复合选择器
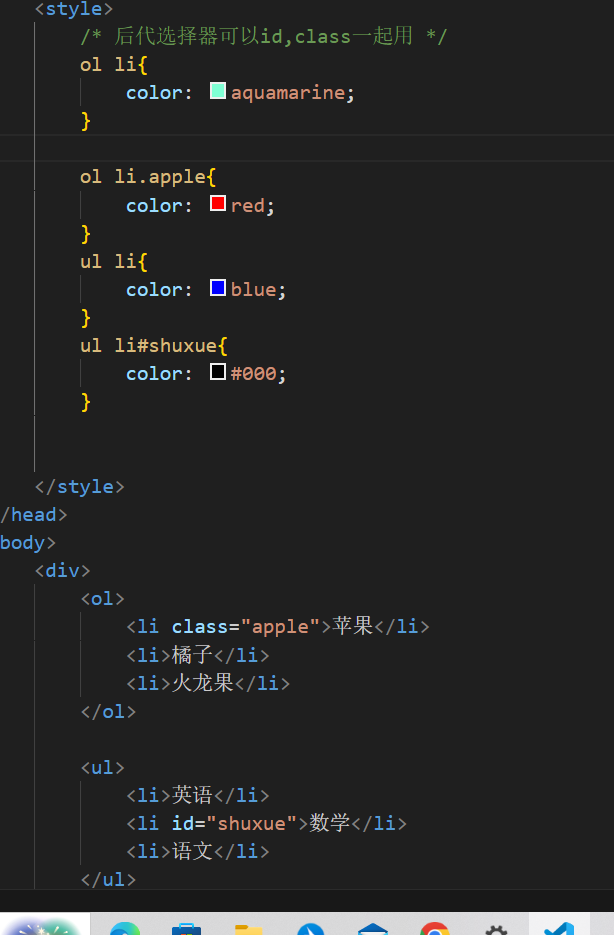
1、交集选择器(并且的意思,元素配合类名)


2、并集选择器:用逗号分隔

3、后代选择器:用空格隔开


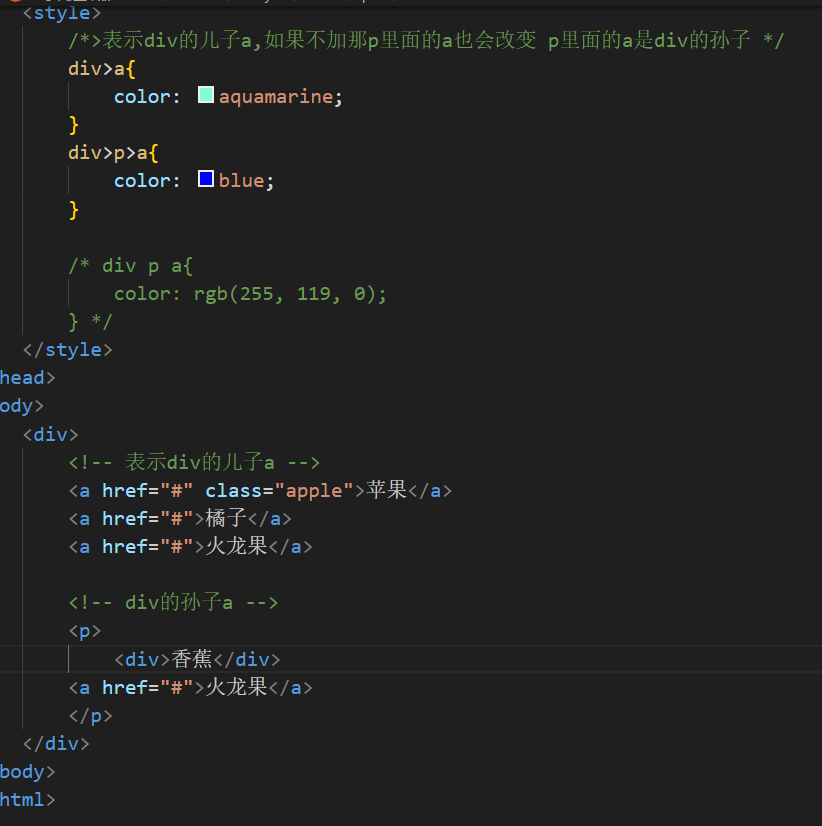
4、子代选择器:用>


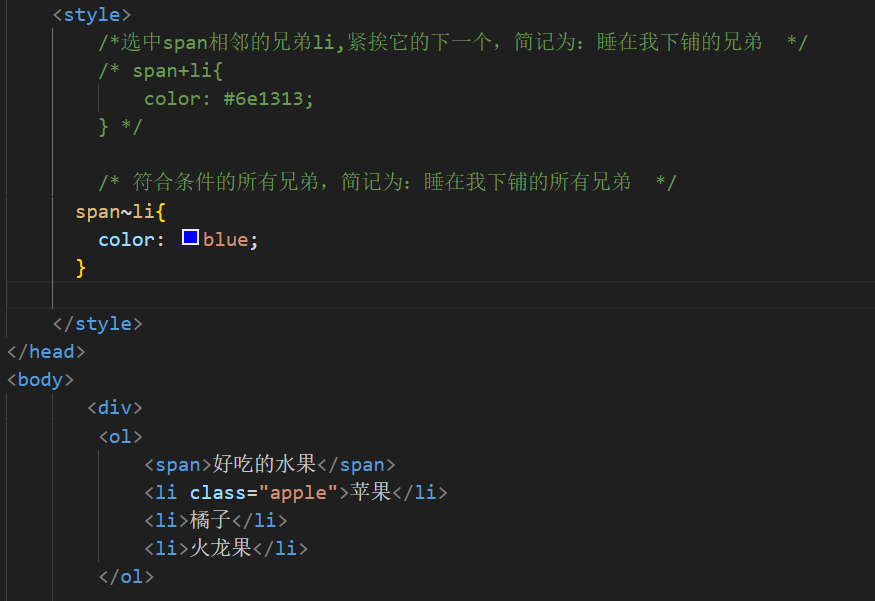
5、兄弟选择器(相邻兄弟选择器+,通过兄弟选择器~)


