js循环方式、v-model、事件处理、表单控制、购物车案例
js循环方式
js循环 for(),基于索引的循环
let :es6语法,用于定义变量
const:用于定义常量
var以后尽量少用
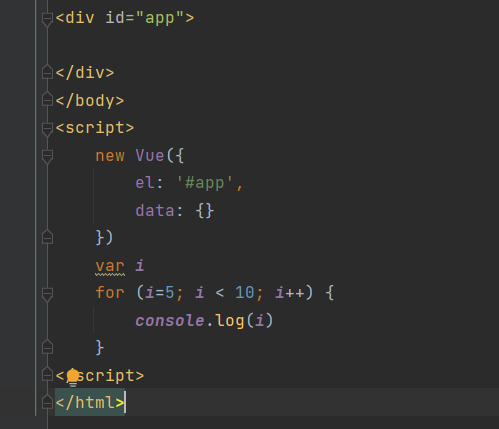
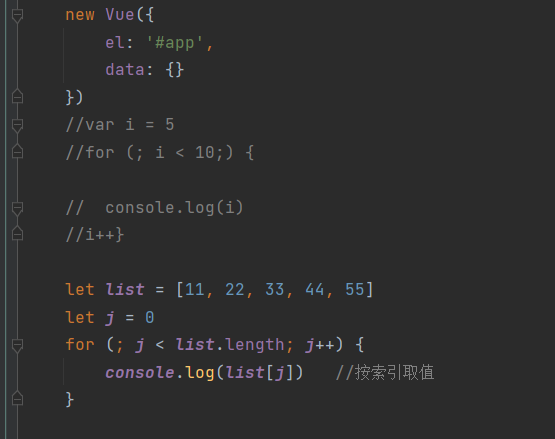
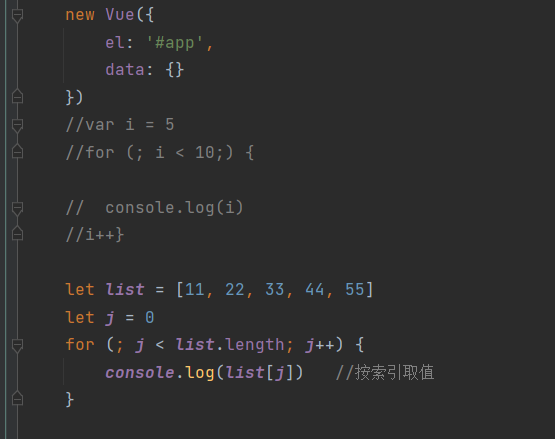
、for循环写法一:


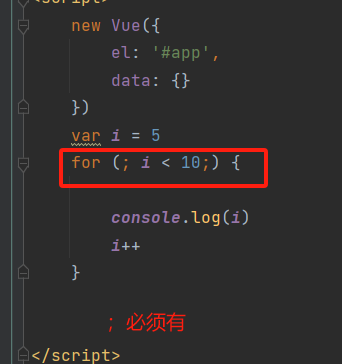
for循环写法二:


列表循环



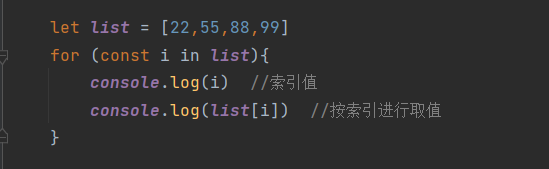
循环方式二:in循环
基于迭代的循环,依赖于索引取值
直接console.log是索引值,只有list[i]才是要取的值


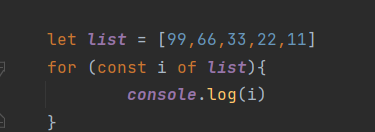
循环方式三:of循环
和python中的in一样,这个直接console.log是要取的值


