vue2.0的初始化
vue2.0的初始化,使用 webpack构建工具生成的项目
直接上代码
main.js文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
new vue:表示 创建了一个Vue对象的实例
el:'#app' :表示 将刚创建的Vue对象实例 挂载 指定的Dom元素中,本项目是index.html文件的<div id="app"></div>。
思想就像下面是使用jQuery、JS拼接菜单的Java项目中,JS中"变量html"把结果赋给了html元素nav
1 <ul id="nav" class="nav">
1 function drawTopNav(data) { 2 var html = []; 3 $.each(data, function(i, menu) { 4 html.push('<li><div class="nav-header"><a iconClass='+menu.ICON_CLASS+' class="firstNode" id="firstNode' 5 + menu.ID 6 + '" href="' 7 + (!menu.URL || menu.URL == 'null' ? 'javascript:void(0);' 8 : menu.URL) + '"><img src="'+menu.IMG_URL+'"><h2>' 9 + menu.NAME + '</h2></a></div></li>'); 10 11 firstArr[menu.ID] = menu; 12 }); 13 $("#nav").html(html.join('')); 14 $(".firstNode").bind("click", firstNodeClicked); 15 $(".firstNode").first().click(); 16 }
render: h => h(App):作用是渲染视图,作为填充的内容给挂载点el,这是vue2.0的写法
----
下面是vue1.0的写法
components: { App },
template: '<App/>'
components: { App },作用是 注册组件信息
template: '<App/>'作用是 简写的模板调用组件的标签
实际上这两行代码的作用是一样的,
作用是渲染视图,作为填充的内容给挂载点el
index.html文件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 6 <title>test_vue</title> 7 </head> 8 <body> 9 <div id="app"></div> 10 <!-- built files will be auto injected --> 11 </body> 12 </html>
App.vue文件
1 <template> 2 <div id="app"> 3 <img src="./assets/logo.png"> 4 <router-view/> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: 'App' 11 } 12 </script> 13 14 <style> 15 #app { 16 font-family: 'Avenir', Helvetica, Arial, sans-serif; 17 -webkit-font-smoothing: antialiased; 18 -moz-osx-font-smoothing: grayscale; 19 text-align: center; 20 color: #2c3e50; 21 margin-top: 60px; 22 } 23 </style>
router文件下的index.js文件
