jquery实现ul列表中点击li选择radio
如何利用jquery实现ul列表中点击li选择radio呢?
目录
1、HTML代码
<ul class="list-group">
<li class="list-group-item">
<input name="money" value="1" type="radio"> <span>1元=1金币</span>
</li>
<li class="list-group-item">
<input name="money" value="5" type="radio"> <span>5元=5金币</span>
</li>
<li class="list-group-item active">
<input name="money" value="10" type="radio" checked="checked"> <span>10元=10金币</span>
</li>
<li class="list-group-item">
<input name="money" value="20" type="radio"> <span>20元=20金币</span>
</li>
<li class="list-group-item">
<input name="money" value="50" type="radio"> <span>50元=50金币</span>
</li>
<li class="list-group-item">
<input name="money" value="100" type="radio"> <span>100元=100金币</span>
</li>
</ul>2、JS代码
<script type="text/javascript">
$(function (){
$(".list-group li").click(function(){
// 改变选择class
$(this).siblings("li").removeClass("active");
$(this).addClass("active");
// 选中状态
$(this).find("input").get(0).checked = true
})
})
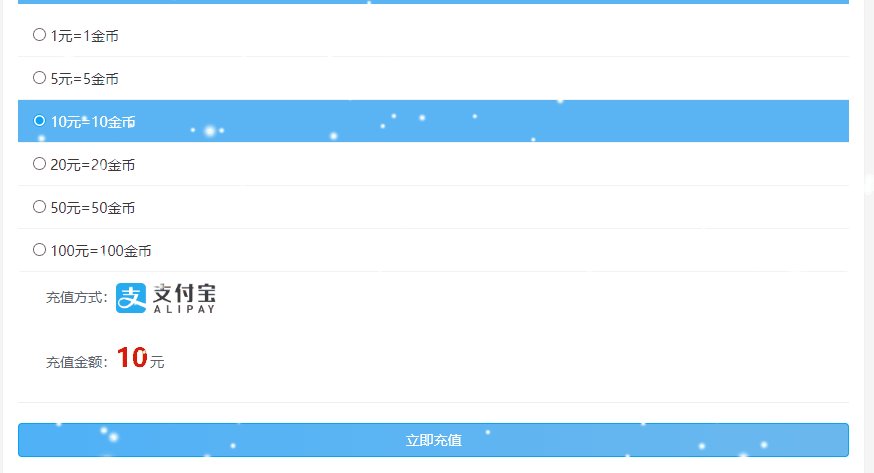
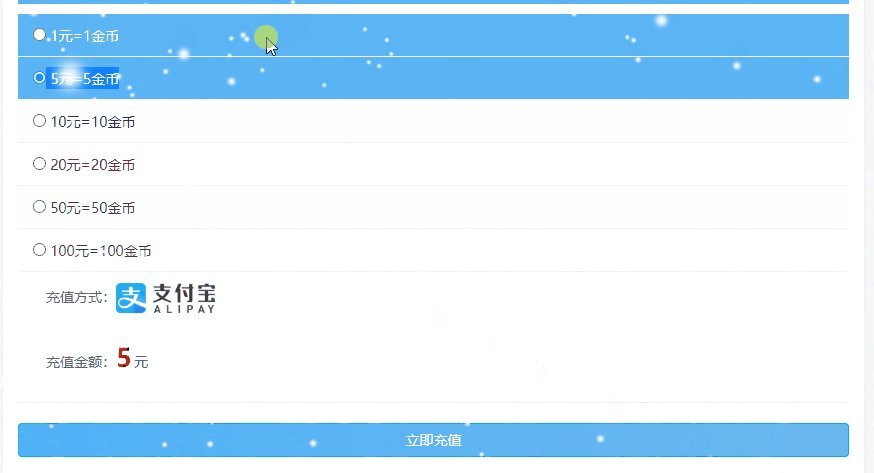
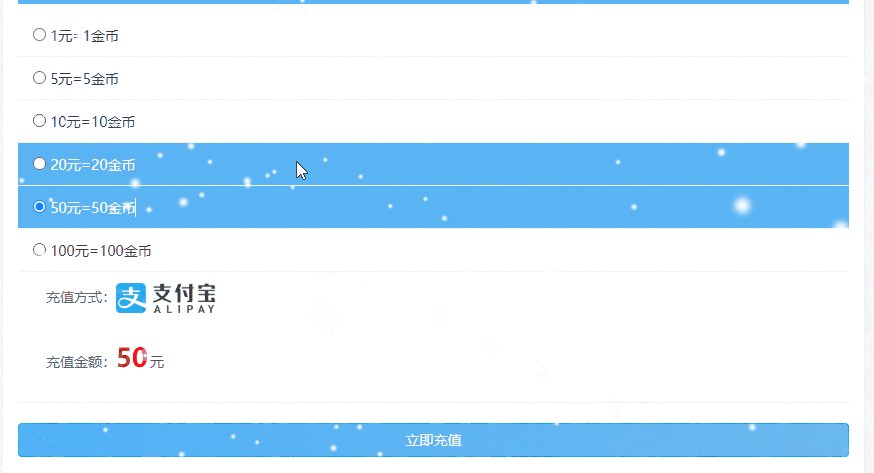
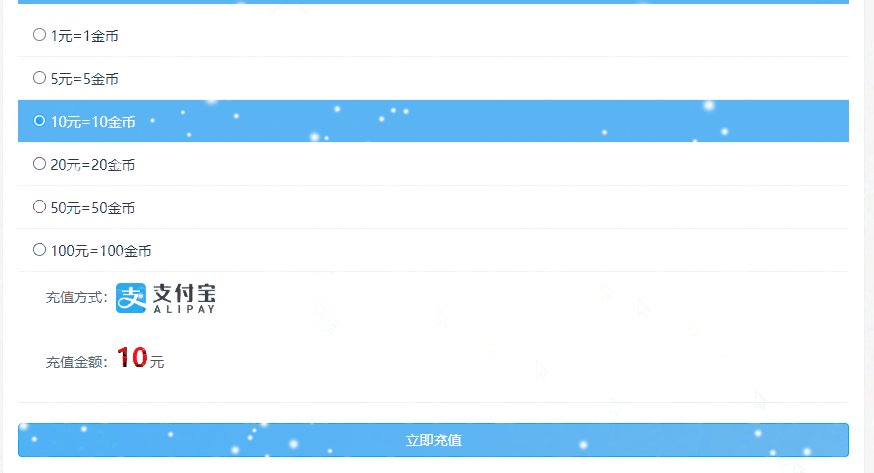
</script>3、效果预览
作者:YangRoc
出处:https://www.cnblogs.com/YangRoc/p/17186252.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
如果本篇文章有帮助到你,你可以请作者喝杯咖啡表示鼓励 ☕️





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了