ajax轮询与长轮询
刚刚网了关于轮询的知识,必须拿到自己这里来做个备份了!
其实以前用ajax轮询做个及时数据更新的,只是当时做了不知道那个就是轮询。
首先我们什么时候会想到用轮询技术呢?
一般而言,最多的是及时信息更新,比如一个商城活动,参与人数的实时更新等,也还有人用来做过聊天室的,但是哈,轮询技术问题还是很多的,频繁的请求的服务器,服务器会把IP给你列入非白名单里,让你无法请求服务器。所以做及时的我还是建议用websocket 建立长连接。
其次小杨用一位老师的原话来讲解一下ajax轮询技术:
Ajax轮询——"定时的通过Ajax查询服务端"。
概念:
轮询(polling):客户端按规定时间定时像服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
百闻不如一见,来段代码相信你一看就明白
//为了让同学们都明白,我用了最简单的实现方法,同学们懂了原理后可以自行衍生:
Reception.html //前端代码
<html> <head> <title></title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> </body> <script type="text/javascript"> var getting = { url:'server.php', dataType:'json', success:function(res) { console.log(res); } }; //关键在这里,Ajax定时访问服务端,不断获取数据 ,这里是1秒请求一次。 window.setInterval(function(){$.ajax(getting)},1000); </script> </html>
//服务端。
server_polling.php
<?php $pdo = new PDO('mysql:dbname=test;host=127.0.0.1','root','root'); $resource = $pdo->query('select * from t1'); $result = $resource->fetchall(); if ($result) { //exits data print_r(json_encode(array('success'=>'存在数据'))); exit(); } print_r(json_encode(array('failed'=>'不存在数据'))); exit(); ?>
上面就是最基本最简化的Ajax轮询。判断t1表是否有数据,并执行对应输出。 实际项目中的话查询语句就根据实际需求来定就可以了。
Ajax轮询最关键的地方在于"window.setInterval(function(){$.ajax(getting)},1000);" ,也就是文章开头所说的"客户端按规定时间定时像服务端发送ajax请求"。
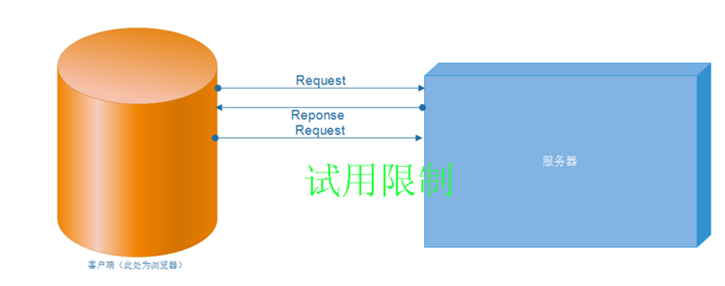
我们用图解释一下吧:
从图中我们可以看出,客户端是按照规定时间(这个时间由你设定,此处默认为1秒)像服务端发送请求,前一次请求完成后,无论有无结果返回,一秒之后下一次请求又会发出。这就叫做Ajax轮询。
用伪代码来表示一下:
<?php //Ajax轮询 while(true){ echo'发送一次请求'; sleep(1) ; //这次请求发送完毕了,休息一秒钟之后继续发起请求 } ?>
最关键的地方在于,客户端需要通过JS设定一个定时器,按照规定时间不断的请求。
容易吧,其实真就没那么难,很多时候,仅仅是我们自己被新技术吓到罢了
嗯那么我们接下来看看Ajax 长轮询,算是Ajax轮询的升级版
Ajax长轮询属于Ajax轮询的升级版,在客户端和服务端都进行了一些改造,使得消耗更低,速度更快。
"不间断的通过Ajax查询服务端"。
Reception.html //客户端
<html> <head> <title></title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> </body> <script type="text/javascript"> //前端Ajax持续调用服务端,称为Ajax轮询技术 var getting = { url:'server.php', dataType:'json', success:function(res) { console.log(res); $.ajax(getting); //关键在这里,回调函数内再次请求Ajax } //当请求时间过长(默认为60秒),就再次调用ajax长轮询 error:function(res){ $.ajax($getting); } }; $.ajax(getting); </script> </html>
server.php: //服务端
<?php //这段AJAX请求时间永不过期 set_time_limit(0); $pdo = new PDO('mysql:dbname=test;host=127.0.0.1','root','root'); $resource = $pdo->query('select * from t1'); $result = $resource->fetchall(); while (true) { if ($result) { //exits data print_r(json_encode(array('success'=>'存在数据,返回'))); exit(); //输出数据,退出。然后客户端不间断继续发起请求 } //数据不存在,继续循环。 } ?>
长轮询的精髓就在于Ajax的回调函数,继续再次调用Ajax请求(不间断的原理就在这里,成功返回后立即再次调用):
$.ajax(getting);
下面是是Ajax 长轮询的图解:

图中有两次请求(本文中的请求默认均为Ajax),第一次很快返回了结果,然后不间断的立即发送第二次请求,但是第二次请求没有获得数据,所以请求迟迟没有返回(被挂在服务器了,但只要有数据就会再次返回),如果第二次的请求返回数据后,第三次请求旋即会立刻发出,这种技术就称为Ajax 长轮询。
用伪代码来表示就是这样:
<?php //客户端通过Ajax发起请求 if ('客户端发送请求' && '服务端有数据可以返回') { echo '返回数据给客户端'; echo '客户端通过Ajax继续发起请求,然后继续if判断'; }else{ echo'没有数据可以返回,再次执行一次if判断'; } ?>
最关键的地方在于前一次请求结束后,第二次请求立即不间断的发起,这个就叫做Ajax长轮询




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构