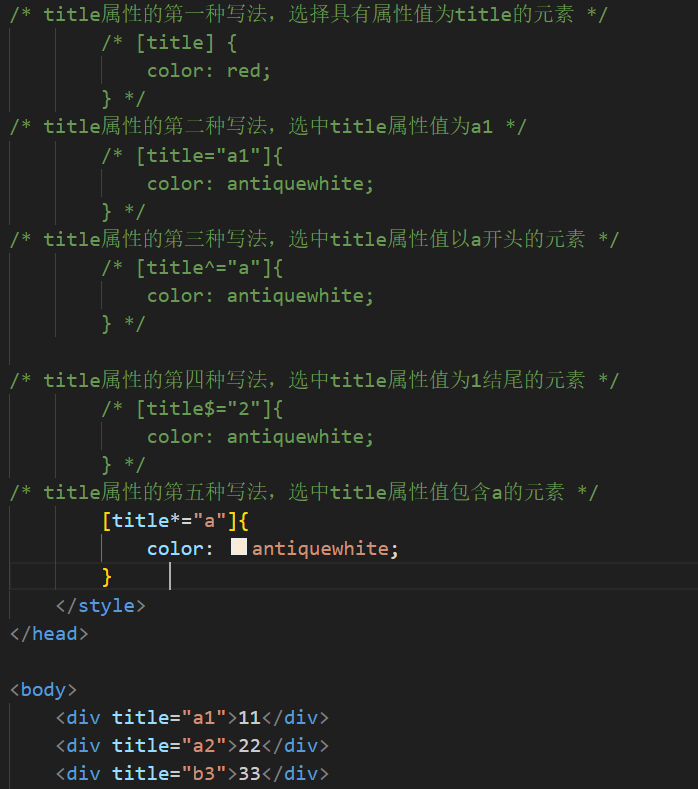
6、属性选择器(title)


7、伪类选择器
1.概念


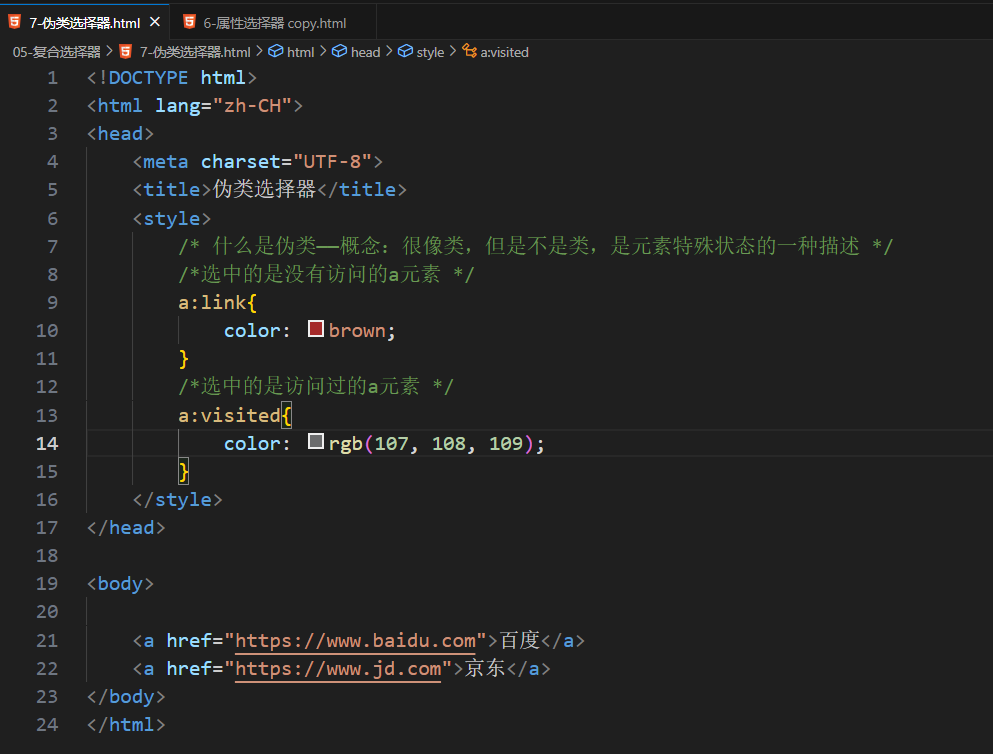
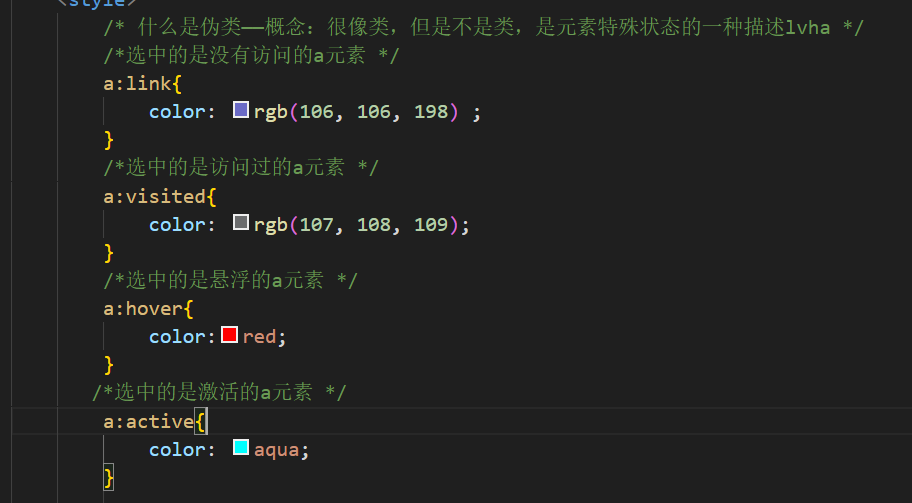
2、动态伪类(lvha focus)