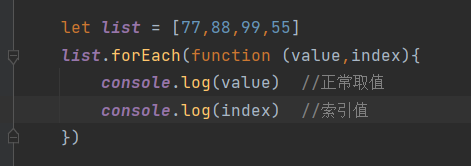
数组的方法:循环 forEach
第一个值是正常取值,第二个值是索引值


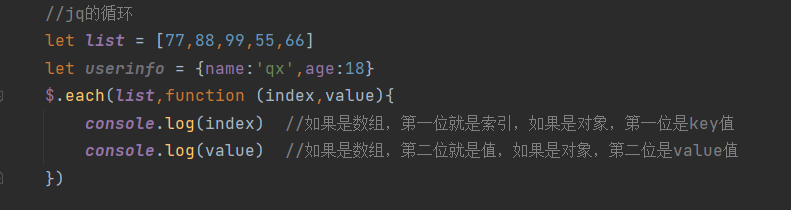
jq的取值



key值的解释
vue中使用v-for的时候,在标签上会看到key属性
key = ''item'' 用的是属性指令
key对应的值必须是唯一的
在循环的标签上,加key值的好处是,加速dom的替换
区别只在循环的变量变化时,效率高低,但是一定要注意的是:value必须是唯一
Vue.set的使用
以后可能遇到数据变了,页面没有变的情况
不能直接更改,要借助于vue提供的方法,Vue.Set更改
以后只要发现数据变了,页面没变,就先用Vue.set试一下



代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="js/vue.js"></script> </head> <body> <div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"> <button class="btn btn-danger" @click="handleshow">点击显示购物车</button> <button class="btn btn-danger" @click="handledel">删除最后一条</button> <button class="btn btn-danger" @click="handleres">反转</button> <button class="btn btn-danger" @click="handlefirst">变更第一条</button> </div> <table class="table table-bordered"> <thead> <tr> <th>id名</th> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> </tr> </thead> <tbody> <tr v-for="i in good_list" v-show="isShow"> <td>{{i.id}}</td> <td>{{i.name}}</td> <td>{{i.price}}</td> <td>{{i.count}}</td> </tr> </tbody> </table> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { good_list: [], isShow: false }, methods: { handleshow() { this.good_list = [ {id: 1, name: '钢笔', price: 9.9, count: 4}, {id: 2, name: '足球', price: 99, count: 4}, {id: 3, name: '篮球', price: 44, count: 32}, {id: 4, name: '电脑', price: 1299, count: 48}, {id: 5, name: '鼠标', price: 23, count: 4}, {id: 6, name: '脸盆', price: 8, count: 4}, ] this.isShow = !this.isShow }, handledel() { this.good_list.pop() }, handleres() { this.good_list.reverse() console.log(this.good_list) }, handlefirst() { Vue.set(this.good_list, 0, {id: 1, name: '专辑', price: 200, count: 1}) } } }) </script> </html>
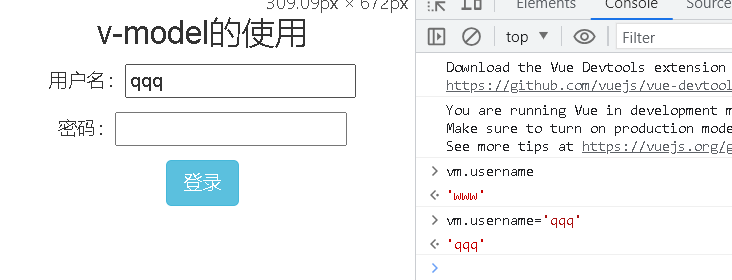
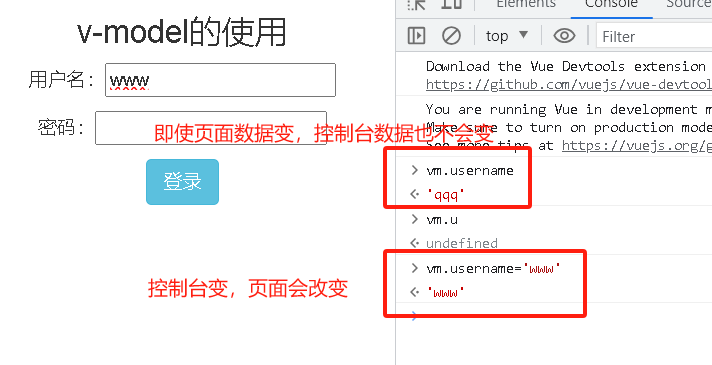
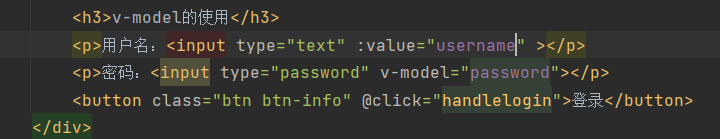
v-model的使用

value:



