仿百度浏览器控制台打印信息
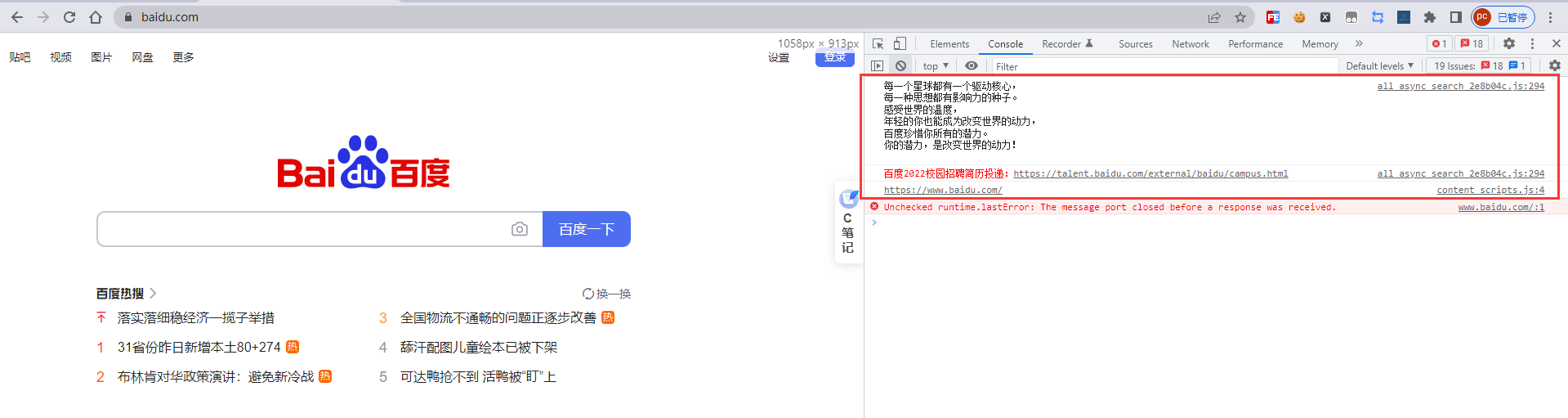
在百度搜索页面打开浏览器控制台(F12),看到这么一段提示文字信息。
感觉挺有趣的,它是如何实现的呢?一起动手实践一下吧。

目录
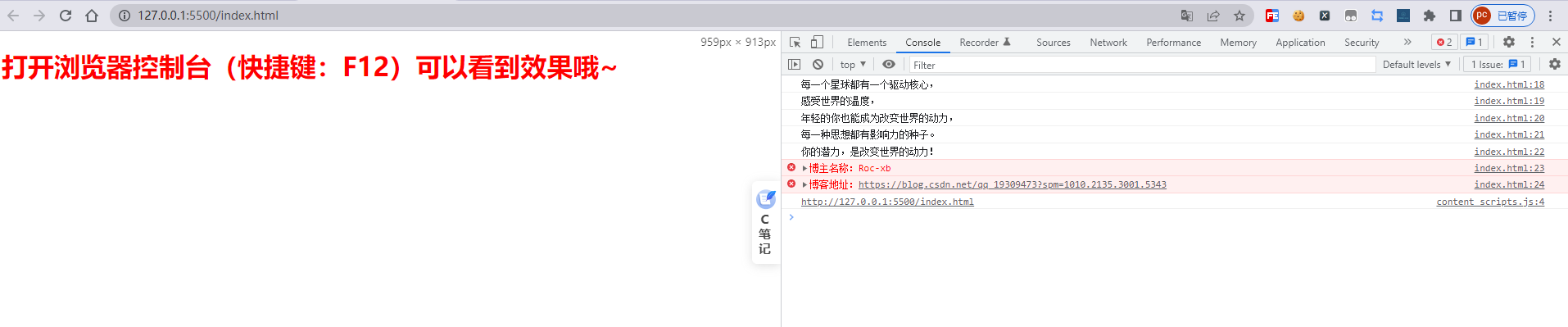
一、预览效果

二、程序代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿百度浏览器控制台打印信息</title>
</head>
<body>
<h1 style="color:red">打开浏览器控制台(快捷键:F12)可以看到效果哦~</h1>
<script>
var webConsole = {
job: function () {
if (window.console) {
console.log('每一个星球都有一个驱动核心,');
console.log("感受世界的温度,");
console.log("年轻的你也能成为改变世界的动力,");
console.log("每一种思想都有影响力的种子。");
console.log("你的潜力,是改变世界的动力!");
console.error("博主名称:Roc-xb");
console.error("博客地址:https://blog.csdn.net/qq_19309473?spm=1010.2135.3001.5343");
}
}
}
webConsole.job();
</script>
</body>
</html>