css-a标签使用lvha

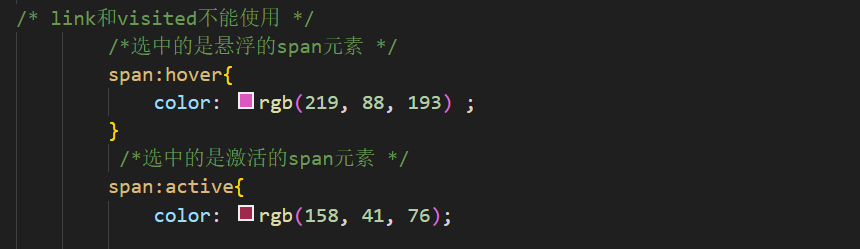
css-标签span只能用hover和active

css-表单标签用focus获取焦点

body内容

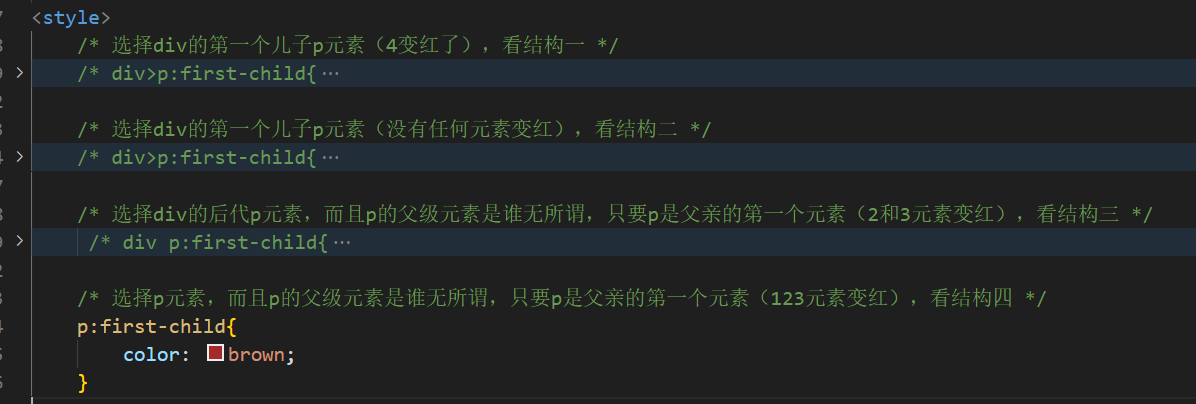
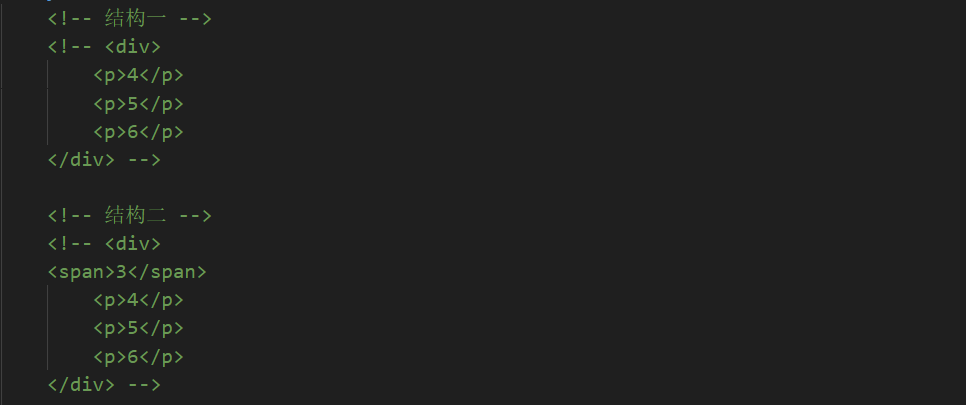