<body> <div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"> <h3>v-model的使用</h3> <p>用户名:<input type="text" v-model="username" ></p> <p>密码:<input type="password" v-model="password"></p> <button class="btn btn-info" @click="handlelogin">登录</button> </div> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data:{ username:'', password:'' }, methods:{ handlelogin(){ console.log(this.username,this.password) } } }) </script> </html>
事件处理
基本使用:
input 当输入框进行输入的时候 触发事件
change 当元素的值发生改变时,触发事件,光标移走才显示
blur 当输入框失去焦点的时候,触发的事件
focus 光标到input表上,触发事件
<body> <div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"> <h3>input标签事件</h3> <input type="text" v-model="value1" @input="handleinput"> --->{{value1}} <br> <input type="text" v-model="value2" @change="handlechange"> --->{{value2}} <br> <input type="text" v-model="value3" @blur="handleblur"> --->{{value3}} <br> <input type="text" v-model="value4" @focus="handlefous"> --->{{value4}} </div> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { value1: '', value2:'', value3:'', value4:'', }, methods: { handleinput() { console.log('输入时就触发') }, handlechange(){ console.log('输入移走触发') }, handleblur(){ console.log('输入与否失去焦点就会触发') }, handlefous(){ console.log('聚焦就触发') } } }) </script> </html>


过滤案例
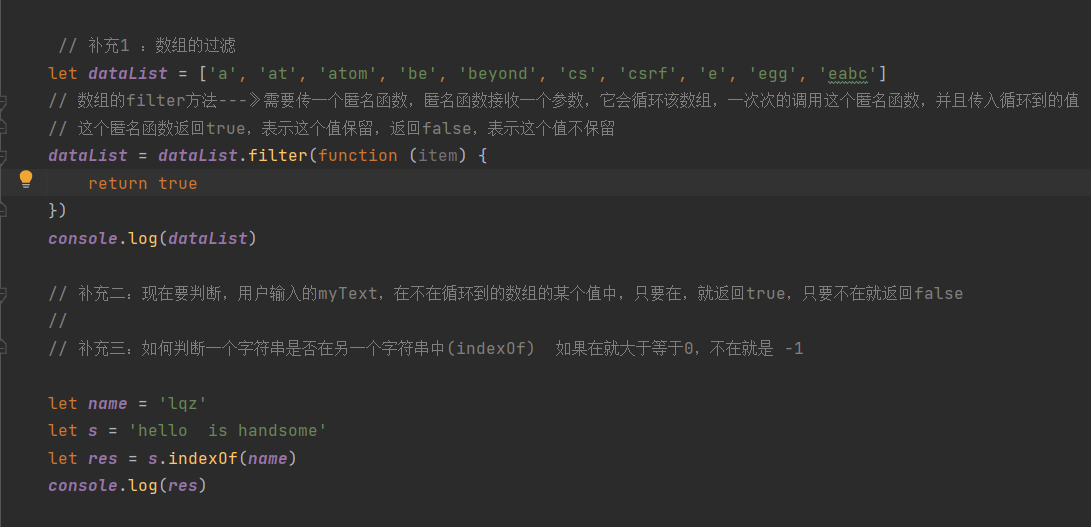
1、数组过滤 filter
2、判断字符串在不在另一个字符串中
3、this指向问题
箭头函数:
es6的函数定义特殊语法,箭头函数没有自己的this,内部用的就是外部的

