DevExpress框架PropertyGridControl自定义属性,弹出框随意定制逻辑,自动设置属性到Model实体类
DevExpress 框架 WPF
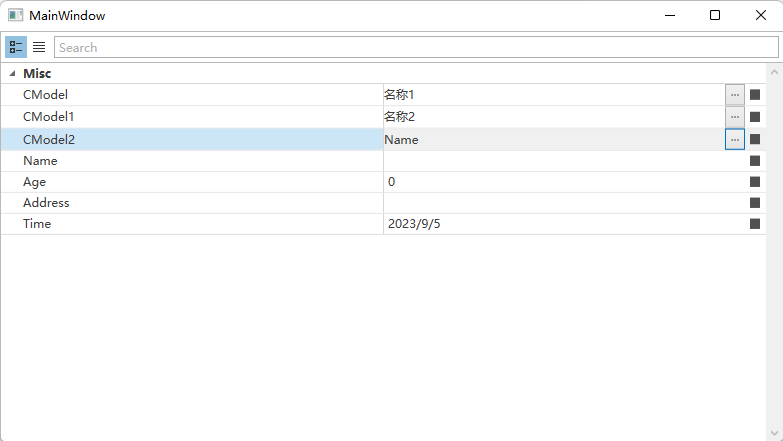
PropertyGridControl 组件
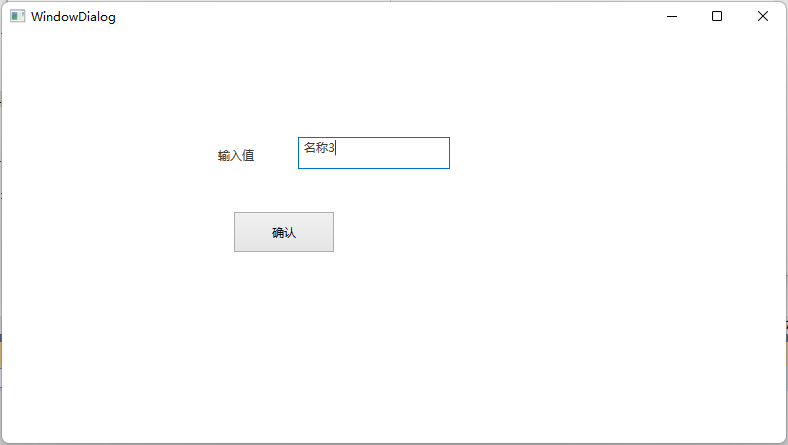
自定义属性弹出框,支持同类型属性多次设置,一次编写多次复用
XAML 代码
<dxprg:PropertyGridControl Name="property">
<dxprg:PropertyDefinition Type="models:CustModel">
<dxprg:PropertyDefinition.CellTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="20"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Name="ShowTextLabel" Tag="{Binding Value}" Content="{Binding Value.Name}" Grid.Column="0"></Label>
<Button Grid.Column="1" Content="···" Tag="{Binding ElementName=ShowTextLabel}" Foreground="Gray" BorderBrush="Gray" Padding="0" Click="ButtonEditSettings_DefaultButtonClick"></Button>
</Grid>
</DataTemplate>
</dxprg:PropertyDefinition.CellTemplate>
</dxprg:PropertyDefinition>
</dxprg:PropertyGridControl>
WindowDialog dialog = new WindowDialog();
if ((bool)dialog.ShowDialog())
{
Button button = sender as Button;
Label label = button.Tag as Label;
CustModel model = label.Tag as CustModel;
//反射获取属性
PropertyInfo[] propertyInfos = property.SelectedObject.GetType().GetProperties(BindingFlags.Public | BindingFlags.Instance);
PropertyInfo modelInfo = null;
foreach (var item in propertyInfos)
{
if (item.GetValue(property.SelectedObject)== model)
{
modelInfo = item;
}
}
if (model != null && model != null && label != null&& modelInfo!=null)
{
model.Name = dialog.GetText();
label.Content = model.Name;
modelInfo.SetValue(property.SelectedObject, model);
}
}
public class CustModel
{
private string name = "Name";
public CustModel()
{
}
public string Name
{
get
{
return name;
}
set
{
name = value;
}
}
}
public class Person
{
CustModel custModel1 = new CustModel();
public CustModel CModel
{
get
{
return custModel1;
}
set
{
custModel1 = value;
}
}
public CustModel CModel1 { get; set; } = new CustModel();
public CustModel CModel2 { get; set; } = new CustModel();
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public DateTime Time { get; set; } = DateTime.Now;
}
运行效果


源码地址
码云仓库地址
技术交流
- 感兴趣的可以加 QQ 群:765907694 一起交流,探讨技术问题
Yann





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现