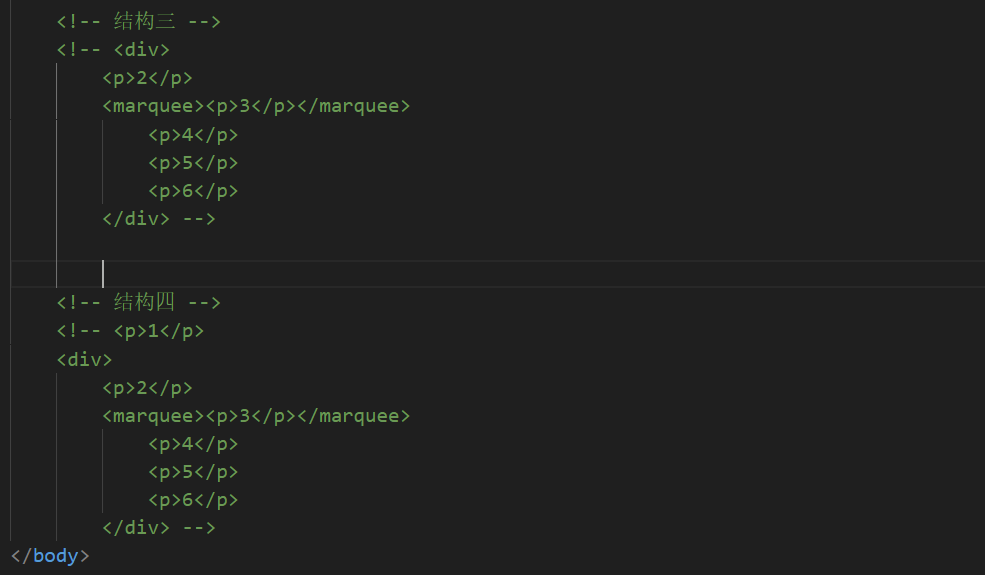
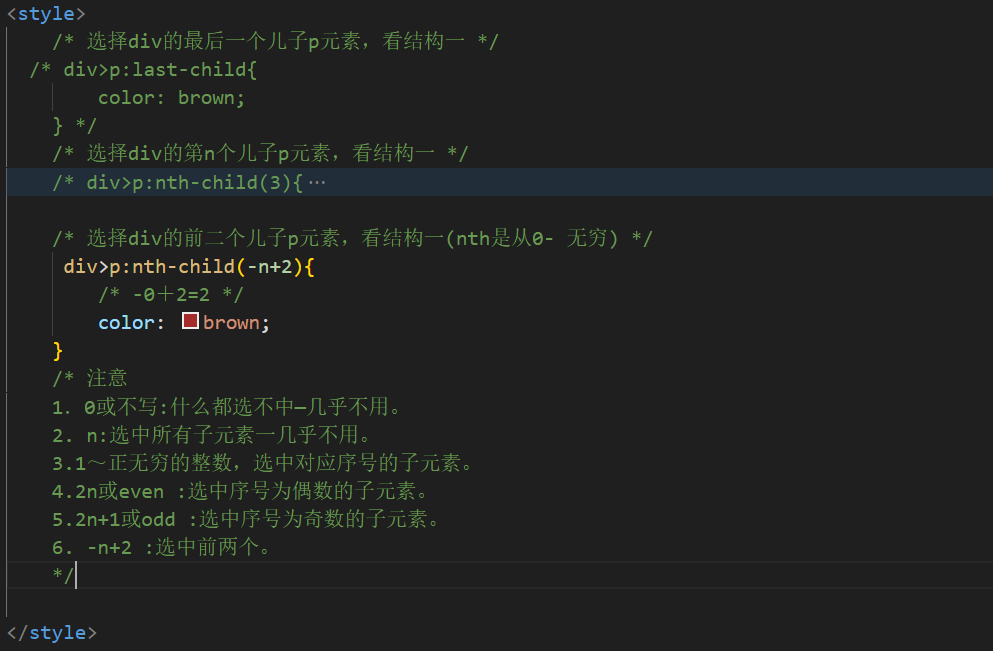
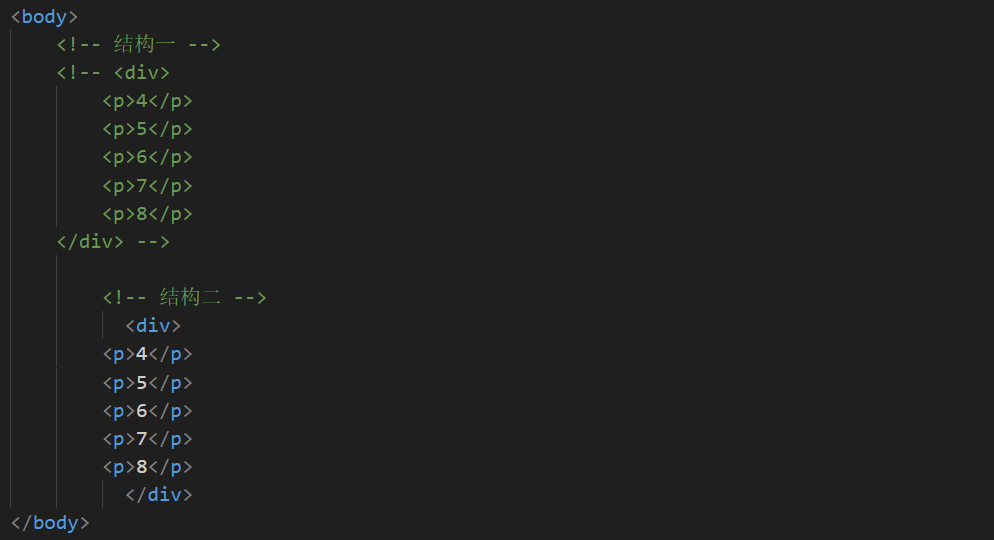
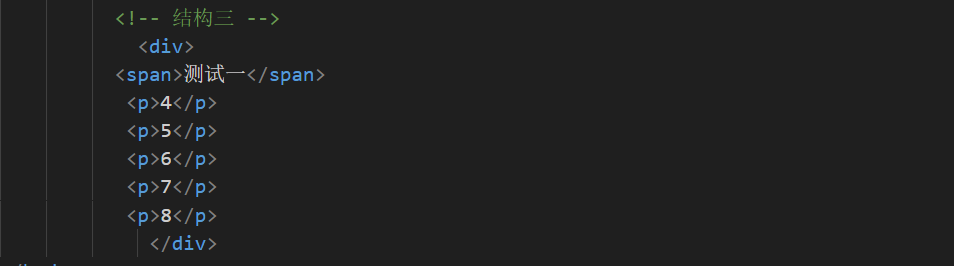
8、结构伪类

