个人项目----词频统计WEB(部分功能)
需求分析
1.使用web上传txt文件,对上传的txt进行词频统计。
2.将统计后的结果输出到web页面,力求界面优美。
3.在界面上展示所给url的文章词频统计,力求界面优美。
3.将每个单词同四、六级词库进行比对,统计所传txt文件中四、六级单词涵盖率。
4.在3的基础上,展示文章中前10%单词中的覆盖百分比,词频前50%单词、词频前80%单词的覆盖百分比。
由于能力有限,学习了很久,到目前为止之完成了第一个功能,并对结果进行了输出,界面部分还有待学习。
代码实现
创建了两个JSP界面,upload.jsp和index.jsp。
index.jsp
用来输出显示词频统计的结果。其中引用了之前写过的词频统计woundcount类。该类可以很方便的统计出词频结果。
1 <%@ page language="java" contentType="text/html; charset=gb2312" 2 pageEncoding="UTF-8"%>//一定要把charset设置成gb2312要不然会出现乱码 3 <%@page import = "wordcount04.wordcount" 4 import = "java.io.*" 5 import = "java.util.ArrayList" 6 import = "java.util.Map" %> //<%@page %>可以引用java包 7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 8 <html>//heml的内容 9 <head> 10 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 11 <title>词频统计结果</title>//题目,就是在每个页面最上方显示的名 12 </head> 13 <body> 14 <form action="index.jsp" >//表单标签,可以用来画格子,type可以表示各种参数,对应着不同的功能,例如file可以实现文件上传 15 <table border = "1">//设置输出显示时的边框 16 <tr> 17 <th>单词</th> 18 <th>词频数</th> 19 <% 20 try{ 21 String getfile = request.getParameter("file");//file是index里的file,通过getParameter得到参数 22 String getbyte = new String(getfile.getBytes("gb2312"),"UTF-8"); 23 File file = new File(getbyte); 24 wordcount yl = new wordcount(); 25 Map<String, Integer> wc = yl.map(file);//词频统计 26 ArrayList<Map.Entry<String,Integer>> list = yl.SortMap(wc); 27 //输出结果 28 for(int k = 0;k < list.size();k++){ 29 %> 30 <tr> 31 <td><%=list.get(k).getKey()%></td> 32 <td><%=list.get(k).getValue()%></td> 33 <% 34 35 } 36 37 38 }catch(Exception e){ 39 out.print(e); 40 } 41 %> 42 </table> 43 44 </form> 45 46 </body> 47 </html>
upload.jsp
这个页面用来用户上传文件。
1 <%@ page language="java" contentType="text/html; charset=gb2312" 2 pageEncoding="gb2312"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 7 <title>上传词频统计文件</title> 8 </head> 9 <body> 10 <form action="index.jsp" method="post"> 11 <input type="file" name="file"> 12 <input type="submit" value = "上传"> 13 </form> 14 </body> 15 </html>
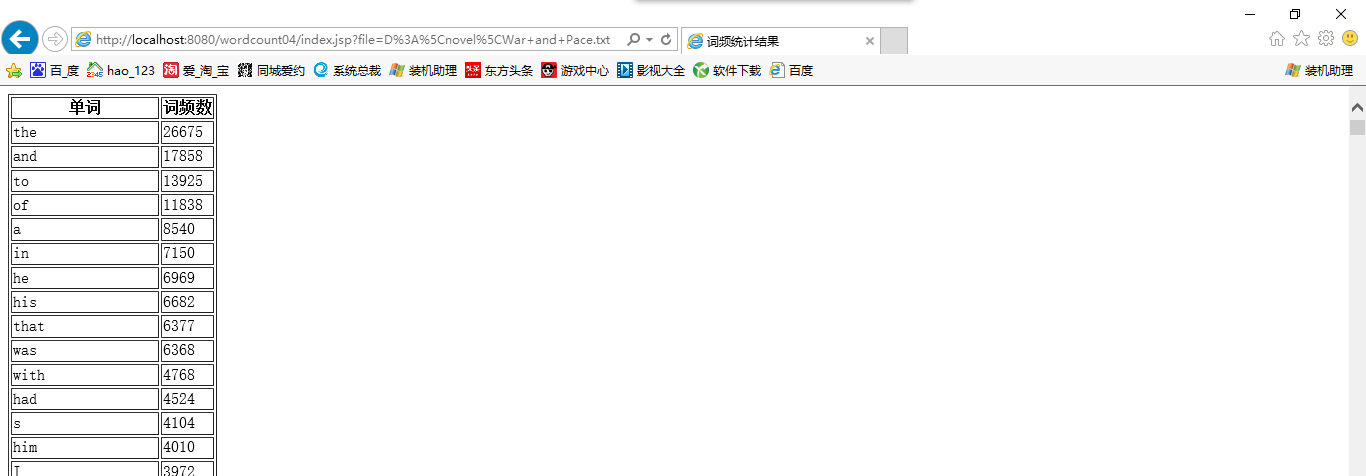
运行结果
upload

index

总结
这次web开发也不能说是从无到有,但的确是从最基础的一点点学起。从格式,到每个标签的含义,再到怎么传值。从看书,到学习资料。前前后后用了很长的时间。最后弄明白了JSP可以实现这个简单的功能,而且也可以通过serverlet来完成这个过程,只是还没弄弄透彻这个机制。只是还需要在日后对web开发进行跟深入的学习。这次也对时间进行了统计,成果在以下链接中展示。
链接(未完成)。




