html+css+js实现微信和支付宝扫码支付前端
本章教程,主要利用html+css+js技术实现微信和支付宝扫码支付前端页面。
目录
一、效果图预览
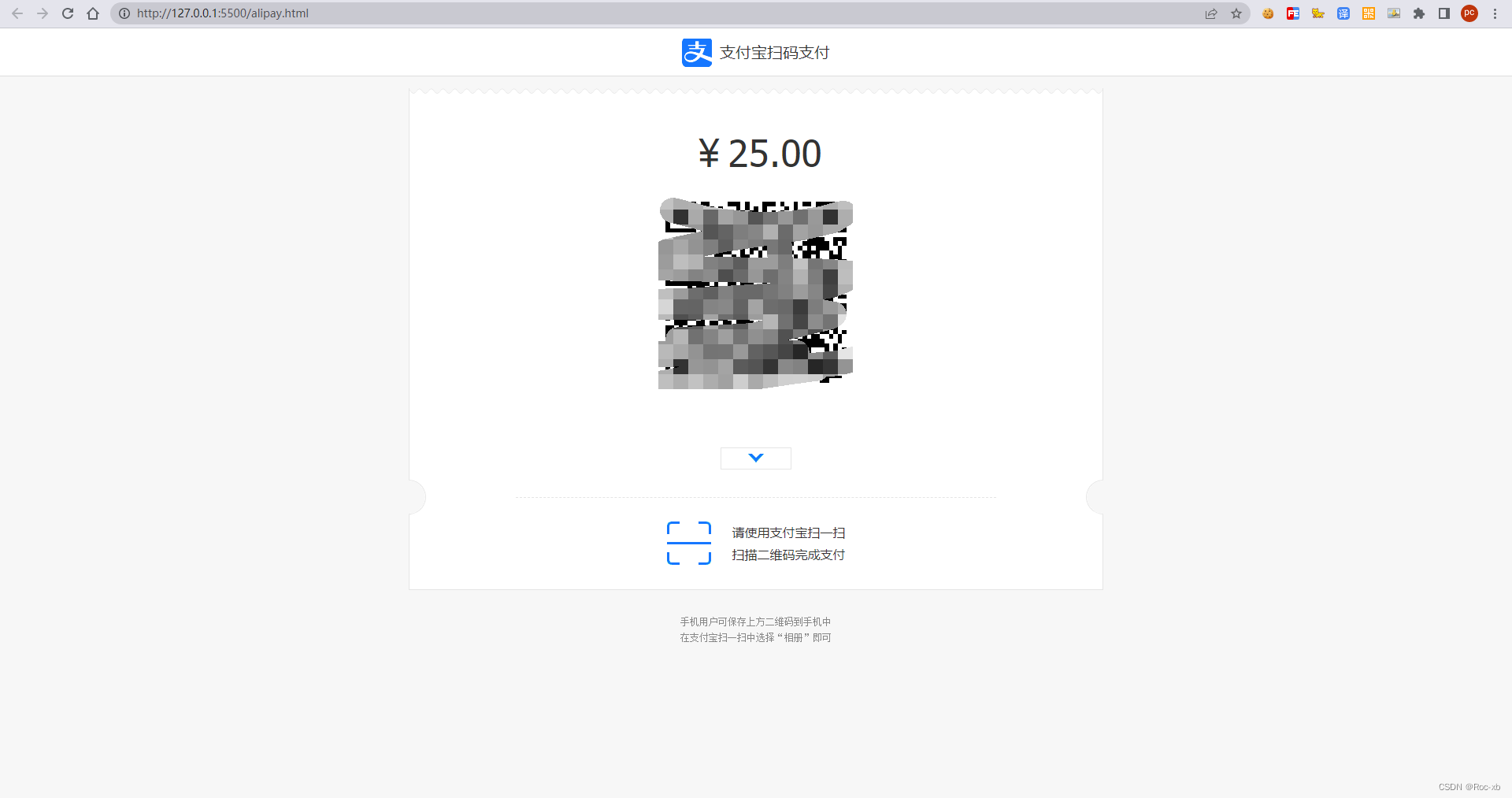
(1)支付宝扫码支付#
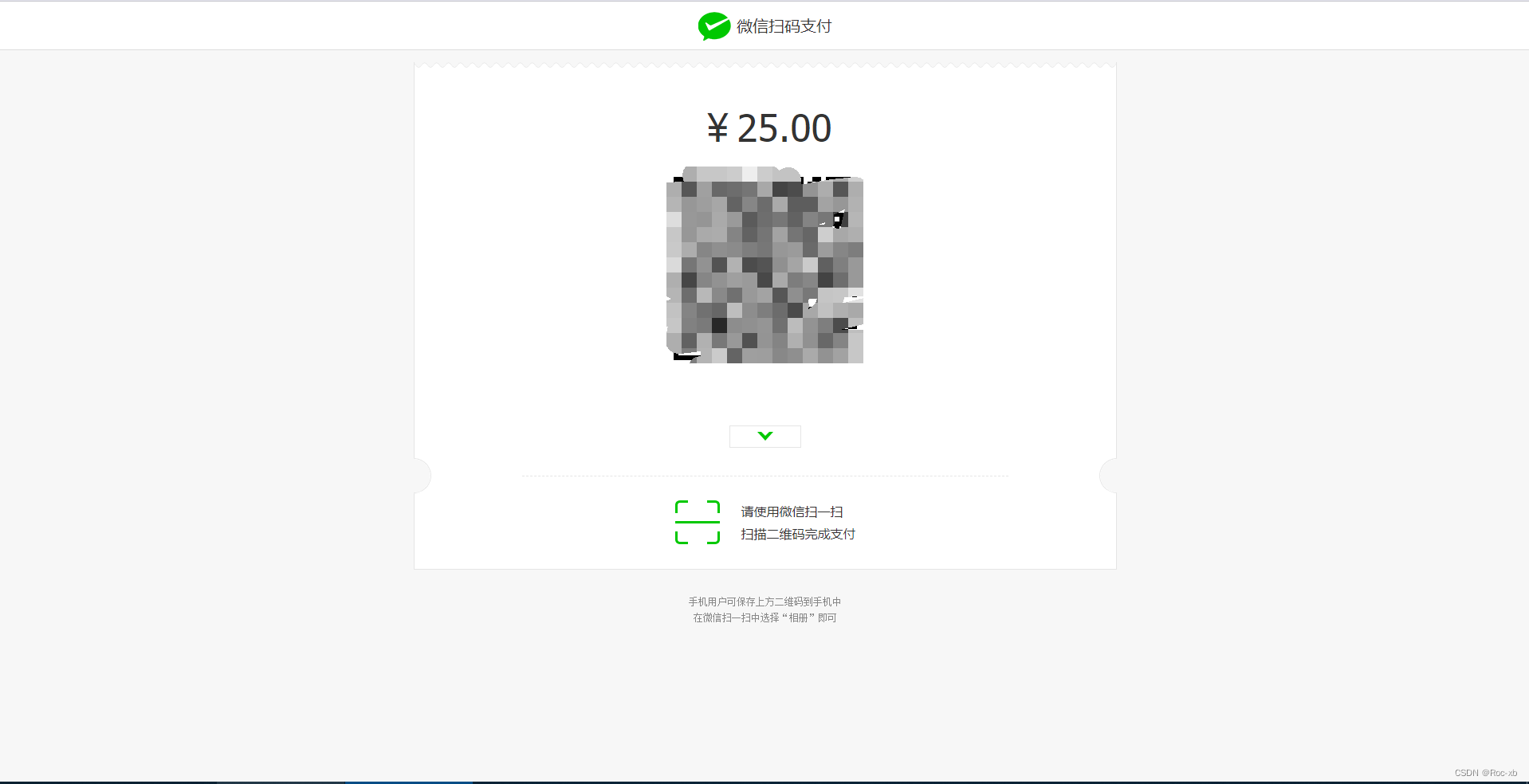
(2)微信扫码支付#
二、项目部分源码文件
(1)目录结构#
(2)alipay.html#
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Language" content="zh-cn">
<meta name="renderer" content="webkit">
<title>支付宝扫码支付</title>
<link href="/assets/css/wechat_pay.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="body">
<h1 class="mod-title">
<span class="ico-alipay"></span><span class="text">支付宝扫码支付</span>
</h1>
<div class="mod-ct">
<div class="order">
</div>
<div class="amount">¥25.00</div>
<div class="qr-image" id="qrcode">
</div>
<div class="detail" id="orderDetail">
<dl class="detail-ct" style="display: none;">
<dt>商家</dt>
<dd id="storeName"></dd>
<dt>购买物品</dt>
<dd id="productName">RABDTZKDSJLHWCKA</dd>
<dt>商户订单号</dt>
<dd id="billId">2023021612225999274</dd>
<dt>创建时间</dt>
<dd id="createTime">2023-02-16 12:22:59</dd>
</dl>
<a href="javascript:void(0)" class="arrow"><i class="ico-arrow-alipay"></i></a>
</div>
<div class="tip">
<span class="dec dec-left"></span>
<span class="dec dec-right"></span>
<div class="ico-scan-alipay"></div>
<div class="tip-text">
<p>请使用支付宝扫一扫</p>
<p>扫描二维码完成支付</p>
</div>
</div>
<div class="tip-text">
</div>
</div>
<div class="foot">
<div class="inner">
<p>手机用户可保存上方二维码到手机中</p>
<p>在支付宝扫一扫中选择“相册”即可</p>
</div>
</div>
</div>
<script src="/assets/js/jquery.min.js"></script>
<script src="/assets/js/layer.min.js"></script>
<script src="/assets/js/jquery.qrcode.min.js"></script>
<script>
var code_url = "https:\/\/qr.alipay.com\/bax02441nyt9fkwfuvms2505";
var order_num = "230216125131683802";
var url_scheme = 'alipays://platformapi/startapp?appId=20000067&url=' + encodeURIComponent(code_url);
$('#qrcode').qrcode({
text: code_url,
width: 230,
height: 230,
foreground: "#000000",
background: "#ffffff",
typeNumber: -1
});
// 订单详情
$('#orderDetail .arrow').click(function (event) {