1、元素:first-child(按照所有兄弟计算)



2、元素:last-child, 元素:nth-child
(按照所有兄弟计算)

3、元素:first-of-type, 元素:last-of-type , 元素:nth-of-type (n+b)
(按照所有同类型的兄弟计算)



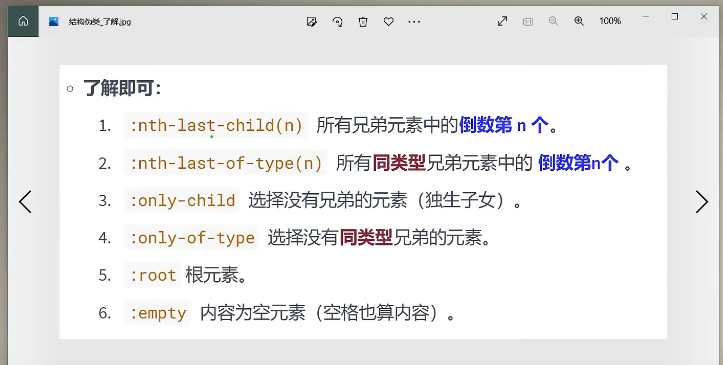
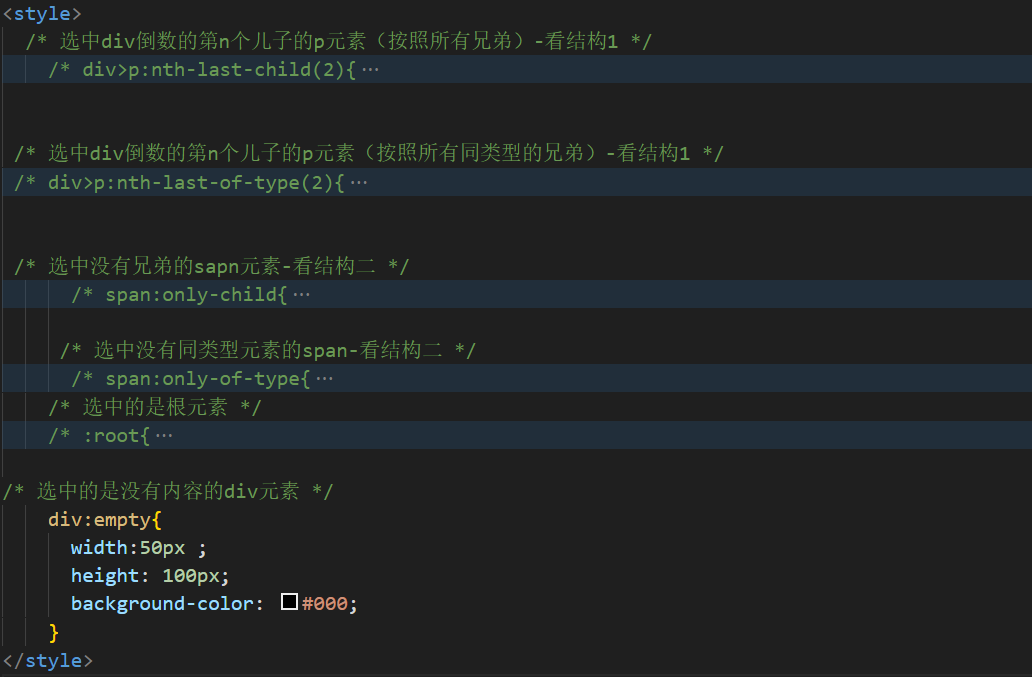
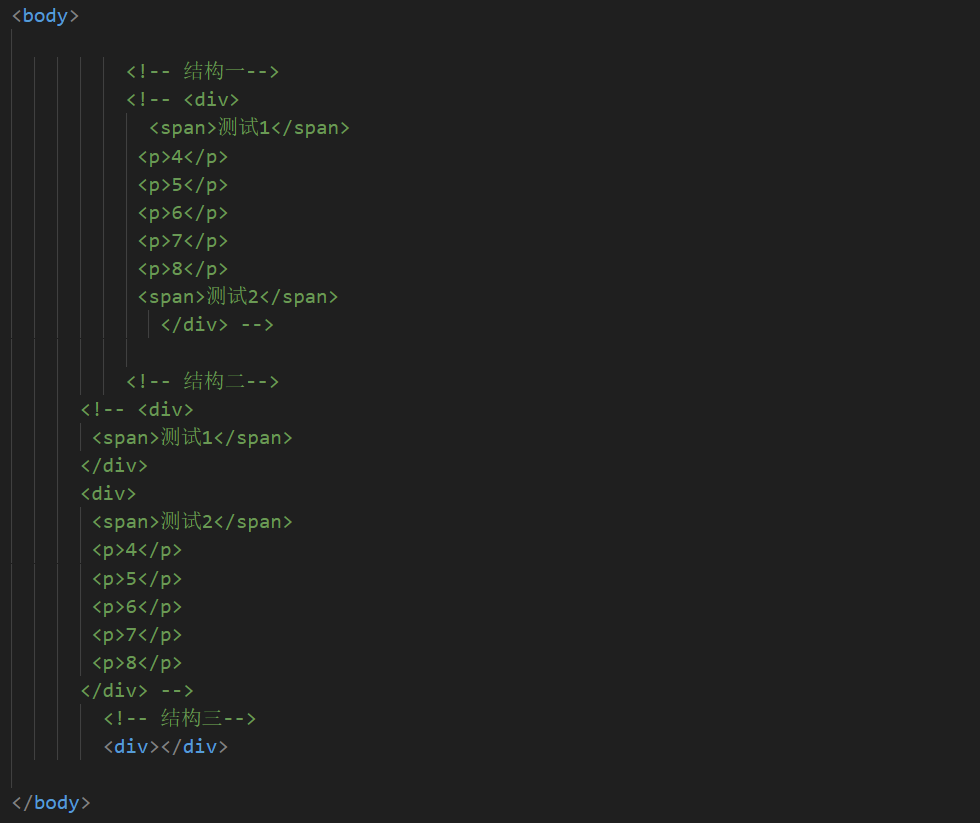
3、元素:nth-last-child(n), 元素:nth-last-of-type(n),元素:only-child,元素:only-of-type,元素:root, 元素:empty



