css
css
html:超文本标记语言
css:层叠样式表(就是给html增加样式的,使其变得好看)
先学习选择器,选择器的作用是如何找到标签,找到标签后,给标签增加样式。
选择器的语法结构:
选择器{
属性名1:属性值1
属性名2:属性值2
属性名3:属性值3
属性名4:属性值4
}
css的注释语法
/*内容*/ 快捷键CTRL+?
css引入方式
1、在html文档中直接写style标签中
2、单独写一个css文件,然后通过link标签引入外部的css文件
3、直接写在标签上,行内式
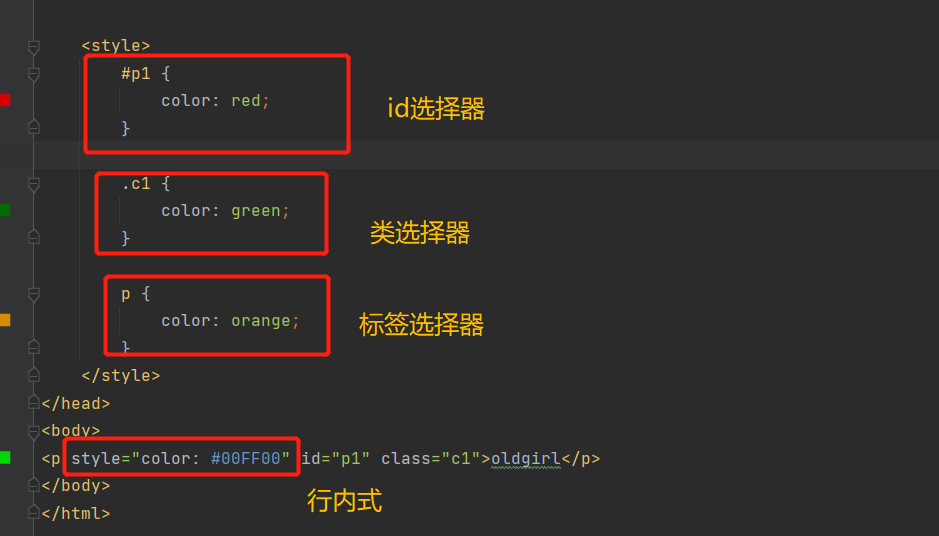
基本选择器
#p1 {
color: red;
font-size: 30px;
}
class选择器用.class{}:
.c1 {
color: yellow;
font-size: 25px;
}
标签选择器(id不加符号):
p {
color: green;
}
通用选择符号 *:
* {
color: orange;
}
div下类选择器
div.c1 {
color: red;
}
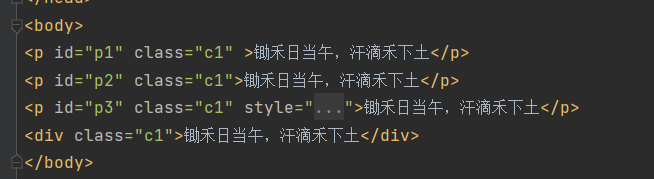
以上选择器用来修饰这些(也可以直接在p里修饰,style=)

组合选择器
后代选择器:
/*li内部的a标签设置字体颜色*/ li a { color: green; }
儿子选择器:
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
毗邻选择器:
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
弟弟选择器:
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
属性选择器
选择带有指定属性、值的元素
<head> <meta charset="UTF-8"> <title>Title</title> <style> [username] { color: red; } [username=kevin] { color:olivedrab; } input[username=kevin] { color:hotpink; } </style> </head> <body> <!--(绿色)[username=kevin]--> <div username="kevin">username</div> <!--(黑色)--> <div>username</div> <!--(红色)[username]--> <input type="text" username> <!--(红色)[username]--> <span username="">hi</span> <!--(粉色)nput[username=kevin]--> <input type="text" username="kevin"> </body> </html>
分组和嵌套
当选择器修饰元素的修改方向一致,就可以进行分组和嵌套
div, p, span {
color: red;
}
伪装类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上变色 */
a:hover {
color: #FF00FF
}
/* 选定的链接,点击后变色 */
a:active {
color: #0000FF
}
/* 访问后变色*/
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
p:first-letter { font-size: 48px; color: red; }
