Django入门第一步:构建一个简单的Django项目
Django入门第一步:构建一个简单的Django项目

1、简介
Django是一个功能完备的Python Web框架,可用于构建复杂的Web应用程序。在本文中,将通过示例跳入并学习Django。您将按照以下步骤创建功能完备的Web应用程序,并一路学习框架的一些最重要的功能以及它们如何协同工作。
学习目标:
- 了解Django是什么以及为什么他是一个伟大的web框架
- 了解Django的体系结构以及与其他框架的对比
- 独立搭建一个简单的Django项目和应用程序(app)
2、为什么要学习Django
web开发框架有很多,单单python语言的web框架大大小小的就有十几种,例如:Django、flask、tornado、web.py、aiohttp、sanic、vibora、bottle、falcon、weppy等。那为什么我们要优先学习Django呢?
-
首先,它是使用python编写的,python也是对初学者友好的编程语言之一。
-
其次,它的功能范围。如果你需要构建一个网站,使用Django,则无需依赖任何外部库或包。这意味着您不需要学习如何使用其他任何东西,并且语法是无缝的,因为从前到后只使用一个框架。
还有一个额外的好处是,您不必担心更新一个库或框架会使您安装的其他库变得无用。如果您确实发现自己需要添加额外功能,则可以使用一系列外部库来增强您的站点。
-
最后,就是有关Django的文档非常的完整,有关于Django各个方面的详细文档,还有一些相关的实例
Django是一个具有大量功能的高级Web应用程序框架。对于任何刚接触Web开发的人来说,由于其出色的文档,特别是如果您也熟悉Python,这对他们来说非常棒。最关键的是学会Django之后再去学习其他的框架就非常轻松了。
3、Django的体系结构
一个完整的Django程序是由一个项目组成,该项目被拆分为单独的应用程序。这个想法是每个应用程序处理站点需要执行的自包含功能。举个例子,想象一下像Instagram这样的应用程序。需要执行几个不同的功能:
- 用户管理:登录,注销,注册等
- 图像处理:上传,编辑和显示图像
- 私人消息:用户和通知之间的私人消息
这些是各自独立的功能,所以如果这是一个Django站点,那么每个功能应该是单个Django项目中的不同Django应用程序。
Django项目还有一些适用于整个项目的配置,例如项目设置,URL,共享模板和静态文件。每个应用程序都可以拥有自己的数据库,并具有自己的功能来控制数据在HTML模板中向用户显示的方式。
每个应用程序也有自己的URL以及自己的HTML模板和静态文件,例如JavaScript和CSS。
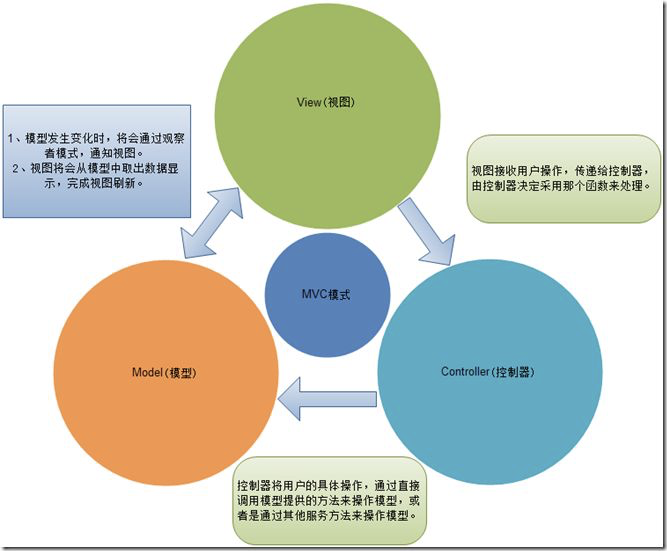
Django应用程序的结构使得逻辑分离。它支持模型 - 视图 - 控制器模式,也就是我们传统web所说的MVC架构,这是构建大多数Web框架的体系结构。基本原则是在每个应用程序中有三个单独的文件分别处理三个主要逻辑:

