前端vue
前端介绍
1、 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2、Ajax的出现,后台发送异步请求,Render+Ajax混合
3、单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
前端就用html、css、js写页面,空页面
当页面加载完成没发送ajax,后端获取数据
js把获取完的数据,渲染到页面上
后端只负责写接口
4、Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5、React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6、 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7、一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8、在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9、在不久的将来 ,前端框架可能会一统天下
vue官网
官网
https://cn.vuejs.org/
vue版本
-vue3 :一般情况下,新项目都用vue3编写
-vue2 :公司里很多项目用vue2编写的
-就在vue3上写vue2的语法,完全支持,但是vue3的语法不一样了
vue2:https://v2.cn.vuejs.org/v2/guide/
vue3:https://cn.vuejs.org/guide/quick-start.html
vue是
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
渐进式:前端项目中可以一部分使用vue,也可以全部项目使用vue
M-V-VM架构思想
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
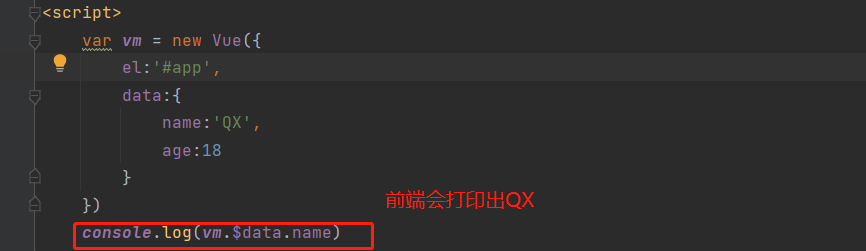
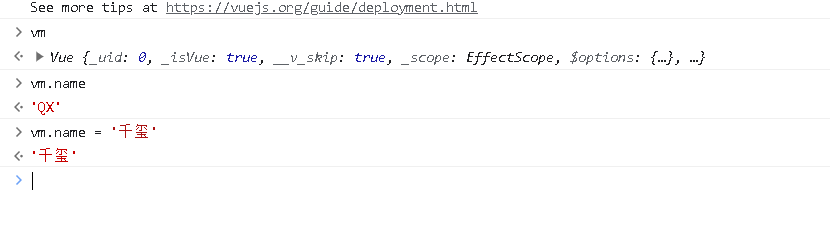
