Django实验报告
实验报告二
实验题目
1、在Django项目中定义模型,模型包含
1)专业(名称)
2)专业负责人(姓名,年龄,专业):一个专业对应一个专业负责人
3)课程(名称,专业):一个专业多门课程
4)班级(名称,专业):一个专业对应多个班级
5)教师(姓名,年龄):一名老师对应多个学生
6)学生(姓名,年龄,班级、课程);一个学生对应多个老师,一个班级,多个课程
2、在各表中使用python语句添加3条以上数据,结果截图展示
3、查询id=2的学生对应的专业、课程、班级、教师
实验过程
- 工具连接MySQL生成数据库
create database chapter03 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;

- 修改settings中数据库配置
settings.py
DATABASES={
'default':{
'ENGINE':'django.db.backends.mysql',
'NAME':'chapter03',
'USER':'root',
'PASSWORD':'123456',
'HOST':'127.0.0.1',
'PORT':3306,
}
}
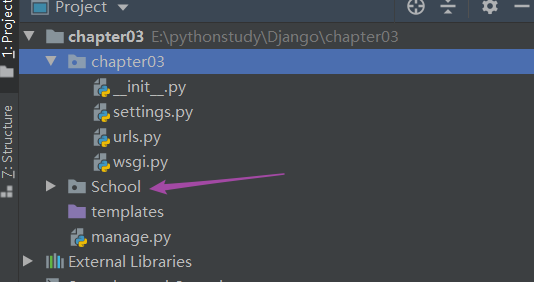
- 创建app
python manage.py startapp School

- 在settings.py中注册app
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'School',
]
- 因为本次实验是通过python命令行操作,所以直接编写models.py
models.py
点击查看models.py代码
class Professional(models.Model):
"""专业"""
professional_name = models.CharField(verbose_name="专业名称", max_length=20)
class Meta:
db_table = "professional"
class Principal(models.Model):
"""专业负责人"""
principal_name = models.CharField(verbose_name="负责人姓名", max_length=20)
principal_age = models.IntegerField(verbose_name="年龄", default=0)
principal_professional = models.OneToOneField(Professional, verbose_name="专业名称", on_delete=models.CASCADE)
class Meta:
db_table = "principal"
class Courses(models.Model):
"""课程"""
courses_name = models.CharField(verbose_name="课程名称", max_length=20)
courses_professional = models.ForeignKey(verbose_name="专业名称", to='Professional', to_field='id',
on_delete=models.CASCADE)
class Meta:
db_table = "courses"
class Class(models.Model):
""" 班级"""
class_name = models.CharField(verbose_name="班级名称", max_length=20)
class_professional = models.ForeignKey(verbose_name="专业名称", to='Professional', to_field='id',
on_delete=models.CASCADE)
class Meta:
db_table = "class"
class Teacher(models.Model):
"""教师"""
teacher_name = models.CharField(verbose_name="教师名称", max_length=20)
teacher_age = models.IntegerField(verbose_name="年龄", default=0)
class Meta:
db_table = "teacher"
class Student(models.Model):
"""学生"""
student_name = models.CharField(verbose_name="学生姓名", max_length=20)
student_age = models.IntegerField(verbose_name="年龄", default=0)
student_class = models.ForeignKey(verbose_name="班级", to='Class', to_field='id', on_delete=models.CASCADE)
courses = models.ManyToManyField(Courses)
teacher = models.ManyToManyField(Teacher)
class Meta:
db_table = "student"
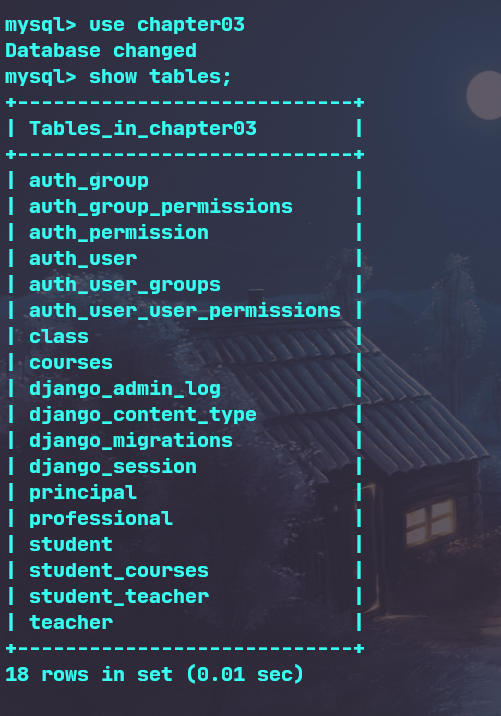
- 然后使用django命令生成数据库表
python manage.py makemigrations
python manage.py migrate