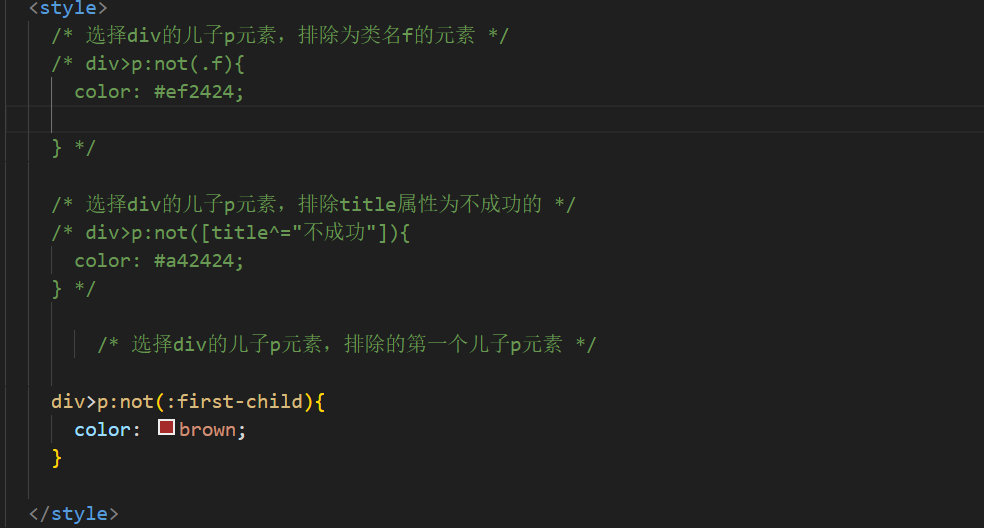
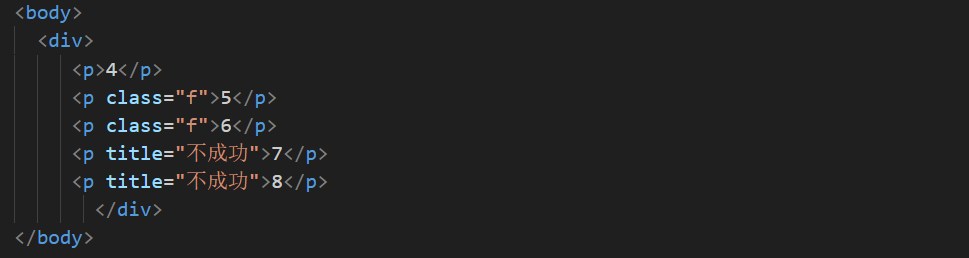
9、否定伪类