- model定义数据结构。这通常是一个数据库,是应用程序的基础层。
- View使用HTML和CSS向用户显示部分或全部数据。
- Controller处理数据库和视图的交互方式。
但是在Django中,架构略有不同。虽然基于MVC模式,Django处理控制器部分。无需定义数据库和视图的交互方式。这一切都框架内部都为你!
Django使用的模式称为模型 - 视图 - 模板(MVT)模式。MTV模式中的视图和模板构成MVC模式中的视图。您需要做的就是添加一些URL配置来映射视图,Django来帮你处理其余的东西!
4、独立创建一个Django项目
设置开发环境
无论在什么时候开发项目,都应该先设置一个好的开发环境。先创建一个目录,然后cd到这个目录当中。
> mkdir newDjango
> cd newDjango
现在就可以创建一个单属于你这个项目的虚拟环境了,但是这边我就直接使用系统环境。
创建一个Django项目
命令行创建:
# 创建项目
> django-admin startproject first_project
# 创建app
> python manage.py startapp hello_world
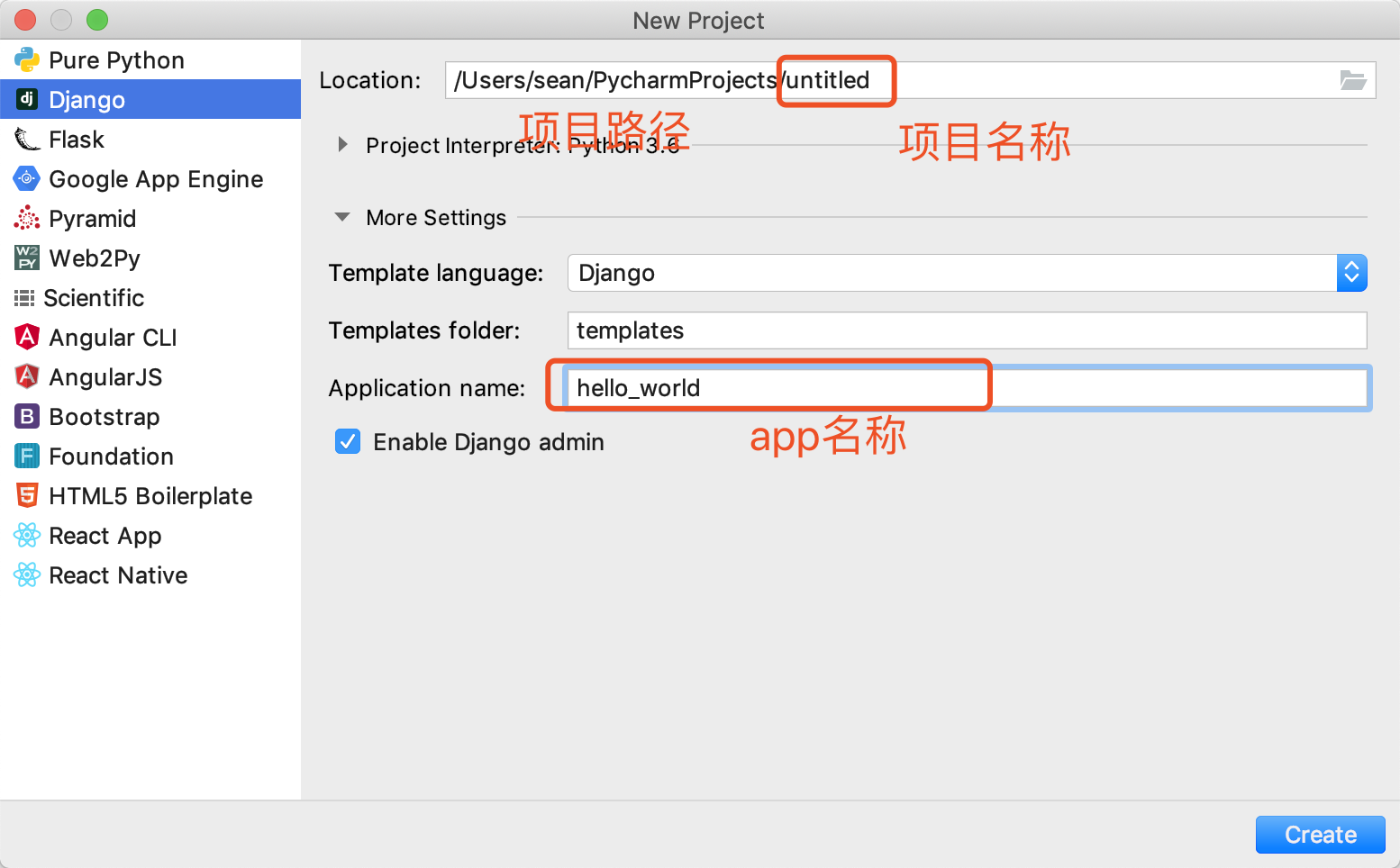
pycharm创建:

项目目录

# 项目first_django目录中各文件作用
- __init__.py 告诉Python将目录视为Python包。
- settings.py 包含Django的相关配置
- url.py 路由文件
- wsgi.py 建立服务器与Django程序之间的通信
# app中各部分文件的作用
- __init__.py 告诉Python将目录视为Python包。
- admin.py 包含Django管理页面的设置。
- apps.py 包含应用程序配置的设置。
- models.py 包含Django的ORM转换为数据库表的一系列类。
- tests.py 包含测试类。
- views.py 包含处理HTML模板中显示的数据的函数和类。
在创建应用程序后,正常来说我们需要在配置中安装它。在first_django/settings.py,在下面添加以下代码行INSTALLED_APPS:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello_world.apps.HelloWorldConfig',
]
如果你使用的是pycharm创建项目的话,就不需要这一步骤了,因为它会自动帮你讲app添加到相关配置里面。现在我们的项目以及相关的app都已经建立起来了,接下来就是创建一个视图,以便与向用户展示内容。
创建视图
Django中的视图是app目录中的views.py文件内的函数或类的集合。每个函数或类处理每次访问不同URL时处理的逻辑。
打开views.py会发现那里已经导入了一个render
from django.shortcuts import render
# Create your views here.
def hello_world(request):
return render(request,'hello_world.html',{})
在这段代码中,已经定义了一个名为的视图函数hello_world()。调用此函数时,它将呈现一个名为的HTML文件hello_world.html。该文件尚不存在,接下来就来创建它。
view函数接受一个参数request。此对象是HttpRequestObject在加载页面时创建的对象。它包含有关请求的信息,例如方法,它可以包含多个值,包括GET和POST。
创建模版
现在已经创建了视图功能,您需要创建HTML模板以显示给用户。在app目录中render()调用的目录中查找HTML模板templates。创建该目录,然后创建一个hello_world.html在其中命名的文件(由于我是直接使用pycharm创建的项目,所以会自带一个模版目录(templates)):
<h1>hello world</h1>
创建路由
第一种方式:
现在已经创建了一个函数来处理视图和模板以显示给用户。最后一步是处理url,也就是常说的网址,以便我们可以访问刚刚创建的网页。项目中有一个调用的模块urls.py,需要在该模块中包含该hello_world应用程序的URL配置。在里面first_django/urls.py,添加以下内容:
from django.contrib import admin
from django.urls import path
from hello_world import views
urlpatterns = [
path('admin/', admin.site.urls),
path('hello_world', views.hello_world)
]
添加成功之后,重启服务器并访问127.0.0.1:8000\hello_world,应该就能够看到新建的HTML模版:

第二种方式:
通过以上方式我们可以完成我们的第一个Django项目,但是万一你的项目当中不止一个app那要怎么办呢,要如何将不同app的路由解耦合呢?这个时候就需要用到我们分发路由的方式了:
首先,在first_django\urls.py中添加以下代码:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('hello_world.urls')),
]
当然,只是这样还不够,我们还需要在相应app中创建一个独立的urls.py,如下:
from django.urls import path
from hello_world import views
urlpatterns = [
path('', views.hello_world, name='hello_world'),
]
添加完再启动项目,在浏览器直接访问127.0.0.1:8000就直接可以访问了
ok,至此我们的第一个Django项目就已经完成了!!!
作者信息
Sean
Stay hungry,Stay foolish.


