Ajax
ajax简介
属于前端内容,不属于Python范围,但是必须结合后端使用,否则没有太大意义,因为是把前端数据提交到后端的。
form表单来提交数据到后端,但是每次提交数据都需要刷新页面,如果一直刷新页面体验就不好。
Ajax技术就是”异步提交、局部刷新“,就是不需要刷新整个页面,只需要刷新局部,主要就是刷新的时候无感
例子:github注册
动态获取用户名实时的跟后端确认并实时展示的前端(局部刷新)
朝发送请求的方式
1.浏览器地址栏直接输入url回车 GET请求
2.a标签href属性 GET请求
3.form表单 GET请求/POST请求
4.ajax GET请求/POST请求
Ajax我们只学习jQuery封装之后的版本(不学原生的 原生的复杂并且在实际项目中也一般不用)
所以我们在前端页面使用ajax的时候需要确保导入了jQuery
ps:并不只有jQuery能够实现ajax,其他的框架也可以 但是换汤不换药 原理是一样的
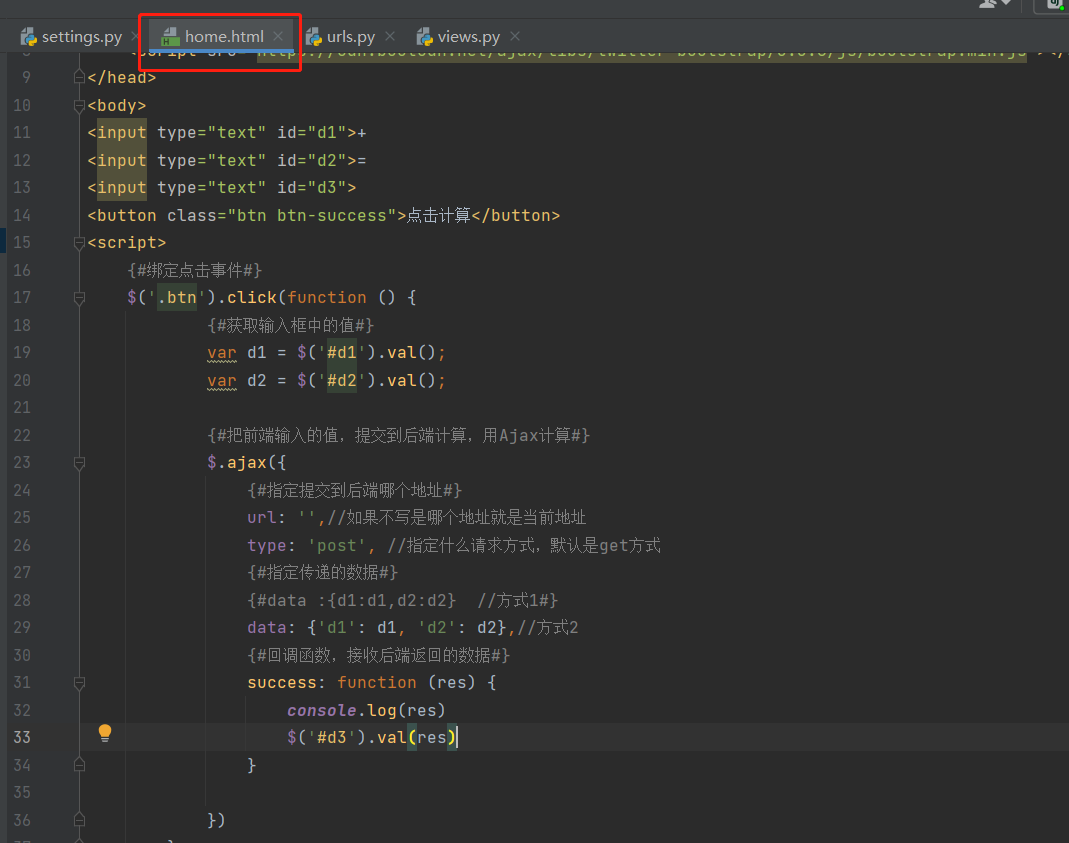
ajax小案例(加法运算)
想要使用ajax,必须要导入jQuery库


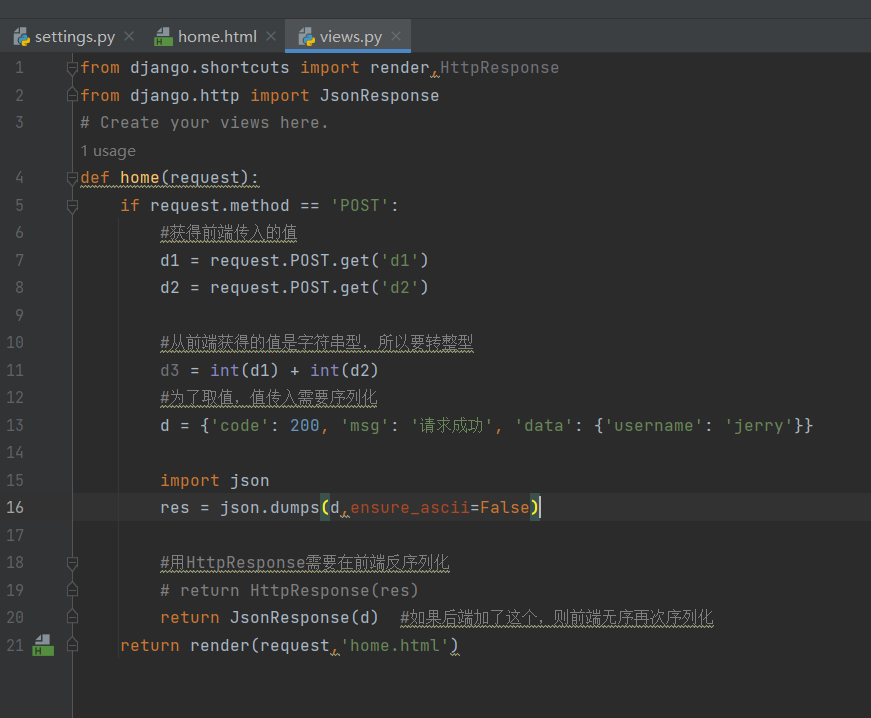
序列化使用


结果:

总结:
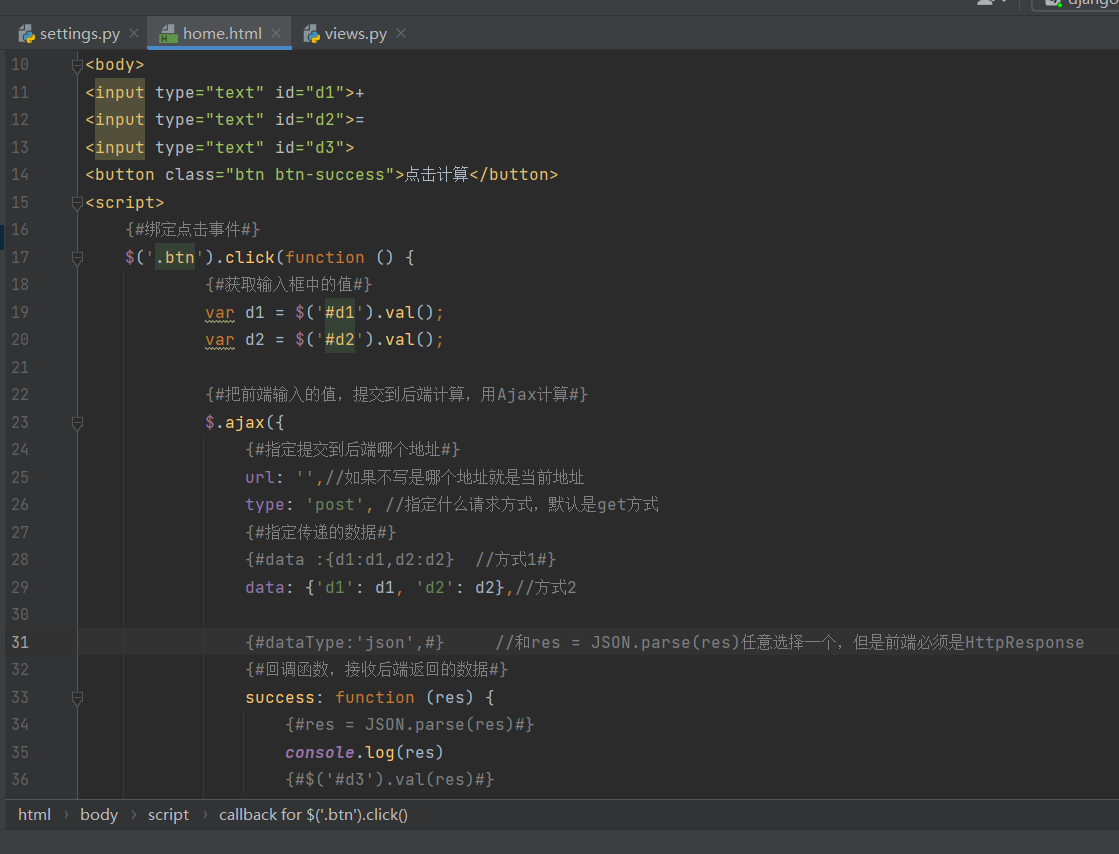
1. 后端如果使用return JsonResponse(d), 前端不用反序列化,直接当成对象使用
