Material Design学习-----CollapsingToolbarLayout
博客引用(http://www.open-open.com/lib/view/open1438265746378.html)
CollapsingToolbarLayout为我们提供了一个很方便的顶部停靠实现的办法,他提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
1 <android.support.design.widget.CoordinatorLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 <android.support.design.widget.AppBarLayout 9 android:layout_width="match_parent" 10 android:layout_height="256dp" 11 android:fitsSystemWindows="true"> 12 <android.support.design.widget.CollapsingToolbarLayout 13 android:id="@+id/collapsing_toolbar_layout" 14 android:layout_width="match_parent" 15 android:layout_height="match_parent" 16 app:contentScrim="#30469b" 17 app:expandedTitleMarginStart="48dp" 18 app:layout_scrollFlags="scroll|exitUntilCollapsed"> 19 <ImageView 20 android:layout_width="match_parent" 21 android:layout_height="match_parent" 22 android:scaleType="centerCrop" 23 android:src="@mipmap/title_bg" 24 app:layout_collapseMode="parallax" 25 app:layout_collapseParallaxMultiplier="0.7" /> 26 <android.support.v7.widget.Toolbar 27 android:id="@+id/toolbar" 28 android:layout_width="match_parent" 29 android:layout_height="?attr/actionBarSize" 30 app:layout_collapseMode="pin" /> 31 </android.support.design.widget.CollapsingToolbarLayout> 32 </android.support.design.widget.AppBarLayout> 33 <LinearLayout 34 android:layout_width="match_parent" 35 android:layout_height="match_parent" 36 android:orientation="vertical" 37 app:layout_behavior="@string/appbar_scrolling_view_behavior"> 38 <android.support.v7.widget.RecyclerView 39 android:id="@+id/recyclerView" 40 android:layout_width="match_parent" 41 android:layout_height="match_parent" 42 android:scrollbars="none" /> 43 </LinearLayout> 44 </android.support.design.widget.CoordinatorLayout>
从上面的代码中可以看出:在CollapsingToolbarLayout中一个包含了两个东西:一个ImageView和一个Toolbar。并把这个CollapsingToolbarLayout放到AppBarLayout中作为一个整体。
1、在CollapsingToolbarLayout中,layout_scrollFlags的值的说明:
-
scroll - 想滚动就必须设置这个。
-
enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。
-
exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。
-
enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
其中还设置了一些属性,简要说明一下:
-
contentScrim - 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色。
-
expandedTitleMarginStart - 设置扩张时候(还没有收缩时)title向左填充的距离。
2、在imageView中我们可以设置:
-
layout_collapseMode (折叠模式) - 有两个值:
-
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
-
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
-
layout_collapseParallaxMultiplier(视差因子) - 设置视差滚动因子,值为:0~1。
3、在Toolbar控件中:
我们设置了layout_collapseMode(折叠模式):为pin。
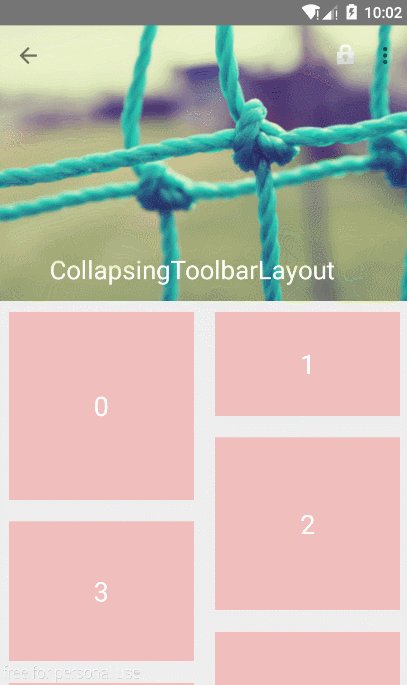
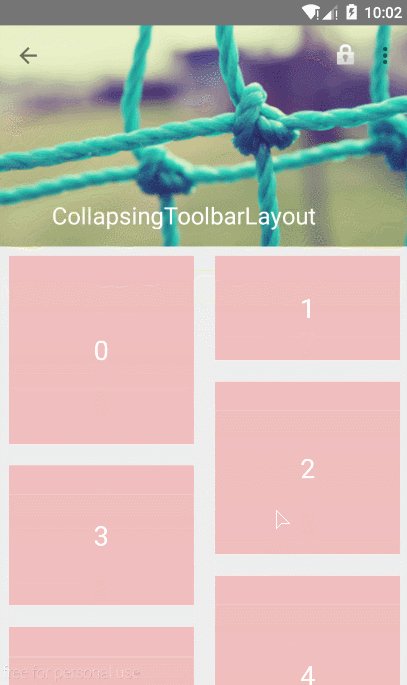
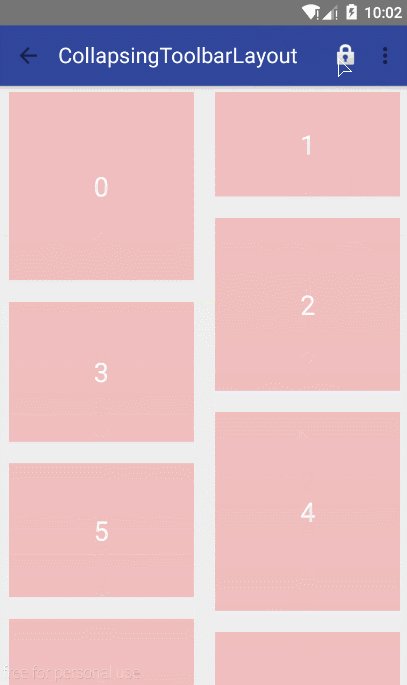
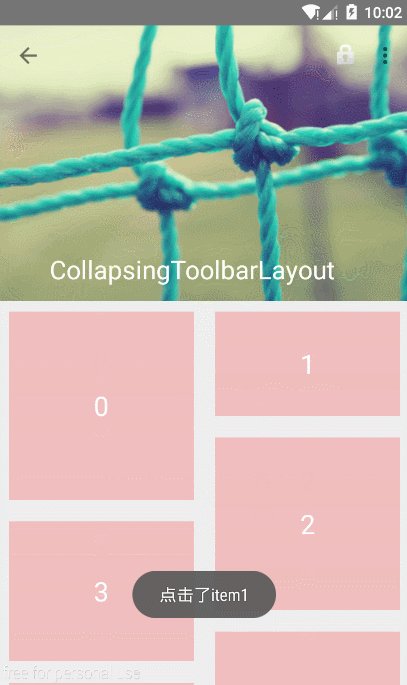
综上分析:当设置了layout_behavior的控件响应起了CollapsingToolbarLayout中的layout_scrollFlags事件时,ImageView会有视差效果的向上滚动移除屏幕,当开始折叠时 CollapsingToolbarLayout的背景色(也就是Toolbar的背景色)就会变为我们设置好的背景色,Toolbar也一直会固定在最顶端。
【注】:使用CollapsingToolbarLayout时必须把title设置到CollapsingToolbarLayout上,设置到Toolbar上不会显示。即:
mCollapsingToolbarLayout.setTitle(" ");
该变title的字体颜色:
扩张时候的title颜色:mCollapsingToolbarLayout.setExpandedTitleColor();
收缩后在Toolbar上显示时的title的颜色:mCollapsingToolbarLayout.setCollapsedTitleTextColor();
这个颜色的过度变化其实CollapsingToolbarLayout已经帮我们做好,它会自动的过度,比如我们把收缩后的title颜色设为绿色,效果如图: