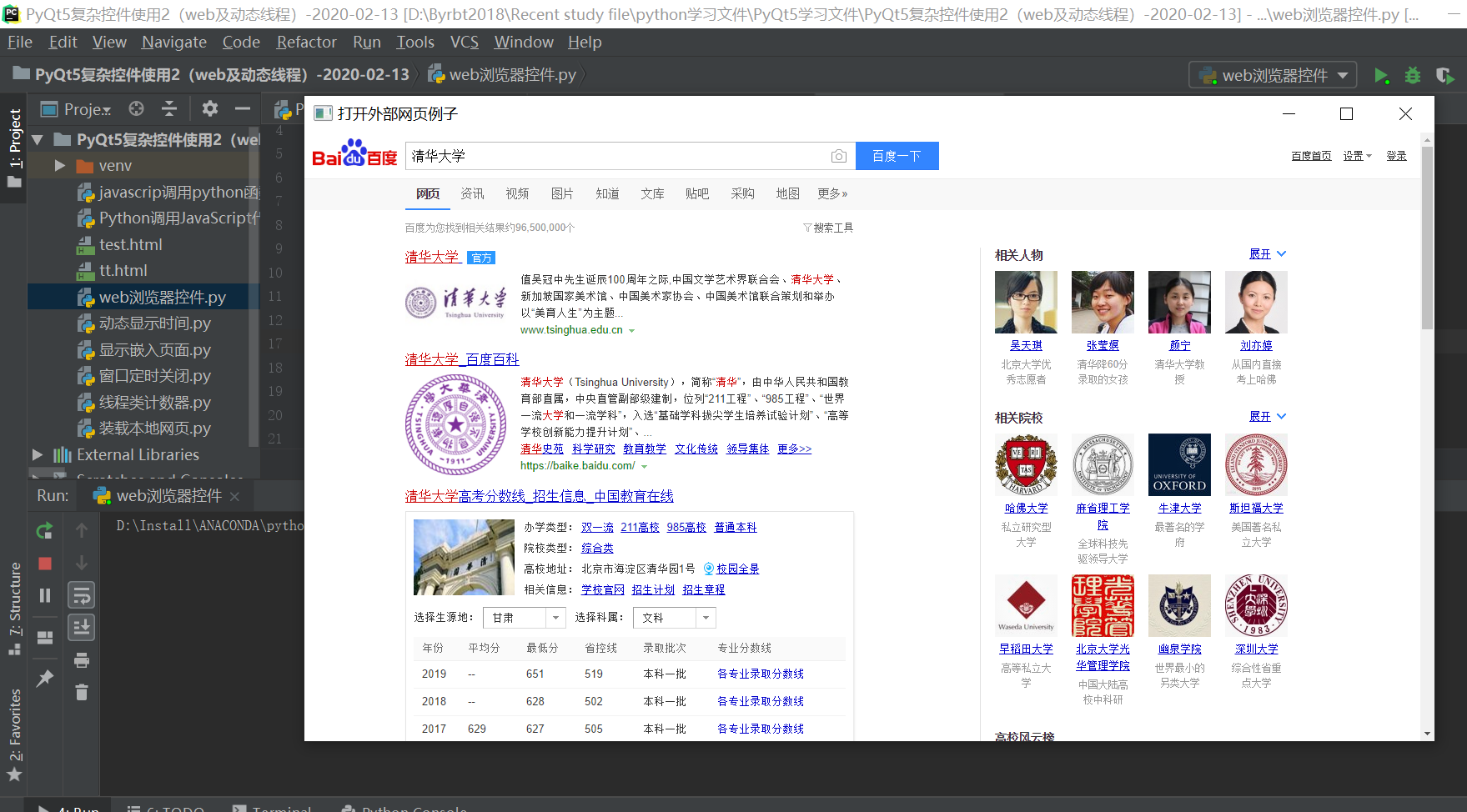
1、装载外部网页页面
'''
用web浏览器控件QWebEngineView控件显示网页
PyQt5和Web的交互技术
同时使用python和Web开发程序,混合开发
Python+JavaScript+HTML5+CSS技术程序混合可做丰富的UI
语言之间互相调用
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import *
import sys
class webview(QMainWindow):
def __init__(self):
super(webview,self).__init__()
self.setWindowTitle("打开外部网页例子")
self.setGeometry(100,100,1355,730)
self.b=QWebEngineView()
self.b.load(QUrl("http://www.baidu.com")) #设置浏览的网页
self.setCentralWidget(self.b)
if __name__=="__main__":
app=QApplication(sys.argv)
p=webview()
p.show()
sys.exit(app.exec_())

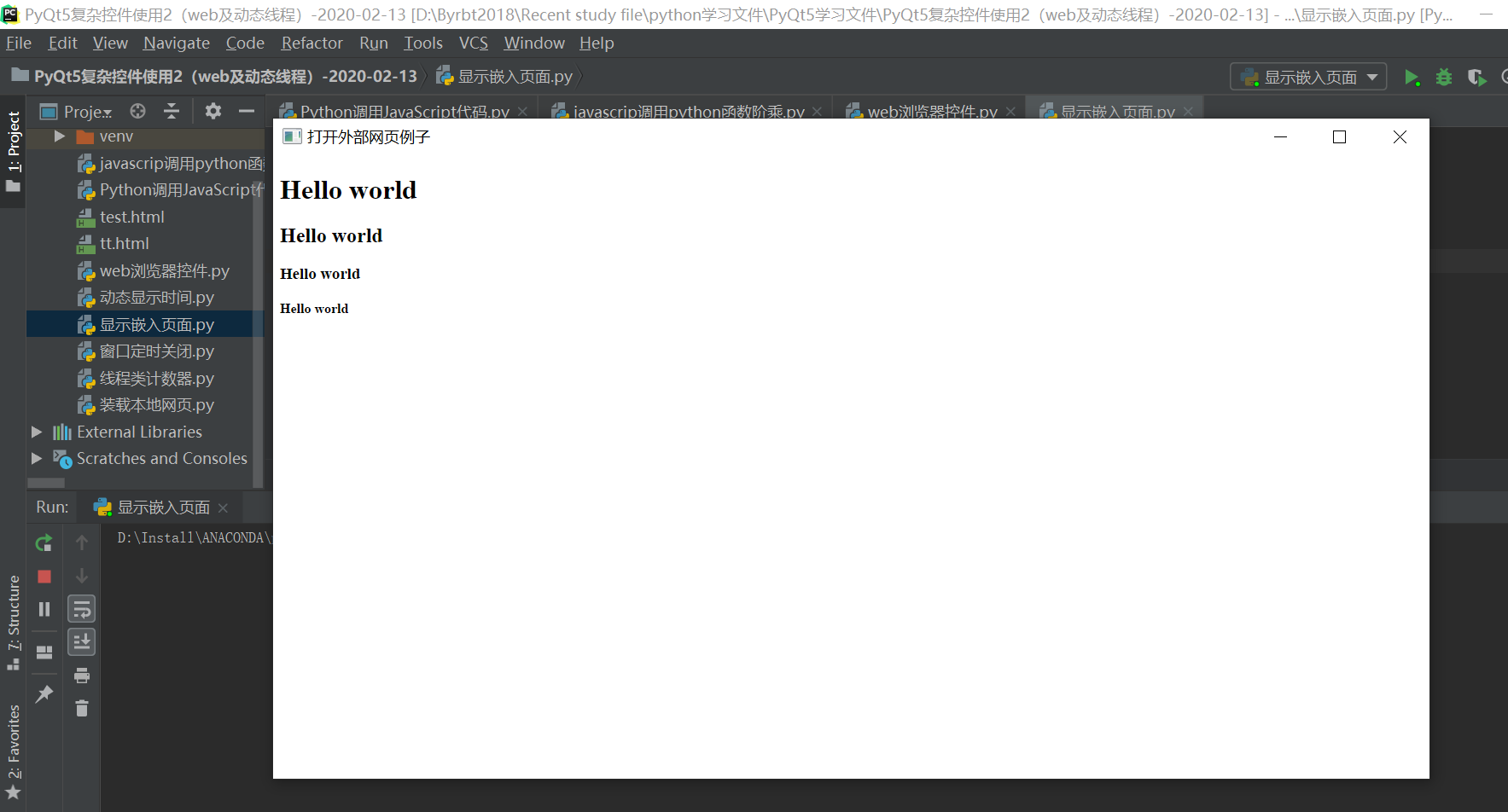
2、显示嵌入的HTML代码加载网页
'''
用web浏览器控件QWebEngineView控件显示网页
PyQt5和Web的交互技术
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import *
import sys
class webHTML(QMainWindow):
def __init__(self):
super(webHTML,self).__init__()
self.setWindowTitle("打开外部网页例子")
self.setGeometry(100,100,1355,730)
self.b=QWebEngineView()
#直接把HTML网页代码嵌入到python代码中也可以直接显示
self.b.setHtml('''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
<h1>Hello world </h1>
<h2>Hello world </h2>
<h3>Hello world </h3>
<h4>Hello world </h4>
</body>
</html>
''')
self.setCentralWidget(self.b)
if __name__=="__main__":
app=QApplication(sys.argv)
p=webHTML()
p.show()
sys.exit(app.exec_())

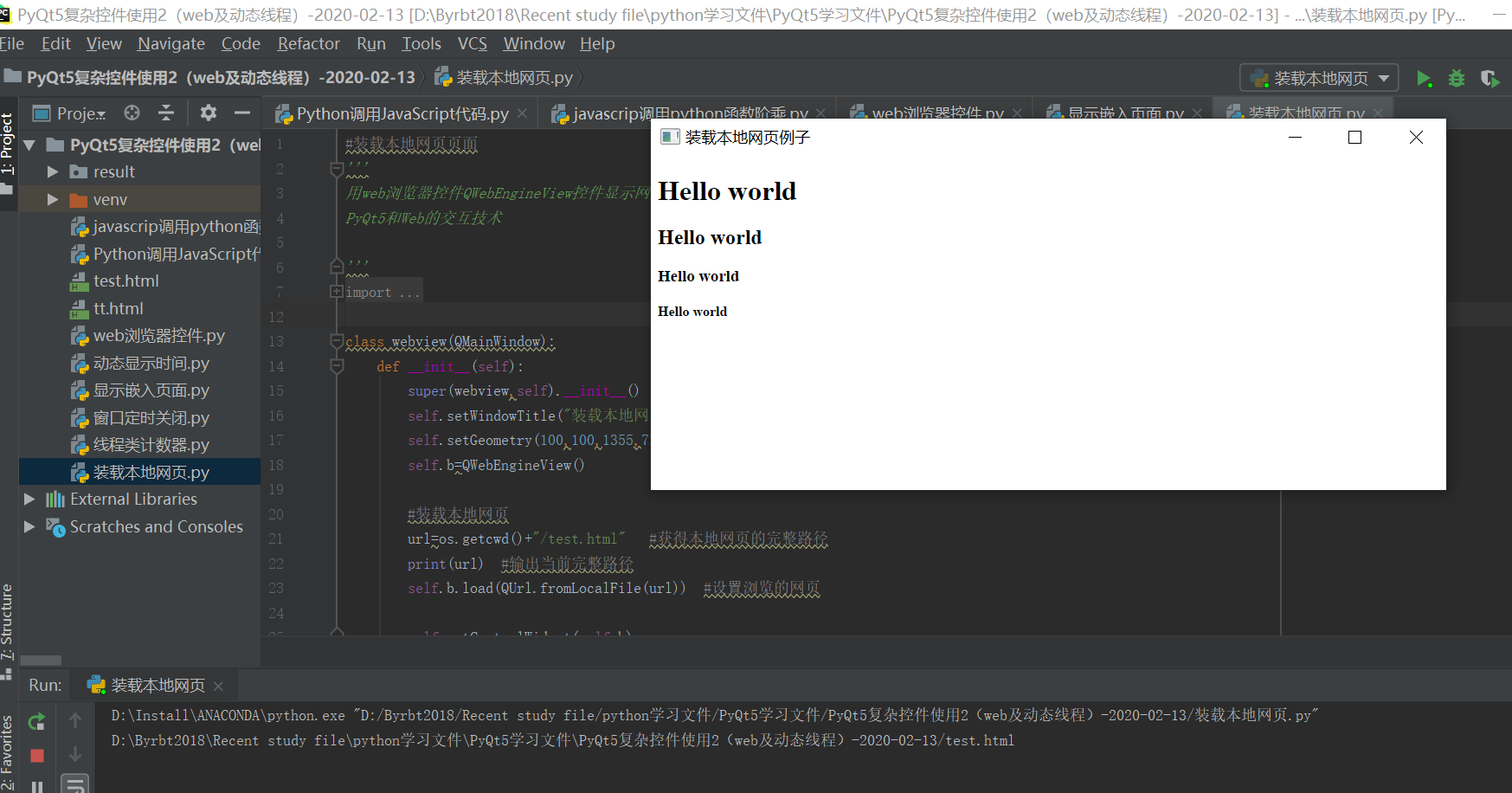
3、装载本地网页页面
'''
用web浏览器控件QWebEngineView控件显示网页
PyQt5和Web的交互技术
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import *
import sys,os
class webview(QMainWindow):
def __init__(self):
super(webview,self).__init__()
self.setWindowTitle("装载本地网页例子")
self.setGeometry(100,100,1355,730)
self.b=QWebEngineView()
#装载本地网页
url=os.getcwd()+"/test.html" #获得本地网页的完整路径
print(url) #输出当前完整路径
