HTML基础复习(三)表格
1、表格:<table></table>标签
2、标题<caption></caption>
3、行:<tr></tr>标签
4、表头:<th></th>
5、单元格数据:<td></td>标签,它可以包含表格/列表/段落等元素
6、<table>属性“border”:添加这个属性值==带框的表格<table border="1">
“callpadding”:单元格边距
”cellspacing“:单元格间距
7、单元格<th><td>属性“colspan”:横跨两列
“rowspan”:横跨两行
示例:
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td >Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
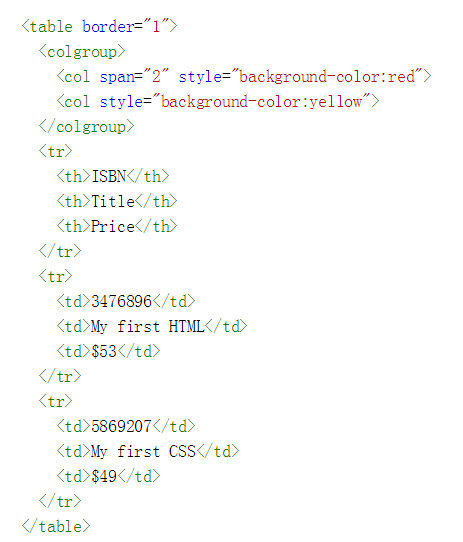
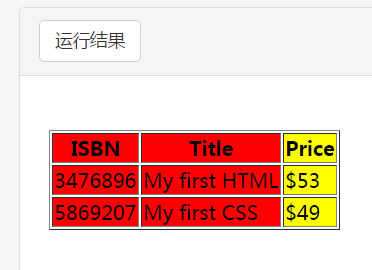
8、列组格式:<colgroup>标签用于对表格中的列进行组合,以便对其进行格式化
只能在 <table> 元素之内,在任何一个 <caption> 元素之后,在任何一个 <thead>、<tbody>、<tfoot>、<tr> 元素之前使用 <colgroup> 标签。
9、为单个列设置属性:<col>---细化<colgroup>


10、表格页眉<thead>
作为 <table> 元素的子元素,出现在 <caption>、<colgroup> 元素之后,<tbody>、 <tfoot> 和 <tr> 元素之前。
<thead> 元素内部必须包含一个或者多个 <tr> 标签。
11、表格页脚<tfoot>
作为 <table> 元素的子元素,出现在 <caption>、<colgroup> 和 <thead> 元素之后,<tbody> 和 <tr> 元素之前。
<tfoot> 元素内部必须包含一个或者多个 <tr> 标签。
12、表格主体<tbody>
作为 <table> 元素的子元素,出现在 <caption>、<colgroup> 和 <thead> 元素之后。
<tbody> 元素内部必须包含一个或者多个 <tr> 标签。