if ($('#orderDetail').hasClass('detail-open')) {
$('#orderDetail .detail-ct').slideUp(500, function () {
$('#orderDetail').removeClass('detail-open');
});
} else {
$('#orderDetail .detail-ct').slideDown(500, function () {
$('#orderDetail').addClass('detail-open');
});
}
});
function checkresult() {
$.ajax({
type: "POST",
dataType: "json",
url: "/community/alipay/query",
timeout: 10000, //ajax请求超时时间10s
data: {"out_trade_no": order_num},
success: function (data) {
//从服务器得到数据,显示数据并继续查询
if (data.code == 0) {
layer.msg('支付成功,正在跳转中...', {icon: 16, shade: 0.1, time: 5000});
} else {
setTimeout("checkresult()", 2000);
}
},
//Ajax请求超时,继续查询
error: function (XMLHttpRequest, textStatus) {
if (textStatus == "timeout") {
setTimeout("checkresult()", 1000);
} else { //异常
setTimeout("checkresult()", 1000);
}
}
});
}
var isMobile = function () {
var ua = navigator.userAgent;
var ipad = ua.match(/(iPad).*OS\s([\d_]+)/),
isIphone = !ipad && ua.match(/(iPhone\sOS)\s([\d_]+)/),
isAndroid = ua.match(/(Android)\s+([\d.]+)/);
return isIphone || isAndroid;
}
function openAlipay() {
window.location.href = url_scheme;
layer.msg('正在打开支付宝...', {shade: 0, time: 1000});
}
window.onload = function () {
if (isMobile()) {
$('.open_app').show();
window.location.href = url_scheme;
}
setTimeout("checkresult()", 2000);
}
</script>
</body>
</html>(3)wxpay.html#
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Language" content="zh-cn">
<meta name="renderer" content="webkit">
<title>微信扫码支付</title>
<link href="/assets/css/wechat_pay.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="body">
<h1 class="mod-title">
<span class="ico-wechat"></span><span class="text">微信扫码支付</span>
</h1>
<div class="mod-ct">
<div class="order">
</div>
<div class="amount">¥25.00</div>
<div class="qr-image" id="qrcode">
</div>
<div class="detail" id="orderDetail">
<dl class="detail-ct" style="display: none;">
<dt>商家</dt>
<dd id="storeName"></dd>
<dt>购买物品</dt>
<dd id="productName">RABDTZKDSJLHWCKA</dd>
<dt>商户订单号</dt>