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 5 Vue.use(Router) 6 7 export default new Router({ 8 routes: [ 9 { 10 path: '/', 11 name: 'HelloWorld', 12 component: HelloWorld 13 } 14 ] 15 })
components文件夹下的HelloWorld.vue文件
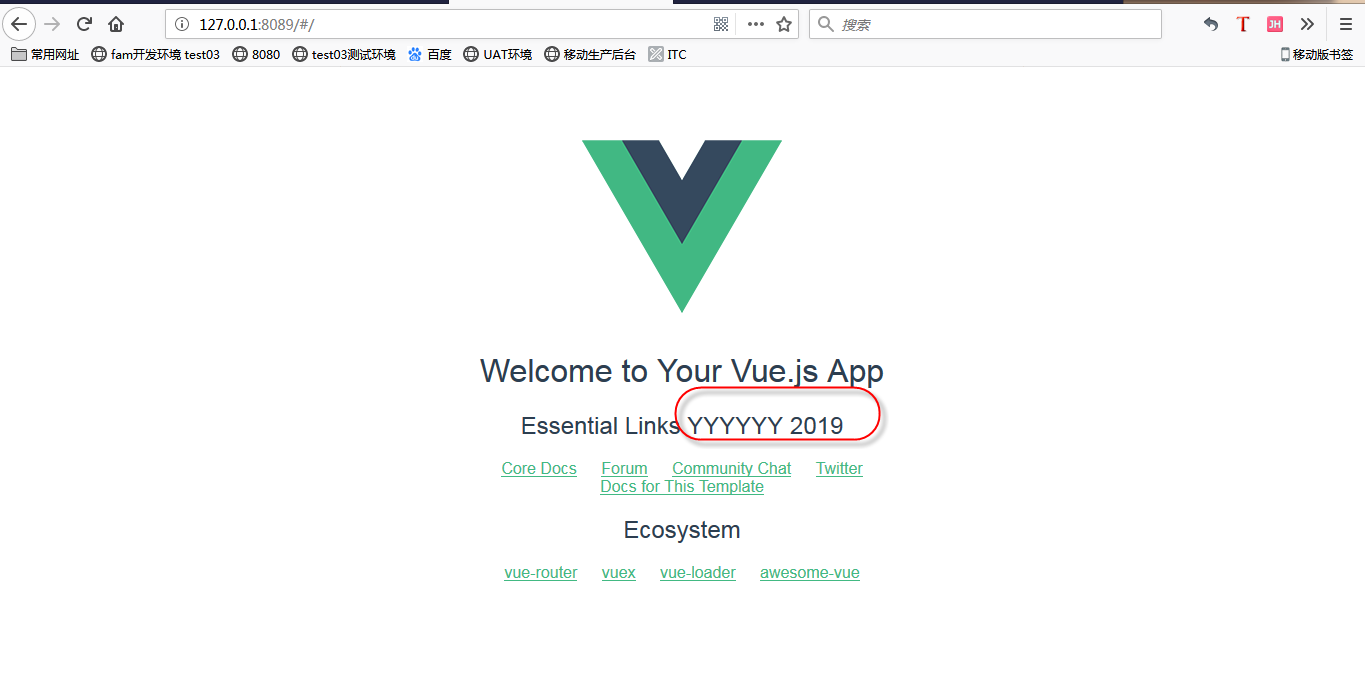
1 <template> 2 <div class="hello"> 3 <h1>{{ msg }}</h1> 4 <h2>Essential Links YYYYYY 2019</h2> 5 <ul> 6 <li> 7 <a href="https://vuejs.org" target="_blank"> 8 Core Docs 9 </a> 10 </li> 11 <li> 12 <a href="https://forum.vuejs.org" target="_blank"> 13 Forum 14 </a> 15 </li> 16 <li> 17 <a href="https://chat.vuejs.org" target="_blank"> 18 Community Chat 19 </a> 20 </li> 21 <li> 22 <a href="https://twitter.com/vuejs" target="_blank"> 23 Twitter 24 </a> 25 </li> 26 <br> 27 <li> 28 <a href="http://vuejs-templates.github.io/webpack/" target="_blank"> 29 Docs for This Template 30 </a> 31 </li> 32 </ul> 33 <h2>Ecosystem</h2> 34 <ul> 35 <li> 36 <a href="http://router.vuejs.org/" target="_blank"> 37 vue-router 38 </a> 39 </li> 40 <li> 41 <a href="http://vuex.vuejs.org/" target="_blank"> 42 vuex 43 </a> 44 </li> 45 <li> 46 <a href="http://vue-loader.vuejs.org/" target="_blank"> 47 vue-loader 48 </a> 49 </li> 50 <li> 51 <a href="https://github.com/vuejs/awesome-vue" target="_blank"> 52 awesome-vue 53 </a> 54 </li> 55 </ul> 56 </div> 57 </template> 58 59 <script> 60 export default { 61 name: 'HelloWorld', 62 data() { 63 return { 64 msg: 'Welcome to Your Vue.js App' 65 } 66 } 67 } 68 </script> 69 70 <!-- Add "scoped" attribute to limit CSS to this component only --> 71 <style scoped> 72 h1, 73 h2 { 74 font-weight: normal; 75 } 76 77 ul { 78 list-style-type: none; 79 padding: 0; 80 } 81 82 li { 83 display: inline-block; 84 margin: 0 10px; 85 } 86 87 a { 88 color: #42b983; 89 } 90 </style>
最终显示的页面: