jQuery的动画效果
注:在需要频繁实现元素现实和隐藏时,可以使用toggle()、slideToggle()或fadeToggle()方法可以实现现实和隐藏的效果。
一、控制元素显示与隐藏
显示:show(speed,fn)
隐藏:hide(speed,fn)
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)。
fn:在动画完成时执行的函数,每个元素执行一次。
二、控制元素淡入淡出
淡入:fadeIn(speed,fn)
淡出:fadeOut(speed,fn)
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)。
fn:在动画完成时执行的函数,每个元素执行一次。
三、改变元素高度
向下展开:sildeDown(speed,fn)
向上收起:slideUp(speed,fn)
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)。
fn:在动画完成时执行的函数,每个元素执行一次。
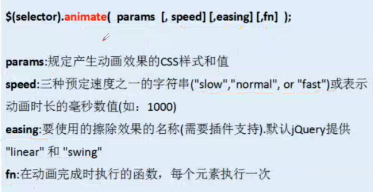
四、自定义动画