<body> <div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"> <h1>过滤案例</h1> <input type="text" v-model="myText" @input="handleInput"> <hr> <p v-for="item in newdataList">{{item}}</p> </div> </div> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { myText: '', dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'e', 'egg', 'eabc'], newdataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'e', 'egg', 'eabc'], //newdataList的作用是在删除列表删除之后,还能继续筛选。 }, methods: { //方法一: handleInput() { console.log('输入了') // 要让,dataList变化---》只要发生变化,页面重新刷新--》页面看到就是过滤后的 console.log('外面的this', this.myText) let _this = this // 第一个坑:一定要用 一个变量来接收过滤后的值 // 第二个坑:this指向问题:如果vue的methods中再写函数,this指向就发生变化--》 //解决方案一: 再外部定义一个变量,内部使用该变量 //解决方案二: 箭头函数解决--》es6 // 第三坑:删除,回不去了---》定义一个新变量,接收过滤后的数据集 this.newdataList = this.dataList.filter(function (item) { // 拿到用户输入的:this.myText // 判断 this.myText在不在 item中 // 如果在,返回true console.log('里面的this', _this) // window中没有myText,就会报错 if (item.indexOf(_this.myText) >= 0) { return true } else { return false } }) }, //方法二: handleInput() { this.newdataList = this.dataList.filter(item => item.indexOf(this.myText) >= 0) } } })
箭头函数
箭头函数:将function省略,参数和函数体之间加了箭头
// 1 之前写法
var f = function () {
console.log('f执行了')
}
f()
// 2 变成箭头函数 将function省略,参数和函数体之间加了箭头
var f = () => {
console.log('f执行了')
}
f()
// 3 带参数箭头函数,带一个参数,可以简写
var f = (a) => {
console.log(a)
}
var f = a => {
console.log(a)
}
f('lqz')
// 4 有多个参数,不能简写
var f = (a, b) => {
console.log(a, b)
}
f('lqz', 19)
// 5 有一个返回值
var f = (a, b) => {
return a + b
}
console.log(f(1, 19))
// 6 可以省略return和{}
var f = (a, b) => a + b
console.log(f(1, 19))
// 7 一个参数,一个返回值
var f = name => name + '_NB'
console.log(f('lqz'))
事件修饰符
.stop 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡)
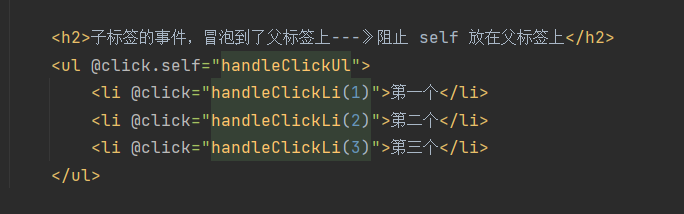
.self 只处理自己的事件,子控件冒泡的事件不处理
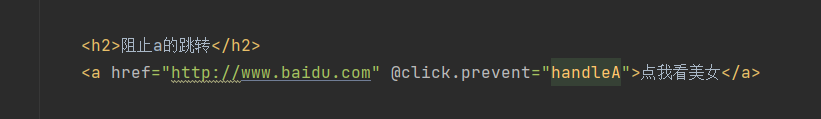
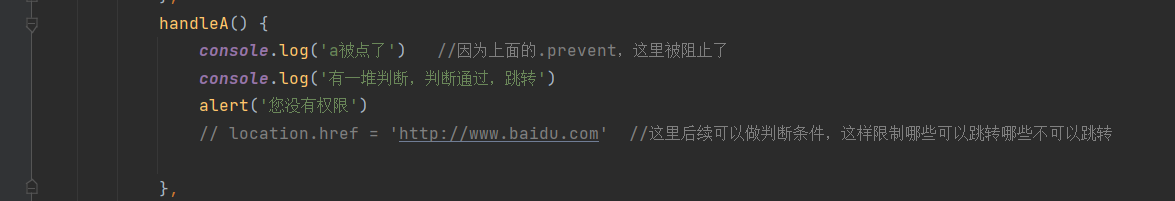
.prevent 阻止a链接的跳转
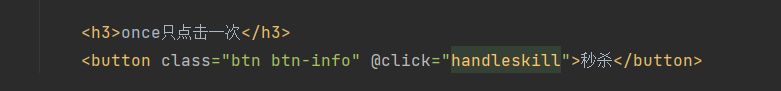
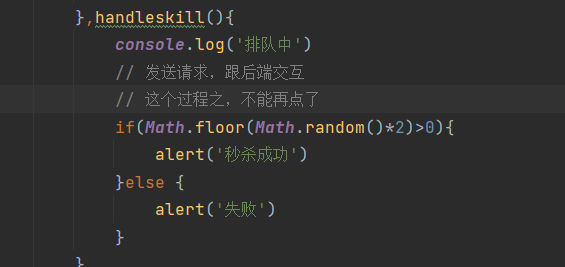
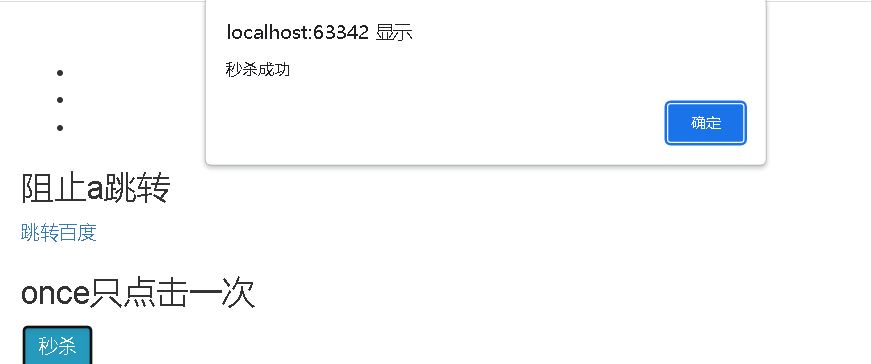
.once 事件只会触发一次(适用于抽奖)
- 用
v-on:click.prevent.self会阻止所有的点击 - 而
v-on:click.self.prevent只会阻止对元素自身的点击
.stop