before 在元素前插入内容
/*在每个<p>元素之前插入内容*/ p:before { content: "*"; color: red; }
after在元素后插入内容
p:after { content: ""; color: red; }
后面可以使用他解决父标签塌陷问题,浮动带来的问题
选择器优先级
比较id、类、标签选择器的优先级
style样式、外部引入的css、行内式
1、选择器相同的情况下,谁的优先级更高
选择器相同,谁离标签越近就听谁的
行内式的优先级是最高的
2、选择器不同的情况下,谁的优先级更高
行内式>id选择器>类选择器>标签选择器

css属性
宽和高
给元素设置宽和高
(元素、标签、节点意思都一样)
宽和高在默认情况下只能跟块儿级元素才有效,行内元素设置无效,但是设置了不会报错,只会没效果。
div { width: 100px; height: 100px; background-color: red; }
字体属性
font—weight用来设置字体的粗细
font—family 用来修改字体样式
|
值 |
描述 |
|
normal |
默认值,标准粗细 |
|
bold |
粗体 |
|
bolder |
更粗 |
|
lighter |
更细 |
|
100~900(只能写整数) |
设置具体粗细,400等同于normal,而700等同于bold |
|
inherit |
继承父元素字体的粗细值 |
文本颜色
color改变文本颜色
可以用十六进制:如#FF0000
RGB值:RGB(255,0,0)
颜色的名字:red
RGBA(255,0,0,0.3)第四个值制定了色彩的透明度/不透明度,范围在0.0-1.0之间
文字属性
text-align 属性规定元素中的文本的水平对齐方式。
|
值 |
描述 |
|
left |
左边对齐 默认值 |
|
right |
右对齐 |
|
center |
居中对齐 |
|
justify |
两端对齐 |
例子:
p { /*text-align: left;*/ /*text-align: right;*/ /*text-align: center; 掌握这个就行了,只能跟文本内容居中*/ text-align: justify; text-indent: 28px; }
文字装饰
|
值 |
描述 |
|
none |
默认。定义标准的文本。 |
|
underline |
定义文本下的一条线。 |
|
overline |
定义文本上的一条线。 |
|
line-through |
定义穿过文本下的一条线。 |
|
inherit |
继承父元素的text-decoration属性的值。 |
背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/
也可以简写
background:#336699 url('1.png') no-repeat left top
边框
边框属性
border-width
border-style
border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }
以上可以简写为:
#i1 { border: 2px solid red; }
边框样式
|
值 |
描述 |
|
none |
无边框。 |
|
dotted |
点状虚线边框。 |
|
dashed |
矩形虚线边框。 |
|
solid |
实线边框。 |
还可以单独为某一边框设置样式
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
