vue的调试
1)
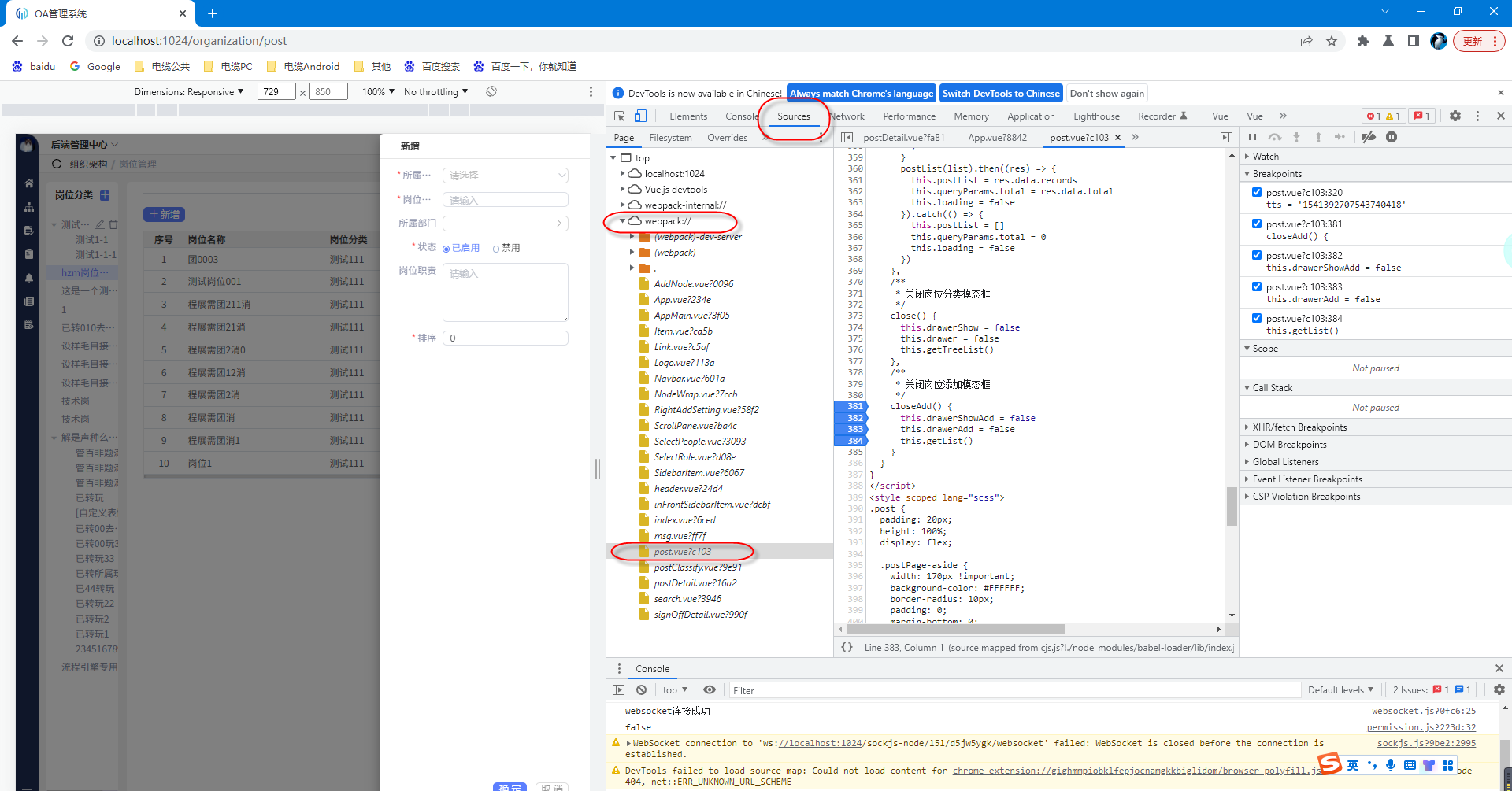