.self


.prevent


页面不跳转显示结果:

.once




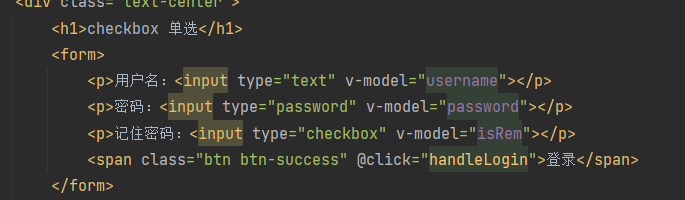
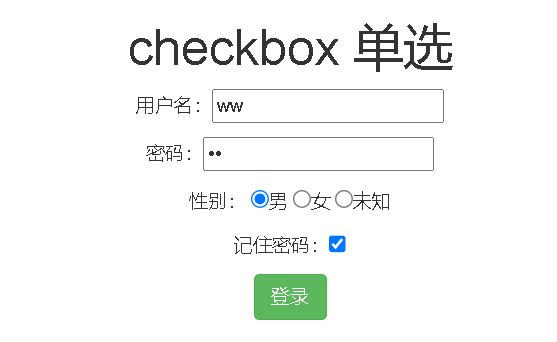
radio和checkbox
checkbox 单选


radio单选


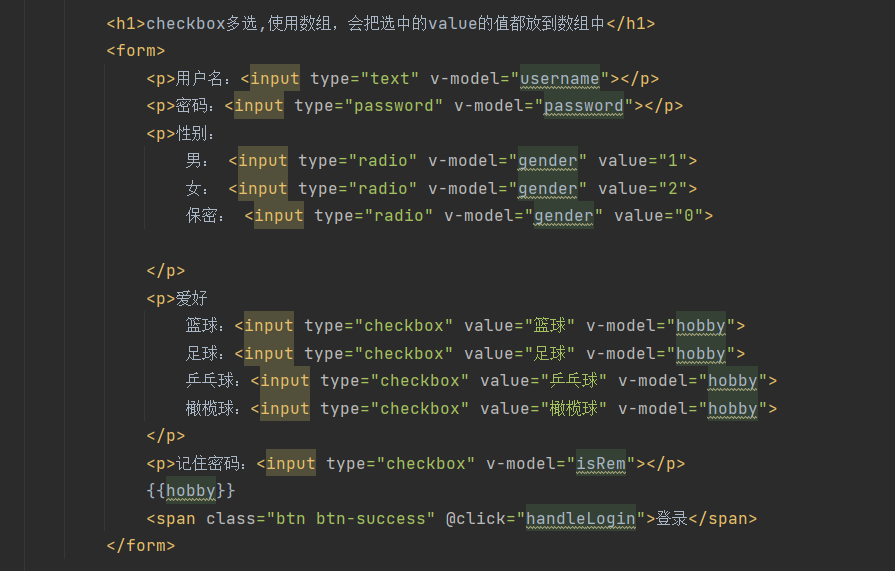
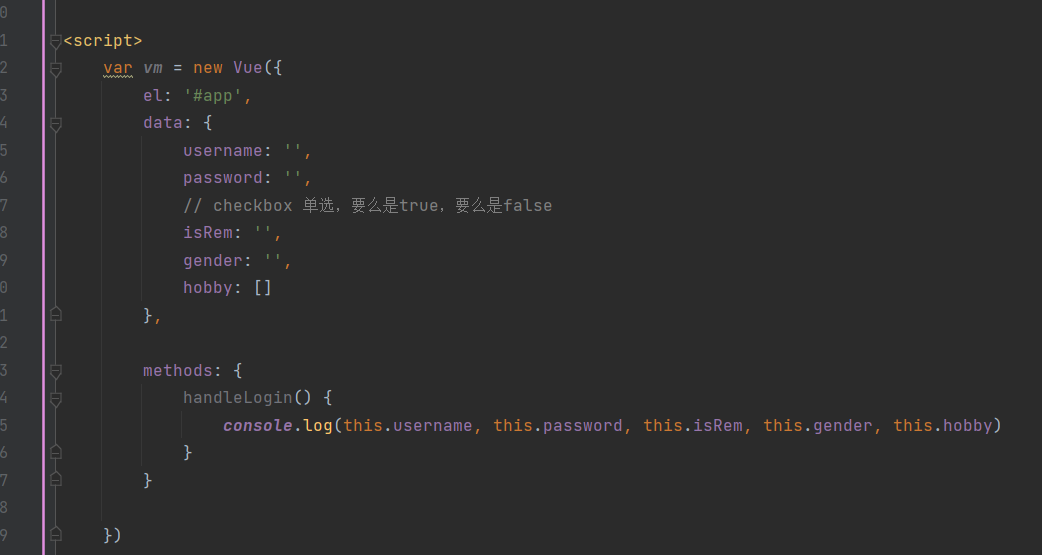
checkbox多选




