软件测评作业
| 这个作业属于哪个课程 | 2021春软件工程实践 | W班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 这个作业的目标 | 使用相关IT网站,进行分析和测评 |
| 其他参考文献 | segmentfault stackoverflow CSDN |
作为一名即将从事IT行业的学生,在平常的学习生活中,不免要和各种bug,各种异常作对,这时候,一些IT问答网站便成为了及其好用的参考书,在这些网站上我可以查阅资料,与同行一起沟通交流。平时在地铁上无聊的时候我也会逛逛这些网站,看看有没有什么好玩的技术,因此这些网站使我学到很多。因此这次测评我选择CSDN,Stack Overflow和SegmentFault这三个我平常最经常访问的网站进行测评分析。
BUG量化标准
| 等级 | 描述 |
|---|---|
| A | 系统冲突或其他不可重现的错误,严重影响应用使用 |
| B | 功能不能用,影响用户体验 |
| C | 不正确的功能 |
| D | 文件拼写错误 |
| E | 不能再现错误 |
| F | 将来可以加入的功能 |
1、CSDN
体验
一、登录
本来只是想简单登录一下,因为微信号已经和CSDN账号进行了绑定,因此打算使用微信扫码进行登录。
然而,发现与其他网站不同的是,其他网站扫码后基本上只会出来一个页面,显示是否确认在电脑上进行登录,比较直接且简便。而经测试发现第一次使用微信扫码登录CSDN时,会要求用户关注微信公众号,关注后才能进行登录,且进入公众号中发现其中并无绑定账号等功能,仅收到了广告推送,以及不安全的二维码。因此考虑,关注公众号并未与登录功能有直接联系,这一步是否降低了用户体验,当用户着急登录时,这一步是否多此一举,仍有待商榷。
二、问答
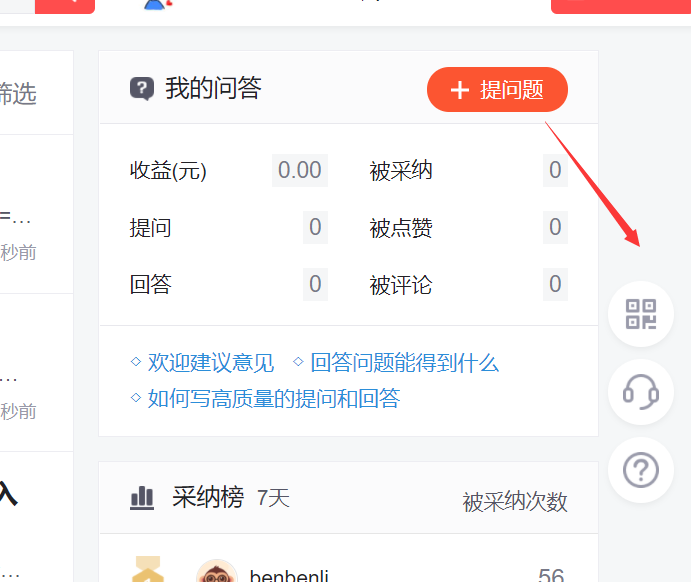