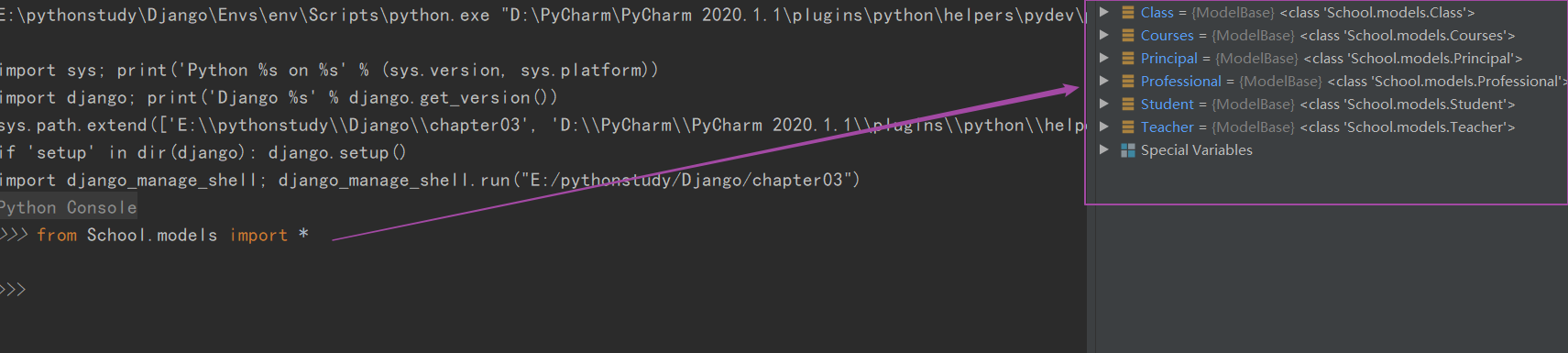
- 直接导入School.models中所有类,就不用一个个导入了
from School.models import *

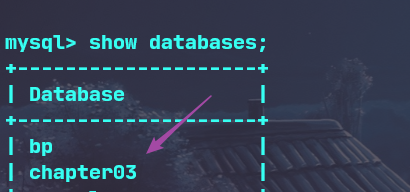
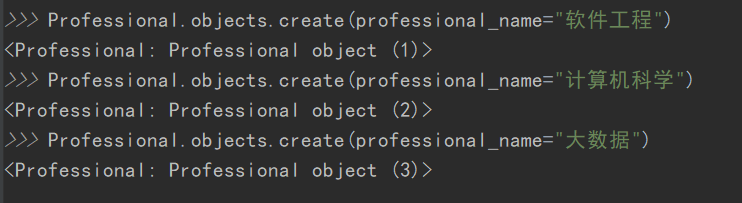
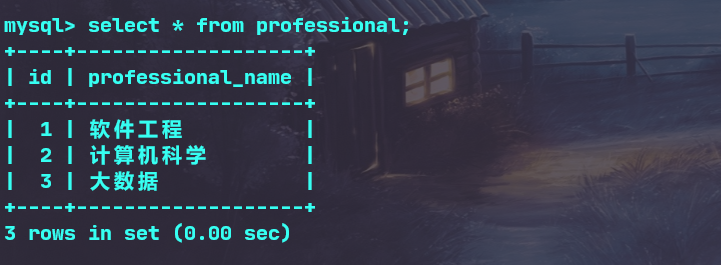
- 先创建三个专业,然后到数据库中查看