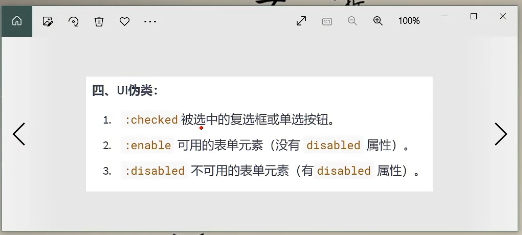
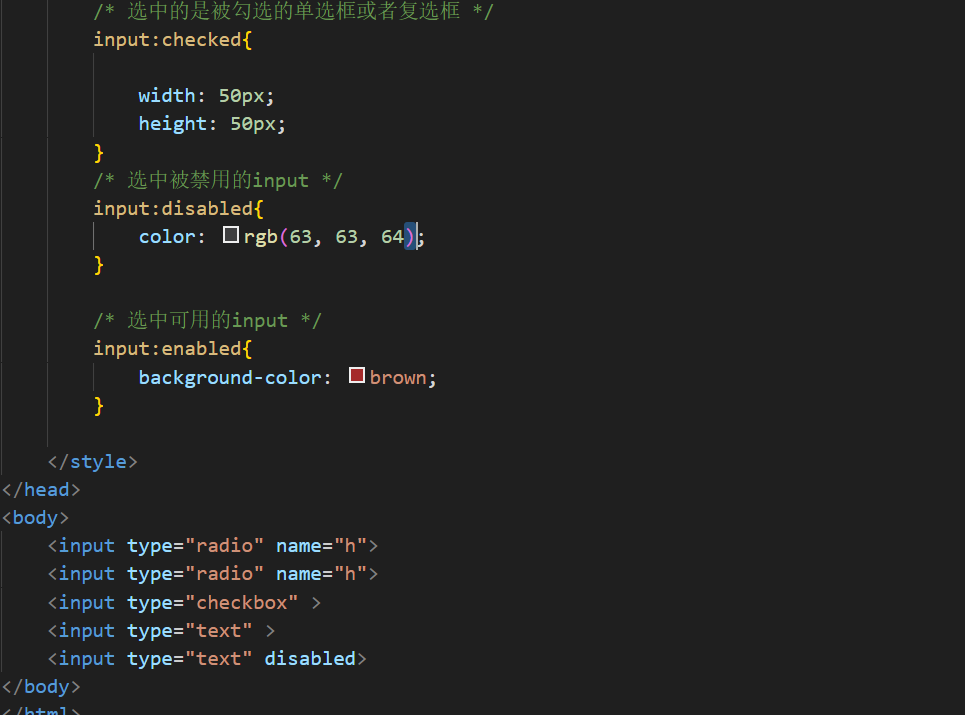
10、UI伪类