Model :js中的变量
View : 用户看到的页面
ViewModel:只要js中变量变化了,页面自动跟着变化 ,页面中数据变化了,js变量也跟着变
单页面应用(组件化开发)
-single page application,SPA
-原来写一个个html页面
-用了vue后,只有一个html页面
vue快速使用
vue项目,选择编辑器
vscode:免费
webstorm:jetbrains全家桶公司出品:pycharm,idea,goland。。。。
-收费的,破解方案跟pycharm一样
-单个 全家桶
nodejs
解释型语言需要解释器
js是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器Console中输入命令,就和在cmd中输入python后,进入交互式环境
nodejs:一门后端语言,运行在操作系统上的语言,网络处理,文件处理
把chrome的v8引擎(解释器),安装到操作系统之上
vue项目编译成纯粹的html,css,js,需要有node环境

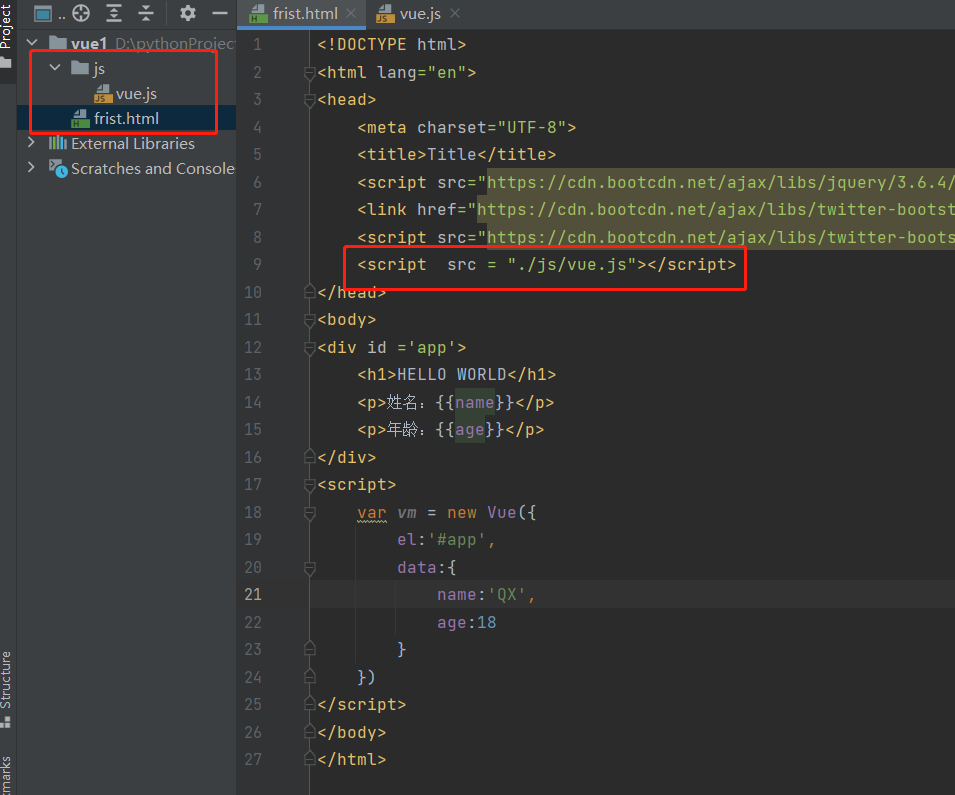
vue简单入门




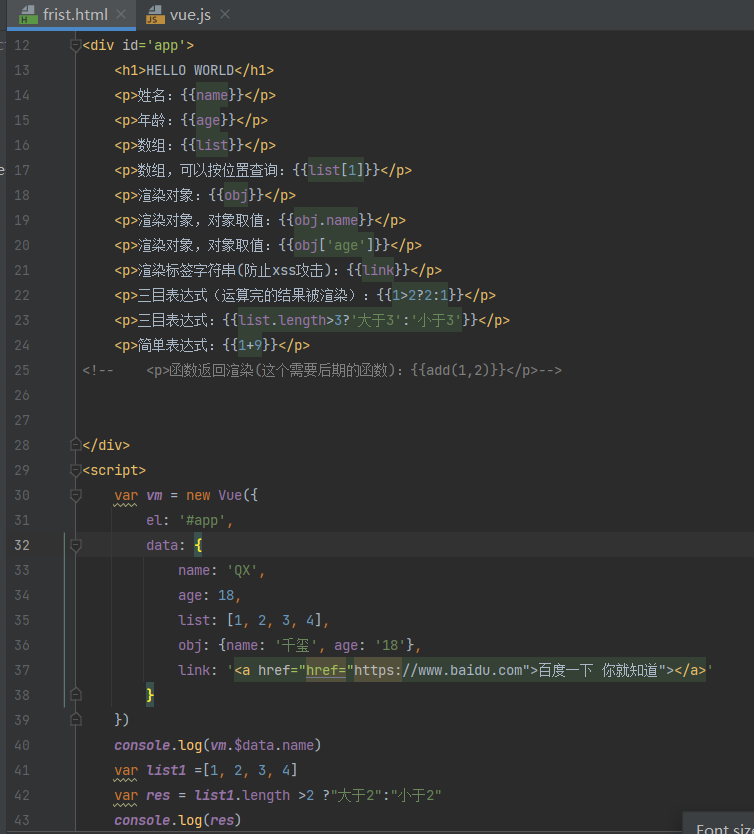
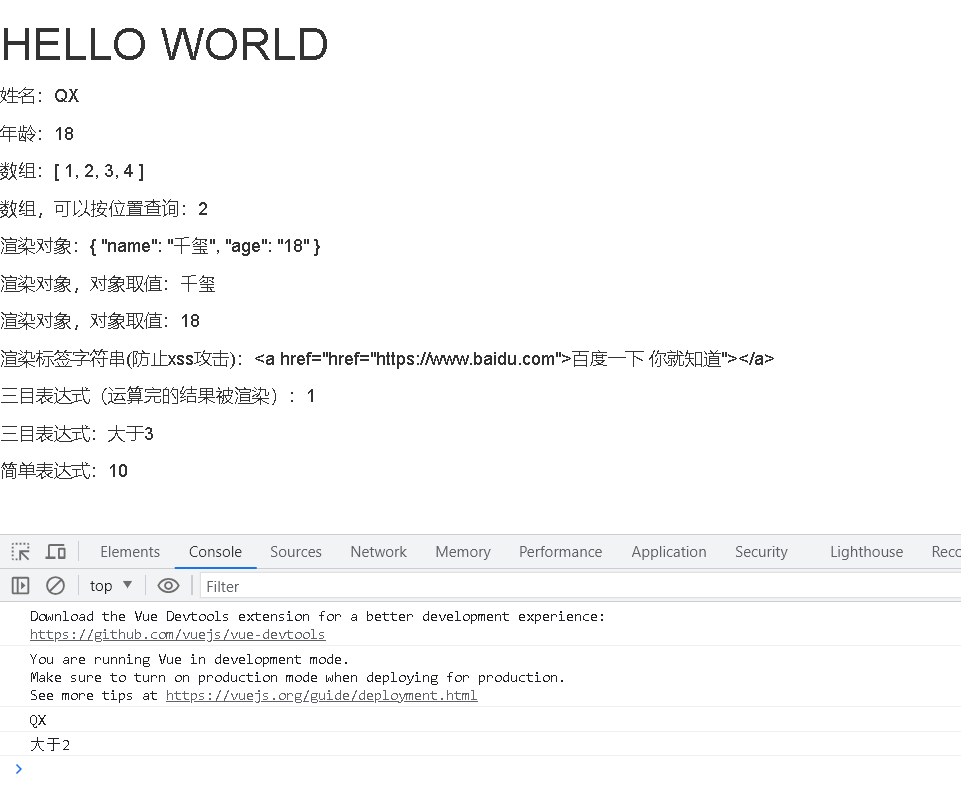
模板语法


文本指令
vue的指令系统,放在标签,以v-开头的,每个指令都有特殊用途
v-text:把字符串内容渲染到标签内部
v-html:把字符串内容渲染到标签内部,如果是标签字符串。会渲染成标签
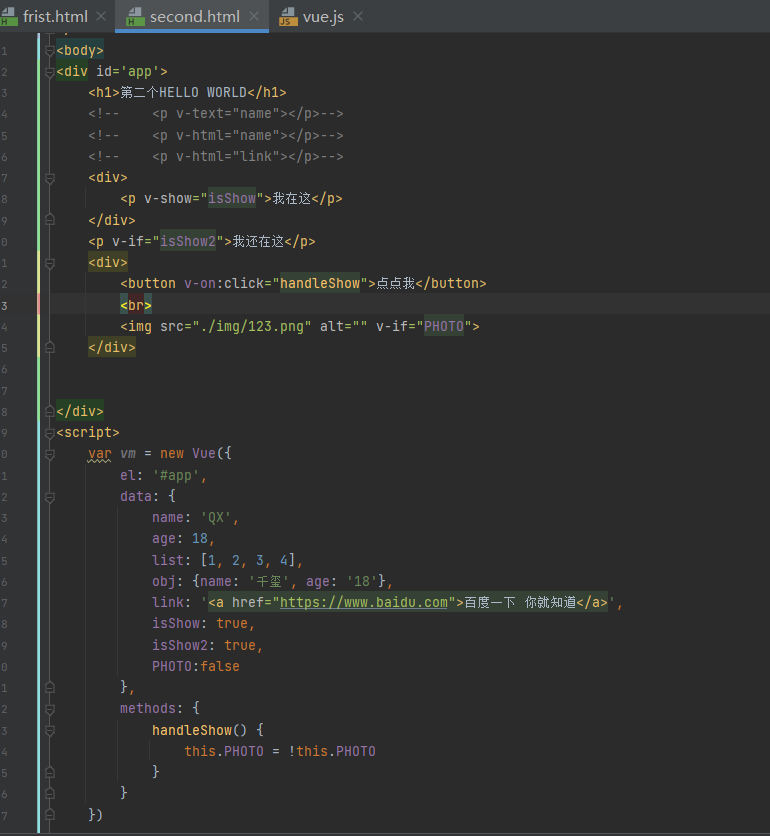
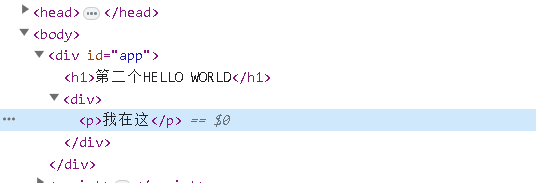
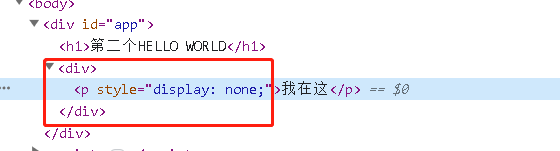
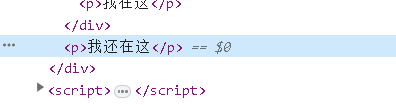
v-show:控制标签显示与否:通过style的display是否等于none控制,在html中还存在
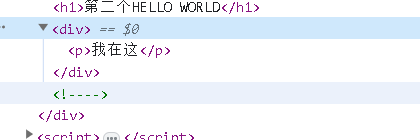