self.b.load(QUrl.fromLocalFile(url)) #设置浏览的网页
self.setCentralWidget(self.b)
if __name__=="__main__":
app=QApplication(sys.argv)
p=webview()
p.show()
sys.exit(app.exec_())

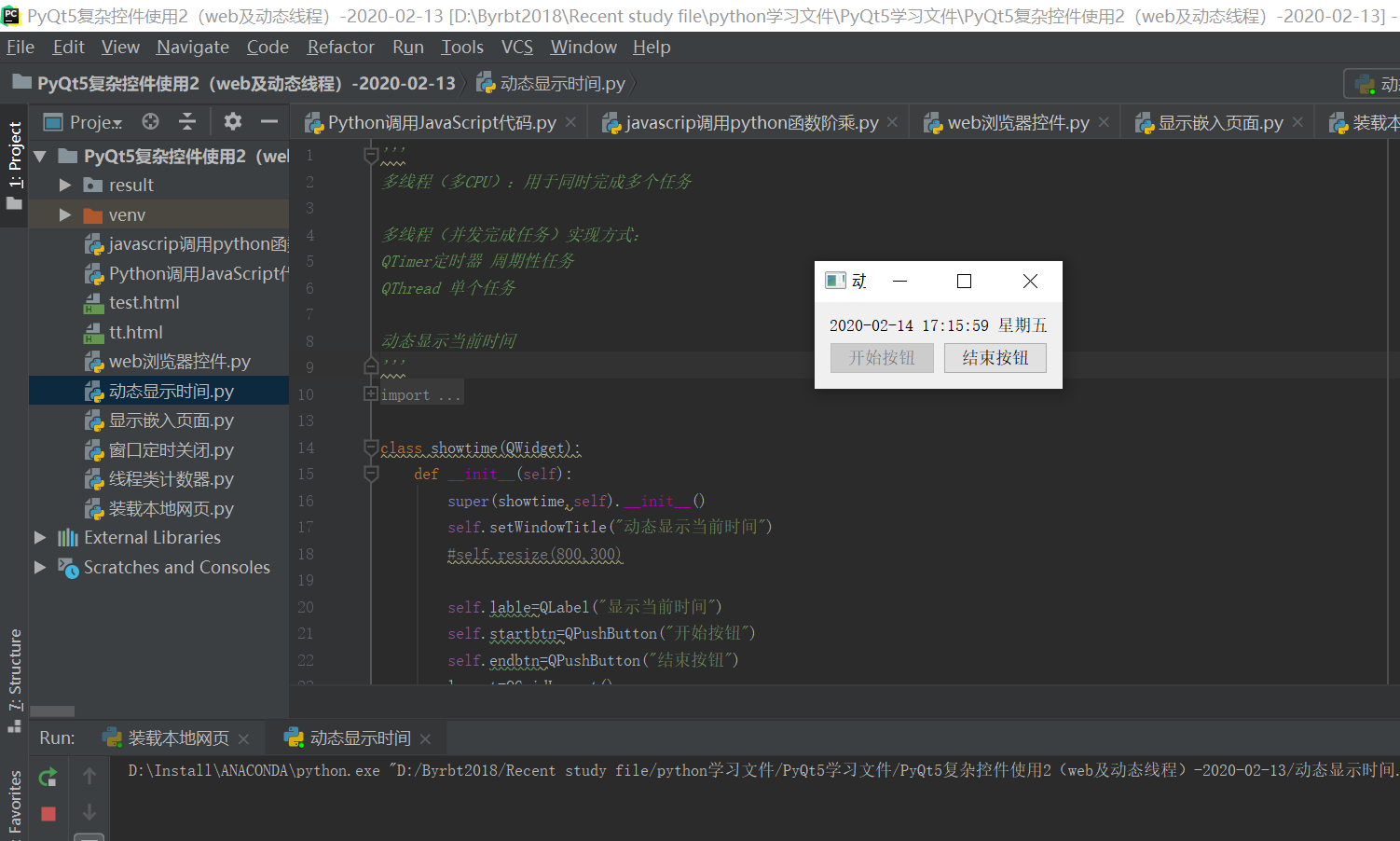
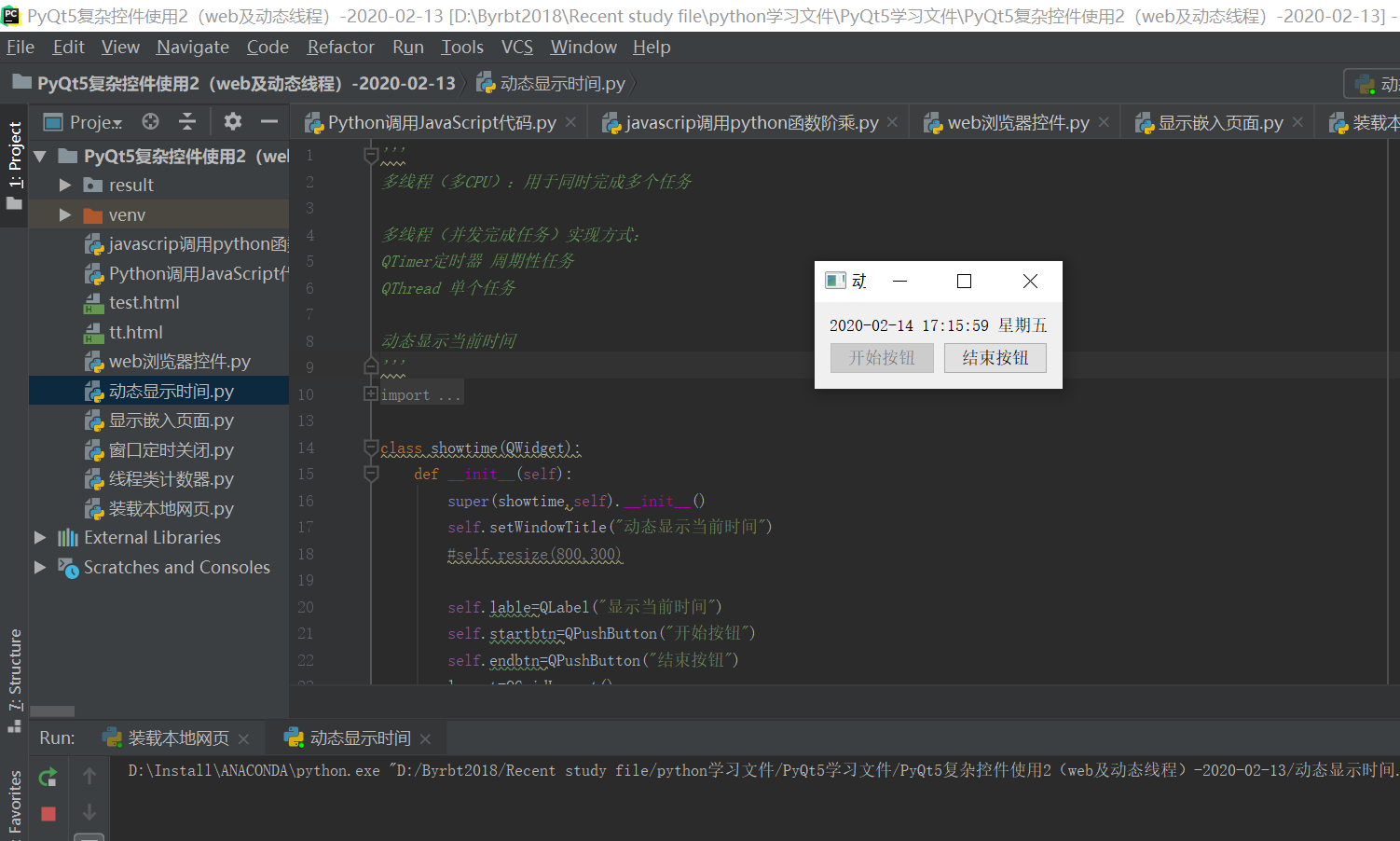
4、多线程控件-动态显示当前时间QTimer()控件
'''
多线程(多CPU):用于同时完成多个任务
多线程(并发完成任务)实现方式:
QTimer定时器 周期性任务
QThread 单个任务
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import QTimer,QDateTime
import sys
class showtime(QWidget):
def __init__(self):
super(showtime,self).__init__()
self.setWindowTitle("动态显示当前时间")
#self.resize(800,300)
self.lable=QLabel("显示当前时间")
self.startbtn=QPushButton("开始按钮")
self.endbtn=QPushButton("结束按钮")
layout=QGridLayout()
#创建一个计时器QTimer()
self.timer=QTimer()
self.timer.timeout.connect(self.showtime)
layout.addWidget(self.lable,0,0,1,2)
layout.addWidget(self.startbtn,1,0)
layout.addWidget(self.endbtn,1,1)
self.startbtn.clicked.connect(self.starttime)
self.endbtn.clicked.connect(self.endtime)
self.setLayout(layout)
def showtime(self):
time=QDateTime.currentDateTime()
timedispaly=time.toString("yyyy-MM-dd hh:mm:ss dddd")
self.lable.setText(timedispaly)
def starttime(self):
self.timer.start(1000) #设置定时器时间间隔为1秒
self.startbtn.setEnabled(False)
self.endbtn.setEnabled(True)
def endtime(self):
self.timer.stop() #定时器停止
self.startbtn.setEnabled(True)
self.endbtn.setEnabled(False)
if __name__=="__main__":
app=QApplication(sys.argv)
p=showtime()
p.show()
sys.exit(app.exec_())

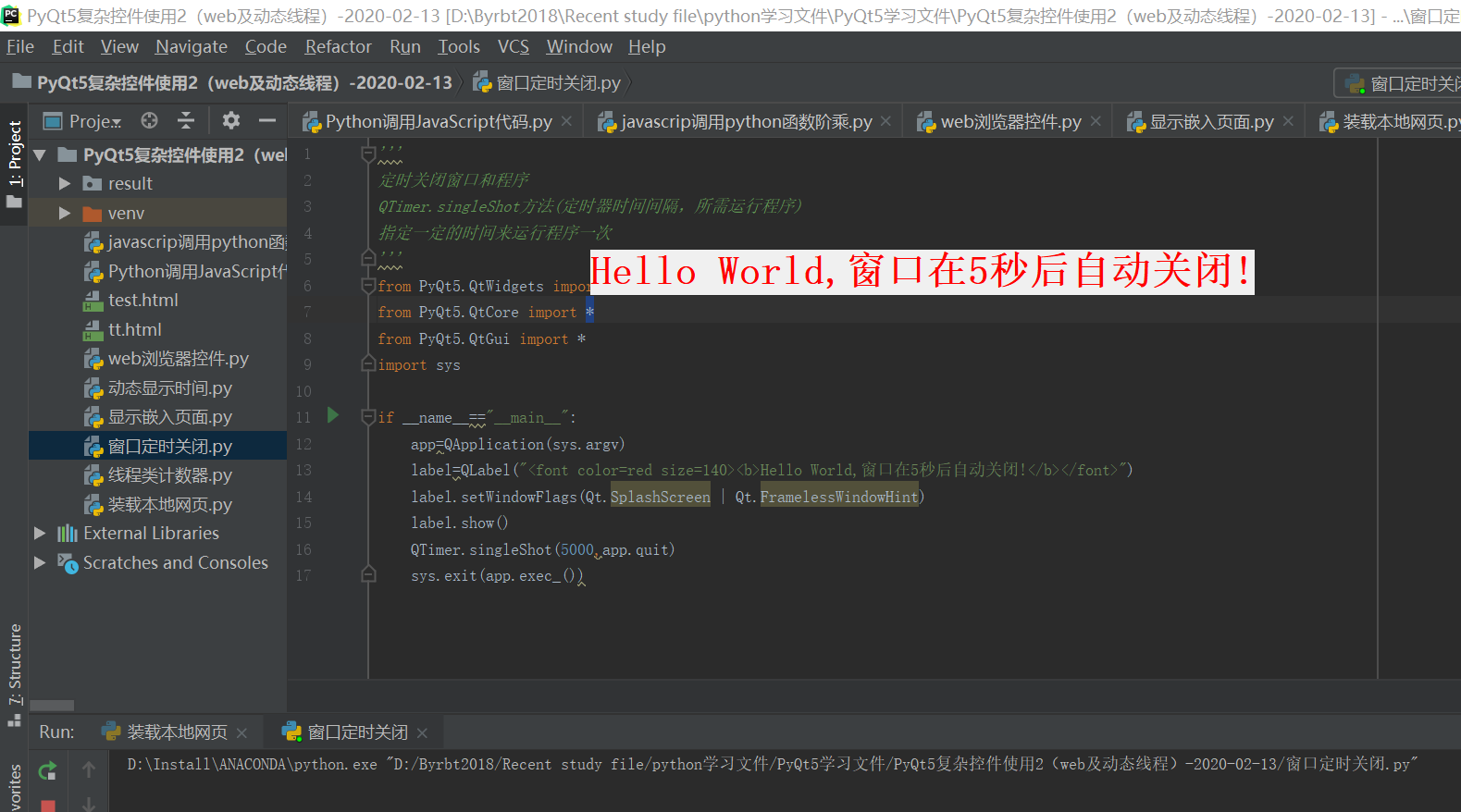
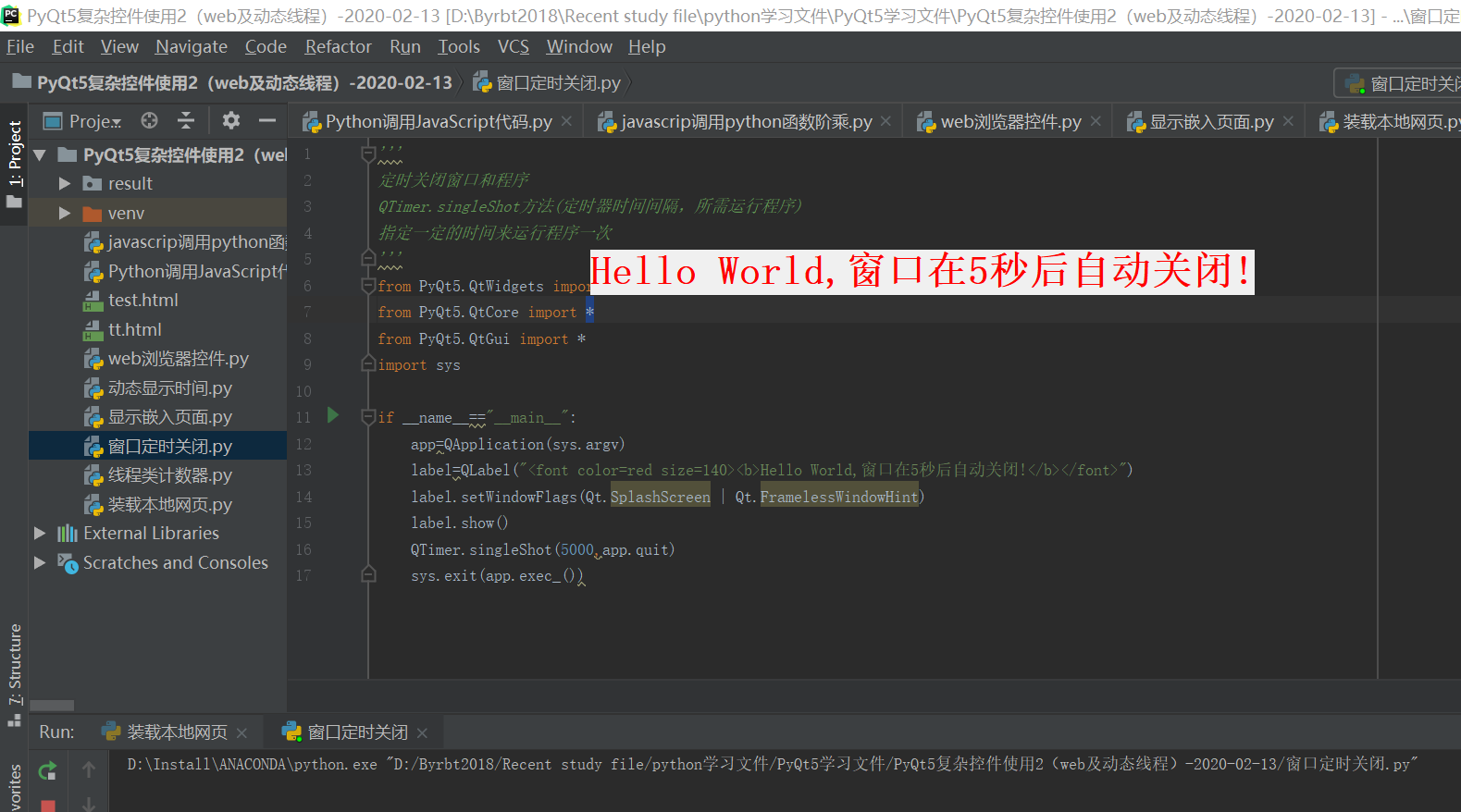
5、定时关闭窗口
'''
定时关闭窗口和程序
QTimer.singleShot方法(定时器时间间隔,所需运行程序)
指定一定的时间来运行程序一次
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys
if __name__=="__main__":
app=QApplication(sys.argv)
label=QLabel("<font color=red size=140><b>Hello World,窗口在5秒后自动关闭!</b></font>")
label.setWindowFlags(Qt.SplashScreen | Qt.FramelessWindowHint)
label.show()
QTimer.singleShot(5000,app.quit) #设置显示时间为5秒
sys.exit(app.exec_())

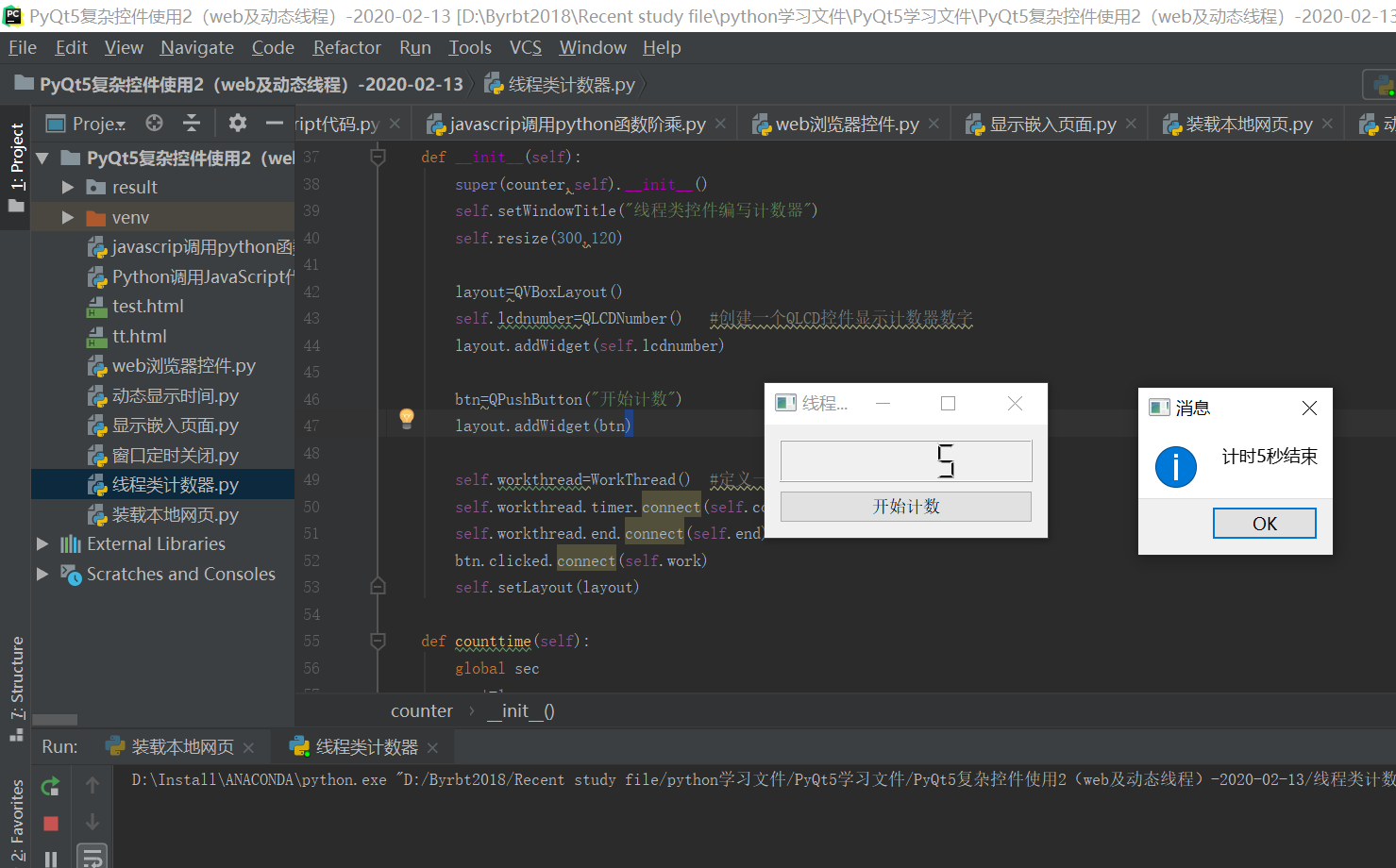
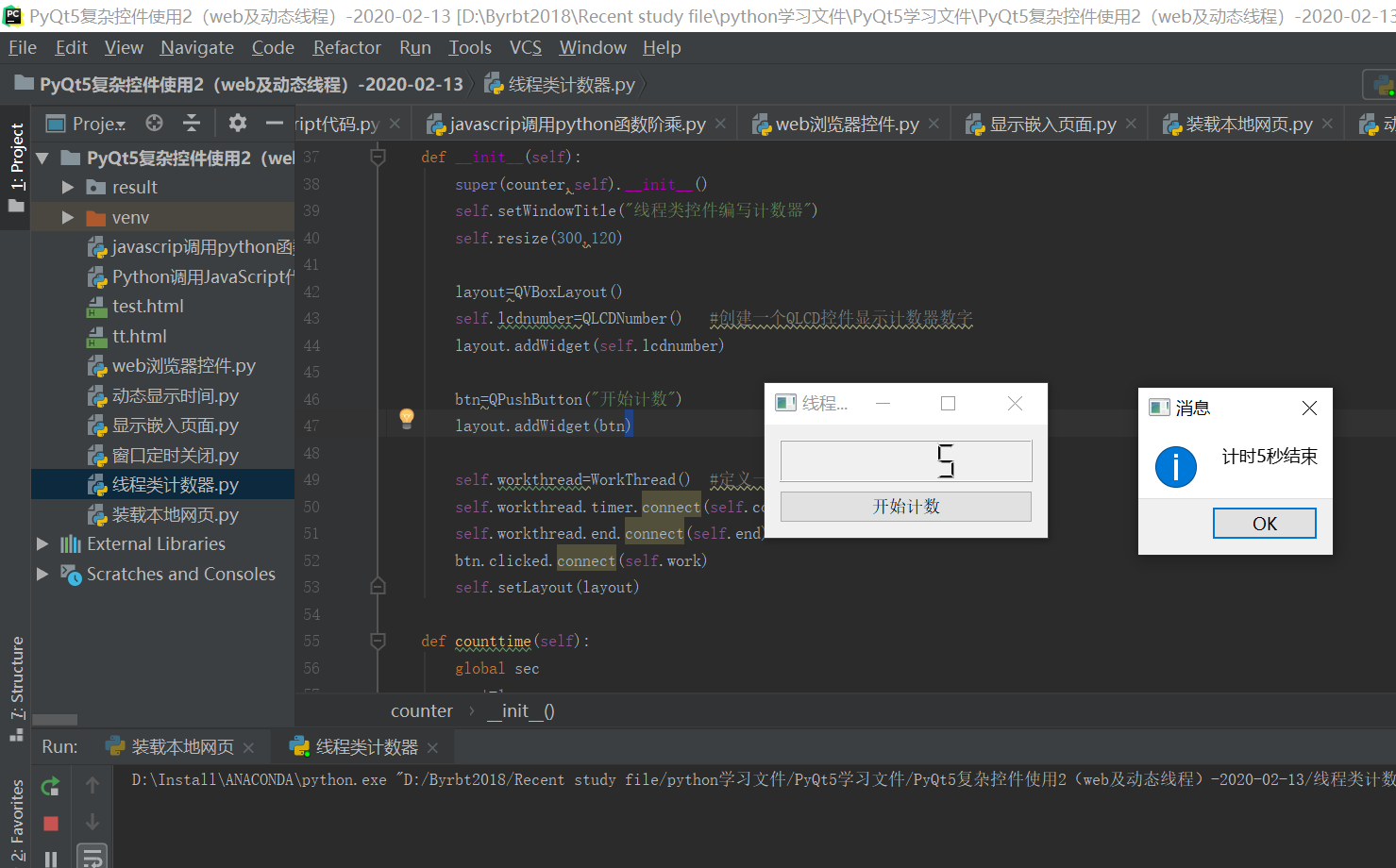
6、多线程计数器QThread()类
'''
多线程(多CPU):用于同时完成多个任务
QThread多线程类编写计数器
QThread
def run(self):
while True:
self.sleep(1)
if sec==5:
break;
QLCDNumber
WorkThread(Qthread)
用到自定义信号
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys
#先定义多线程类和不同的发射信号
sec=0
class WorkThread(QThread):
timer=pyqtSignal() #定义一个信号类
end=pyqtSignal() #定义一个信号
def run(self):
while True:
self.sleep(1) #休眠1秒
if sec==5:
self.end.emit() #发送end信号
break
self.timer.emit() #发送timer信号
class counter(QWidget):
def __init__(self):
super(counter,self).__init__()
self.setWindowTitle("线程类控件编写计数器")
self.resize(300,120)
layout=QVBoxLayout()
self.lcdnumber=QLCDNumber() #创建一个QLCD控件显示计数器数字
layout.addWidget(self.lcdnumber)
btn=QPushButton("开始计数")
layout.addWidget(btn)
self.workthread=WorkThread() #定义一个初始化的多线程类
self.workthread.timer.connect(self.counttime) #将信号与槽函数连接
self.workthread.end.connect(self.end)
btn.clicked.connect(self.work)
self.setLayout(layout)
def counttime(self):
global sec
sec+=1
self.lcdnumber.display(sec) #用QLCD控件形式显示计数器
def end(self):
QMessageBox.information(self,"消息","计时5秒结束",QMessageBox.Ok)
def work(self):
self.workthread.start()
if __name__=="__main__":
app=QApplication(sys.argv)
p=counter()
p.show()
sys.exit(app.exec_())

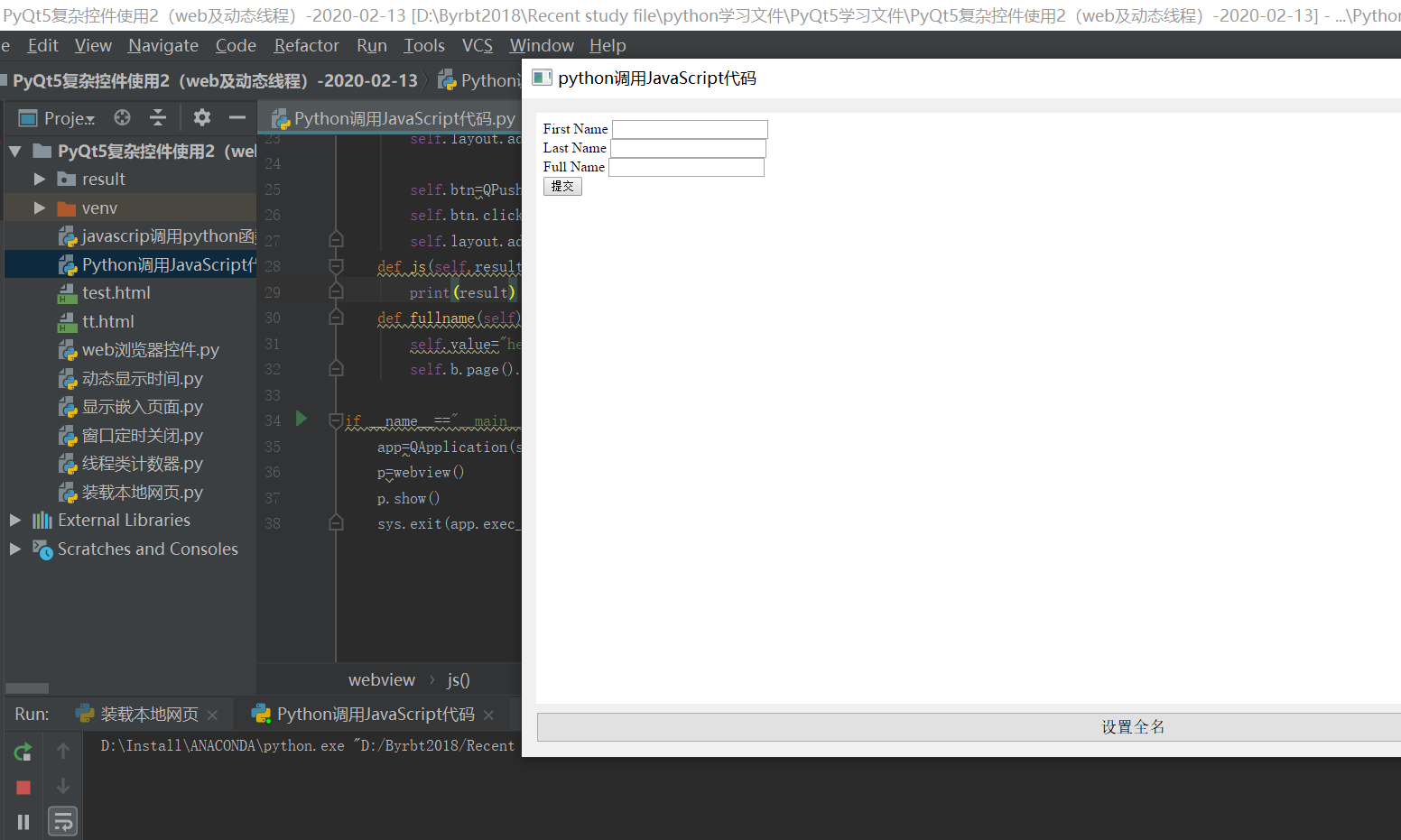
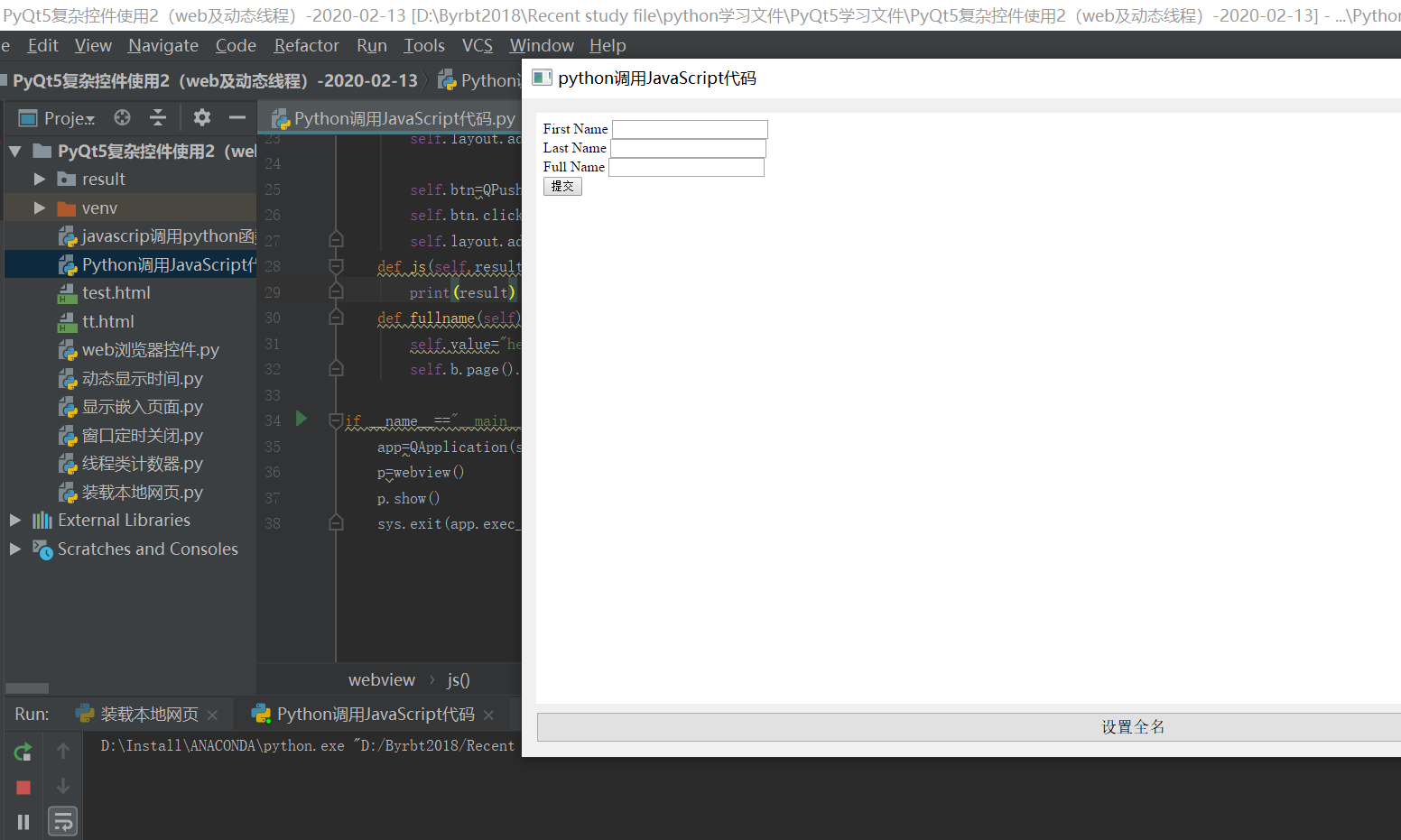
7、Python调用JavaScript
'''
Python与JavaScript相互交互,数据交换
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import *
import sys,os
class webview(QWidget):
def __init__(self):
