JeecgBoot项目搭建教程
目录
一、开源项目简介
JeecgBoot是一款基于代码生成器的低代码开发平台,零代码开发!采用前后端分离架构:SpringBoot2.x,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! JeecgBoot引领新的开发模式(Online Coding模式-> 代码生成器模式-> 手工MERGE智能开发), 帮助解决Java项目70%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省成本,同时又不失灵活性!JeecgBoot还独创在线开发模式(No代码概念):在线表单配置(表单设计器)、移动配置能力、工作流配置(在线设计流程)、报表配置能力、在线图表配置、插件能力(可插拔)等等!
二、后端服务启动流程
(1)拉取项目源代码#
https://gitee.com/jeecg/jeecg-boot.git(2)创建数据库#
创建数据库名:jeecg-boot,导入数据库脚本
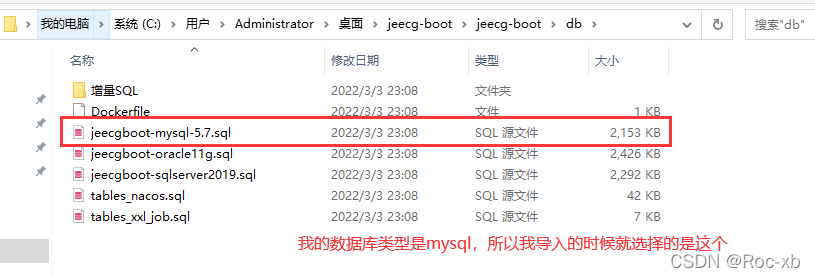
数据库脚本:jeecg-boot文件夹中是db目录中,根据自己的数据库类型导入对应的数据库脚本
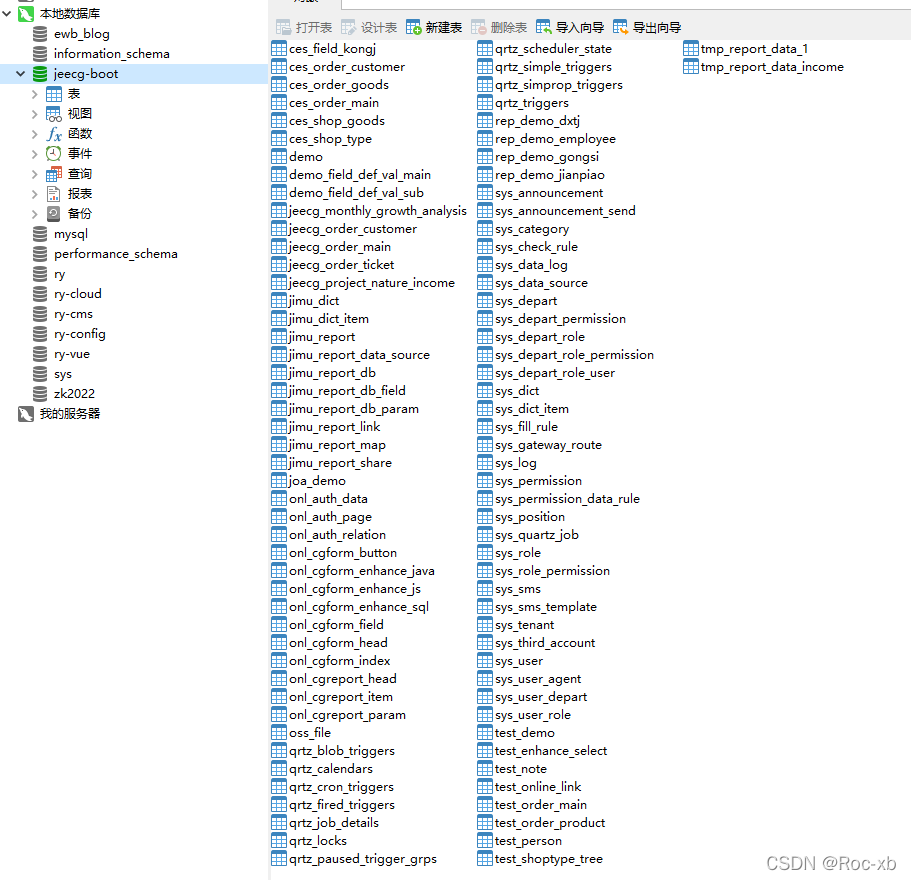
导入之后的数据库。
(3)修改数据库连接信息 #