v-if:控制标签显示与否:通过dom操作做的,这个标签从dom中删除了



v-show(隐藏):



v-if(删除):



事件指令
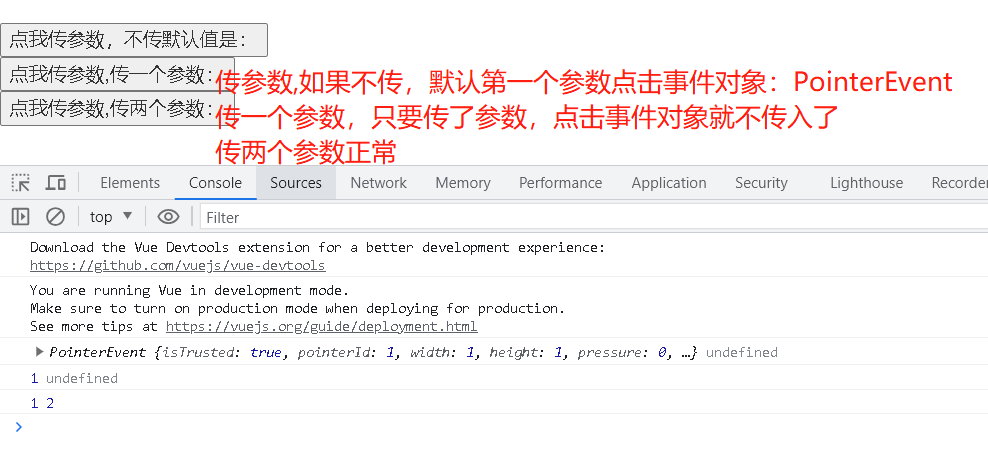
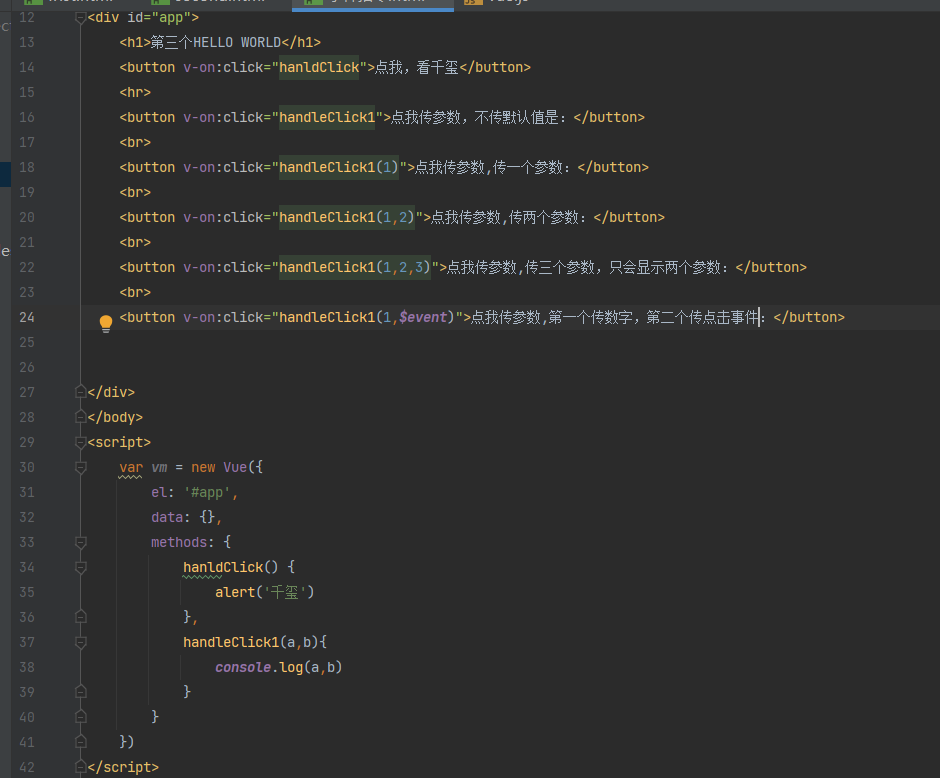
用v-on绑定事件后,只要触发事件,就会执行函数
v-on:点击事件,双击事件,滑动事件 ='函数'
用的最多的就是click事件 ,单击事件
v-on:click=‘函数’---》放在标签上,点击标签,就会触发函数执行---》函数必须写在methods中,可以用es6语法的简写
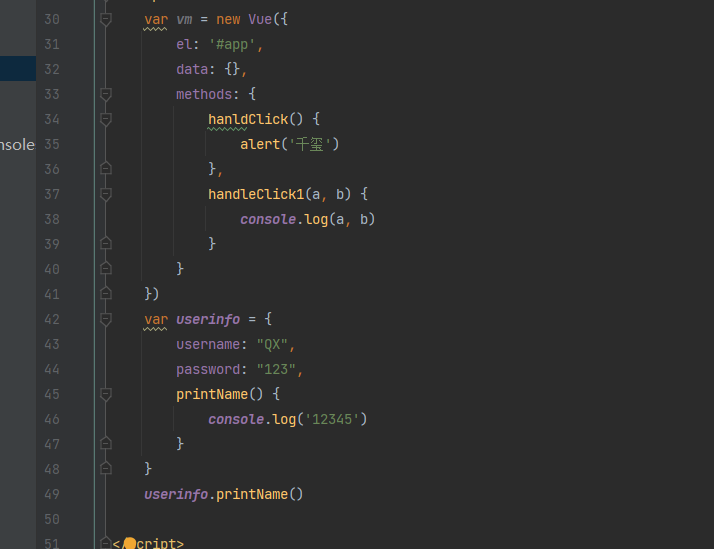
methods: { // handleClick: function () { // alert('美女') // } handleClick() { // es6 语法 alert('美女') }, }
v-on: 可以使用 @ 替换





属性指令
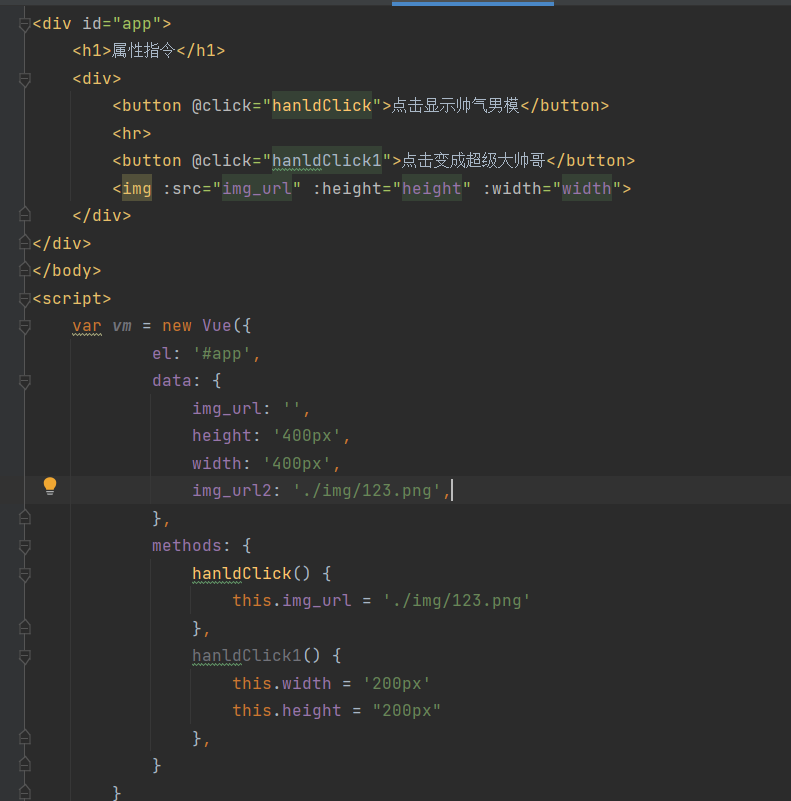
每个标签都会有属性,动态替换属性的值,就要用到属性指令
v-bind:属性='变量' ---》针对所有标签的所有属性 id name
简写成 :属性='变量'
:id='变量'
:name='变量'
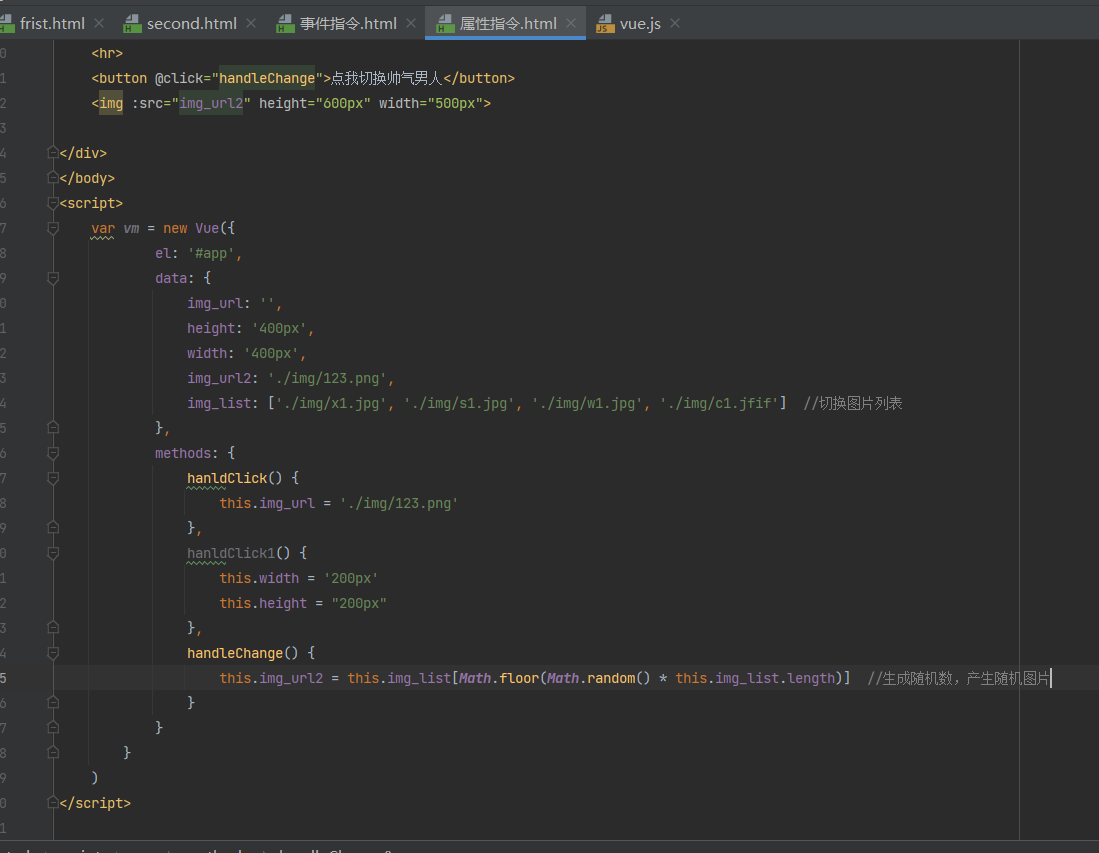
切换图片案例--》点击就修改src属性






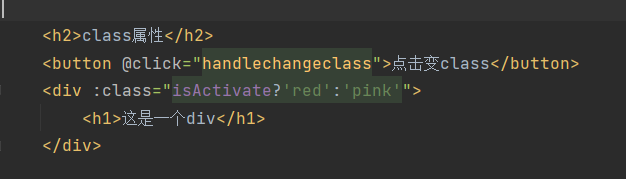
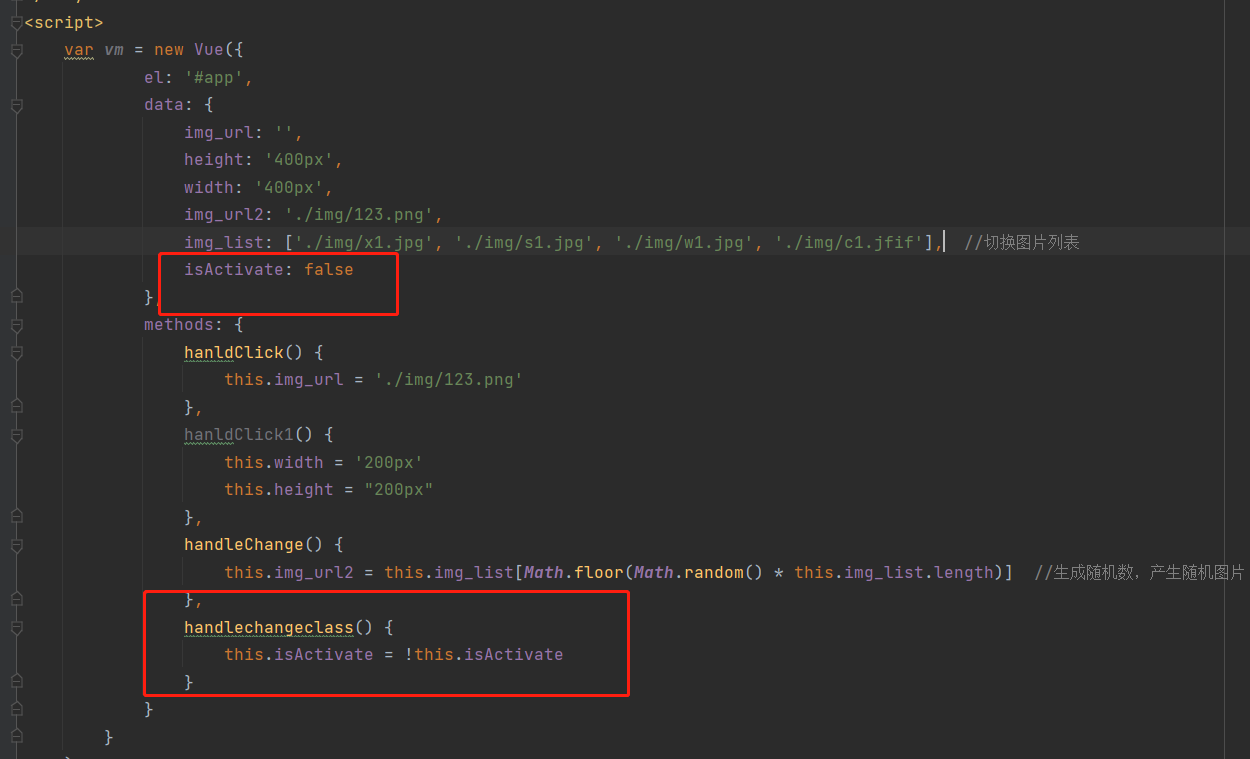
class属性




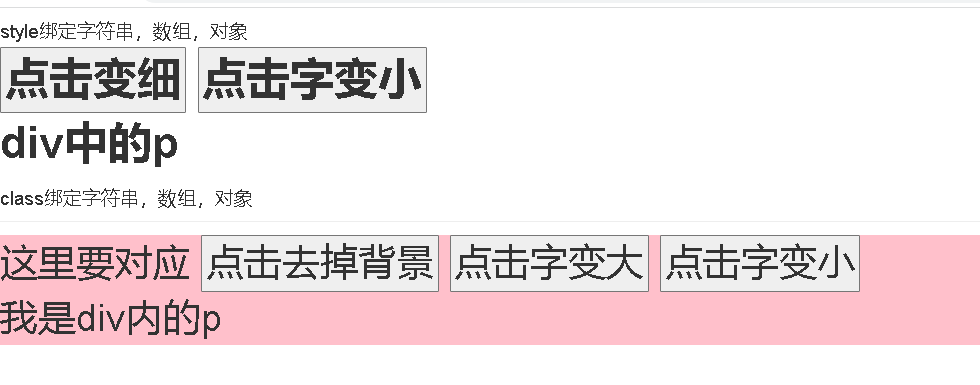
class和style