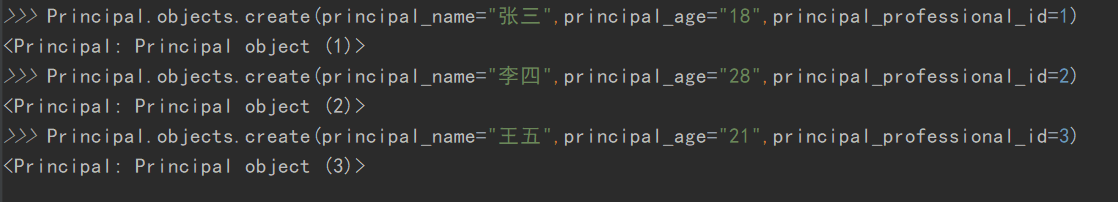
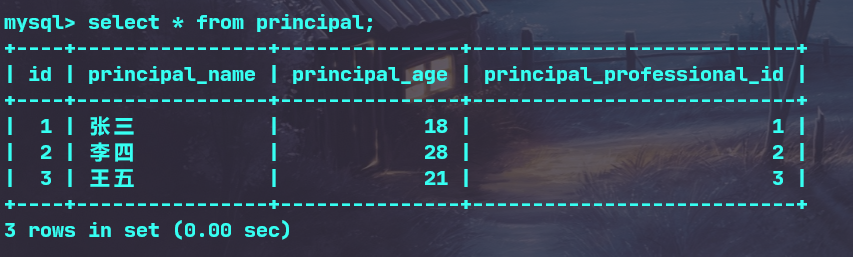
- 创建三个专业负责人对应三个专业


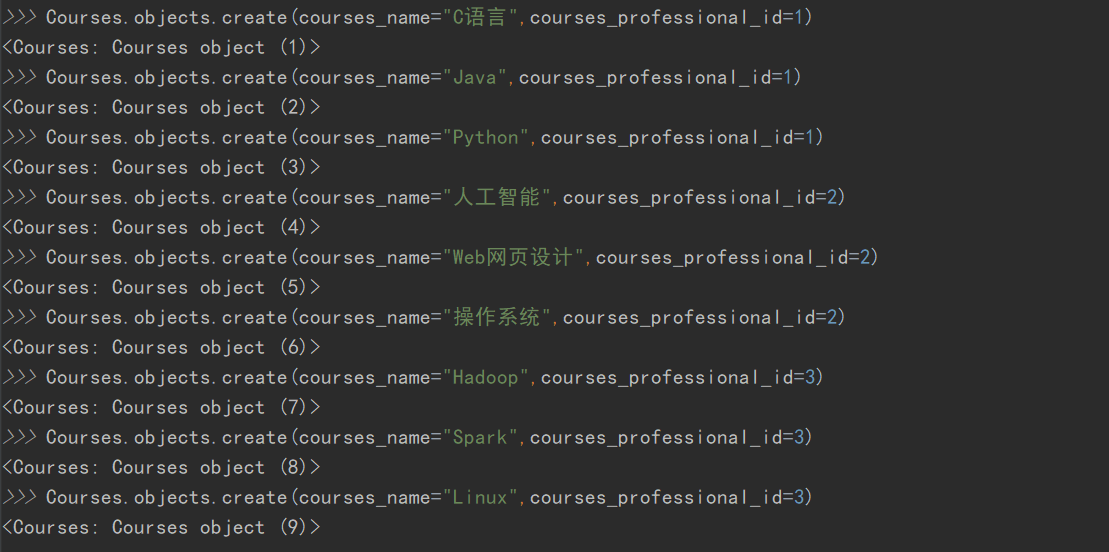
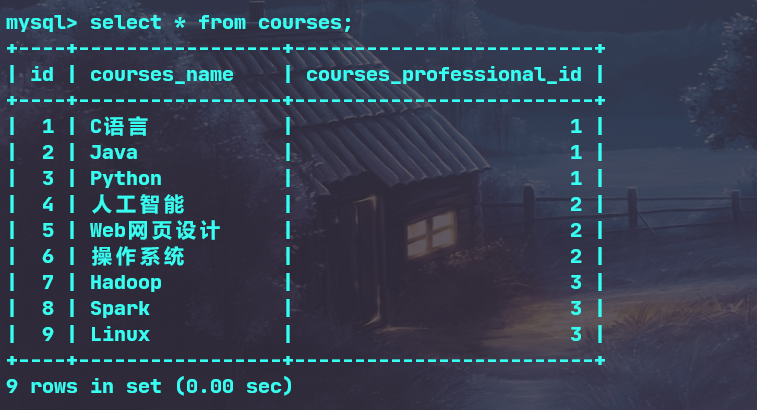
- 为每个专业添加三个课程


