学习vuex, 个人的一下理解,拙见
首先说下什么是vuex?这个是对vue的状态的管理,这样说可能有点大,其实就是vue 里面 data 的管理,或者说是多个vue 组件共有的data 的一种管理, 在任何一个组件里面,都可以修改,访问,vuex 里面的值。
废话不说直接贴代码 ,,开始vuex 之旅。。。

Vue.use(Vuex); 这句话 放在 前面,个人感觉像是注册一样的东西,没有仔细研究,,,,
state 这个是你要存放的对象,值,属性
mutations 这定义显示的修改 属性的方法 调用方法使用 this.$store.commit('setName',"KKKK,我是,,,");
getters 定义获取属性的方法 可以这么写 this.$store.state.name 不过不建议 最好这么写 this.$store.getters.getName
actions 这里面也是定义修改属性的方法 不过这个是异步的 调用方法使用 this.$store.dispatch('setNameAsync', "KKKK,异步---我是,,,");
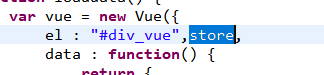
vuex 和vue 组件 结合方法,, 在new Vue 的时候加个属性就行了 如果不是store 可以这么写store:Mystore
在new Vue 的时候加个属性就行了 如果不是store 可以这么写store:Mystore
基本使用方法这样就差不多了,,
个人感觉 vuex 的好处就是方便的处理 兄弟 组件之间的通讯问题,,虽然也有其他方式解决兄弟组件的方法(定义全局事件管理器 BUS) ,感觉没有vuex 用着舒服,方便
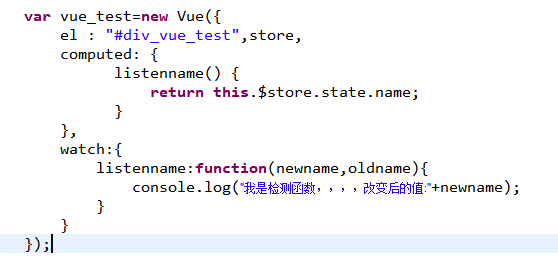
vuex 如果在结合 computed,watch 使用 就 相当方面了,在一个组件里面用,感觉和用组件自己的属性一样
下面贴代码

还有 如果结合 到实际项目中用的话,肯定会有非常多的属性 这样就比较乱 不过 vuex 有漂亮的处理方式 模块化 modules 这样的话,对属性,进行分模块处理,看着比较清晰,逻辑也比较简单,想了解的话 可以自行学习 modules ,,这里不再赘述!
--------------------------------------------------------------------------------------------------------------我是漂亮的结束线--------------------------------------------------------------------------------------------------



