组件页面再返回时,这里搜索的文字不会改变
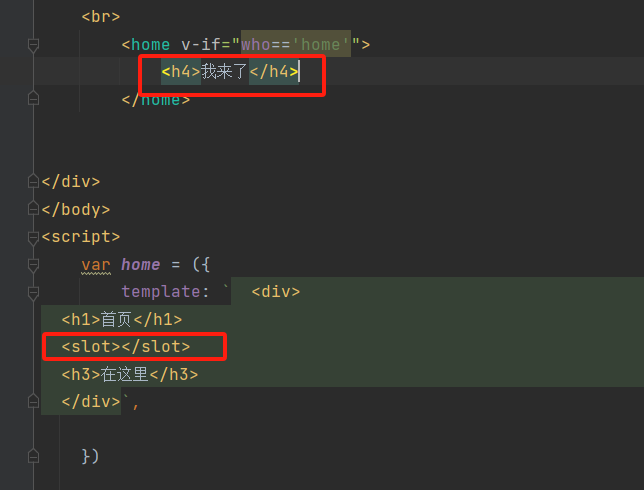
插槽
一般情况下,编写完一个组件之后,组件的内容都是写死的,需要加数据,只能去组件中修改,扩展性极差,插槽就只需要在组件中添加<slot></slot>,就可以在body的组件标签中添加内容。
使用步骤:
1、在组件的html的任意位置,放一个标签<slot></slot>
2、后期在父组件使用该组件时:
<组件名>放内容</组件名>
3、放的内容,就会被渲染到slot中

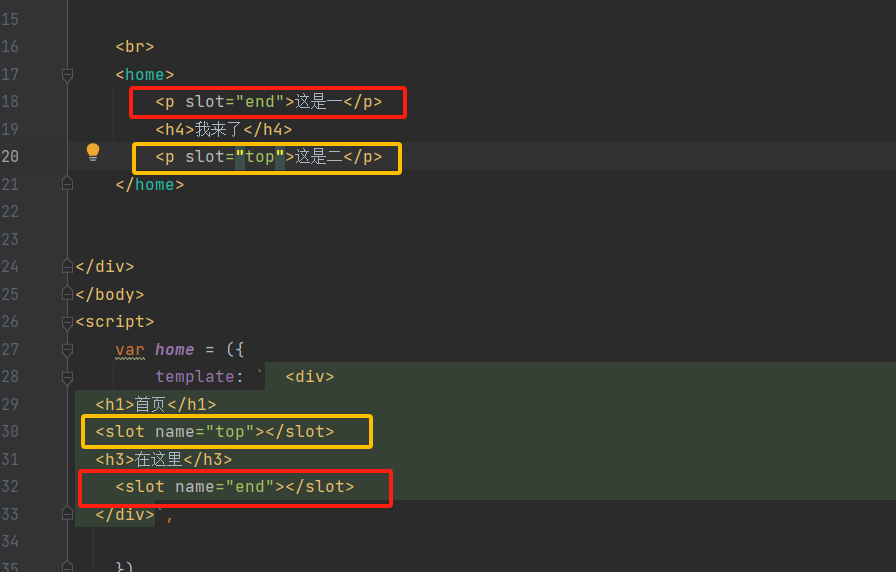
具名插槽
使用步骤:
1、组件中可以留多个插槽,命名。
<div>
<h1>我是一个组件</h1>
<slot name="middle"></slot>
<h2>我是组件内部的h2</h2>
<slot name="footer"></slot>
</div>
2、在父组件中使用时,指定某个标签渲染到某个插槽上
<lqz>
<div slot="footer">
我是div
</div>
<img src="https://scpic.chinaz.net/files/default/imgs/2023-05-12/23659b1edfc0a984.jpg" alt="" slot="middle">
</lqz>

vue-cli创建项目
单页面应用:spa
以后vue页面项目只要一个 xx.hml页面
定义很多组件,不可能都写在xx.html中
https://v2.cn.vuejs.org/v2/guide/single-file-components.html
一个组件中有的东西:
1、html内容:以后html都放在template标签中
2、css内容:以后都放在style标签中
3、js内容:以后都放在script标签中
使用vue-cli 创建vue项目,才能使用 单文件组件
vue脚手架:创建出来vue的项目,里面带了很多基础代码
类似于django-admin命令,可以创建出django项目
vue-cli脚手架
vue2中使用创建vue项目的软件必须用vue-cli
vue3中可以使用vue-cli,也可以使用vite创建,vite号称新一代的构建工具
使用vue-cli创建vue项目的步骤:
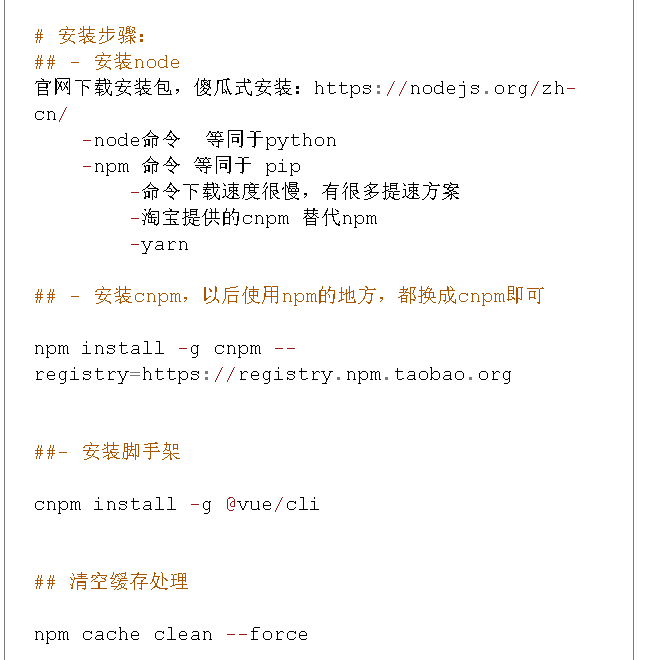
1、vue-cli是一个软件,运行nodejs环境中,安装nodejs
下载地址:
https://nodejs.p2hp.com/download/
类似于python解释器,一路下一步安装---》选择安装位置---》添加到环境变量(以后再任意位置执行node或npm都会找到)
查看node版本:
node -v

安装完,释放两个可执行文件
node 等同于 python
npm 等同于 pip

2、npm 安装第三方模块,速度很慢,淘宝做了个cnpm,以后咱们可以使用cnpm替代npm,会去淘宝镜像站下载,速度快
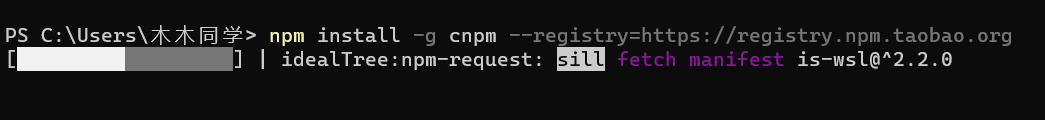
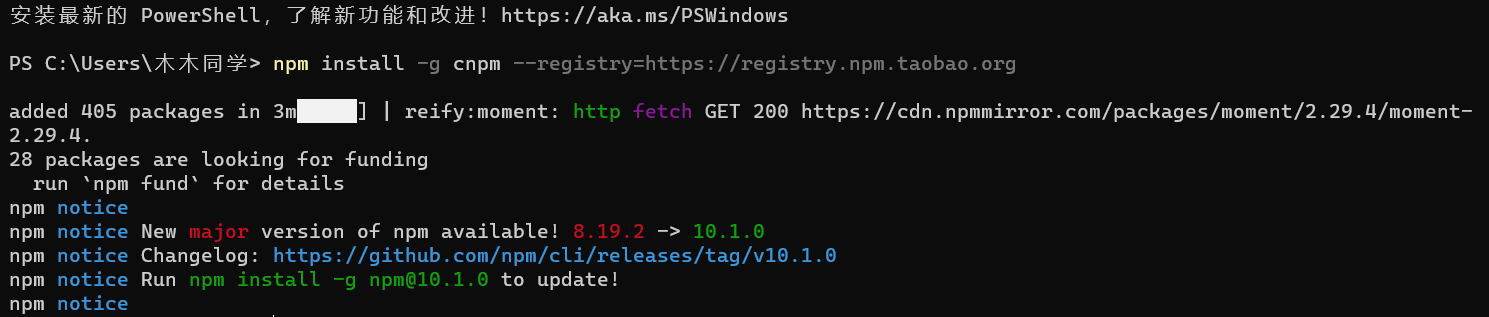
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后 使用npm安装模块的命令全都换成 cnpm