问答区主题使用左中右三块布局,其中中间的具体问答项支持无限加载,免去了用户手动分页的繁琐,但也使用户比较难定位到之前浏览过的问答项,左侧分为了排行榜,频道和活动等内容,不随着页面一起滑动,而是固定在左侧,丰富了页面左侧的内容。同时右侧包含我的问答,是否推荐,采纳榜,加急问题,以及一些网站信息等内容。
当页面滑动时,右侧内容也会进行固定,但是固定的内容只包含了加急问题排行榜的三分之一内容以及网站信息的全部内容,这很明显不是用户想要了解的信息,用户可能更想在滑动的时候,在右侧查看从我的问答,采纳榜等,而不是网站信息内容。本人猜测是因为网站信息内容刚好能够填充右侧的所有区域,使得页面更加美观,不会出现空白,也因此导致了右侧内容实际上不是用户想了解的,用户想在浏览中间内容的时候发表提问,必须先点击回到顶部,然后才能点击到发表提问按钮,很明显为了网站美观而忽略了部分用户体验。
三、提问部分
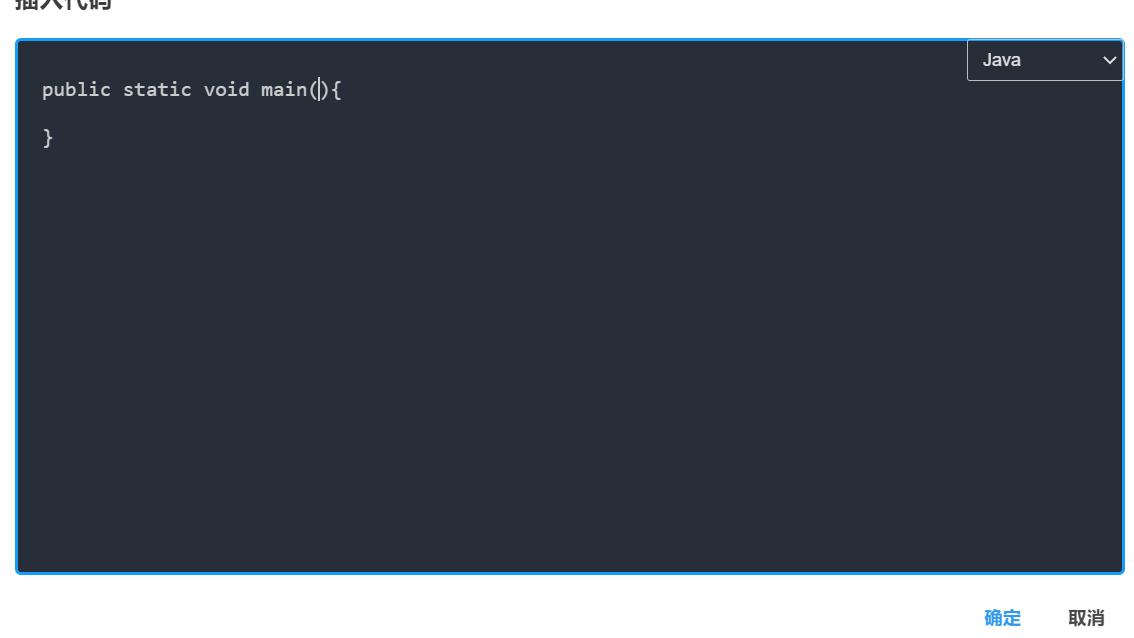
具体内容编辑框比较简单,只能看到几个基本的格式编辑方式,并且不支持markdown语法,这让平常都用markdown记笔记的我很难接受,添加代码段设置了语言后,仍无基本提示,甚至连关键字的高亮都未显示,我认为这很不应该,因为我平常使用的笔记软件Typora添加代码段后,会自己根据设置的语言,为语言中的关键字添加不一样的颜色显示,防止用户写错,一个笔记软件尚可做到这些,CSDN作为中国最大的IT交流网站之一,这个功能理应进行改善,因为不是所有的人发表问答中带的代码都是复制粘贴。
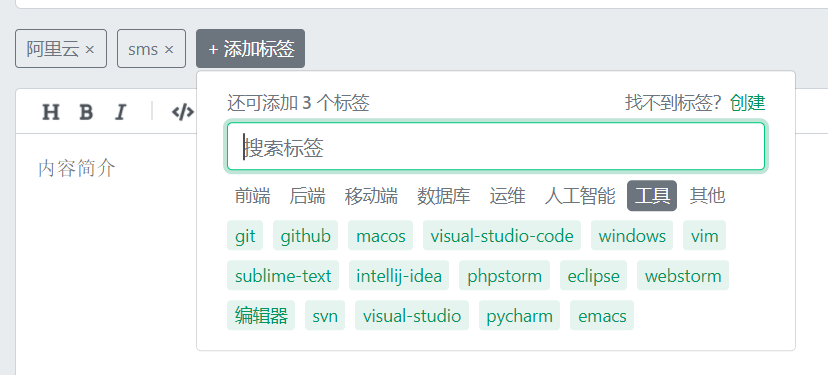
标签部分,首先支持很多很全的标签,这点很好,让每个提问都有细分,也使回答者能够更加精确的定位到属于自己领域的那一块。但是为什么只能加三个标签,这个比较不太能理解,因为如果是项目的问题,应当涉及到很多的技术点,当然这个问题我觉得是小事。重点在于切换大标签时,小标签的内容也在改变,但是页面整体不会发生改变,这就导致了多出来的小标签需要滑到页面底部才能看到。我测试了使用笔记本自带触控滑动页面的情况,当滑动到以下位置时,切换大标签,用户根本不知道在第二行增加了小标签,这就导致了信息的缺失,让用户觉得只有这么多标签。右侧滚动条也未显示,导致用户无法知道自己是否在最底部。
优点
1、CSDN的资源丰富,用户流量大,所以里面的内容都比较新,实用性强。
2、问答具体页面的内容划分比较明确,用户能够很快速的定位到自己想要看的内容。
缺点
1、对新用户不太友好,登录太麻烦。
2、有些地方设计不合理,为了页面美观,忽略的用户体验。
3、发表问答处,内容的样式支持比较简单,一个普通的富文本编辑器似乎都比网站自带的编辑器功能更多。
改进
1、登录应当直接一点,不需要关注公众号,扫码后就即可直接登录。
2、问答页的设计,可以将发表提问放到右侧固定内容区域,使用户在浏览过程中如果想提问,可以直接点击右侧按钮,不需要在回到顶部。
3、在用户切换大标签时,可以添加一个逻辑,是页面自动划到最底部,这样用户就可以看见新添加的小标签,防止遗漏,增加用户体验。
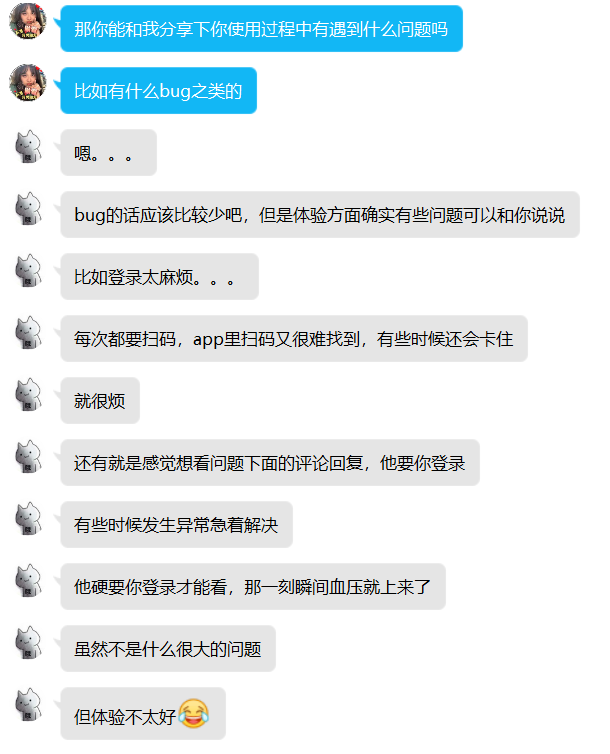
采访
这次采访的对象是一名与我一起做全栈学习的软工同学,在平常的交流中我能感受到他应该会很经常使用CSDN这类IT资源类网站,因此我选择了将他作为采访对象。
采访内容如下
BUG
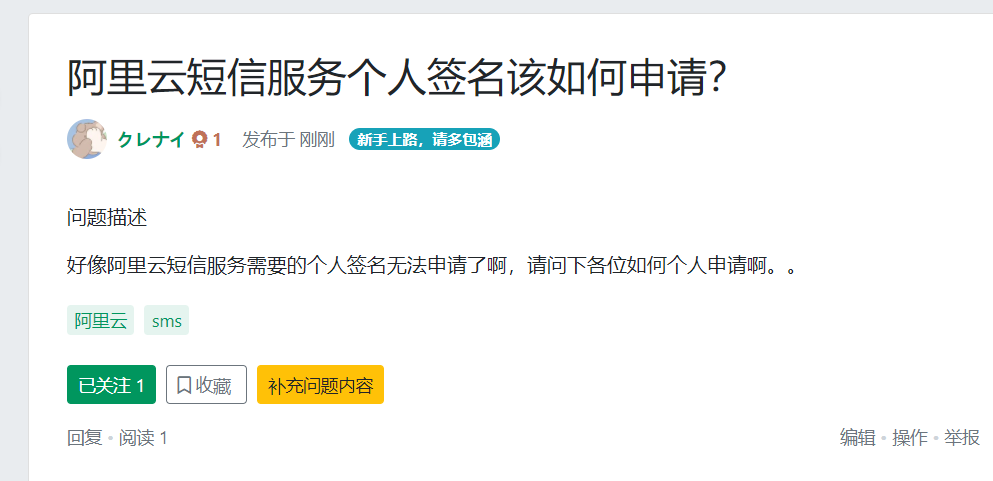
问答项关注问题
Bug发生时的测试环境: Win 10操作系统, Google Chrome浏览器
Bug的可复现性: 必然发生
Bug发生时间:2021.5.20 12:00 -- 2021.5.20.13:00
我浏览到一篇问答项页面,首先我能保证在浏览时并未点击任何的按钮,包括下面的关注按钮,然而,当我点击已关注时,提示我取消关注成功,但是我压根就没有点击关注,何来取消关注?