小案例
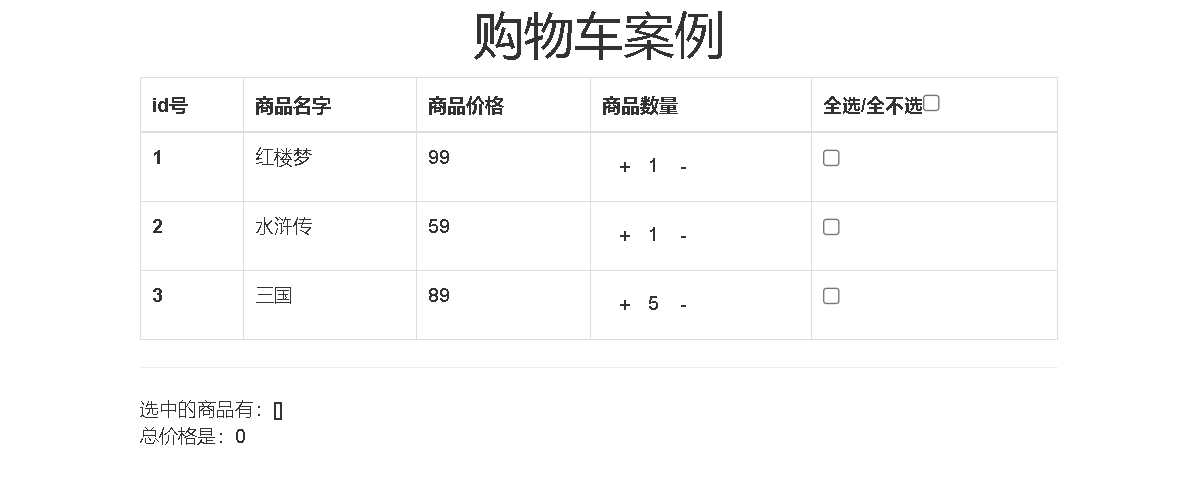
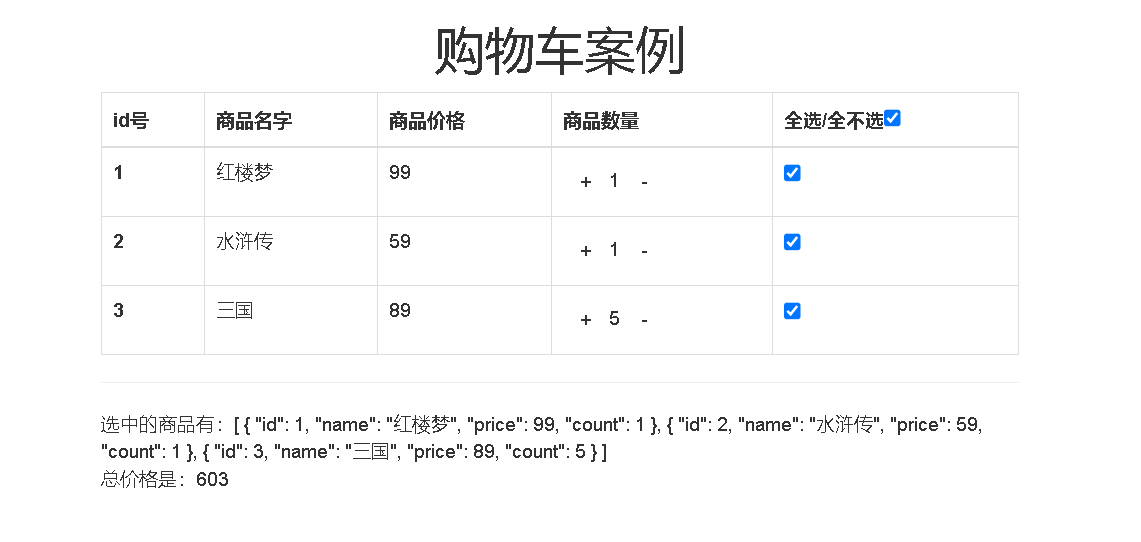
