
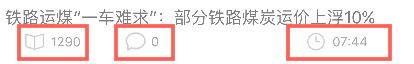
‘[self.pageViewsLB setImage:[UIImage imageNamed:@"read"] forState:UIControlStateNormal];
[self.commentsLB setImage:[UIImage imageNamed:@"commentNum_ico"] forState:UIControlStateNormal];
[self.dateLB setImage:[UIImage imageNamed:@"time"] forState:UIControlStateNormal];
[self.commentsLB.imageView setContentMode:UIViewContentModeScaleAspectFit];
[self.dateLB.imageView setContentMode:UIViewContentModeScaleAspectFit];’
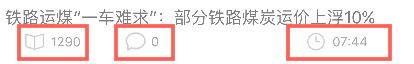
但很多时候应需求需要,我们需要把图片放在右边,文字在左边,如下

‘[btn setTitleEdgeInsets:UIEdgeInsetsMake(0, -btn.imageView.bounds.size.width, 0, btn.imageView.bounds.size.width)];
[btn setImageEdgeInsets:UIEdgeInsetsMake(0, btn.titleLabel.bounds.size.width, 0, -btn.titleLabel.bounds.size.width)];’

'btn.titleEdgeInsets = UIEdgeInsetsMake(0, -CGRectGetMaxX(btn.imageView.frame), 0, CGRectGetMaxX(btn.imageView.frame));
btn.imageEdgeInsets = UIEdgeInsetsMake(0, SCREEN_WIDTH-10-(CGRectGetMaxX(btn.imageView.frame)), 0, -(SCREEN_WIDTH-10-(CGRectGetMaxX(btn.imageView.frame))));'