2. 后端使用return HttpResponse(res),前端需要自己反序列化:res= JSON.parse(res)
3. 后端使用return HttpResponse(res),前端不反序列化,需要指定参数:dataType:'json'
前后端数据传输的编码格式(contentType)
前后端传输请求方式有两种:get、post
get路由的请求:url?a=1&b=2
前后端传呼数据的编码格式:
urlencoded
form-data
json
研究form表单
默认的数据编码格式是:urlencoded
数据格式:数据格式:username=kevin&password=123;---------boundry-------->二进制
django后端针对符合urlencoded编码格式的数据丢回自动帮助封装在request.POST中。
username=jason&password=123 >>> request.POST
如果把编码格式改为form-data,那么针对普通的键值对还是解析到request.POST中,而将文件解析到request.Files
form-data格式的是可以提交文件数据的,form表单是没有办法发送json格式数据的
研究ajax
默认的编码格式也是urlencoded
默认格式:username=jason&age=20
django后端针对符合rurlencoded编码格式的数据会自动解析封装到request.POST中
编码格式
请求头中的Content-Type:参数
默认提交编码格式是:application/x-www-form-urlencoded
它的数据格式是:username=dasdas&password=dasdas&gender=dasdas
针对application/x-www-form-urlencoded格式的数据,在Django后端是如何接收数据的
Django后端针对符合urlencoded格式的数据,django把数据都封装到了request.POST中了
另一种编码格式:
multipart/form-data
当从urlencoded转换成form-data的效果:
form表单就可以提交文件数据了
它的数据格式又是什么样子的呢?
Content-Type:
multipart/form-data; boundary=—WebKitFormBoundary7iwnnLo3TDiHIAQz—>文件数据
针对multipart/form-data格式的数据,Django后端是如何接收数据的?
针对普通数据django把数据封装到了request.POST中
针对文件数据django把数据封装到了reuqest.FILES中
Ajax提交json格式的数据
request对象方法补充
request.is_ajax()
判断当前请求是否是ajax请求 返回布尔值
提交json格式的数据必须满足两个条件:
1、编码格式必须是json格式的:contentType
2、数据必须是json{“a”:1}
针对json格式的数据,Django后端处理方式:
针对ajax提交的json格式的数据,django后端处理方式:
针对ajax提交的json格式的数据,django后端不再把数据封装到request.POST中了
对于json格式的数据,django后端不在做任何的封装,数据是纯原生的,发送过来的数据是二进制的。
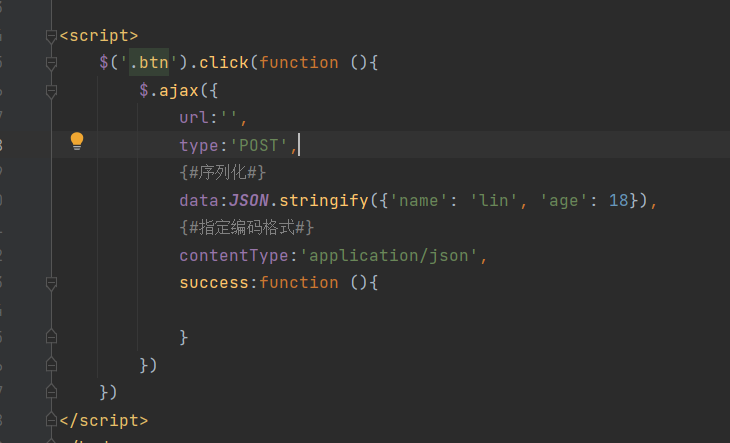
js中的序列化:
JSON.stringify({'a': 1, b: 2}) ----------》{'a': 1, b: 2} 对象
contentType:'application/json',
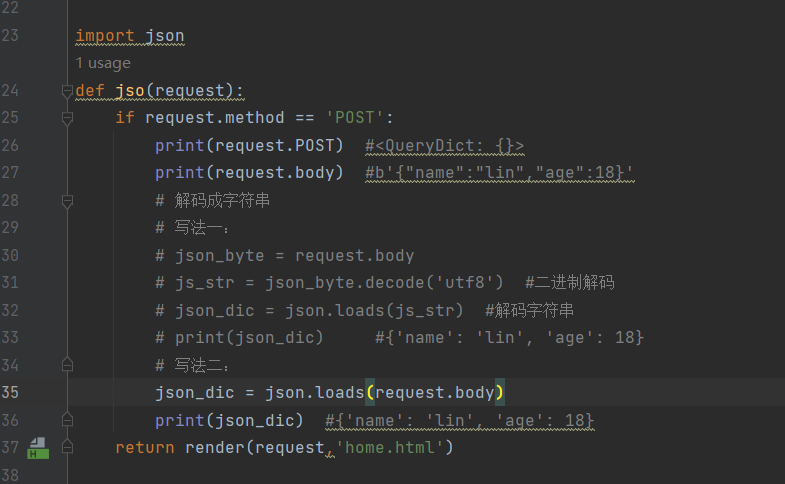
django后端接收json格式的数据
json_str = request.body.decode('utf-8')
print(json_str) # {"a":1,"b":2}
json_data = json.loads(json_str)
print(json_data) # {'a': 1, 'b': 2}
print(json_data.get('a'))
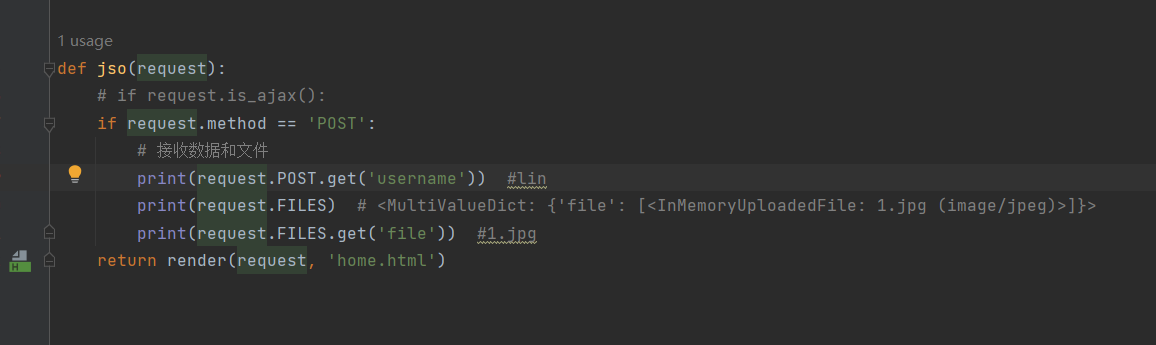
home.html

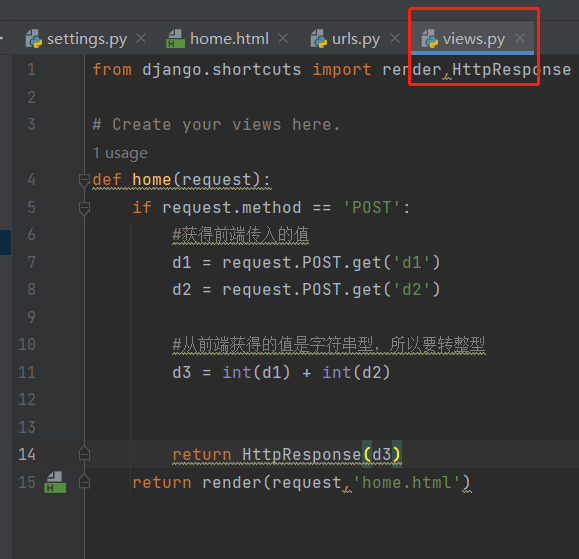
view

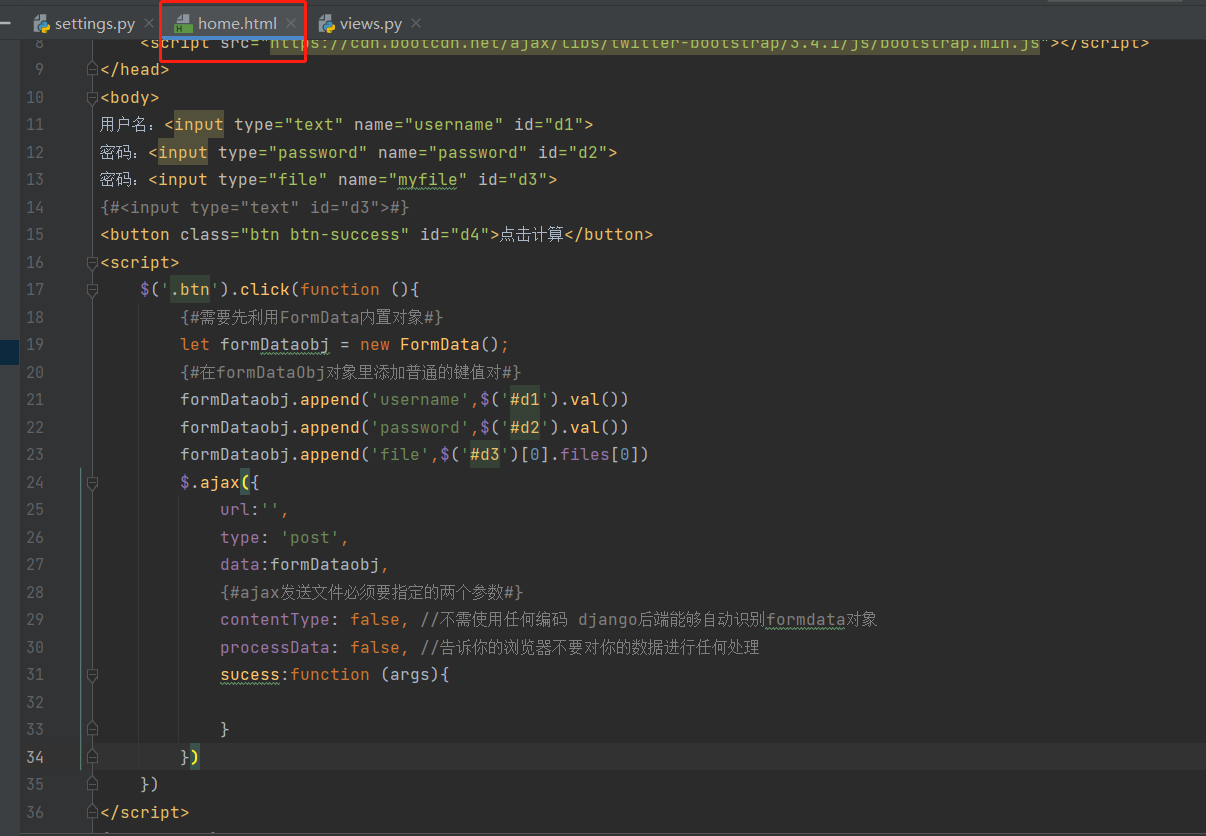
ajax提交文件数据
ajax发送文件需要借助js内置对象FormData

views

Ajax结合layer弹窗实现删除的二次确认
我们使用第三方的UI弹窗:layer、sweetalert
https://layuiweb.com/doc/element/form.html ----------> layui
https://layuiweb.com/layer/index.htm---------------->layer
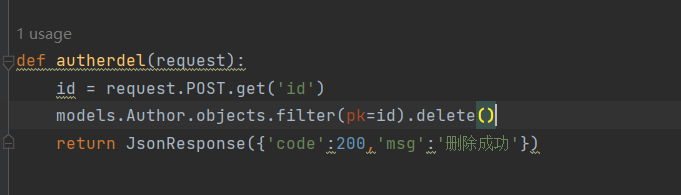
后端代码

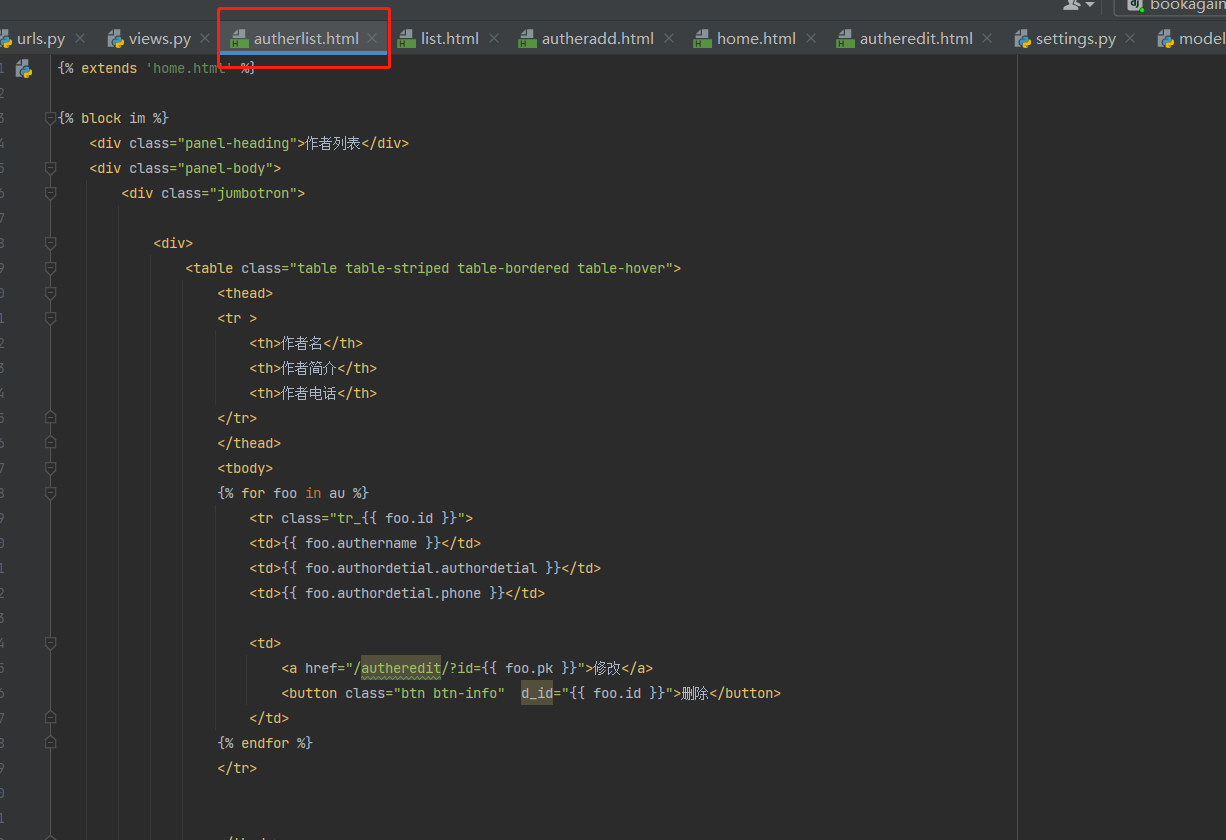
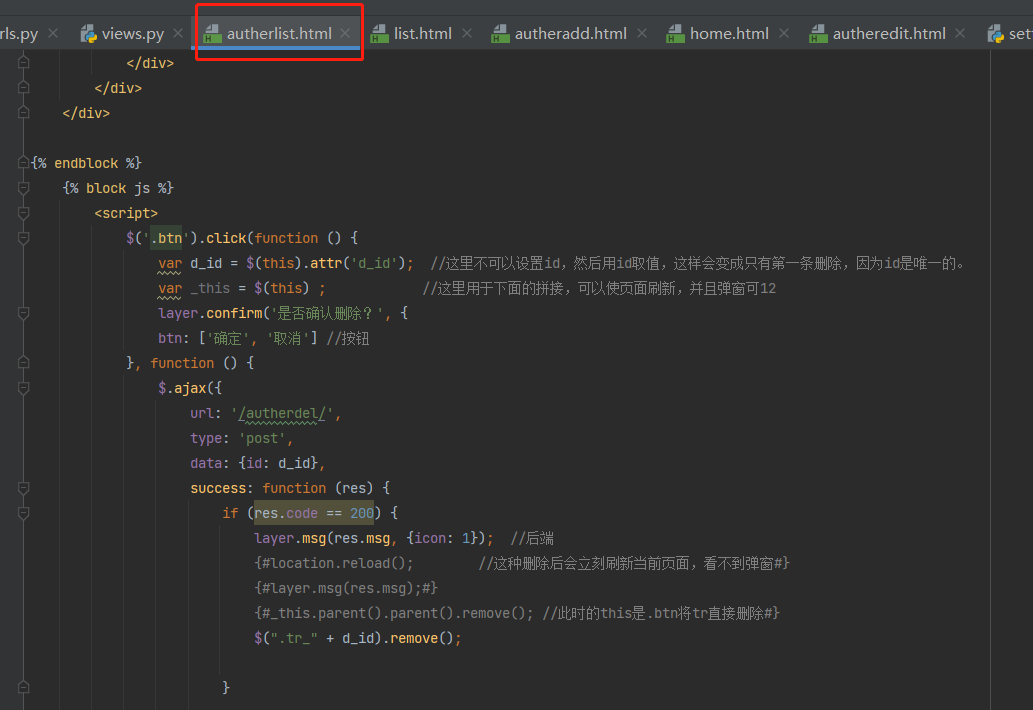
前端代码


全部前端代码:
{% extends 'home.html' %}
{% block im %}
<div class="panel-heading">作者列表</div>
<div class="panel-body">
<div class="jumbotron">
<div>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr >
<th>作者名</th>
<th>作者简介</th>
<th>作者电话</th>
</tr>
</thead>
<tbody>
{% for foo in au %}
<tr class="tr_{{ foo.id }}">
<td>{{ foo.authername }}</td>
<td>{{ foo.authordetial.authordetial }}</td>
<td>{{ foo.authordetial.phone }}</td>
<td>
<a href="/autheredit/?id={{ foo.pk }}">修改</a>
<button class="btn btn-info" d_id="{{ foo.id }}">删除</button>
</td>
{% endfor %}
</tr>
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script>
$('.btn').click(function () {
var d_id = $(this).attr('d_id'); //这里不可以设置id,然后用id取值,这样会变成只有第一条删除,因为id是唯一的。
var _this = $(this) ; //这里用于下面的拼接,可以使页面刷新,并且弹窗可12
layer.confirm('是否确认删除?', {
btn: ['确定', '取消'] //按钮
}, function () {
$.ajax({
url: '/autherdel/',
type: 'post',
data: {id: d_id},
success: function (res) {
if (res.code == 200) {
layer.msg(res.msg, {icon: 1}); //后端
{#location.reload(); //这种删除后会立刻刷新当前页面,看不到弹窗#}
{#layer.msg(res.msg);#}
{#_this.parent().parent().remove(); //此时的this是.btn将tr直接删除#}
$(".tr_" + d_id).remove();
}
}
});
})
});
</script>
{% endblock %}
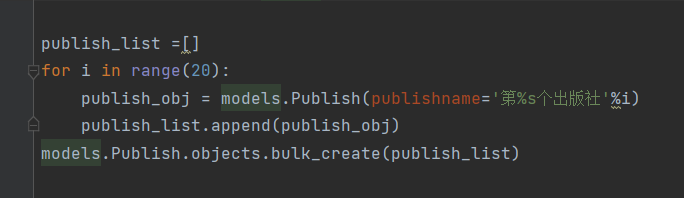
批量插入数据(bulk_create)
将需要添加的数据先放进一个列表里,然后再用数据库进行添加,节省事件,当你想要批量插入数据的时候 使用orm给你提供的bulk_create能够大大的减少操作时间

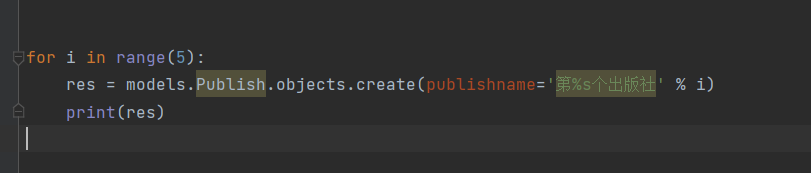
以下是将数据一个一个插入数据库就会很慢,因为要访问数据库加入一条数据在访问数据库再加入数据,如果数量过多会导致数据库崩溃






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)