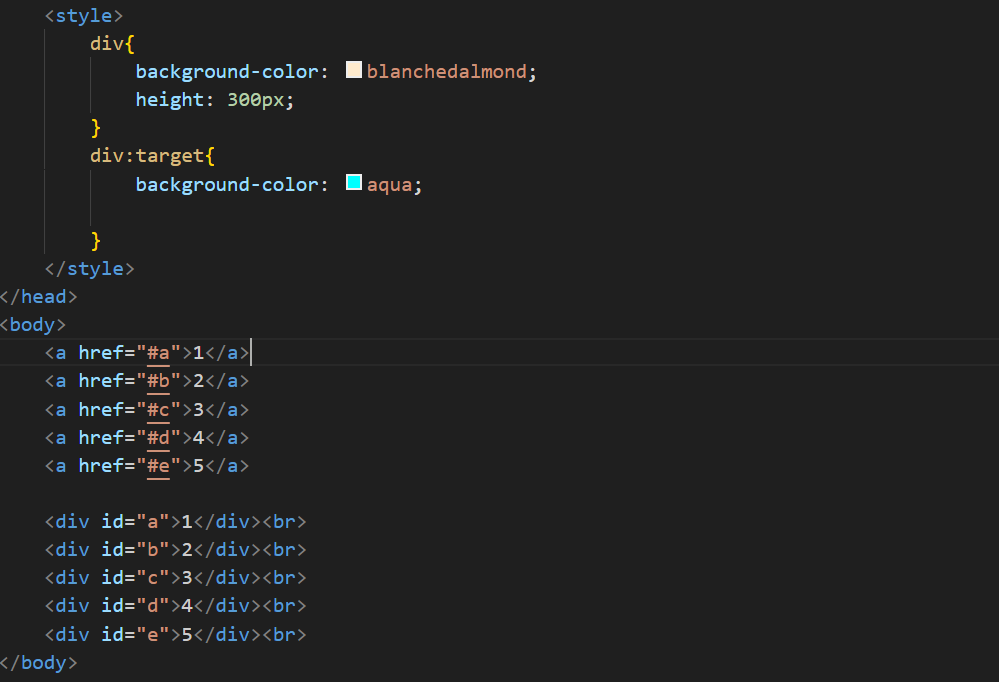
11、目标伪类
:target


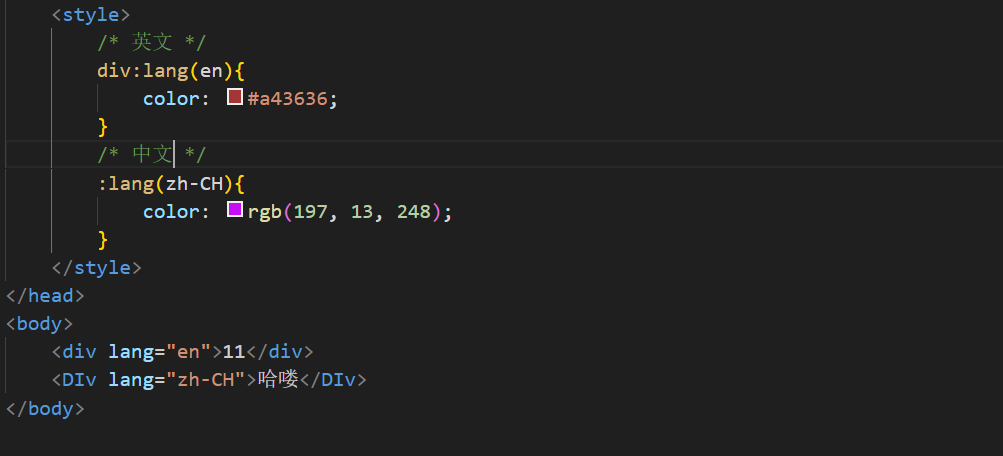
12、语言伪类


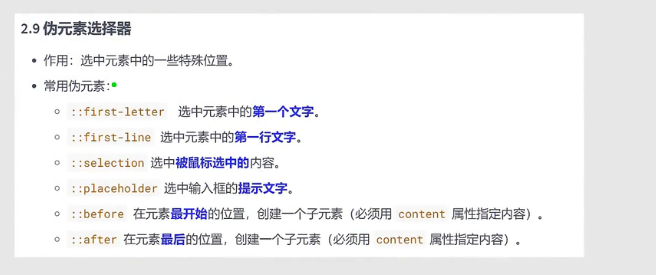
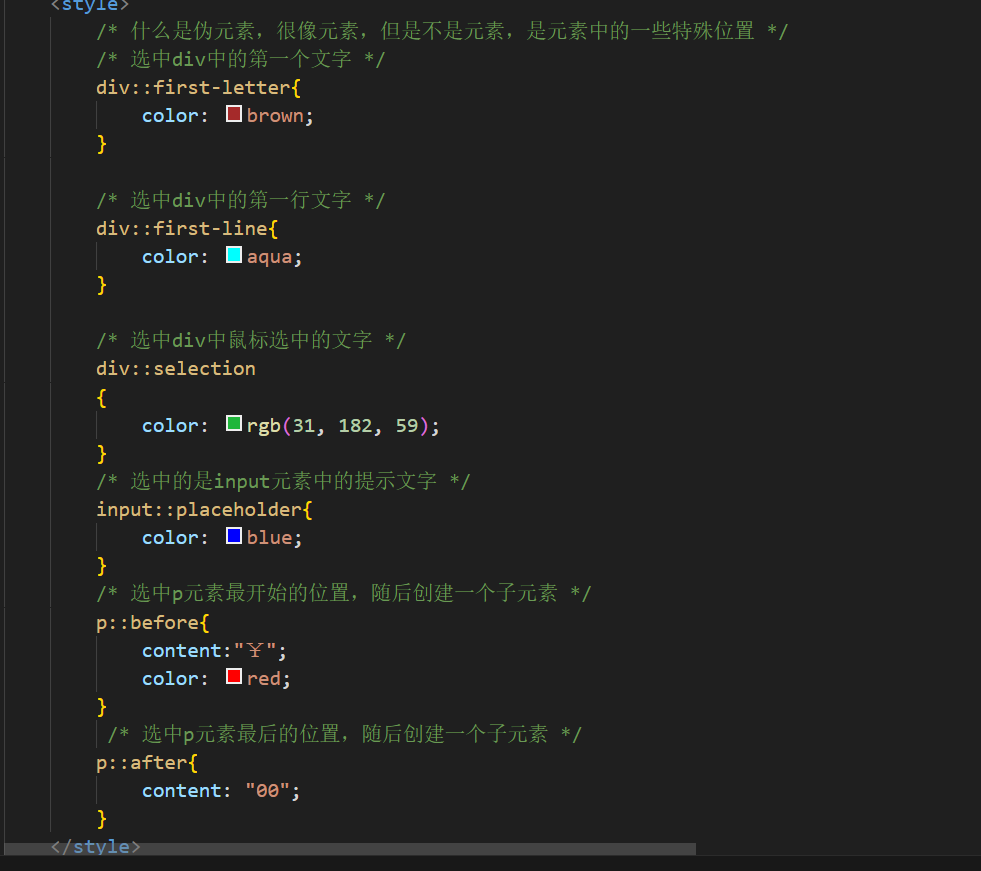
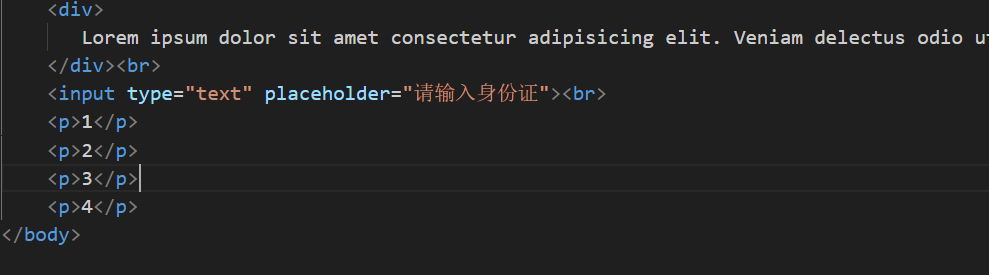
13、伪元素选择器
选中元素中的一些特殊位置一般用::表示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决