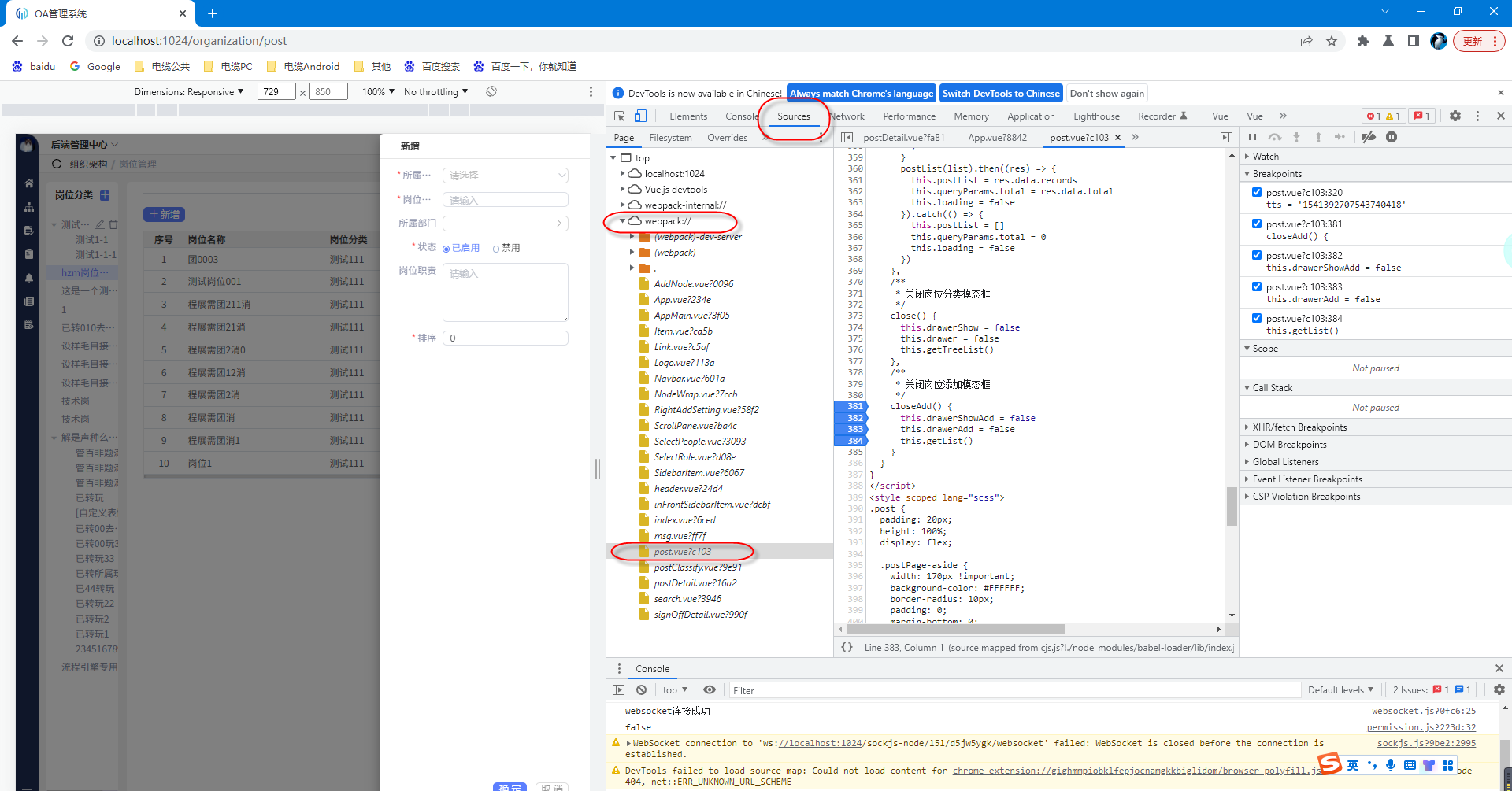
可以在谷歌浏览器的sources下,找到相应页面,然后找到想要debug的地方加断点