<style> .big { font-size: 60px; } .back { background-color: pink; } </style> </head> <body> <div id="app"> <h2>style绑定字符串,数组,对象</h2> <div :style="style_obj"> <button @click="handlethiny">点击变细</button> <button @click="handleFont">点击字变小</button> <p>div中的p</p> </div> <h2>class绑定字符串,数组,对象</h2> <hr> <div :class="class_obj"> 这里要对应 <button @click="hanldClick1">点击去掉背景</button> <button @click="hanldClick2">点击字变大</button> <button @click="hanldClick3">点击字变小</button> <p>我是div内的p</p> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { //style是字符串类型 style_str: 'background:pink;font-size:60px;font-weight:bold', //数组类型 style_list:[{background:'bule'},{fontSize:'70px'},{fontWeight:'bold'}], //对象类型 style_obj:{background:'bule',fontSize:'70px',fontWeight:'bold'}, //clas字符串类型 class_str :'big back', //class数组类型 class_list :['back'], //class是对象类型 class_obj:{big:true,back:true} }, methods: { handlethiny() { // this.style_str = 'background:pink;font-size:60px;' this.style_list.pop() }, handleFont() { this.style_obj.fontSize = '30px' },hanldClick1(){ // this.class_str='big' //字符串删除背景 this.class_list.pop() //列表删除背景 // this.class_list.shift() //列表删除第一个元素 },hanldClick2(){ this.class_list.push('big') },hanldClick3(){ this.class_obj=false //改变对象类型 } } }) </script> </html>

总结:
class要将样式直接写在head的style中,然后在data中直接写style中的数据即可,style要在data中写样式。
pop删除数组中最后一个值
shift删除列表第一个值
push末尾添加一个或多个元素
可以根据改变对象类型进行改变
其他的方法:Vue push() pop() shift()....._push vue_yshir-phper的博客-CSDN博客
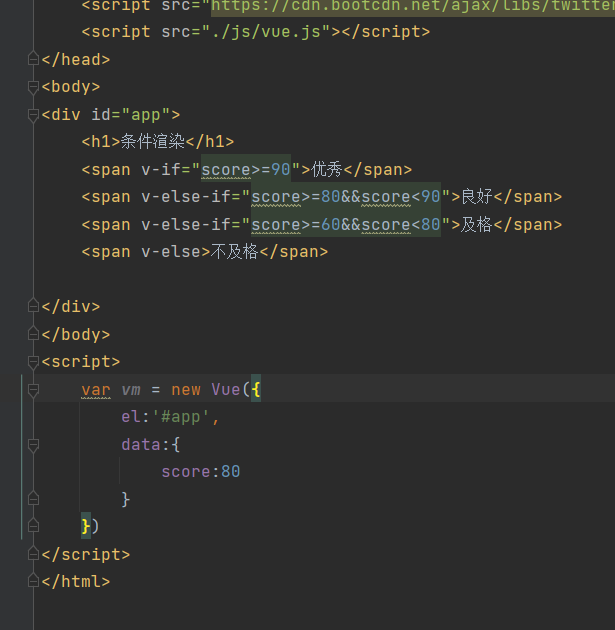
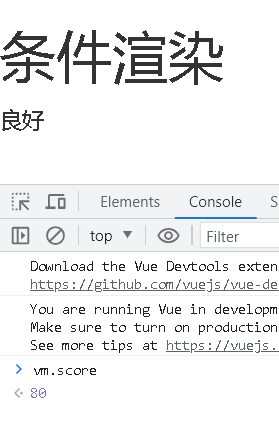
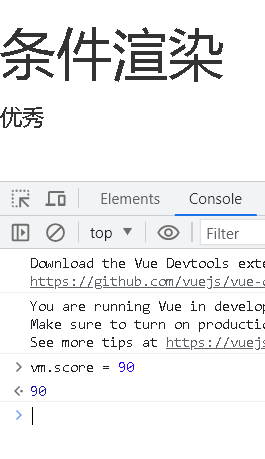
条件渲染
v-if
v-else-if
v-else



列表渲染
列表渲染 v-for 显示多行
<body> <div id="app"> <div class="row"> <div class="text-center"> <div class="col-lg-6 col-lg-offset-3"> <div class="text-center"> <button class="btn btn-danger" @click="handleShow">点击展现购物车</button> <button class="btn btn-danger" @click="handleDetle">删除最后一条</button> </div> <table class="table table-bordered"> <thead> <tr> <th>id号</th> <th>商品名字</th> <th>商品价格</th> <th>商品数量</th> </tr> </thead> <tbody> <tr v-for="item