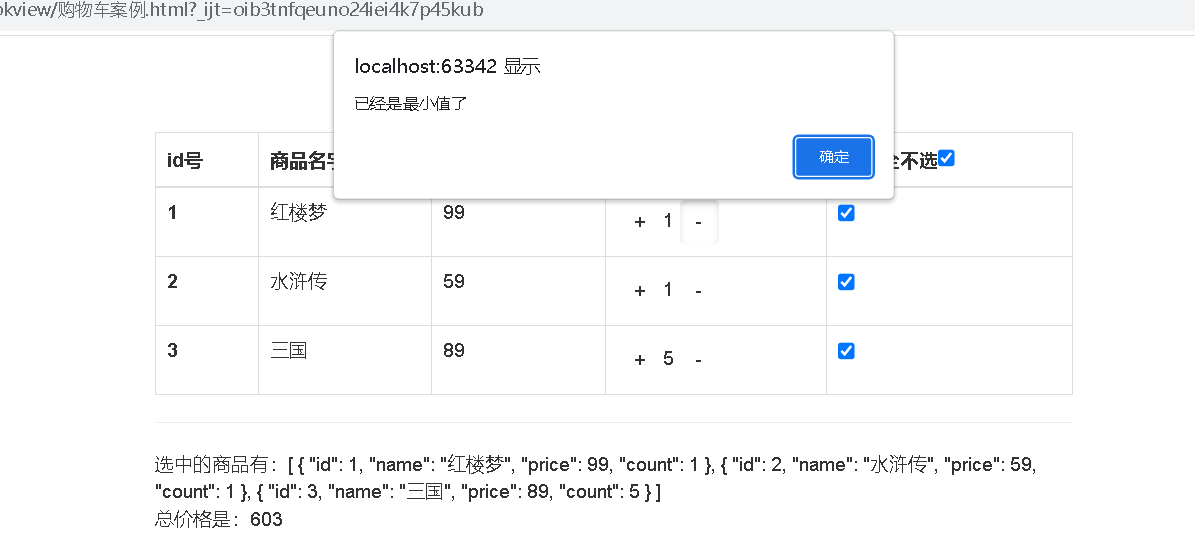
购物车:



