利用HTML5 Geolocation API在百度地图中显示你的位置
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
*{margin:0;padding:0;}
#container{width:992px;height:292px;border:4px solid rgba(0,0,0,.3)}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=abcd&v=1.4&services=true"></script>
<title>地图展示</title>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
(function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(bMap);
}
else{alert("Geolocation is not supported by this browser.");}
})();
function bMap(position){
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(position.coords.longitude, position.coords.latitude); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var label = new BMap.Label("我在这里哦",{offset:new BMap.Size(20,-10)});
marker.setLabel(label);
}
</script>
</body>
</html>
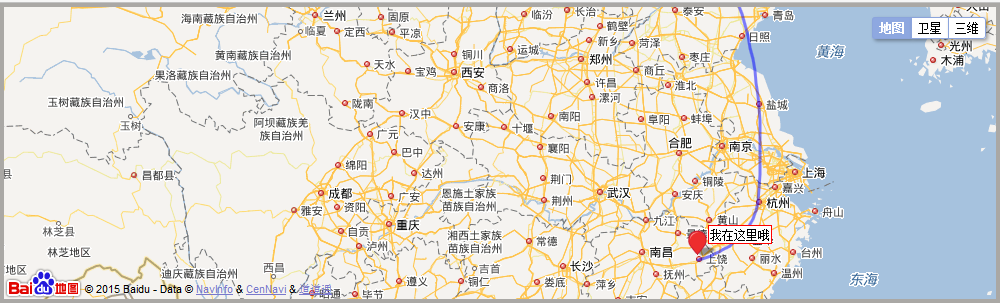
看看效果图:

注意:利用百度地图API接口时,v1.5版本后的需要申请密钥,本例用的是v1.4版本。