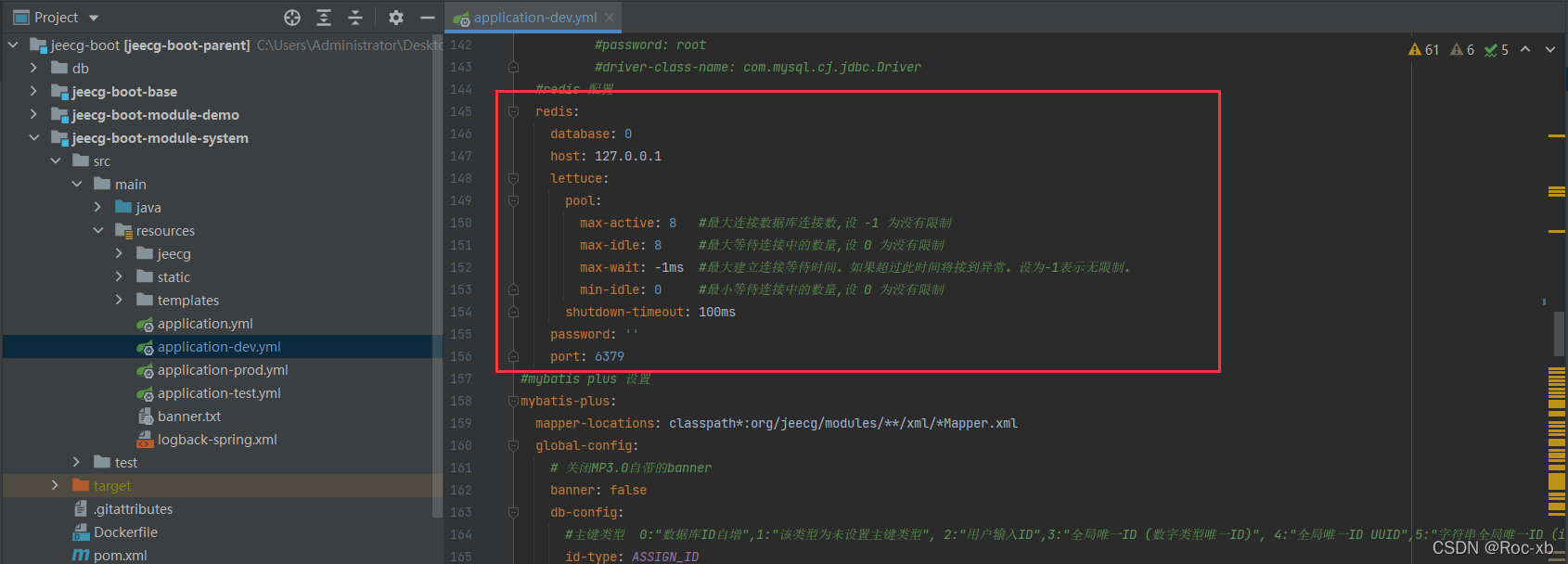
(4)修改redis数据库连接信息#
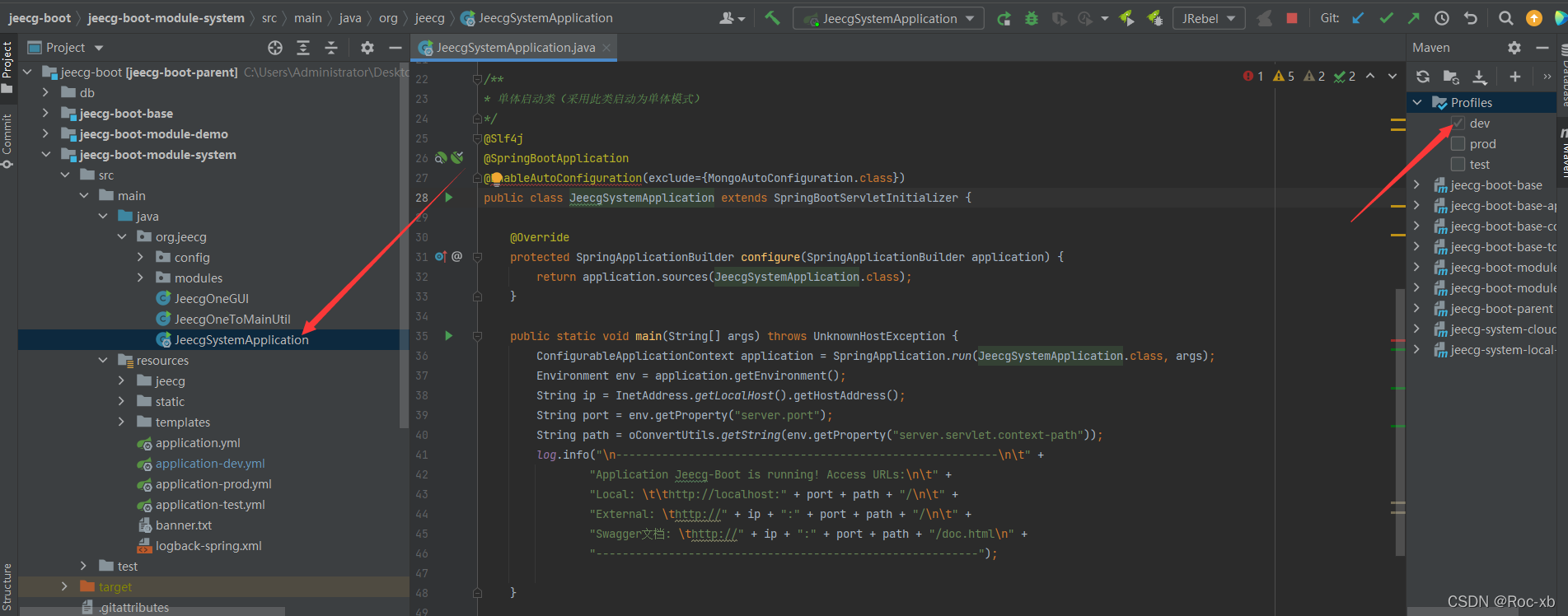
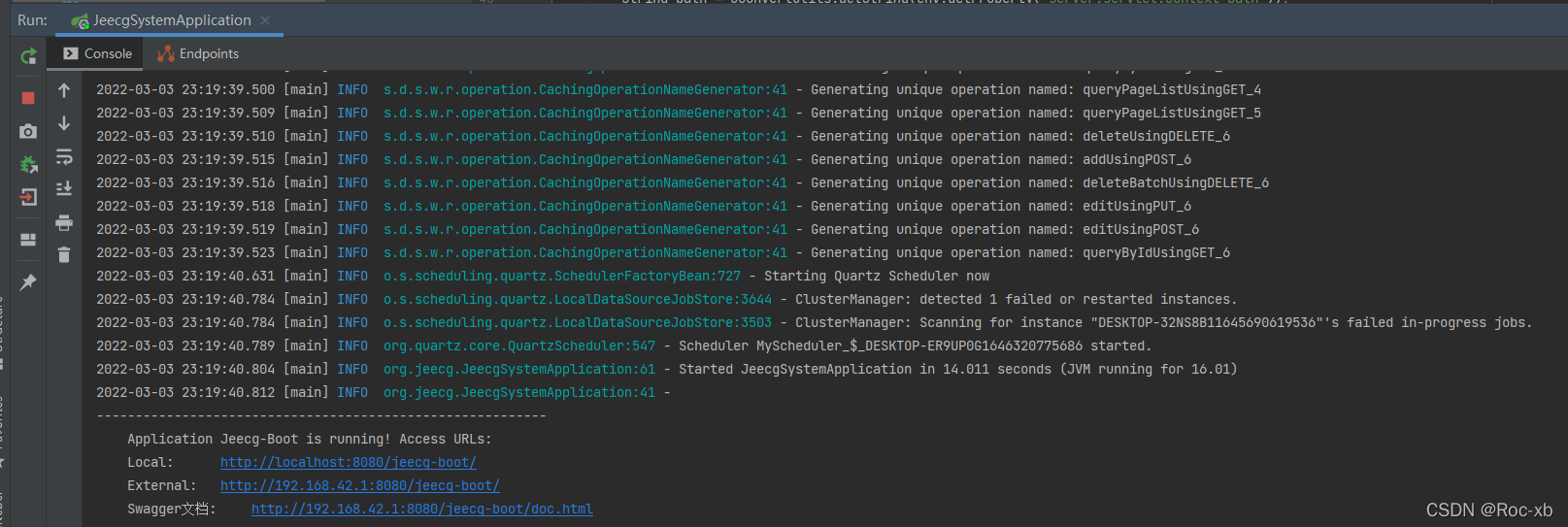
(5)启动后端项目 #
注意需要选择自己配置好的环境,然后运行 JeecgSystemApplication类,即可启动后端服务。
