如何去除img标签或者a标签中的referer?
为了防止盗链,网站的某些页面阻止了来自于非本站的链接访问,所以对访问请求referer进行检测,一旦发现不是属于本网站信任的域名,就会直接被拦截处理。
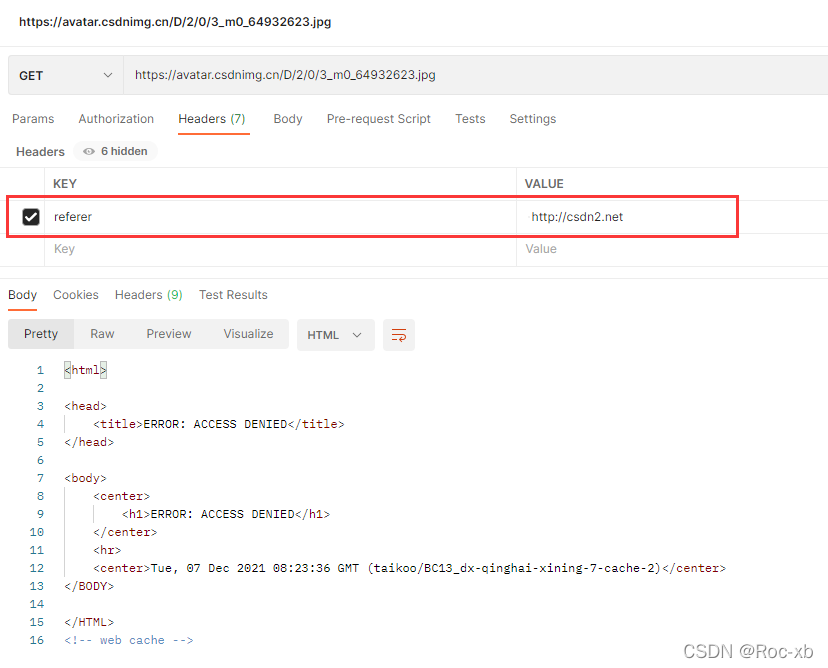
场景复现:
访问正常:
目录
1、img 标签
<img src="图片地址" referrerpolicy='no-referrer/>referrerpolicy属性详解:#
no-referrer
访问来源信息不随着请求一起发送
no-referrer-when-downgrade (默认值)
在同等安全级别的情况下,会发送引用页面的地址,如HTTPS->HTTPS,但是如 HTTPS->HTTP,则不发送。
origin
发送文件的源作为引用地址。如 https://xxx.com/xxxx.html 会发送 https://xxx.com/
origin-when-cross-origin
同源的请求,会发送完整的URL作为引用地址,对于非同源请求则仅发送文件的源。
same-origin
对于同源的请求会发送引用地址,对于非同源请求则不发送引用地址
strict-origin
在同等安全级别的情况下,发送文件的源, 如HTTPS->HTTPS,但是如 HTTPS->HTTP,则不发送。
strict-origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址;在非同源但同等安全级别的情况下,如HTTPS->HTTPS,但是如 HTTPS->HTTP,则不发送。
unsafe-url
无论是同源请求还是非同源请求,都发送完整的 URL(移除参数信息之后)作为引用地址。
2、a 标签
<a href='link' rel='noreferrer'/>rel属性详解:#
noreferrer
不发送跳转页面来源
nofllow
告诉搜索引擎,不要将该链接计入权重
noopener
打开添加了 rel="noopener" 的链接,window.opener 会为 null
若 target="_blank" 没有和 rel="nofollow noopener noreferrer" 配合使用,会拿到当前页的 window 对象
3、全局设置
<meta name="referrer" content="no-referrer" />作者:YangRoc
出处:https://www.cnblogs.com/YangRoc/p/17186433.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现