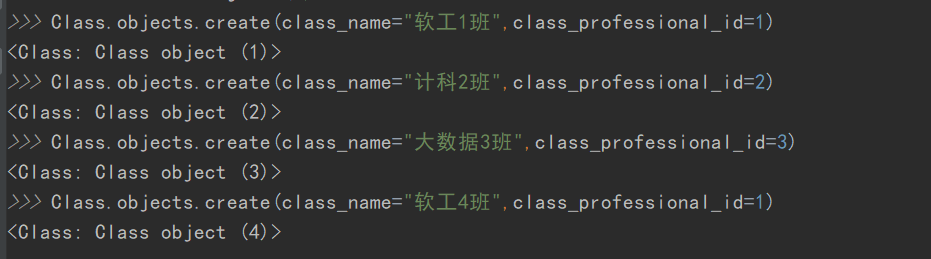
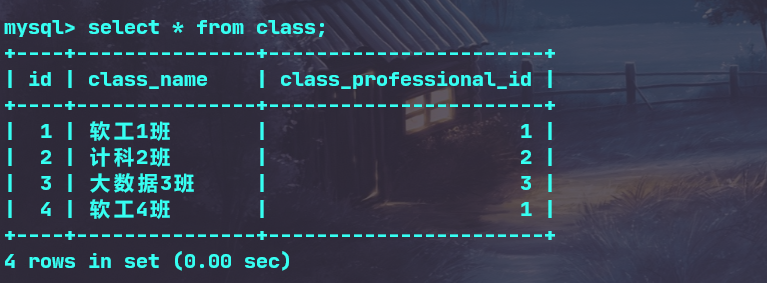
- 创建4个班级


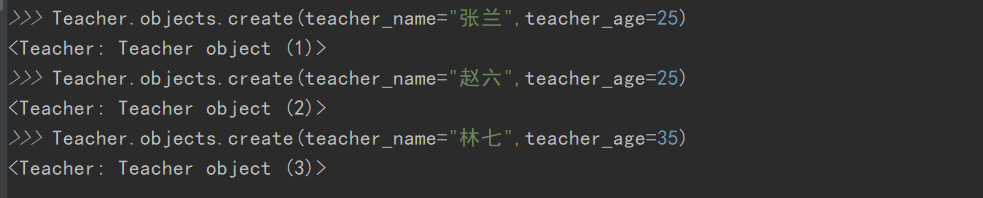
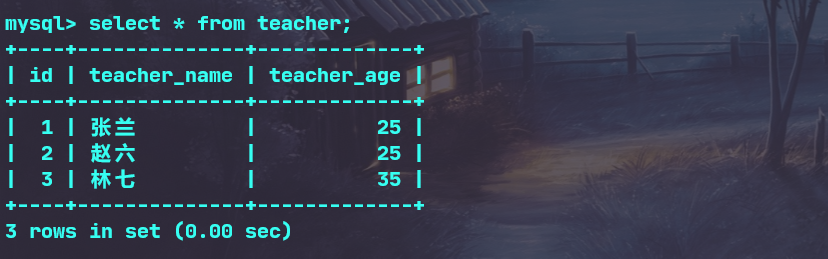
- 创建三位老师