三、前端服务启动流程
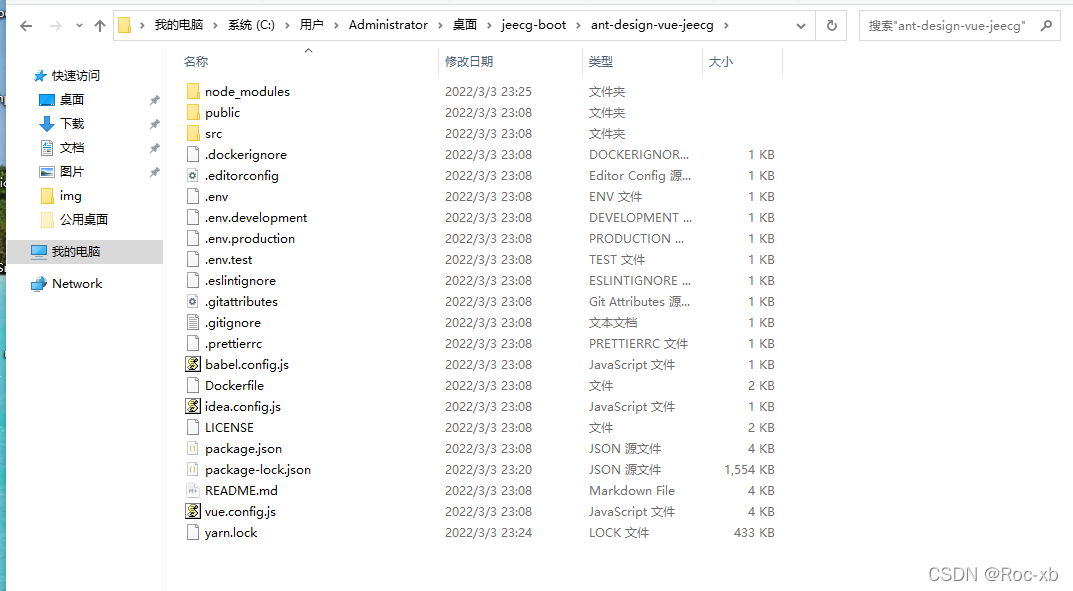
(1)进入到前端项目文件目录#
(2)安装依赖 #
yarn install如果没有yarn命令的,可以通过npm install yarn 进行安装一下即可。
(3)运行前端#
yarn serve这样前端服务就算启动成功了。
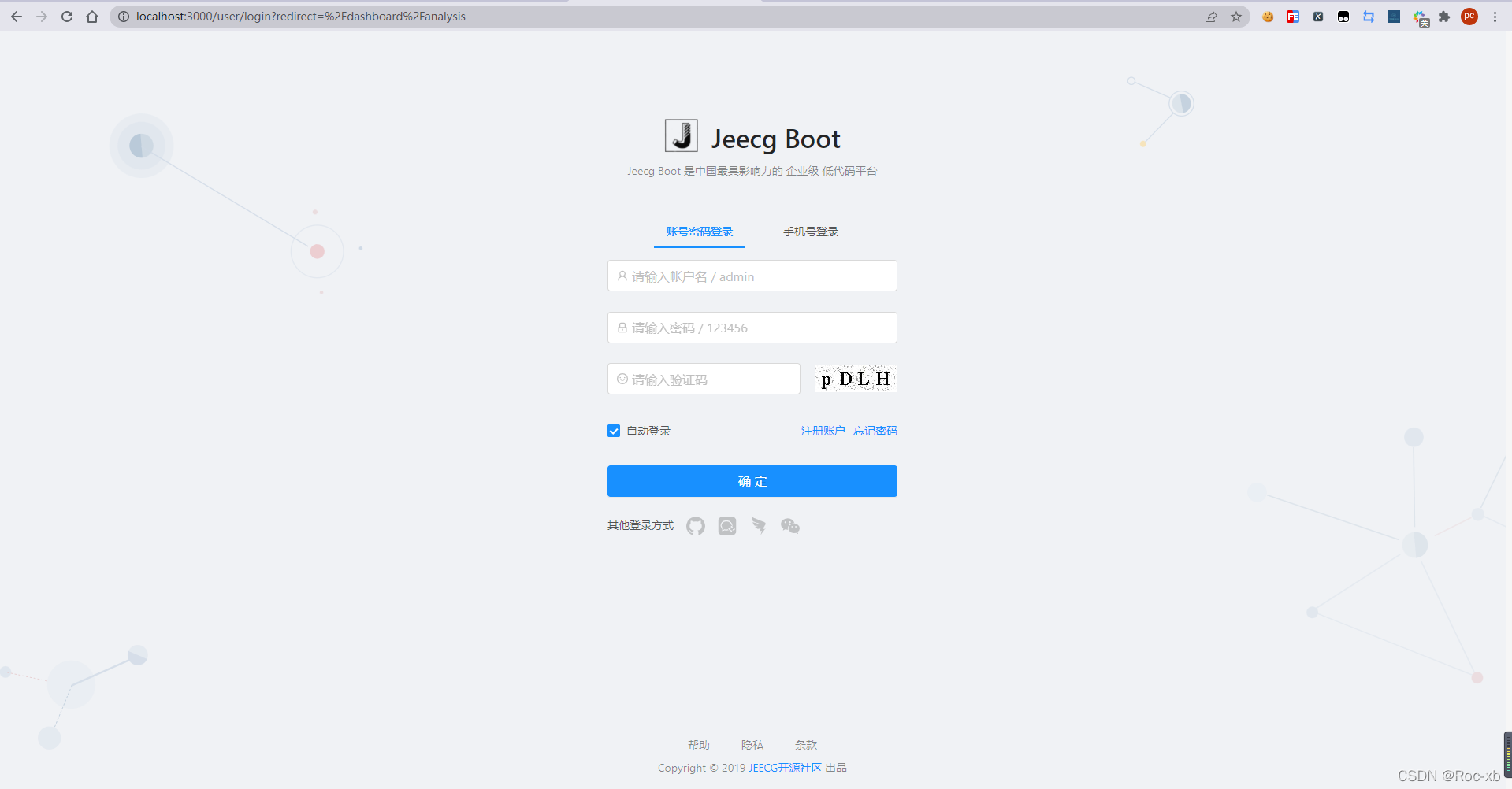