我不确定这是bug还是网站本身就有设计一旦用户进入某个问题页面,就自动关注该问题,不论是不是bug,我认为这都很不合理。
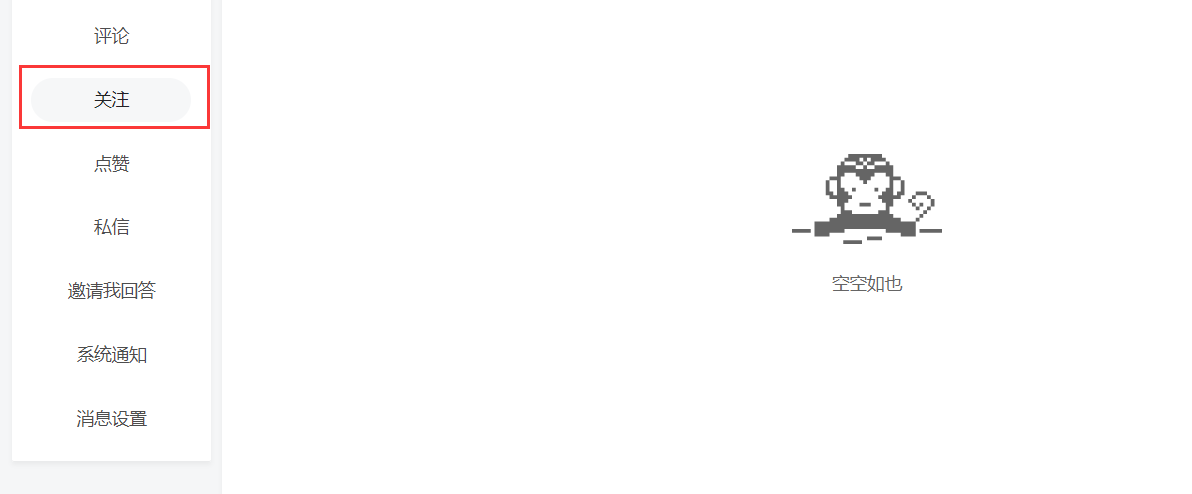
当我选择关注问题后,会提示已成功关注,然而,我在个人中心并未发现任何和我刚刚关注的问题相关的内容,我不确定关注的问题是否存在个人中心的“关注”板块,如果是,那么这就是一个bug,如果不是,那么这样的设计是否不够合理,用户难以找到自己关注过的问题。
- bug可能成因:一般用户点击关注不会将关注事件放入消息中间件中,所以应该不存在延迟问题,如果这确实是一个bug,那么最可能是逻辑问题,例如与数据库交互失败,或者根本没有将用户的关注记录保存进数据库,在我看来,作为一个大公司,这样的小问题发生的概率微乎其微,所以我实际上更偏向于认为这不是一个bug,偏向于认为这是一个设计缺陷问题。
- bug严重性:B
- 改进建议:如果是bug,建议检查后端代码逻辑。如果是设计缺陷,建议取消自动关注问题的模式,以及将用户的关注问题,博文等有一个明确的划分,例如“关注”那里划分为“关注问题”,“关注博文”,“关注用户”等,这样用户可以更加精确的查看自己关注的信息。
结论
非常推荐。CSDN固然是中国最大的IT资源交流网站之一,因此其资料丰富,时效性强等优点毋庸置疑,我也非常推荐大家能够多使用CSDN解决自己平常学习工作中出现的问题,一些小bug在所难免,及时向客服进行反馈即可。因此在我看来,CSDN可以作为大家生活中的一个工具和学习平台,当然也希望CSDN能够不断完善网站的使用体验,适当减少推广的内容,维持其交流学习的核心不动摇,为中国IT行业的发展贡献力量。
2、StackOverflow
体验
一、问答页
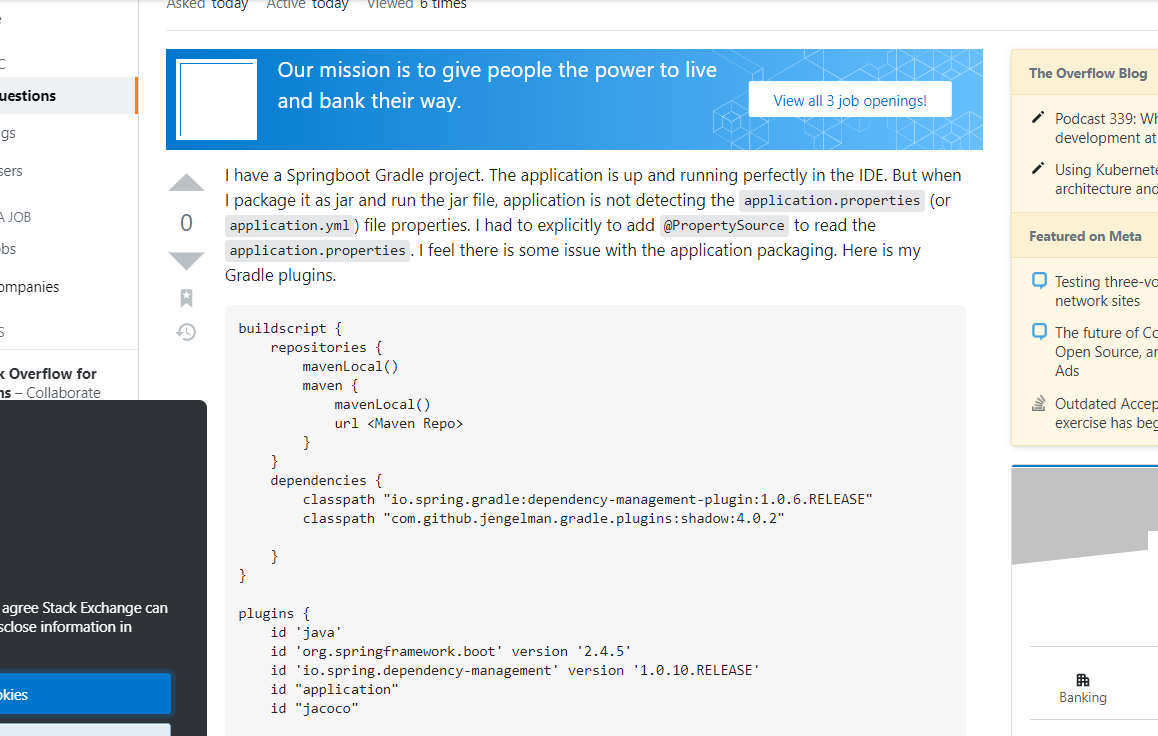
最主要的就是问答页面,与csdn类似,该网站也是中间部分显示主要内容,左右显示其他链接或信息等,问题内容中的关键字可以进行特殊标记,便于读者查找重点,但可能是网络原因,导致网站的图片无法显示出来,一定程度上降低了我的使用体验。还有一点就是代码并没有像CSDN一样能够对关键字进行高亮显示,而是使用了纯文本形式显示,这导致代码和其他文字内容颜色一致,增加了阅读难度。
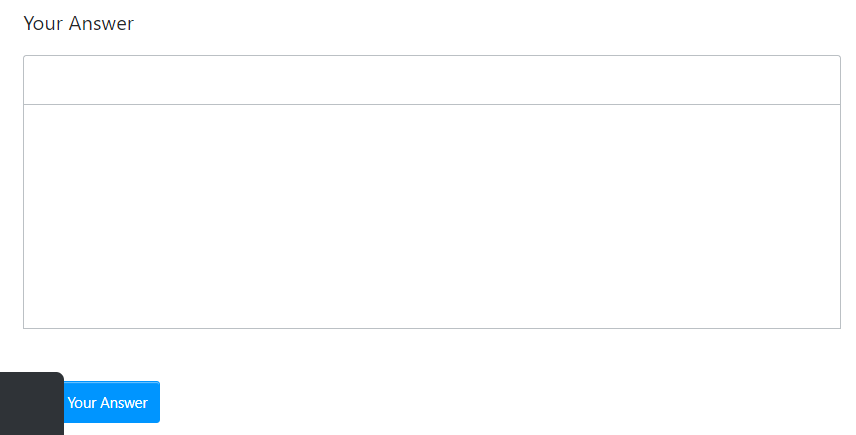
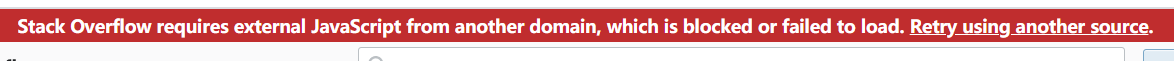
回复框似乎过于简单,作为第一次进行回复的用户,无法获悉如何在回复中添加图片,代码,以及一些文字样式,其次,当我点击发送时,网站也不会跳转到登录页,而是在上面显示了报错信息(见第二张图),怀疑这也是因为网络原因造成的。
优缺点分析
优点 :
1、以我以往的使用情况来看,StackOverflow的一个最大的优点便是能在里面找到更多的细小问题的解决方案,这些在CSDN上是找不到的,而且,在该网站上能找到更多的原创博文,而不是四处转载,复制别人的代码。我经常在CSDN找不到结果,去stackoverflow上便能很好地找到解决方法。
2、stackoverflow里面的问答页面,有标注解决方案的回答是怎么样的,这使得我们在浏览时能更快更精确的定位到解决问题的部分,节省了用户时间,提高了效率。
缺点
1、stackoverflow作为一个国外的网站,很大的缺点就是对国内用户不友好,加载一个页面需要等待十几秒甚至几分钟,这也导致我对该网站使用并不多,只有到万不得已的时候才会选择使用。
2、问答页字体颜色单调,且字体默认大小太小,这使我浏览具体内容的时候需要放大页面,且需要分辨哪些是代码部分,哪些是文本部分。
改进意见
添加国内代理,使国内用户访问该网站的时候可以快速响应,这样也能有更多的用户量。
BUG
Bug发生时的测试环境: Win 10操作系统, Google Chrome浏览器
Bug的可复现性: 必然发生
Bug发生时间:2021.5.20 16:00 -- 2021.5.20.17:00
问答页左下角的提示框无法关闭:无论点击哪个选项,都没有反应,这个提示框过大,导致挡住了页面内容,极大的降低了用户体验。
- bug可能成因:网络问题导致响应出错,或者网站与浏览器适配不好。
- bug严重性:C
- 改进建议:建议取消显示该提示框,改为通知信息,让用户能专心浏览博文内容。或者将提示框做小一点,小到不至于挡住页面中间部分的主体内容。
结论
不推荐,在没有网络加速器的情况下,访问该网站需要耗费大量的时间加载页面,由此引发图片无法加载,点击按钮响应很慢等问题,这些问题对于急性子来说这简直就是灾难。其次,个人认为其网站总体布局没有CSDN人性化,默认字体太小,不易于阅读。总之,对于国内用户,stackoverflow只能说算是一种选择,但不是首选。
3、SegmentFault
体验
一、问答页
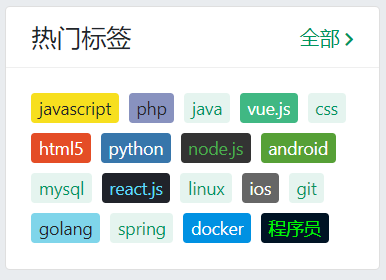
问答页只有中间主体部分和右侧一些信息,往下滑动,则保留了主体部分和右侧广告,广告本身无可厚非,但整个页面的布局和主题色调较为清爽,使得用户使用的时候能够很快找到重点,并易于阅读。代码部分提供了关键字高亮显示,能够很好的分辨代码块和文本内容,以及右上角提供了复制按钮,提高了用户的使用体验。

二、发起提问
发起提问的表单与CSDN类似,但更加人性化的是思否支持搜索和创建自定义标签,这很大的方便了用户发起提问时找到属于自己问题的标签信息。并且最多的标签数为5个,也大致能满足用户的需求。右侧提供了提问模板,也方便了新用户发布自己的问题。内容右侧有预览窗口,用户能实时查看自己编辑的内容。