super(webview,self).__init__()
self.setWindowTitle("python调用JavaScript代码")
self.setGeometry(100,100,1355,730)
self.layout=QVBoxLayout()
self.setLayout(self.layout)
self.b=QWebEngineView()
url=os.getcwd()+"/tt.html"
self.b.load(QUrl.fromLocalFile(url)) #设置浏览的网页
self.layout.addWidget(self.b)
self.btn=QPushButton("设置全名")
self.btn.clicked.connect(self.fullname)
self.layout.addWidget(self.btn)
def js(self,result):
print(result)
def fullname(self):
self.value="hello world"
self.b.page().runJavaScript('fullname("'+ self.value+'");',self.js) #运行JavaScript代码
if __name__=="__main__":
app=QApplication(sys.argv)
p=webview()
p.show()
sys.exit(app.exec_())
JavaScript代码(HTML网页设置代码):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
<script>
function fullname(value) {
alert(value)
var firstname=document.getElementById("firstname").value;
var lastname=document.getElementById("lastname").value;
var fullname=firstname+" "+lastname;
document.getElementById("fullname").value=fullname;
document.getElementById("submit-btn").style.display="block";
return fullname
}
</script>
</head>
<body>
<form>
<label>First Name</label>
<input type="text" name="firstname" id="firstname"></input>
<br/>
<label>Last Name</label>
<input type="text" name="lastname" id="lastname"></input>
<br/>
<label>Full Name</label>
<input type="text" name="fullname" id="fullname"></input>
<br/>
<input style="display: none;" type="submit" id="submit-btn"/>
</form>
</body>
</html>

8、JavaScript调用个python函数进行计算阶乘
'''
Python与JavaScript相互交互,数据交换
将python一个对象映射到JavaScript当中
将槽函数映射到JavaScript中
编辑一个计算阶乘的类,利用递归的方法
'''
from PyQt5.QtCore import *
class F(QObject):
def f(self,n):
if n==0 or n==1:
return 1
else:
return self.f(n-1)*n
f=F()
print(f.f(5))