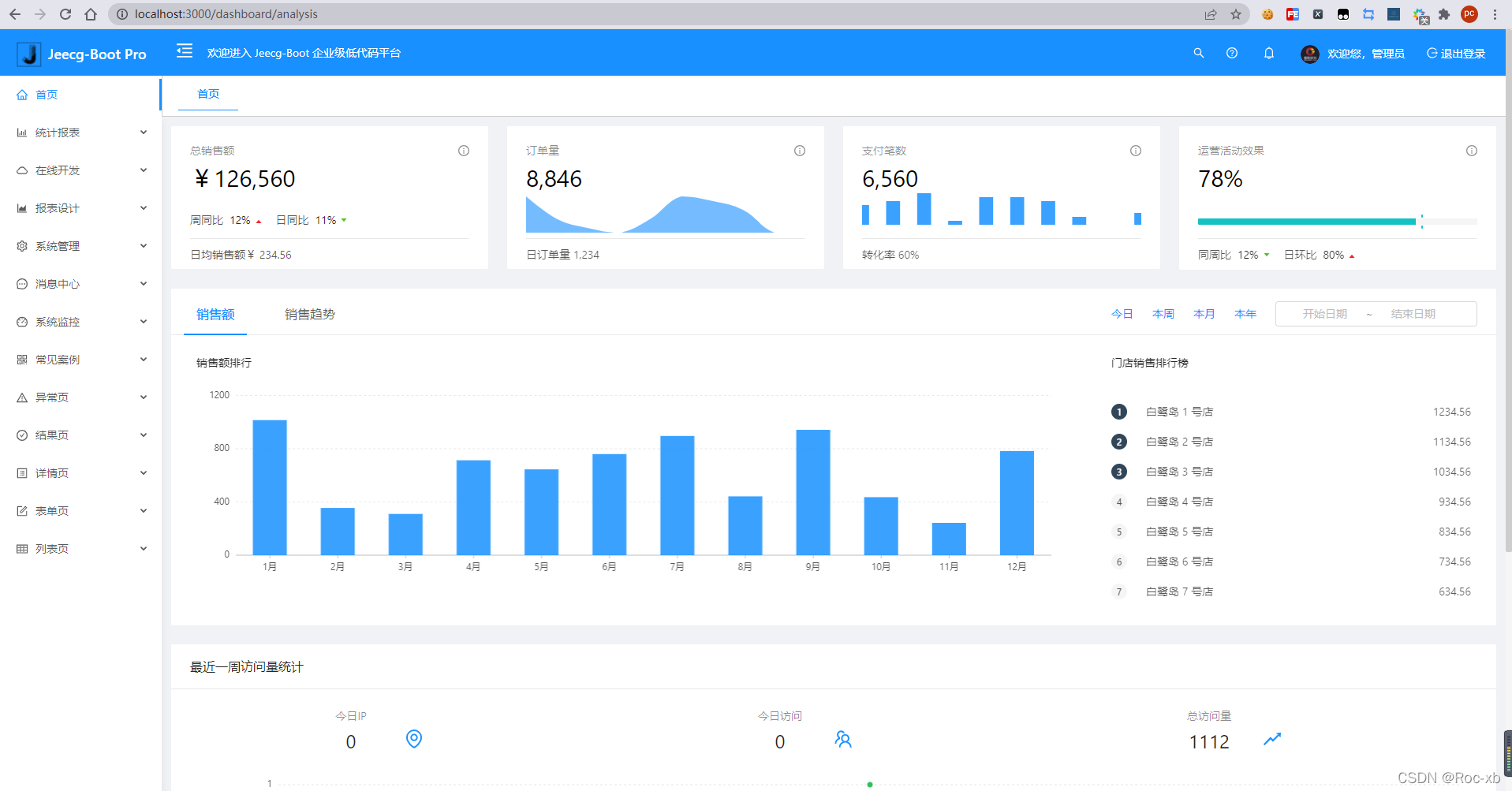
四、访问项目
可以直接访问: http://localhost:3000/
默认账号:admin
默认密码:123456
作者:YangRoc
出处:https://www.cnblogs.com/YangRoc/p/17186353.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通