代码:
<div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"><h1>购物车案例</h1> </div> <table class="table table-bordered"> <thead> <tr> <th>id号</th> <th>商品名字</th> <th>商品价格</th> <th>商品数量</th> <th>全选/全不选<input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th> </tr> </thead> <tbody> <tr v-for="item in good_list"> <th scope="row">{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.price}}</td> <td><span class="btn" @click="item.count++">+</span>{{item.count}} <span class="btn" @click="handledown(item)">-</span></td> <td><input type="checkbox" v-model="checkGroup" :value="item" @change="handleOne"></td> </tr> </tbody> </table> <hr> 选中的商品有:{{checkGroup}} <br> 总价格是:{{getPrice()}} </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { good_list: [ {id: 1, name: '红楼梦', price: 99, count: 2}, {id: 2, name: '水浒传', price: 59, count: 1}, {id: 3, name: '三国', price: 89, count: 5}, ], checkAll: false, checkGroup: [] }, methods: { getPrice() { totle = 0 for (item of this.checkGroup) { totle += item.price * item.count } return totle }, handleCheckAll(){ if (this.checkAll){ this.checkGroup = this.good_list }else{ this.checkGroup = [] } },handleOne(){ if(this.checkGroup.length == this.good_list.length){ this.checkAll = true }else{ this.checkAll = false } }, handledown(item){ if(item.count>1){ item.count-- }else{ alert('已经是最小值了') } } } }) </script> </html>
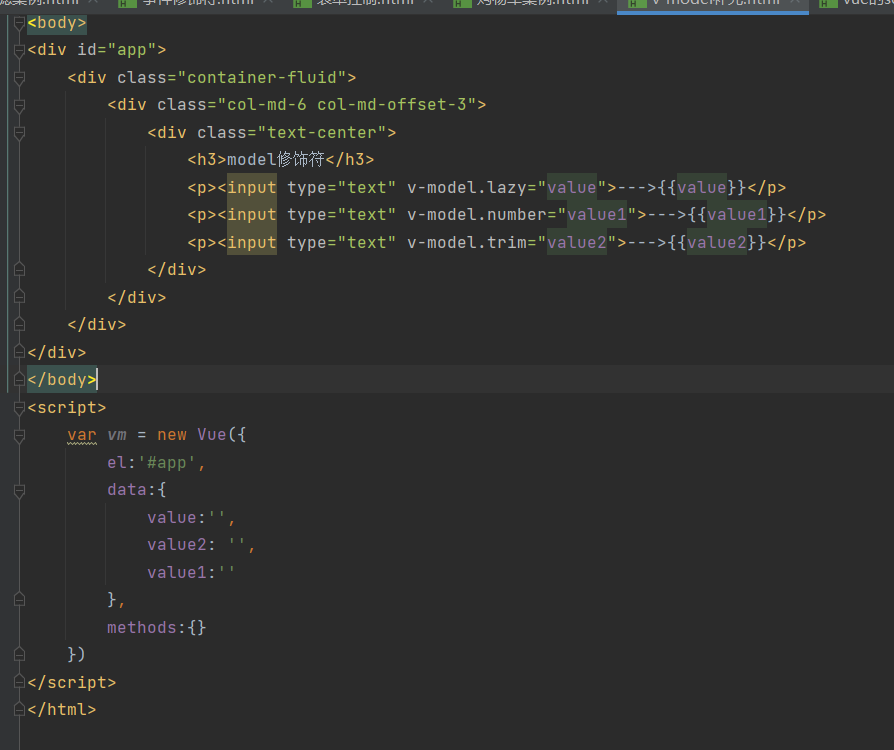
v-model其他
lazy:等待input框中的数据绑定时区焦点之后再变化
number:数字开头、只保留数字,后面的字母不保留;字母开头都保留
trim:去除首位的空格







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)