border-radius
可以实现圆角边框的效果
将它设置为长高的一半,就可以得到一个圆形
display属性
|
值 |
意义 |
|
display:"none" |
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
|
display:"block" |
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
|
display:"inline" |
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
|
display:"inline-block" |
使元素同时具有行内元素和块级元素的特点。 |
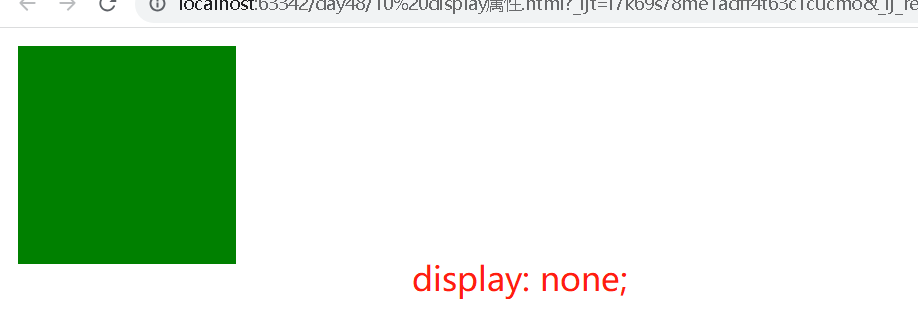
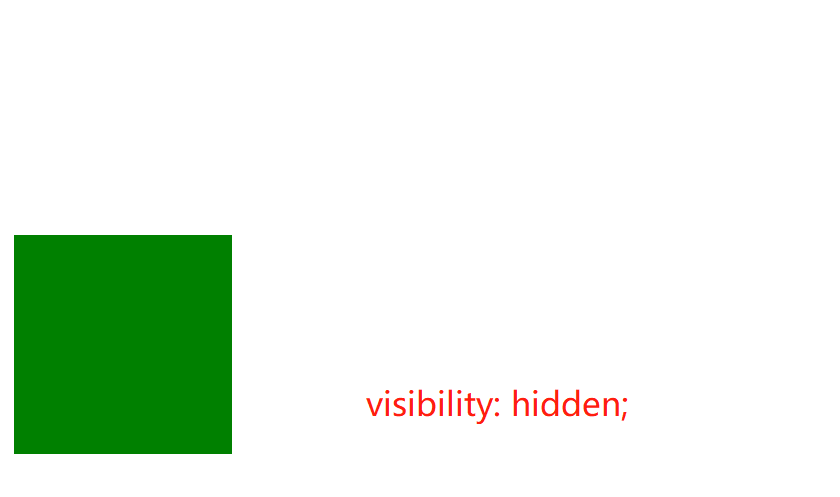
display:“none”与visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素,但是隐藏的元素仍然需要占用与未隐藏之前一样的空间,也就是说,该元素虽然被隐藏了,但是仍然会影响布局。
display:“none”:可以隐藏某个元素,但隐藏的元素不会占用任何空间,也就是说,该元素 不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。


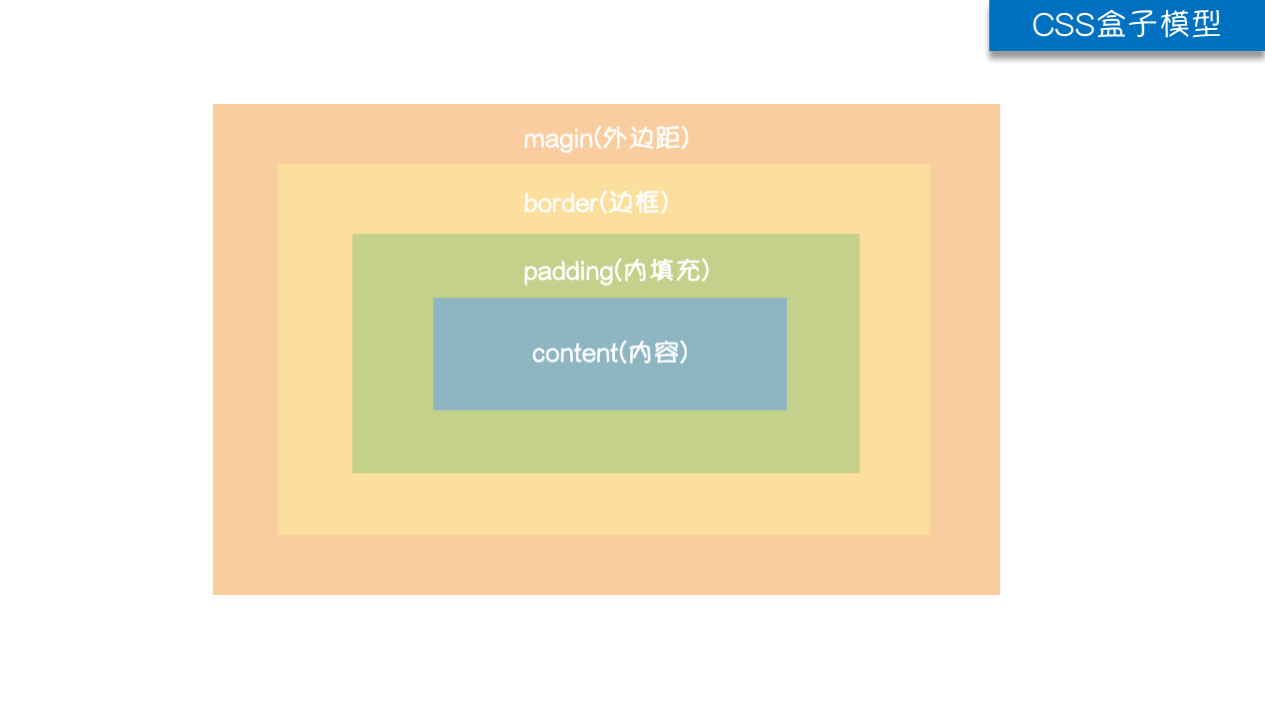
以快递盒为例
快递盒和快递盒之间的距离是外边距(margin值)
快递盒与内部物品之间的距离称之为内边距(padding值)
快递盒的厚度称之为边框(border)
物品的实际大小称之为内容(content)
调整标签与标签之间的距离使用的是margin值
margin和padding的简写顺序一样
body { /*margin: 0;*/ margin: 10px; 4个方向都设置 margin: 10px 20px;第一个值代表的是上下,第二个值代表的是左右 margin: 10px 20px 30px; 第一个代表的是上,第二个代表的是左右,第三个代表的是下 margin: 10px 20px 30px 40px; 上、右、下、左 margin-top: 10px; /*margin-left: 20px;*/ /*margin-right: 30px;*/ /*margin-bottom: 40px;*/ /*margin: 10px 20px 30px 40px;*/ }

float浮动
让两个块儿级元素放在一起,但是不会重叠,本来是竖着并列,加了浮动就会变成一排,但是不会重叠,会并列显示。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定了元素哪一侧不允许其他浮动元素,clear属性只会对自身起作用,而不会影响其他元素。
|
值 |
描述 |
|
left |
在左侧不允许浮动元素。 |
|
right |
在右侧不允许浮动元素。 |
|
both |
在左右两侧均不允许浮动元素。 |
|
none |
默认值。允许浮动元素出现在两侧。 |
|
inherit |
规定应该从父元素继承 clear 属性的值。 |
不加clear:

加了clear:

浮动带来的影响
浮动会导致父标签塌陷问题,也就是上述两幅图所示,一般解决的方式就是谁塌陷就给谁加代码
常用的解决塌陷问题就是:
.clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性