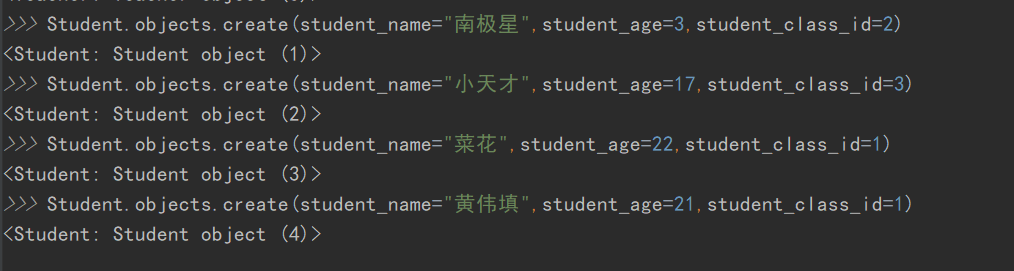
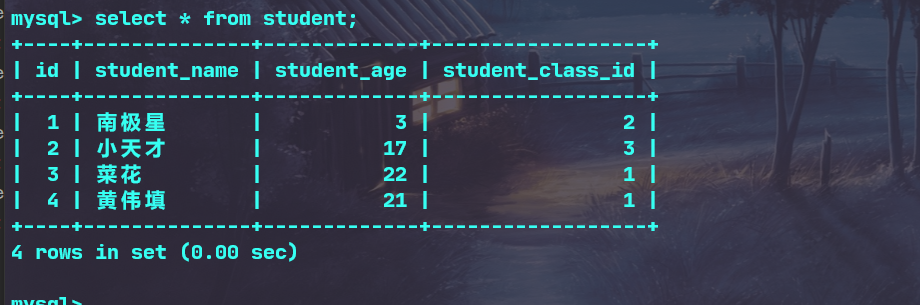
- 添加4个学生


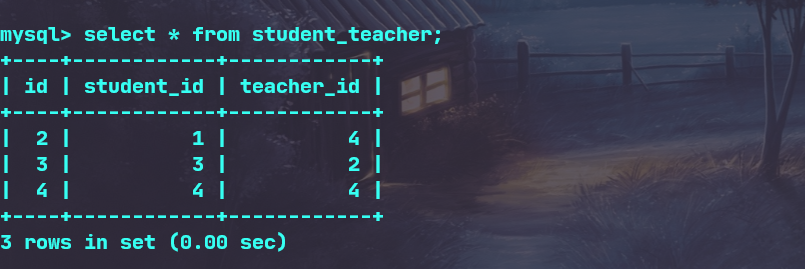
- 给学生添加老师


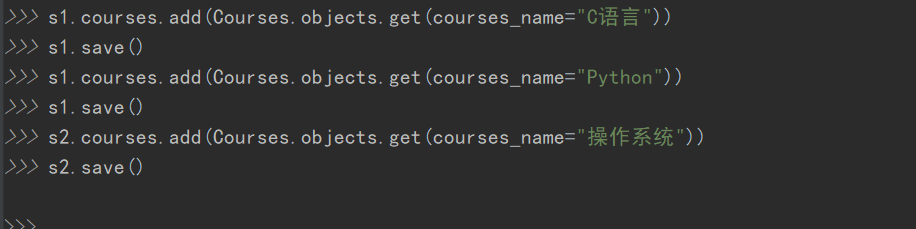
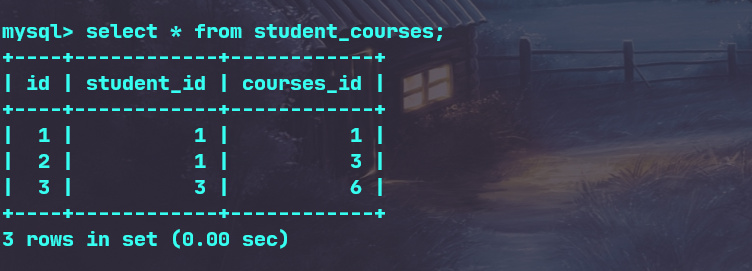
- 给学生添加课程


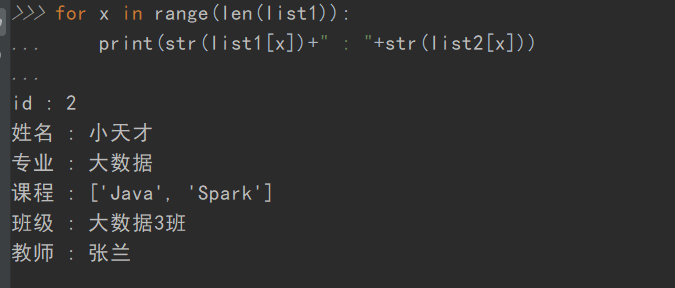
- 查询id=2的学生对应的专业、课程、班级、教师
- 学生信息
- (id=2,专业是大数据,课程为java和spark,班级是大数据3班,老师=张兰)