in good_list"> <th scope="row">{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.count}}</td> </tr> </tbody> </table> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: "#app", data: { good_list: [] }, methods: { handleShow() { this.good_list = [ {id: 1, name: '钢笔', price: 9.9, count: 4}, {id: 2, name: '足球', price: 99, count: 4}, {id: 3, name: '篮球', price: 44, count: 32}, {id: 4, name: '电脑', price: 1299, count: 48}, {id: 5, name: '鼠标', price: 23, count: 4}, {id: 6, name: '脸盆', price: 8, count: 4}, ] }, handleDetle() { this.good_list.pop() } } }) </script> </html>



for循环


练习(解决跨域问题)
获取所有图书接口,vue+bootstrap+jquery的ajax,显示在前端
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="js/vue.js"></script> </head> <body> <div id="app"> <div class="row"> <div class="text-center"> <div class="col-lg-6 col-lg-offset-3"> <div class="text-center"> <button class="btn btn-danger" @click="handleShow">点击展现购物车</button> <button class="btn btn-danger" @click="handleDetle">删除最后一条</button> </div> <table class="table table-bordered"> <thead> <tr> <th>id号</th> <th>商品名字</th> <th>商品价格</th> <th>商品数量</th> </tr> </thead> <tbody> <tr v-for="item in good_list" v-show="isShow"> <th scope="row">{{ item.id }}</th> <td>{{ item.name }}</td> <td>{{ item.price }}</td> <td>{{ item.number }}</td> </tr> </tbody> </table> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: "#app", data: { good_list: [], isShow:false, }, methods: { handleShow() { var _this = this $.ajax({ url:'http://127.0.0.1:8000/book/book/', type:'get', success:function(res){ console.log(res) _this.good_list = res.data }, erro:function (erro){ console.log(erro) } }) this.isShow = !this.isShow }, handleDetle() { this.good_list.pop() }, } }) </script> </html>
视图类:
from django.shortcuts import render from rest_framework.viewsets import GenericViewSet from rest_framework.response import Response from .models import Book # Create your views here. from .serializer import BookSerializer from rest_framework.decorators import action class BookView(GenericViewSet): @action(methods=['GET'], detail=False,) def book(self, request): # 从数据库里找数据,序列化 book = Book.objects.all() res = BookSerializer(instance=book, many=True) response = Response({'code': 100, 'msg': '查询成功', 'data': res.data}) response["Access-Control-Allow-Origin"] = "*" # return Response({'code': 100, 'msg': '查询成功', 'data': res.data}) return response
序列化类:
from rest_framework import serializers from .models import Book class BookSerializer(serializers.ModelSerializer): class Meta: model = Book fields = '__all__'
路由:
from django.contrib import admin from django.urls import path from rest_framework.routers import SimpleRouter from app01.views import BookView router = SimpleRouter() router.register('book',BookView,'book') urlpatterns = [ path('admin/', admin.site.urls), ] urlpatterns+=router.urls





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能