angular select框 option空行
1、使用option
<select class="form-control" ng-model="searchType"> <option value="1" ng-selected="searchType=='1'">全部</option> <option value="2">有推荐答案</option> // value=1,把1写成数字形式,在浏览器中还是会变成字符串显示 <option value="3">无推荐答案</option> </select>
<script>
.controller('myCtrl',function($scope){
$scope.searchType=1;
})
</script>
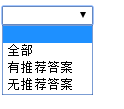
在angular中写如上select,第一次会出现空行,选中一个选项后,空行就消失了。

要使得一开始就没有空行需要将controller中的赋值变成字符串形式, $scope.searchType="1",这样就没有空行了。
2、使用ng-option
<select ng-options="item for item in value" ng-model="searchType"></select> <script> .controller('myCtrl',function($scope){ $scope.value=['全部','有推荐答案','无推荐答案']; }) </script>

 这样子是没有表示我要选择哪一项的,如果你不是强制要选择一项,可以在select中添加<option value="">请选择</option>
这样子是没有表示我要选择哪一项的,如果你不是强制要选择一项,可以在select中添加<option value="">请选择</option>
如果是强制要选择一项的,可以将$scope.searchType='全部',初始化searchType就可以避免空行了




