mavon-editor文本编辑器初体验(一)
目录
1、安装
npm install mavon-editor --save2、注册
全局注册(main.js全局引入)
// 全局注册
import Vue from 'vue'
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// use
Vue.use(mavonEditor)
new Vue({
'el': '#main'
})局部注册(在页面文件引入)
import {mavonEditor} from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
components: {
mavonEditor
},
3、使用
<div id="main">
<mavon-editor v-model="value"/>
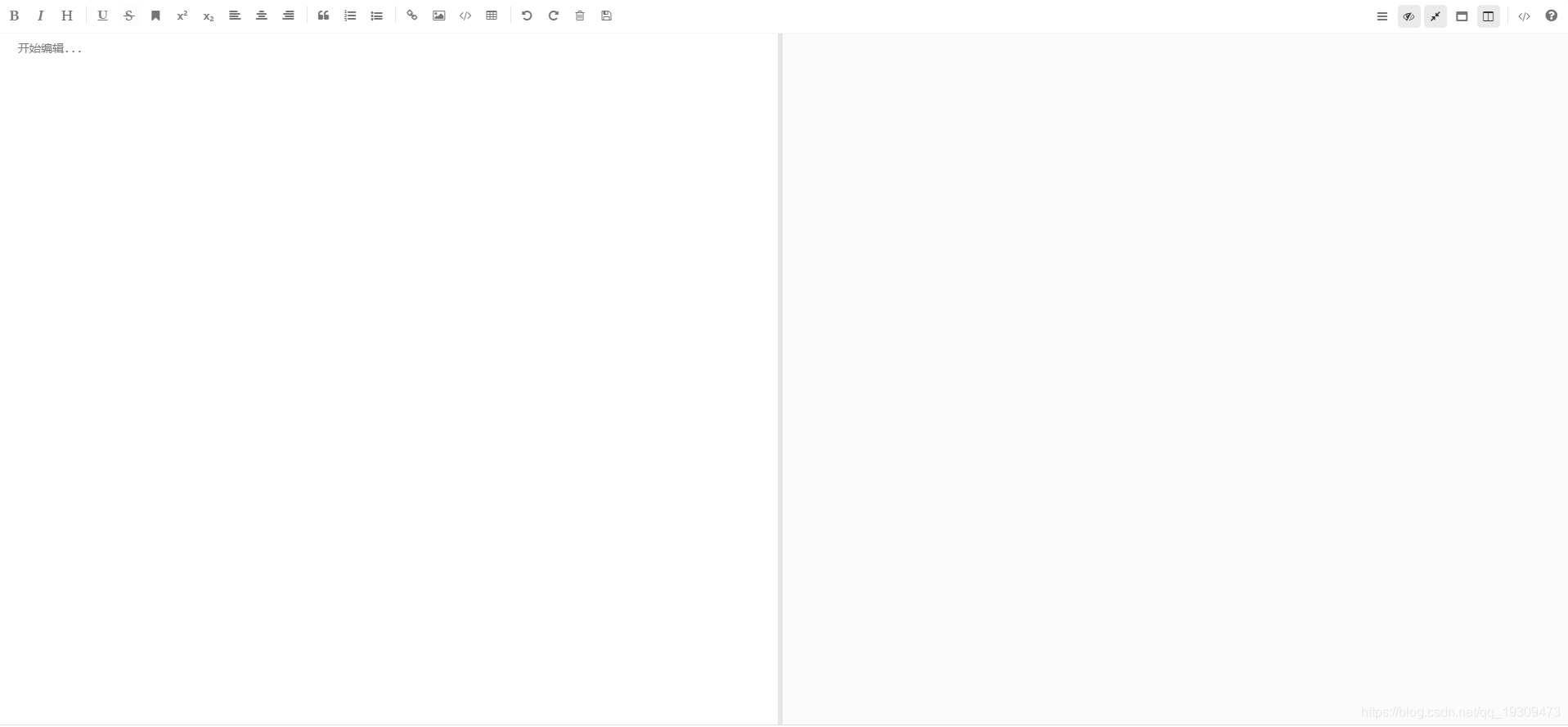
</div>4、预览