或

2)
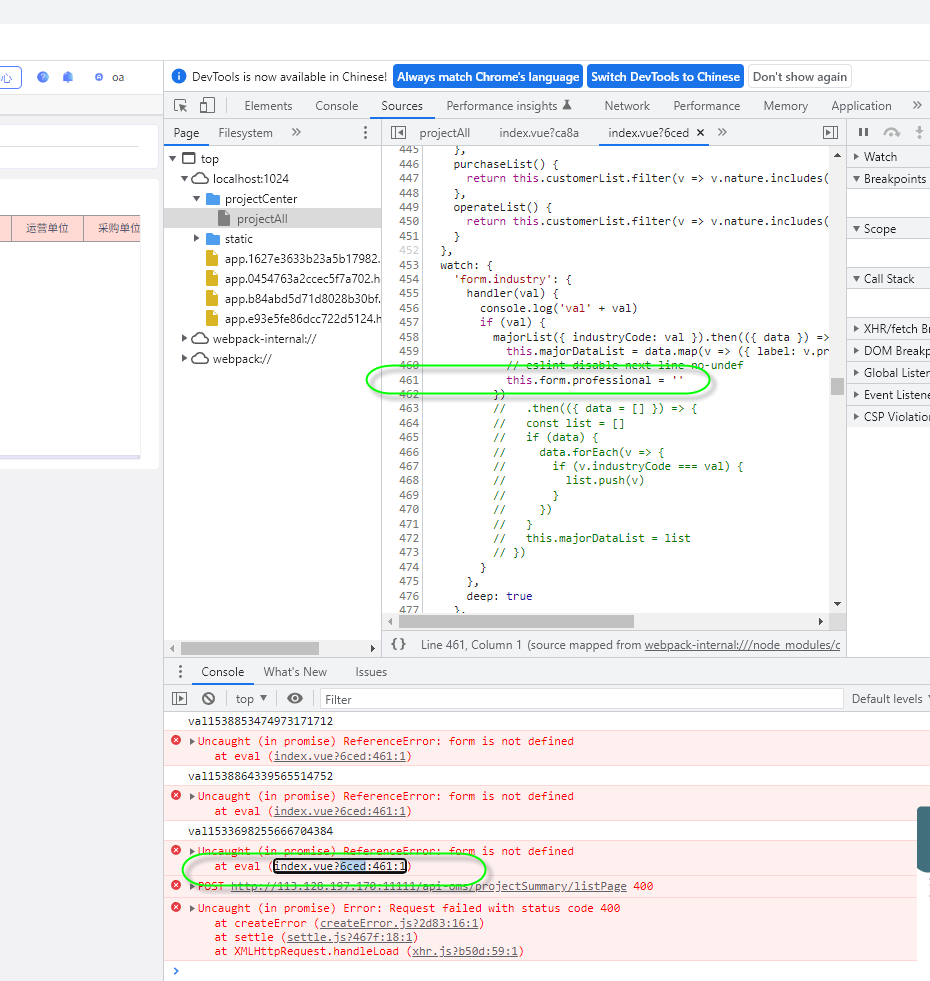
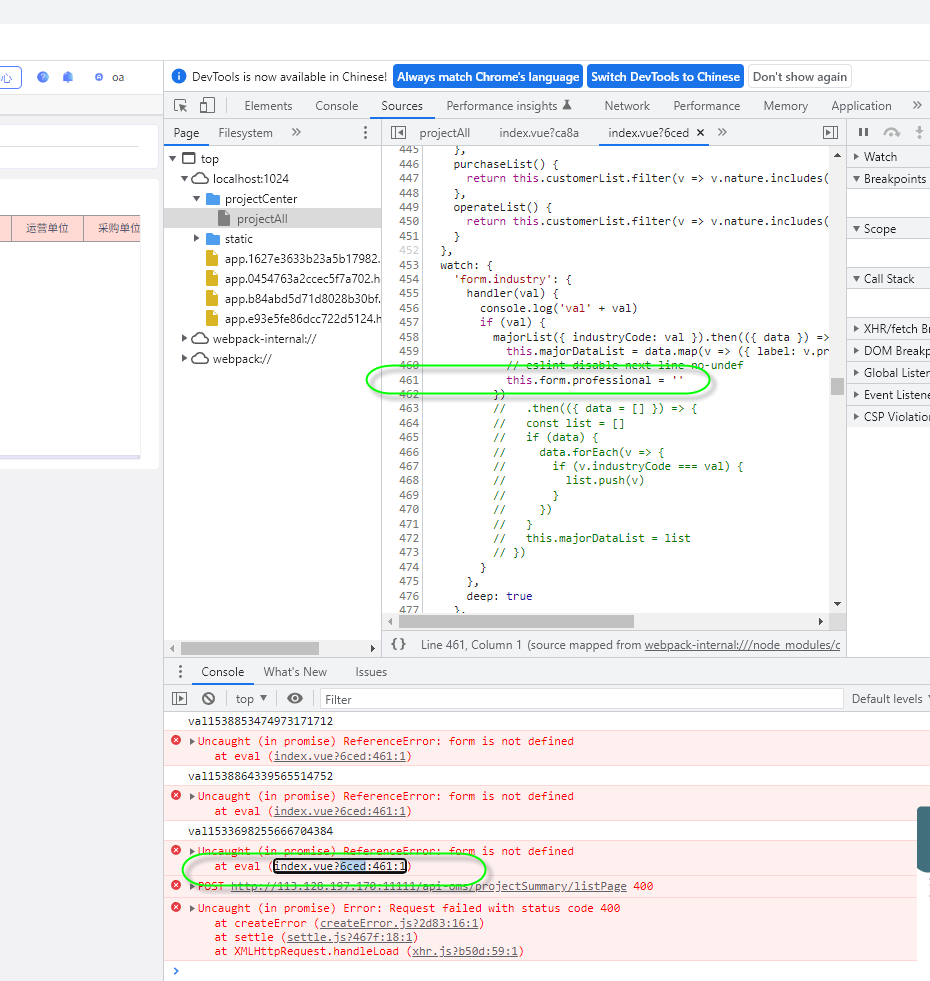
如果找不到,也可以借助 谷歌浏览器提示错误的帮我们定位

单击红叉好,则定位到源码上了,可以打断点了。
3)
或在源代码处 加
debugger
自动定位到
分类:
前端
1)
可以在谷歌浏览器的sources下,找到相应页面,然后找到想要debug的地方加断点

或

2)
如果找不到,也可以借助 谷歌浏览器提示错误的帮我们定位

单击红叉好,则定位到源码上了,可以打断点了。
3)
或在源代码处 加
debugger
自动定位到

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架