优缺点分析
优点: 界面基础色调我较喜欢,看着能令人安下心来 ,问答设计也较为人性化,可以说结合了CSDN和stackoverflow的优点。
缺点: 可能对于我来说,广告过于显眼, 基础色调比较浅,而广告的色调过深,导致第一眼看过去就是广告,这会给用户留下不好的印象吧。
改进意见: 毕竟不能用爱发电,因此可能适当将广告的部分调小一点,这样会使总体使用体验更棒。、
BUG
暂未找到任何BUG
结论
- 比较推荐。页面整体清爽简洁,问答页右侧有标签热度图,便于检索。
- 可以根据用户关注的技术进行推送,这也能使用户能更快找到自己感兴趣的内容。
- 虽然有广告,但广告支持关闭,且有提示信息,对用户,对广告投送商都有良好的交待。
分析
开发时间估计
CSDN
| 任务 | 耗时 |
| ---- | ---- | ---- |
| 数据库设计 | 7 days |
| 问答模块原型设计 | 3 days |
| 问答首页模块 | 3 days |
| 排行榜模块 | 2 days |
| 发起提问模块 | 3 days |
| 问答详情页设计 | 5 days |
| 前后端联调 | 3 days |
| 模块集成测试 | 5 days |
需要31天左右时间。
stackoverflow
| 任务 | 耗时 |
| ---- | ---- | ---- |
| 数据库设计 | 7 days |
| Tags模块 | 3 days |
| Jobs模块 | 5 days |
| Questions详情模块 | 5 days |
| 前后端联调 | 4 days |
| 网站测试 | 5 days |
需要29天左右时间。
segmentfault
| 任务 | 耗时 |
| ---- | ---- | ---- |
| 数据库设计 | 7 days |
| 原型设计 | 5 days |
| 问答首页模块 | 2 days |
| 排行榜模块 | 3 days |
| 问答详情页模块 | 5 days |
| 相似问答推荐模块 | 3 days |
| 前后端联调 | 3 days |
| 网站测试 | 2 days |
需要29天左右时间。
同类产品对比
CSDN
资源比较全,且用户量比较大,但存在问题主要是部分页面布局较乱,且内容方面有太多转载的水贴,这些帖子多数是从其他地方复制粘贴来的,没有什么参考价值。
stackoverflow
干货较多,且因为国外用户居多,所以思考问题的角度也有所创新。但主要的问题是对国内来说访问速度太慢,且全英文也不够友好,降低了学习和工作效率。
segmentfault
页面美观,功能基本都具备,完善了许多csdn未完善的部分,但仍存在广告过于显眼,搜索功能不够强大的问题。