3 在node环境中装vue-cli (类似于装django)
cnpm install -g @vue/cli
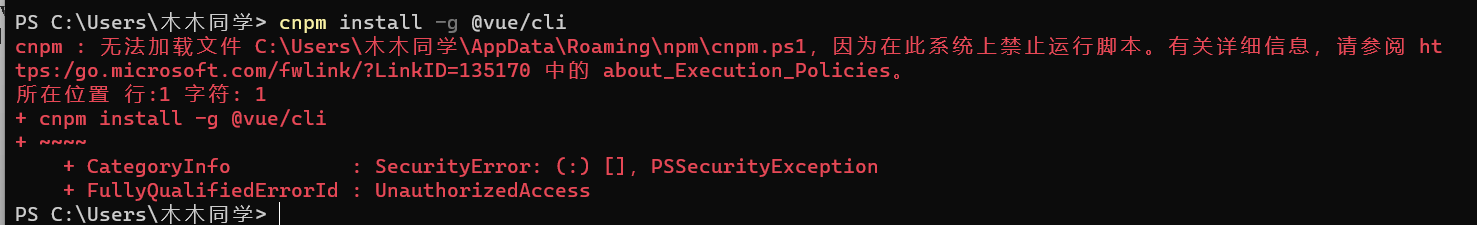
当安装时出现以下问题:

解决办法:
https://blog.csdn.net/yyp0304Devin/article/details/105620677
4 装完脚手架,会多出一个命令 vue 用来创建vue项目 等同于djagno-admin命令
5 使用脚手架,创建vue项目
vue create 项目名
# vue create myfirstvue

vue-cli命令行创建项目
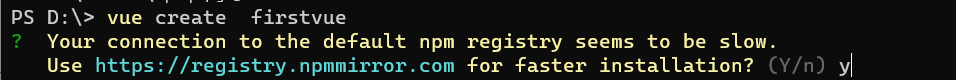
1、vue create 项目名
这里会先显示是否选择淘宝源

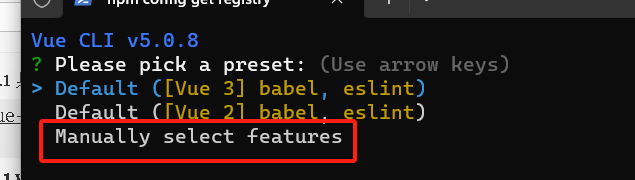
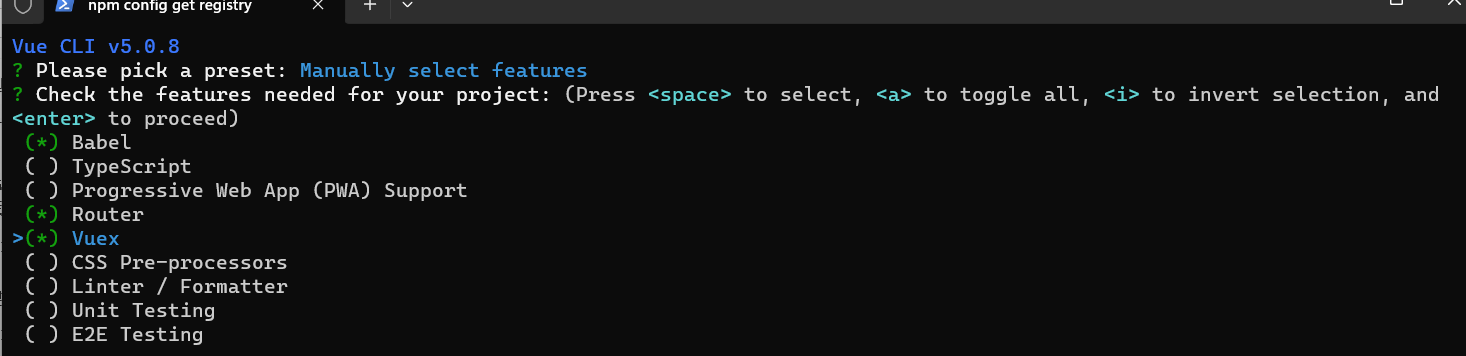
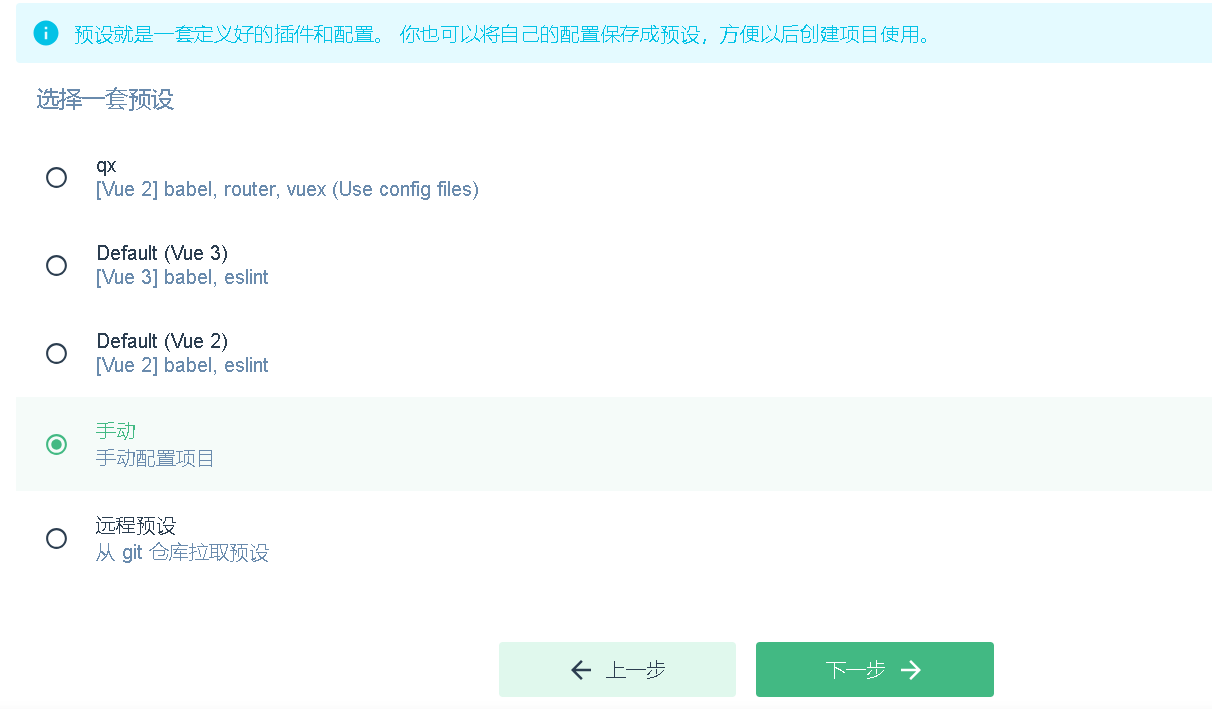
2、先按上下键选择,选择最后一个自定义:

3、 (按空格选择)选择Babel,Router,vuex:
Babel:语法转换
Router:页面跳转 路由效果
vuex:状态管理器,存储数据的

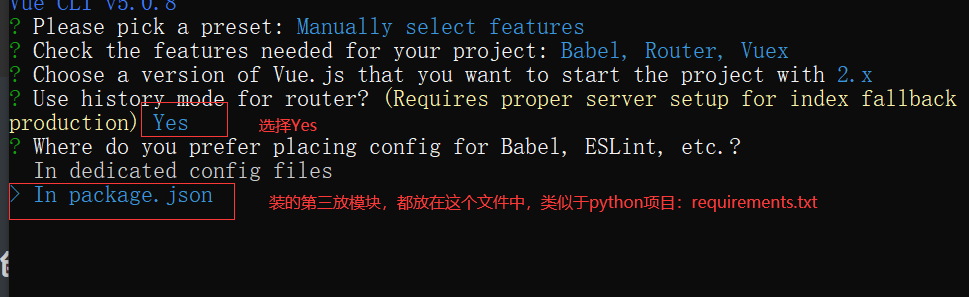
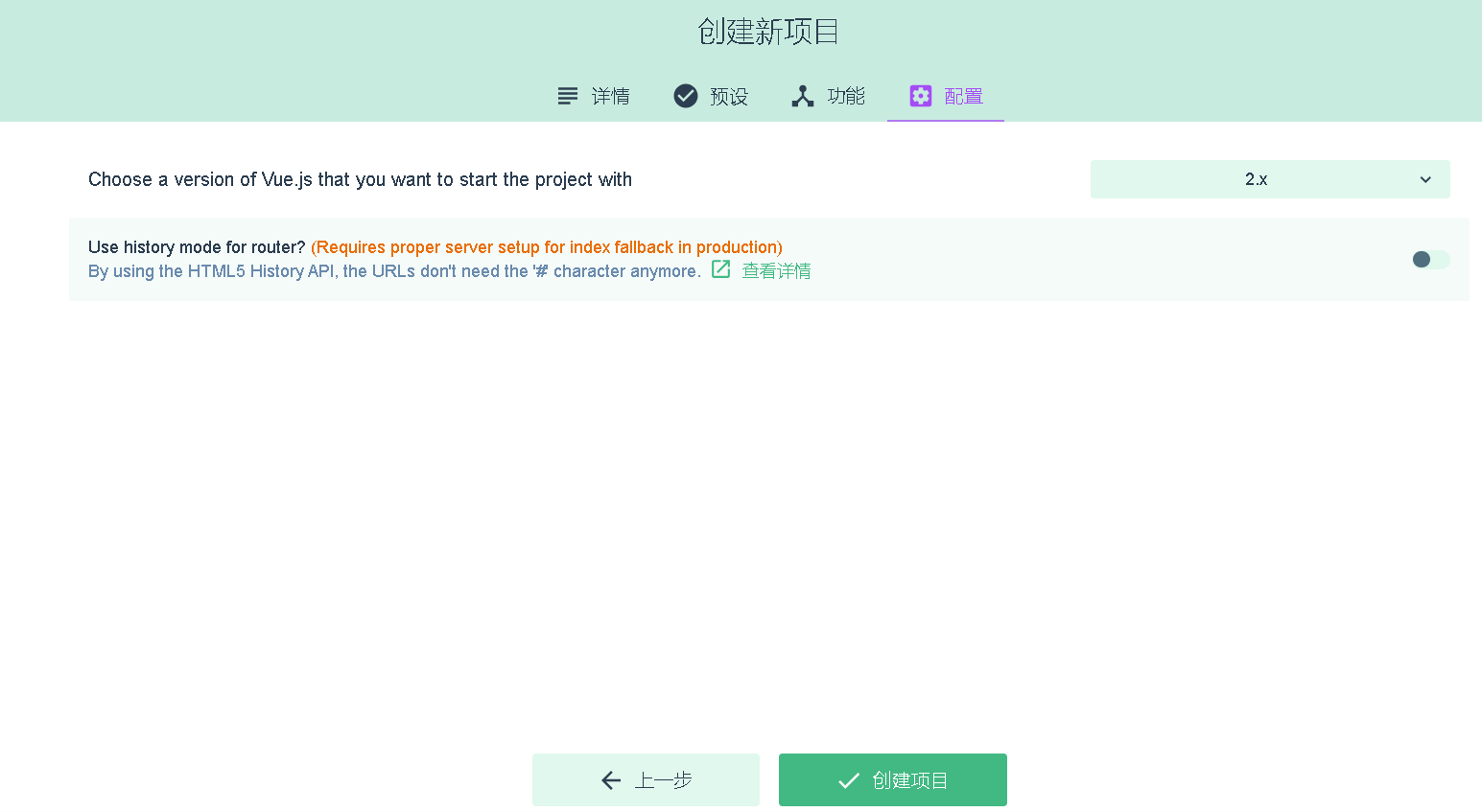
4、选择版本:
先选择vue 2 的版本

5、选package-json

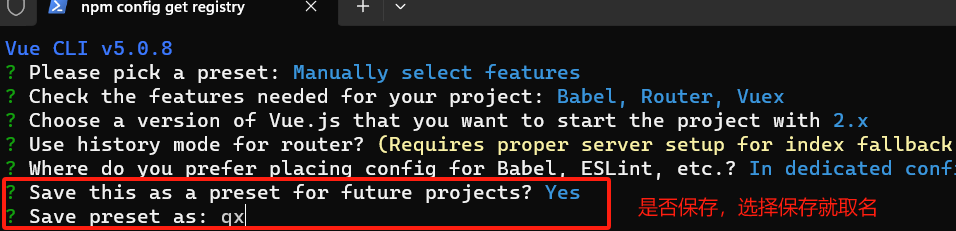
6、之前的设置,保存与不保存都可以

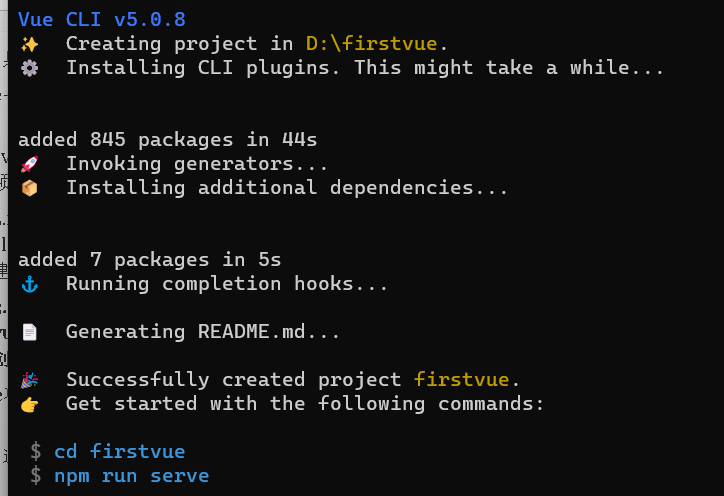
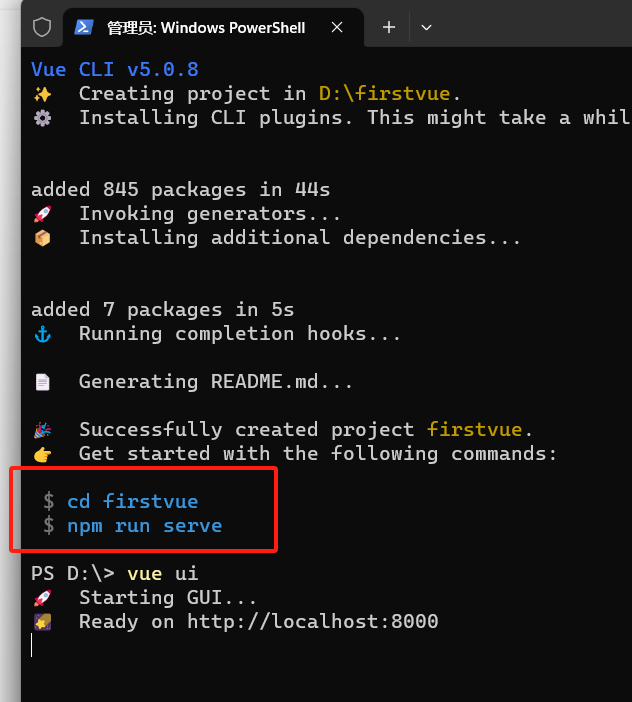
6、完成:

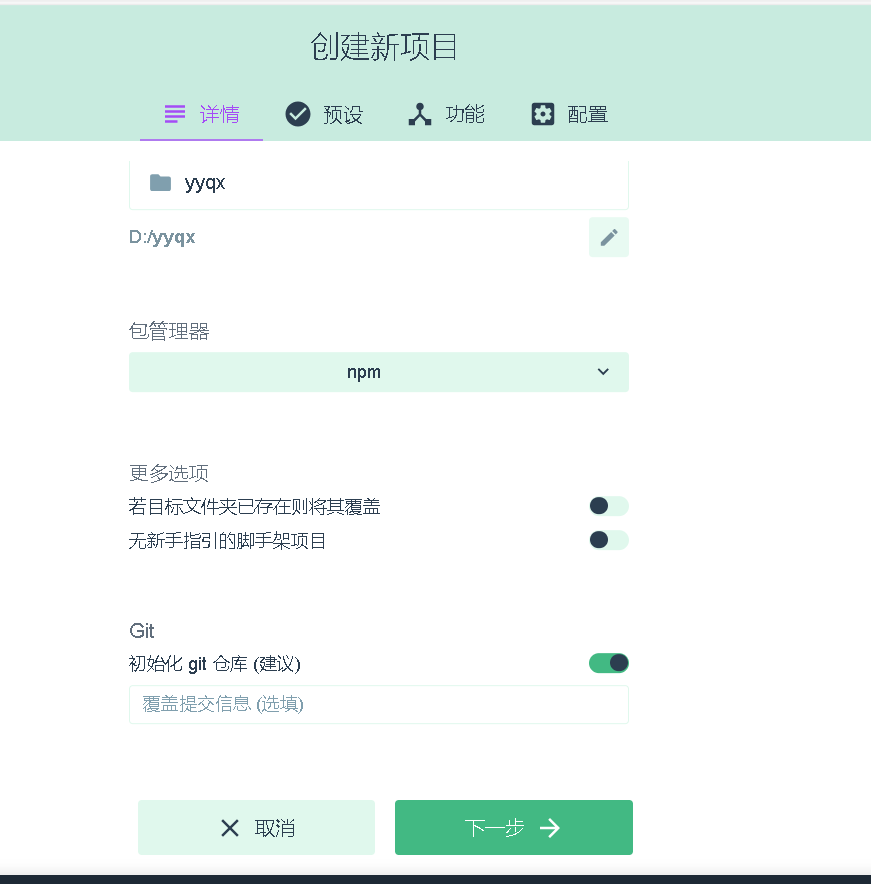
使用vue-cli-ui创建
命令框输入vue ui 启动出一个服务,直接在浏览器中点点击就可以创建
大概流程和上面差不多




vue项目目录结构

1、 可以在cmd命令框中输入以上两个指令即可在cmd中启动
2、在pycharm中使用,直接找到创建时放入的路径就可打开
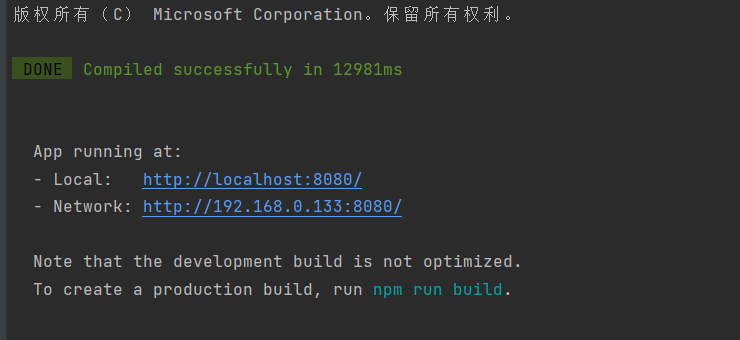
运行vue项目
方式一:命令行中(注意执行路径)
npm run serve

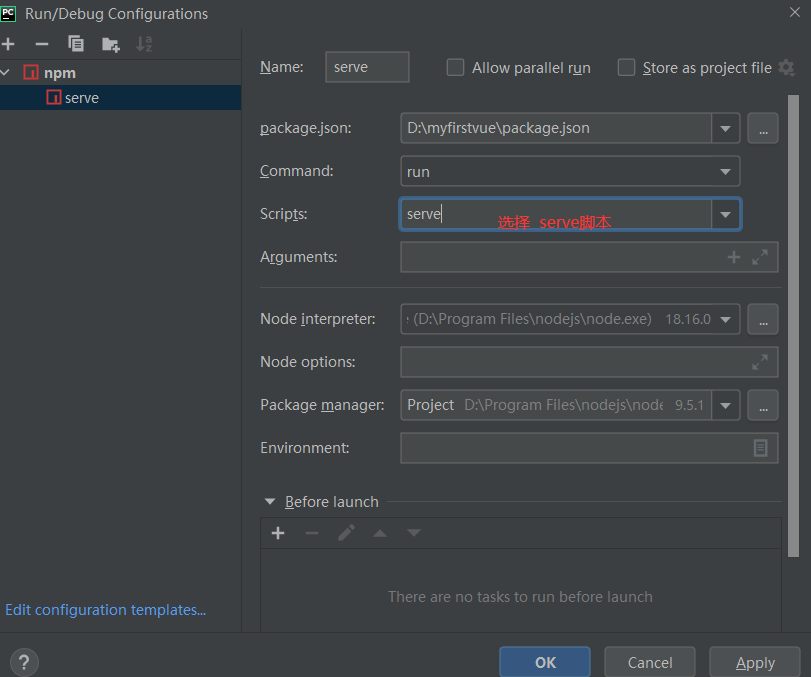
方式二:使用pycharm运行
点击绿色箭头
配置一个启动脚本,以后点绿色箭头运行即可

