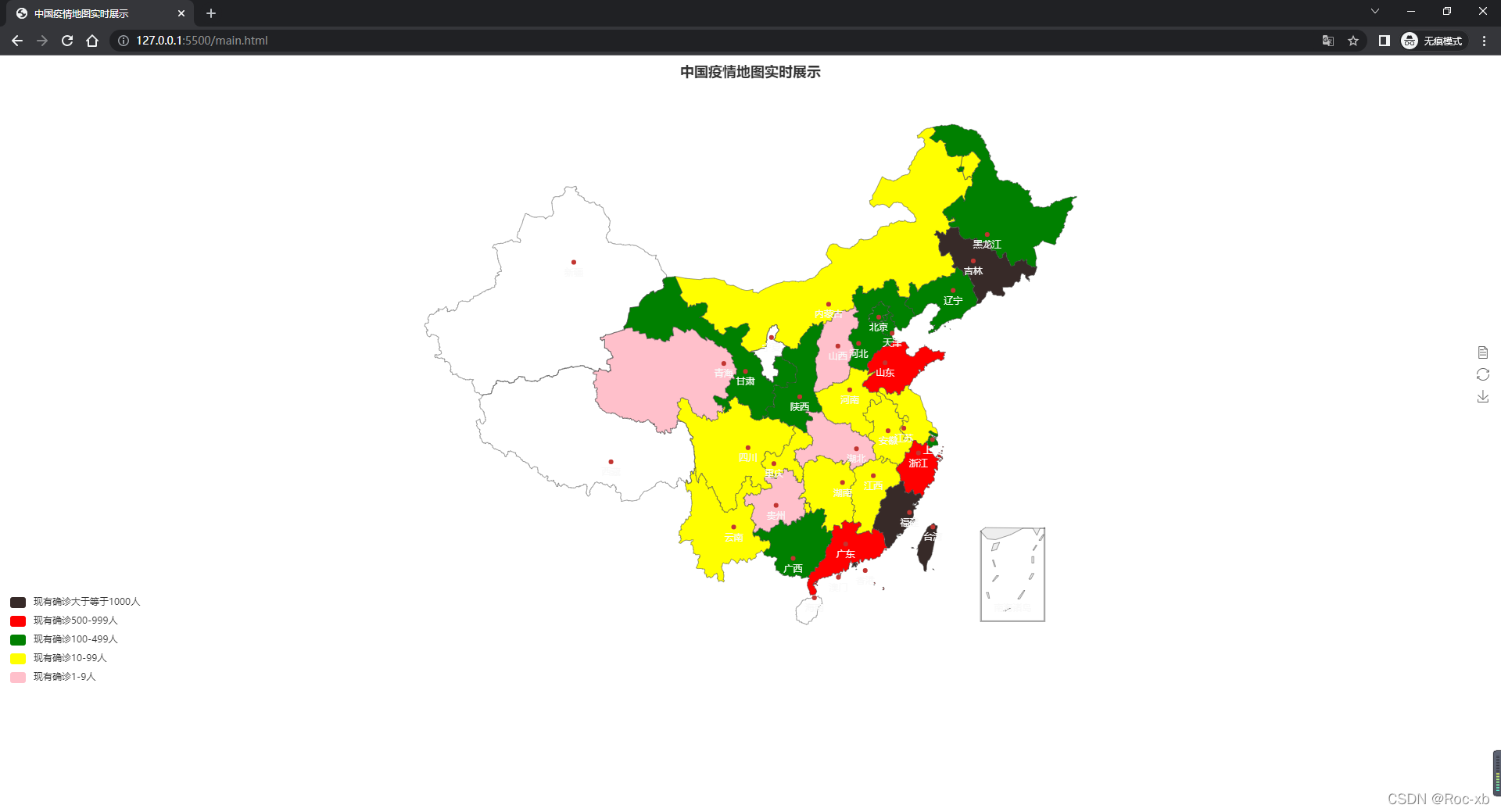
Echarts.js+jquery.js+china.js实现中国疫情地图
目录

一、程序源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>中国疫情地图实时展示</title>
<style>
.container {
width: 100%;
margin: 0 auto;
}
#myEcharts {
width: 100%;
height: 800px;
margin: 0 auto;
}
</style>
<script src="js/jquery.min.js"></script>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
<!--引入中国的地图数据js文件,引入后会自动注册地图名字和数据-->
<script src="js/china.js"></script>
</head>
<body>
<div class="container">
<!--为echarts准备一个dom容器-->
<div id="myEcharts"></div>
</div>
<script>
//初始化echarts实例
var myChart = echarts.init(document.getElementById("myEcharts"));
// 指定图表的配置项和数据
option = {
title: {
text: "中国疫情地图实时展示",
left: "center",
},
tooltip: {
trigger: "item",
},
legend: {
orient: "vertical",
left: "left",
data: ["中国疫情地图实时展示"],
},
visualMap: {
type: "piecewise",
pieces: [
{
min: 1000,
max: 1000000,
label: "现有确诊大于等于1000人",
color: "#372a28",
},
{ min: 500, max: 999, label: "现有确诊500-999人", color: "red" },
{ min: 100, max: 499, label: "现有确诊100-499人", color: "green" },
{ min: 10, max: 99, label: "现有确诊10-99人", color: "yellow" },
{ min: 1, max: 9, label: "现有确诊1-9人", color: "pink" },
],
color: ["#E0022B", "#E09107", "#A3E00B"],
},
toolbox: {
show: true,
orient: "vertical",
left: "right",
top: "center",
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true },
},
},
roamController: {
show: true,
left: "right",
mapTypeControl: {
china: true,
},
},
series: [
{
name: "现有确诊数",
type: "map",
mapType: "china",
roam: false,
label: {
show: true,
color: "rgb(249, 249, 249)",
},
data: [],
},
],
};
//使用指定的配置项和数据显示图表
myChart.setOption(option);
//获取数据
function getData() {
$.ajax({
url: "https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5",
dataType: "jsonp",
success: function (data) {
console.log(data.data);
var res = data.data || "";
res = JSON.parse(res);
var newArr = [];
if (res) {
//获取到各个省份的数据
var province = res.areaTree[0].children;
for (var i = 0; i < province.length; i++) {
var json = {
name: province[i].name,
value: province[i].total.nowConfirm,
};
newArr.push(json);
}
console.log(newArr);
console.log(JSON.stringify(newArr));
//使用指定的配置项和数据显示图表
myChart.setOption({
series: [
{
name: "现有确诊数",
type: "map",
mapType: "china",
roam: false,
label: {
show: true,
color: "rgb(249, 249, 249)",
},
data: newArr,
},
],
});
}
},
});
}
getData();
</script>
</body>
</html>