结论
就个人来讲,csdn在资源储备和用户流量两方面有大优势,而stackoverflow则是中外结合,有干货较多的优势,但这俩多少都存在一些问题,而segmentfault则算是结合了这两个网站的优点,并且很大程度上改善了部分缺点。因此,我认为segmentfault应当排第一。
团队建议
CSDN
希望可以添加筛选功能,筛选掉部分内容比较水的博文,并且可以对页面进行优化,使其简洁直接一点。
stackoverflow
可以添加网站语言国际化支持,开放国内代理,转发国内请求,快速响应,这样也能在中国收获更多的用户量。
segmentfault
完善广告的显示,对搜索功能添加二次筛选,完善搜索引擎的广度和深度。
BUG存在原因分析
CSDN
首先如果第一部分声明的那个是bug的话,那么首先主要应该还是对用户的需求分析不够,不能想当然地认为用户点进问题就是想要关注这个问题,用户可能点错了,或者可能只是想看一眼,并不关心问题后续的进展。其次逻辑设计出问题应该算是测试把关不严,没有测试到用户点击关注却实际上并未显示在关注列表中。
stackoverflow
左下侧提示框不支持关闭可能成因是测试人员未在特殊环境下进行测试,比如在国外访问这个网站的情形也需要测试,这样也能发现因为网络问题会导致哪些功能出错,也能根据这个给用户返回友好的错误提示信息。
市场分析
市场概况
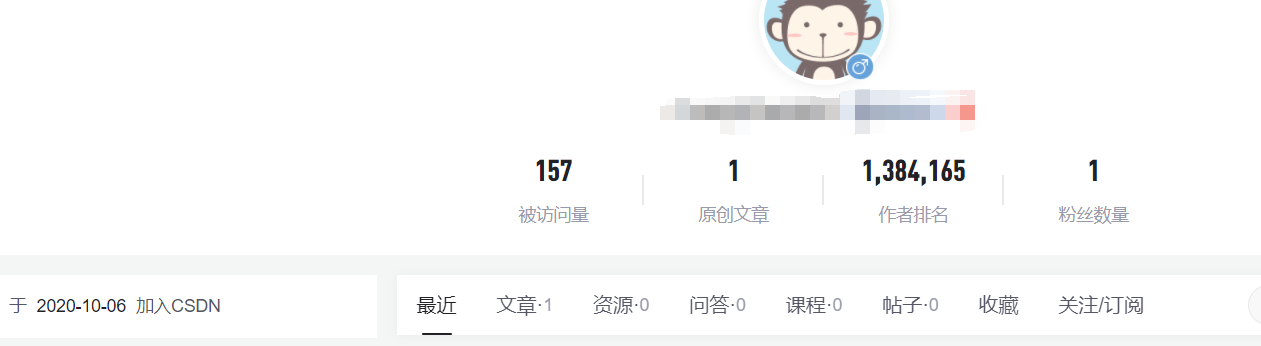
以CSDN为例,经过网上查找资料以及自己测试:一个站龄7个月左右的博主作者排名为138万多,因此可以推断csdn总用户数约在200万-250万之间
直接用户以及潜在用户
- 直接用户为当前从事IT行业的人员或部分大学生,保守估计约有1000万左右
- 潜在用户则是还未进入IT行业,但对IT有兴趣的学生或计算机软件相关专业在校生,应该有300万左右
市场现状
目前市场上的产品
除以上说的stackoverflow,segmentfault以外,还有百度知道,知乎,百度贴吧,博客园等。
定位,优劣点
百度知道,知乎,百度贴吧的定位应当是生活中各方面的,涉及到各个行业,而不仅仅是IT行业,优点便是用户量大,涉及范围广,资源多。劣势便是针对性不足,且用户整体素质不高,内容质量不高。
博客园的定位也是IT方向的。优点是便于学校发布作业进行在线教学,劣势便是网站规模不大,更像是个在线笔记库,资源相比CSDN等大网站更少,且最近因被要求整改,导致许多博文被删除,用户流失。
产品之间关系分析
上述产品中,只有博客园和CSDN为竞品关系。我认为在竞争中,博客园整改过后导致许多内容流失,竞争力大大减弱,且页面较为简陋,虽然能够自己设计自己的博客样式等,但这并不能拉拢更多的用户,因此我在竞争态势上,CSDN拥有更多的竞争力,不论是在用户量,资源量还是未来发展等方面。