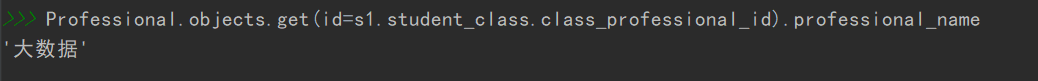
- 专业
Professional.objects.get(id=s1.student_class.class_professional_id).professional_name

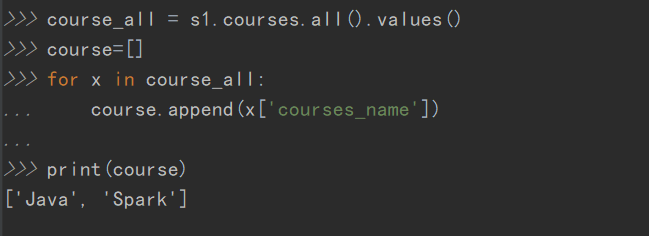
- 课程
course_all = s1.courses.all().values()
for x in course_all:print(x['courses_name'])

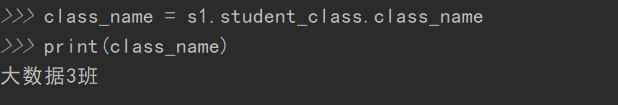
- 班级
s1.student_class.class_name

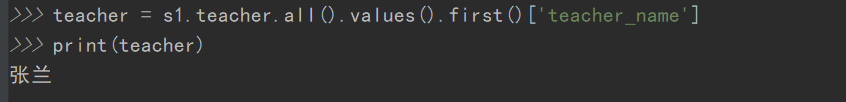
- 教师
teacher_all = s1.teacher.all().values()
for a in teacher_all:print(a)

- 将数据储存成列表一次性输出
定义输出格式:

输出学生信息:

实验报告三
实验题目
1、实现基于类视图的商品管理,包括展示、添加、修改和删除商品。要求如下:
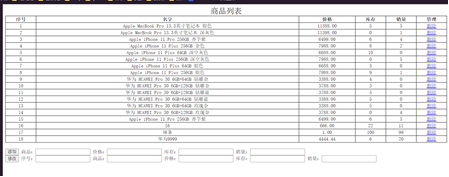
1)调通程序,以展示商品网页截图为准
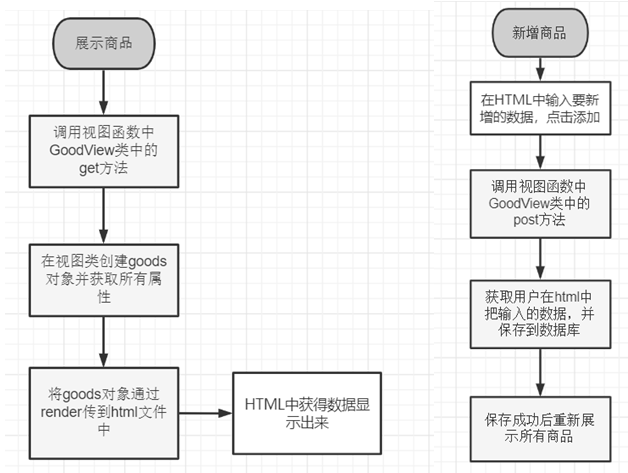
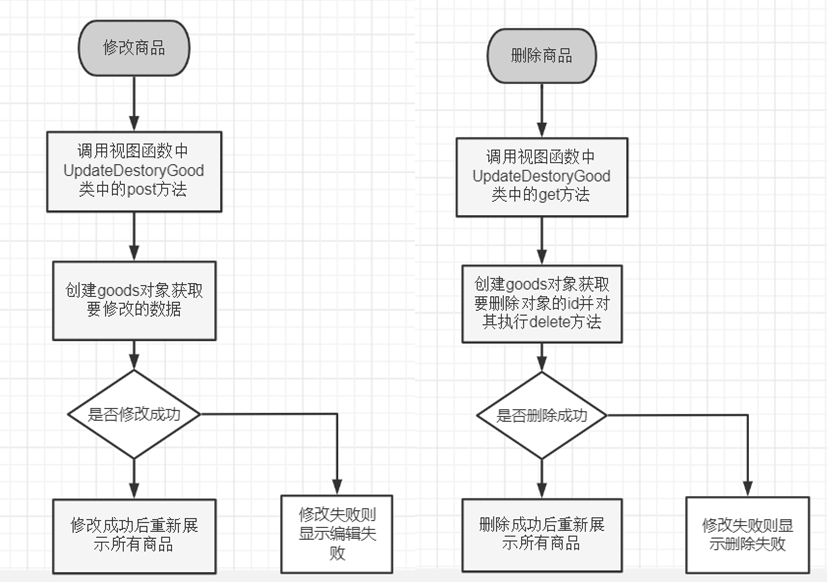
2)根据参考代码推导商品展示、添加、修改、删除的程序流程图,并写出关键代码
2、根据课件关键代码,实现通用视图的书籍出版商管理,以静态网页展示成功为标识
实验过程
1.1

1.2


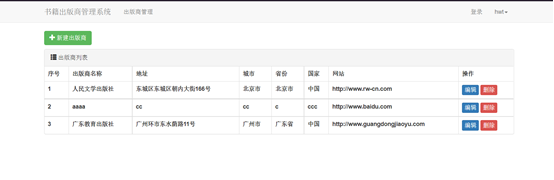
2. 书籍出版商管理
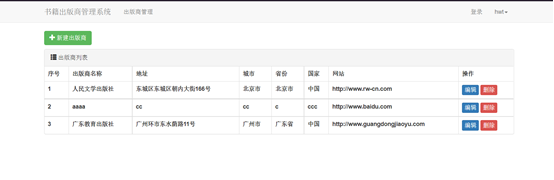
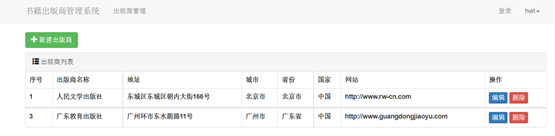
首页:

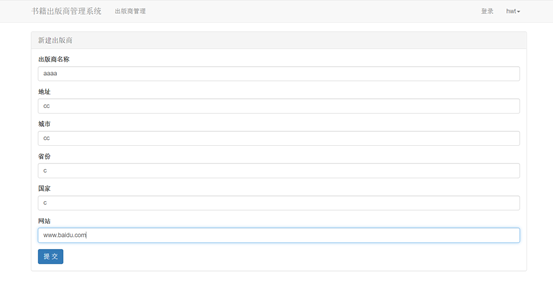
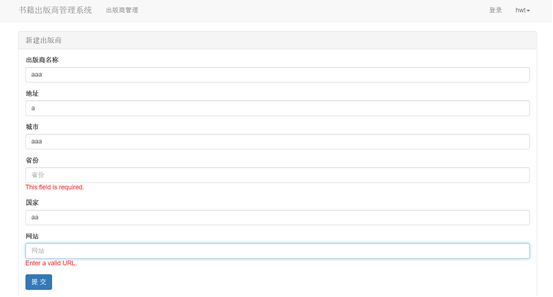
新建:


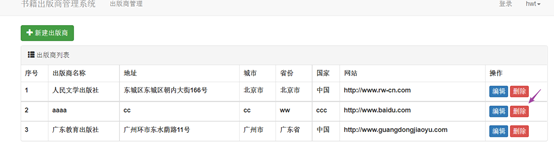
新增三个数据:

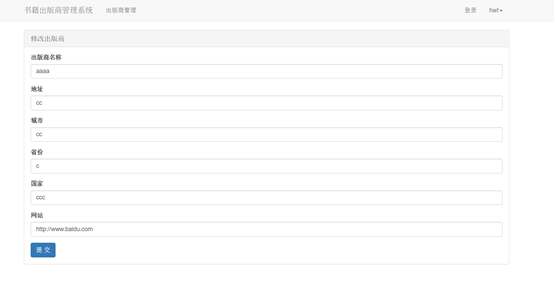
对第二个数据点击修改:

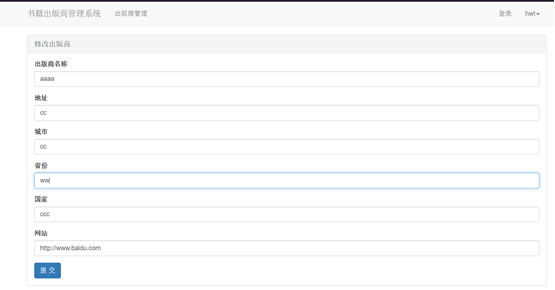
- 自动将数据补充,可以手动修改自己需要的数据,例如将省份中的c改成ww

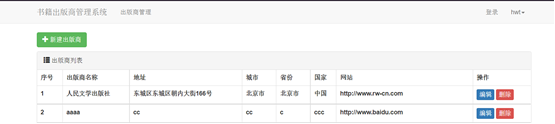
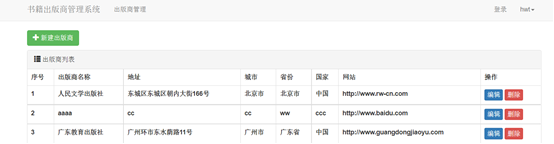
- 提交后

- 对第二条数据点击删除


- 新增、编辑中数据为空时会提示错误

列表展示代码:
-
路由配置
path('publisher/list/', views.publisher_list),
-
视图函数
def publisher_list(request):
"""出版商管理"""
# 获取所有的用户信息
queryset = models.Publisher.objects.all()
return render(request, "publisher_list.html", {"queryset": queryset})
- HTML
点击查看html代码
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/publisher/add/">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
新建出版商
</a>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
出版商列表
</div>
<!-- Table -->
<table class="table table-bordered" >
<thead>
<tr>
<th>序号</th>
<th>出版商名称</th>
<th>地址</th>
<th>城市</th>
<th>省份</th>
<th>国家</th>
<th>网站</th>
<th>操作</th>
</tr>
</thead>
{% for publisher in queryset %}
<tbody>
<tr>
<th>{{ publisher.id }}</th>
<th>{{ publisher.name }}</th>
<th>{{ publisher.address }}</th>
<th>{{ publisher.city }}</th>
<th>{{ publisher.state_province }}</th>
<th>{{ publisher.country }}</th>
<th>{{ publisher.website }}</th>
<td>
<a class="btn btn-primary btn-xs" href="/depart/{{ publisher.id }}/edit/">编辑</a>
<a class="btn btn-danger btn-xs" href="/publisher/delete/?pid={{ publisher.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
新增代码:
- 路由配置
path('publisher/add/', views.publisher_add),
- 视图函数
#定义个PublisherModelForm
class PublisherModelForm(forms.ModelForm):
class Meta:
model = models.Publisher
fields = ["name", "address", "city", "state_province", "country", "website"]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
field.widget.attrs = {"class": "form-control", "placeholder": field.label}
def publisher_add(request):
"""基于modelform实现添加用户"""
if request.method == "GET":
form = PublisherModelForm()
return render(request, "publisher_add.html", {"form": form})
# POST提交 需要进行数据校验
form = PublisherModelForm(data=request.POST)
if form.is_valid():
# 如果数据没问题,就保存到数据库
form.save()
return redirect("/publisher/list/")
# 校验失败,显示错误信息
return render(request, "publisher_add.html", {"form": form})
- html
点击查看html代码
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新建出版商</h3>
</div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
修改代码:
-
路由配置
path('depart/<int:pid>/edit/', views.publisher_edit),
-
视图函数
def publisher_edit(request,pid):
"""编辑"""
row_obj = models.Publisher.objects.filter(id=pid).first()
if request.method == "GET":
# 根据id获取要编辑的那一行数据
form = PublisherModelForm(instance=row_obj)
return render(request, "publisher_edit.html", {'form': form})
form = PublisherModelForm(data=request.POST,instance=row_obj)
if form.is_valid():
# 如果数据没问题,就保存到数据库
form.save()
return redirect("/publisher/list/")
# 校验失败,显示错误信息
return render(request, "publisher_add.html", {"form": form})
- html
<a class="btn btn-primary btn-xs" href="/depart/{{ publisher.id }}/edit/">编辑</a>
点击查看html代码
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">修改出版商</h3>
</div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
删除代码:
-
路由配置
path('publisher/delete/', views.publisher_delete),
-
视图函数
def publisher_delete(request):
pid = request.GET.get("pid")
models.Publisher.objects.filter(id=pid).delete()
return redirect("/publisher/list/")
- html
<a class="btn btn-danger btn-xs" href="/publisher/delete/?pid={{ publisher.id }}">删除</a>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通