jQuery
一般称之为jQuery库,不称之为框架
库就类似于Python中的模块,简称jq
jQuery就是js,css等的封装版本,只要一封装,写法就会简单
jQuery介绍
jQuery是轻量级的,兼容多浏览器的JavaScript库,一个封装好的js文件,几十kb大小。
前端最大问题是兼容性的问题,需要兼容各个浏览器,但是jQuery内部已经做好了兼容性的问题。
jQuery的优势
1. 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
2. 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
3. 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
4. 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
5. Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
6. 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
jQuery内容
1. 选择器
2. 筛选器
3. 样式操作
4. 文本操作
5. 属性操作
6. 文档处理
7. 事件
8. 动画效果
9. 插件
10. each、data、Ajax
jQuery使用
官方网站:https://jquery.com/
中文文档:https://jquery.cuishifeng.cn/
jQuery版本
● 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
● 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
● 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
我们主要学习jQuery3.x的版本
要https://www.bootcdn.cn/想使用jQuery,必须在文档中首先引入jQuery库文件,去哪里下载?
https://www.bootcdn.cn/------>下载jquery、bootstrap、vue等文件
使用方式:
1、直接引入外链的js库。
2、把jQuery文件直接下载到本地,通过本地引入,推荐该方式。
CDN:加快文件的速度
jQuery对象
1、jQuery对象:jQuery对象就是通过jQuery包装DOM对象后产生的对象
2、标签对象:直接就是通过各种选择器得到的标签。(标签对象不能直接适用jQuery库提供的很多方法)
$的含义
jQuery("#i1").html();
$("#i1").html();
# 以上两行代码的意思是一样的(拿到id为1的文本内容)
jQuery === $
后续代码都用$符号代替jQuery
3、jQuery的基本语法
jQuery("selector").action();
$("selector").action();
jQuery的学习步骤
1、先学会如何查找标签
2、找到标签后再做出相对于操作
基本选择器
id、class、标签选择器
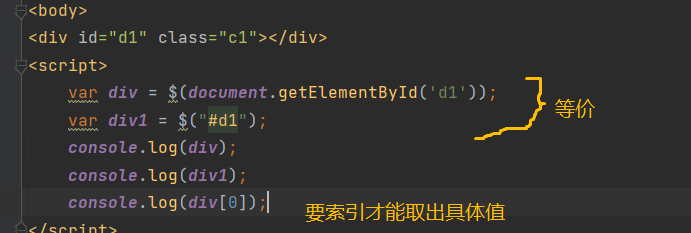
var div1 = $("#d1"); --------------------->S.fn.init [div#d1]-------->jQuery对象
var div = document.getElementById('d1');--->拿到的是一个标签对象
# jQuery对象和标签对象之间的相互转换
jQuery对象转为标签对象----------------->直接通过索引取值得到标签对象
标签对象转为jQuery对象----------------->$(document.getElementById('d1')) --->使用jQuery把DOM包起来--------------->就可以使用jQuery提供的方法了

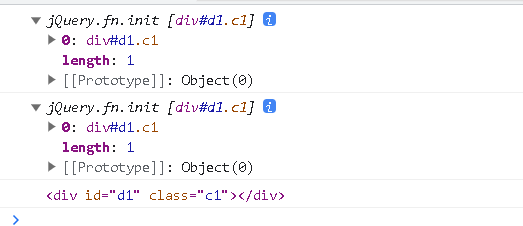
上述结果:

配合使用的
$("div.c1") // 找到有c1 class类的div标签
$('div#d1')
通用选择器
$("*")
组合选择器
$('#d1,.c1,p') # 并列+混用
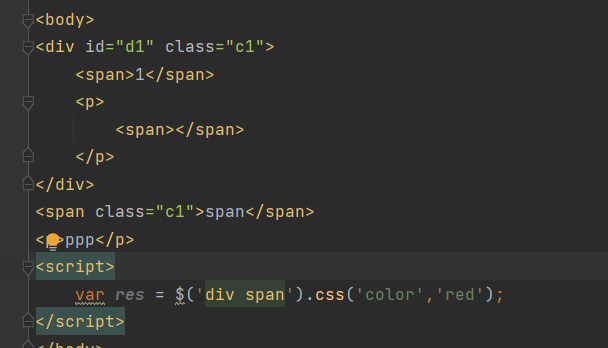
$('div span') # 后代
$('div>span') # 儿子
$('div+span') # 毗邻
$('div~span') # 弟弟
例子:

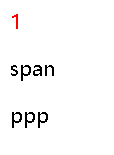
结果(div里的span都为红色):

基本筛选器
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素 # gt ---> greater than
:lt(index) // 匹配所有小于给定索引值的元素 # lt----> less than
:not(元素选择器) // 移除所有满足not条件的标签
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)


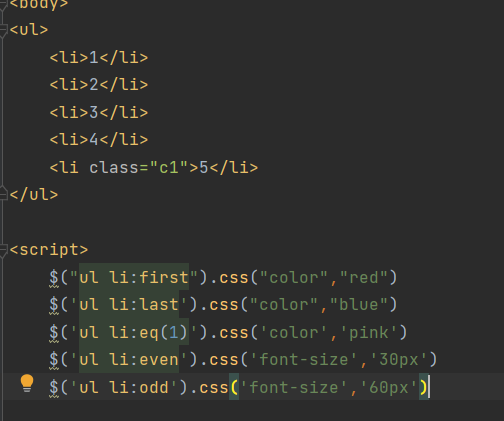
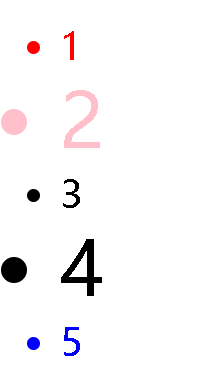
基本筛选器的代码演示:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li class="c1">5</li> </ul> <script> $("ul li:first").css("color","red") $('ul li:last').css("color","blue") $('ul li:eq(1)').css('color','pink') $('ul li:even').css('font-size','30px') $('ul li:odd').css('font-size','60px') $("ul li:gt(1)").css('color', 'red'); $("ul li:lt(1)").css('color', 'red'); $("ul li:not('.c1')").css('color', 'red'); </script>
属性选择器
[attribute]
[attribute=value] // 属性等于
[attribute!=value] // 属性不等于
例子:
<input type="text"> <input type="password"> <input type="checkbox"> <script> // 取到checkbox类型的input标签 console.log($("input[type='checkbox']")); // 取到类型不是text的input标签 console.log($("input[type!='text']")) </script>

表单筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:butto
例子:
$(":checkbox") // 找到所有的checkbox
$('input[type="text"]')---------->$(':text')
$('input[type="password"]')---------->$(':password')
表单对象属性
:enabled (可用的)
:disabled (不可用的)
:checked
:selected
$(':checked') # 它会将checked和selected都拿到
$(':selected') # 它不会 只拿selected
$('input:checked') # 自己加一个限制条件
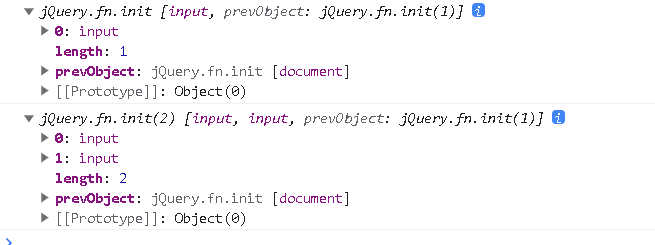
例子:
1、找到可用的标签
<form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签
2、找到被选中的option
<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option $(':checked') # 它会将checked和selected都拿到 $(':selected') # 它不会 只拿selected $('input:checked') # 自己加一个限制条件
筛选器方法
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") (这个查找前后可以都是id找,也可以是class找,也可以一个class,一个id找)
上一个元素:
上一个元素:
# previous
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2") (这个查找要么都是class,要么都是id)
父亲元素:
# js: parentElement.parentElement.parentElement.parentElement
# jq:
$("#id").parent().parent().parent().parent().parent().parent().parent();
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子、兄弟元素:
children, siblings
# jq:
$("#id").children()[0];// 儿子们
$("#id").siblings();// 兄弟们
查找:
$("div").find("p")----------------->等价于$("div p")
$("div p").find("a")----------------->等价于$("div p a")
$("#d1 .c1").find("a")----------------->等价于$("#d1 .c1 a")
例子:
<body> <div class="c1">div <p> <span class="ss1"></span> </p> </div> <p class="p1">p</p> <span class="s1">span</span> <span class="s1">span</span> <span class="s1" id="i2">span</span> <span class="s1">span</span> <script> console.log($('div p span')) console.log($(".c1").next()); console.log($(".c1").nextAll()); console.log($(".c1").nextUntil('#i2')); console.log($(".ss1").parent().parent().parent()); console.log($(".ss1").parents()); console.log($(".ss1").parentsUntil('.c1')); </script> </body>
补充:
.first() // 获取匹配的第一个元素
$('div span:first')-------------->$('div span').first()
.last() // 获取匹配的最后一个元素
$('div span:last')----------------->$('div span').last()
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
$('div span:not("#d3")') --------------->$('div span').not('#d3')
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
操作标签
样式操作:
js:
classlistadd、remove、containes、toggle
jq:
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
例子:
(addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名)
<div class="c1" id="d1"> div </div> <script> $('#d1').removeClass('c1') $("#d1").addClass('c2'); </script>
hasClass()
<body> <div class="c1" id="d1"> div </div> <script> console.log($('#d1').hasClass('c1')); </script> </body>
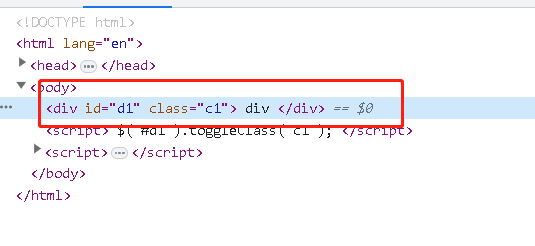
toggleClass()
<body> <div id="d1"> div </div> <script> $("#d1").toggleClass('c1'); </script> </body>
结果:

文本操作
js:innerText innerHtml
html() 取得第一个匹配元素的html内容
html(val) 设置所有匹配元素的html内容
text() 取得所有匹配元素的内容
text(val) 设置所有匹配元素的内容
属性操作
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
在js里:
<body> <div class="c1" username="jack">div</div> <script> // js: console.log(document.getElementsByClassName('c1')[0].getAttribute('username')); console.log(document.getElementsByClassName('c1')[0].setAttribute('password', '123')); console.log(document.getElementsByClassName('c1')[0].removeAttribute('username')); </script> </body>
在jq里:
<body> <!--<div class="c1" username="jack">div</div>--> <input type="checkbox" value="1" checked="true" > <input type="radio" value="2"> <script> console.log($(".c1").attr('username')); console.log($(".c1").attr('password', 123)); $(".c1").removeAttr('username'); </script> </body>
用于checkbox和radio:
prop() // 获取属性
removeProp() // 移除属性
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
如果你设置或者获取单选框和复选框的属性值的时候,就使用prop()
除此之外,获取属性和设置属性都使用attr()
文档处理
js中创建一个节点
var a= document.createElement('a')
jq创建一个节点
var p = $('<p>');
给p增加属性
p.attr('id','p1');
p.text('hi');
$('div').append(p);
克隆
clone() // 参数
<head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script> <style> #d1 { background-color: pink; padding: 5px; color: white; margin: 5px; } #d2 { background-color: palegoldenrod; padding: 5px; color: white; margin: 5px; } </style> </head> <body> <botton id="d1">只克隆标签</botton> ; <hr> <botton id="d2">标签中的属性也克隆</botton> ; <script> //方法一(克隆方法不带true,只克隆标签不克隆标签带的事件): $('#d1').on('click', function () { $(this).clone().insertAfter(this); }) // 方法二(clone括号中没有true这个参数,克隆的时候只可能标签样式等,如果加上true这个参数,就会连事件也一块克隆) $('#d2').on('click', function () { $(this).clone(true).insertAfter(this); }) </script> </body>
![]()
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
input监控
绑定事件方法、事件委托

js:
<button class="btn">点击</button> <script> var btn = document.getElementsByClassName('btn')[0]; btn.onclick = function (){} </script>
jq:
<button class="btn">点击</button> <script> var btn = $('.btn'); btn.click(function (){ alert(123) }) </script>

<button class="btn">点击</button> <script> $('.btn').on('click', function () { alert('456') }); </script>

<button class="btn">点击</button> <script> //将btn事件委托给body $('body').on('click', '.btn', function () { alert(123456789); }) </script>

<p>你好你好</p> <body> <script> //鼠标移入,先显示第一个function,确定后再显示第二个function,然后结束,刷新后才会重新显示。 $('p').hover( function (){ alert('好的呢好的呢') }, function (){ alert('下次见下次见') } ) </script>
实时监听input输入值变化
<input type="text" id="i1"> <script> $('#i1').on('input',function (){ console.log($(this).val()); }) </script>

阻止后续事件执行
- return false; // 常见阻止表单提交等
- e.preventDefault()
如果不加阻止后续事件执行,submit就会刷新页面,此时页面span的文字就只会显示一下,而,加入后就会阻止页面刷新
<form action=""> <span class="s1" style="color: red"></span> <input type="submit" value="点击" id="btn"> </form> <script> var span = $('.s1'); var btn = $('#btn'); btn.click(function (e) { span.text('hello'); //如果不加阻止后续事件执行,submit就会刷新页面,此时页面span的文字就只会显示一下,而,加入后就会阻止页面刷新 // return false; e.preventDefault(); }) </script>

阻止事件冒泡
e.stopPropagation()
冒泡就是找上级
<div> <p> <span>点我</span> </p> </div> <script> $("span").click(function (e) { alert("span"); // 组织事件冒泡 // e.stopPropagation(); //放在这里span的父级就会停止执行,在此时终止 }); $("p").click(function (e) { alert("p"); e.stopPropagation(); //放在这里p的父级就会停止执行,在此时终止 }); $("div").click(function () { alert("div"); }) </script>
关于补充
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
第一种:
<body> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <script> //第一种方法 (前是索引,后是值) $('div').each(function (index, value) { console.log(index, value) }); </script>

第二种:
//第二种方法(掌握)
var love = ['l','o','v','e']
$.each(love,function (index,value){
console.log(index,value);
})

.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
1、.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
2、.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
3、.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库