市场与产品生态
产品核心用户群,典型用户,表面需求,潜在需求
- 核心用户和典型用户:从事IT行业的人员或计算机专业相关的学生。
- 表面需求:资源的可用性要强,网站内容的时效性要有,且方便查找。
- 潜在需求:页面要足够美观,设计要足够人性化,内容要有质量。
产品用户群体之间的关系,相互作用二次构成特定用户生态可能性分析
首先在用户群体中,学生在毕业后大部分都会成为IT行业的从事人员,因此我认为在学生时期如果有使用某一个产品的习惯,那么基本上在以后工作中也会继续保持使用该产品的习惯,因此产品必须将学生的使用情况也考虑进去,尽量将产品用户的平均年龄维持在一个相对年轻的水平线上。
产品与子产品,其他相关产品之间的关系,各个产品特性之间的相互关系二次构成产品生态分析
子产品如果能在原来的产品中针对特殊用户进行功能抽取和完善的话,应该会非常受欢迎。知识都是共享的,不同的产品之间也可以通过链接进行用户的引导,比如使用CSDN比较难寻找的一篇博文,而使用博客园可以很好的找到这篇博文的链接,因此当用户搜索到博客园的具体内容时,可以让用户在一次流程中同时访问两个不同的产品,这样增大了用户都使用这两个产品的可能性,也丰富了网站的内容。
产品规划
产品新增功能分析
功能:增加技术教程功能
N:用户在CSDN中只能浏览博文,而对于学习某一项技术没有一个完整的教程可以查看。
A: 与技术教程库,例如W3C School合作,在网站中引入教程中心的模块,增加维护人员周期性对教程内容进行维护和更新,并且可以开放免费或收费的视频课程,吸引更多的用户。
B : 能够使网站的功能性大大提高,从零基础到上手的整个过程所需要的资源都可以在这个网站上找到,增加了用户依赖性。
C:当前带有教程的网站有菜鸟教程,w3cschool等,但这些网站并未提供教程以外的疑难解惑功能,社区功能也没有,因此竞争力不足。
D:网站首页即可进行推送,邀请初学者阅读教程,快速上手,对用户感兴趣的技术进行更新,并适当推送课程。
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
- 美工1人
- 前端2人
- 后端2人
- 测试1人
请为你的团队设计16个周期每周的详细规划。
| 周数 | 任务内容 |
| ---- | ---- | ---- |
| 1-2周 | 需求分析 |
| 3-4周 | 数据库设计 |
| 5周 | 原型设计 |
| 6-11周 | 前后端编码,联调 |
| 12周 | 对功能进行集成测试 |
| 13周 | 功能抢先发布,执行A/B测试 |
| 14-15周 | 根据用户反馈,修改bug |
| 16周 | 正式发布 |