|
值 |
描述 |
|
visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
|
hidden |
内容会被修剪,并且其余内容是不可见的。 |
|
scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
|
auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
|
inherit |
规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
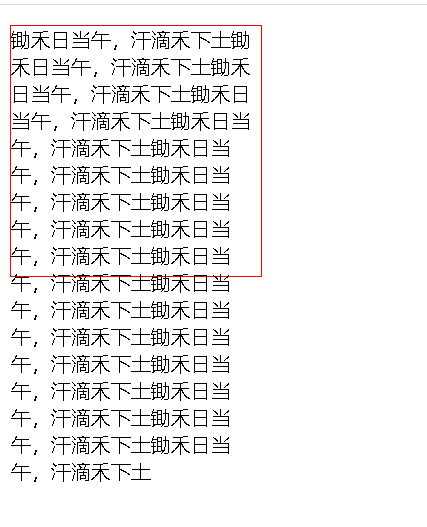
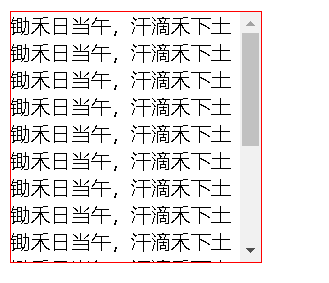
 当不加溢出属性时
当不加溢出属性时
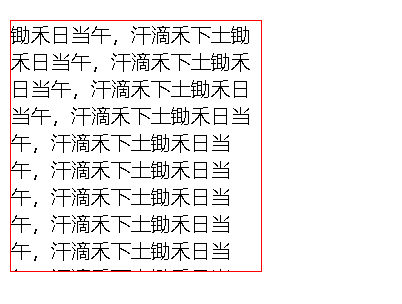
 当加了overflow: hidden;
当加了overflow: hidden;
 当加了overflow: auto;
当加了overflow: auto;
由此可以设置圆形头像
<style> * { margin: 0; padding: 0; background: #eeeeee; } div { width: 100px; height: 100px; margin: 0 auto; border-radius: 50%; overflow: hidden; /*border-radius设置圆,border-radius隐藏 */ } /*将图片平铺至整个圆中*/ div img { width: 100%; } </style> </head> <body> <div> <img src="111.png" alt=""> </div>
定位
1、static——静止的——默认情况下,所有标签都是不可以移动的
2、相对定位:就是相对标签自己原来的位置定位(relative)
3、绝对定位:就是相对于父标签进行定位,如果没有父标签,就相对于body标签(absolute绝对定位)
如果相对于父标签移动,前提是父标签必须是可以移动的,言外之意就是父标签先设置
4、固定定位:就是相对于浏览器窗口定位
相对定位:
.c1 { width: 100px; height: 100px; background: red; /*默认情况下,所有的标签都是static,意思是不能够移动,只要你把static改为relative性质就已经发生了改变,、 就算你不移动,有原来的不能够移动移动变为了可以移动 */ /*此时就是相对移动,相对它自身原来的位置移动,position以下是他移动数值*/ position: relative; left: 100px; top: 100px; }
默认 相对定位
相对定位
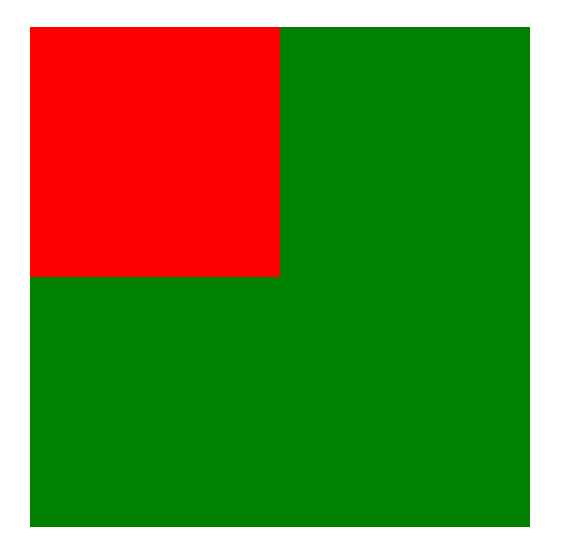
绝对定位:
.c2 { width: 400px; height: 400px; background: green; position: relative; left: 80px; top: 80px; margin-left: 500px; } .c3 { width: 200px; height: 200px; background: red; position: absolute; left: 50px; top: 50px; }
红色块默认: 红色块绝对定位:
红色块绝对定位:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能