vue项目的目录结构
myfirstvue 项目名
node_modules 文件夹,放了该项目所有的依赖,很小很多,以后把项目传给别人,这个要删除 ,别人拿到执行 cnpm install (重新安装) 安装依赖
public 文件夹
favicon.ico 小图标,浏览器上面显示,可以替换
index.html spa,这个html是整个项目的一个html 你不要动
src 以后动这里面的东西,所有代码都在者
assets 文件夹,放一些静态资源,图片,js,css
components 以后小组件写在里面 xx.vue
HelloWorld.vue 默认提供了一个组件
router 装了vueRouter就会有这个文件夹,如果不装就没有,现在不用关注
index.js
store 装了vuex就会有,不装就没有
index.js
views 文件夹,里面放了所有页面组件
AboutView.vue 首页组件
HomeView.vue 关于组件
App.vue 根组件
main.js 项目启动的入口文件,核心
gitignore git相关,后面学了就会了
README.md 项目介绍
package.json 重要,存放依赖
vue.config.js vue项目的配置文件
package-lock.json 锁定文件
babel.config.js babel的配置,不用管
jsconfig.json
总结
以后只需要关注src文件夹下的文件即可
vue项目编写规范
修改项目:
App.vue
<template> <div id="app"> <router-view></router-view> </div> </template>
HomeView.vue
<template> <div class="home"> </div> </template> <script> export default { name: 'HomeView', } </script>
AboutView.vue
<template> <div class="about"> <h1>This is an about page</h1> </div> </template>
以后写vue项目,只需要在固定位置写固定代码即可
1 只需要创建页面组件 IndexView.vue 2 里面有三部分 # 2.1 template 必须只能有一个标签,以后所有的html都写在这里 <template> <div class="home"> <h1>我是首页</h1> <button @click="handleClick">点我看美女</button> </div> </template> #2.2 script 标签写js代码 <script> export default { name: 'HomeView', data(){return { }}, methods: { handleClick() { alert('美女') } } } </script> # 2.3 所有的样式,写在<style> <style> h1{ font-size: 80px; } </style>
es6导入导出语法
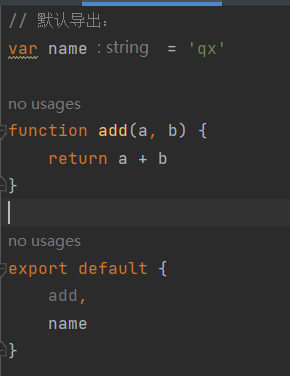
导出语法
1、项目中:创建包,创建一个文件夹
2、在包下创建package.js(随便命名)
3、在文件中写js代码
var name = 'lqz'
function add(a,b){
return a+b
}
4、默认导出 对象
export default {
add:add,
name:name
}
简写:
add
}

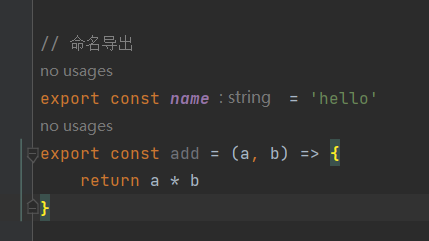
命名导出 两个变量
export const name = 'hello'
export const add = (a, b) => {
return a * b
}

导入语法:
默认导出的导入:
1 在任意的js中
import 起个名字 from './qx/package'

2 使用导入的包
起个名字.导出的字段
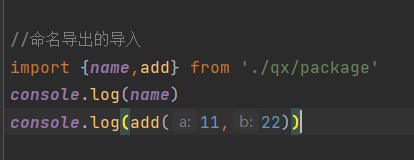
命名导出的导入:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能