<dd id="billId">2023021612225999274</dd>
<dt>创建时间</dt>
<dd id="createTime">2023-02-16 12:22:59</dd>
</dl>
<a href="javascript:void(0)" class="arrow"><i class="ico-arrow-wechat"></i></a>
</div>
<div class="tip">
<span class="dec dec-left"></span>
<span class="dec dec-right"></span>
<div class="ico-scan-wechat"></div>
<div class="tip-text">
<p>请使用微信扫一扫</p>
<p>扫描二维码完成支付</p>
</div>
</div>
<div class="tip-text">
</div>
</div>
<div class="foot">
<div class="inner">
<p>手机用户可保存上方二维码到手机中</p>
<p>在微信扫一扫中选择“相册”即可</p>
</div>
</div>
</div>
<script src="/assets/js/jquery.min.js"></script>
<script src="/assets/js/layer.min.js"></script>
<script src="/assets/js/jquery.qrcode.min.js"></script>
<script>
$('#qrcode').qrcode({
text: "https://mnxxkj.com/pay/wxpay/jspay/2023021612225999274/",
width: 230,
height: 230,
foreground: "#000000",
background: "#ffffff",
typeNumber: -1
});
// 订单详情
$('#orderDetail .arrow').click(function (event) {
if ($('#orderDetail').hasClass('detail-open')) {
$('#orderDetail .detail-ct').slideUp(500, function () {
$('#orderDetail').removeClass('detail-open');
});
} else {
$('#orderDetail .detail-ct').slideDown(500, function () {
$('#orderDetail').addClass('detail-open');
});
}
});
// 检查是否支付完成
function loadmsg() {
$.ajax({
type: "GET",
dataType: "json",
url: "/getshop.php",
timeout: 10000, //ajax请求超时时间10s
data: {type: "wxpay", trade_no: "2023021612225999274"}, //post数据
success: function (data, textStatus) {
//从服务器得到数据,显示数据并继续查询
if (data.code == 1) {
layer.msg('支付成功,正在跳转中...', {icon: 16,shade: 0.1,time: 15000});
window.location.href=data.backurl;
}else{
setTimeout("loadmsg()", 3000);
}
},
//Ajax请求超时,继续查询
error: function (XMLHttpRequest, textStatus, errorThrown) {
if (textStatus == "timeout") {
setTimeout("loadmsg()", 1000);
} else { //异常
setTimeout("loadmsg()", 4000);
}
}
});
}
window.onload = loadmsg();
</script>
</body>
</html>三、项目完整源码下载
作者:YangRoc
出处:https://www.cnblogs.com/YangRoc/p/17186136.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了