Vue2 & Vue3生命周期对比
一、Vue中的生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做生命周期钩子(生命周期回调函数、生命周期函数)的函数,这给了用户在不同阶段添加自己的代码的机会。
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
生命周期函数中的this指向是vm 或 组件实例对象。
……
具体参考:
Vue中文文档社区(包含Vue3相关生态文档、组件库插件文档、开源项目文档)
二、Vue2 & 3周期对比
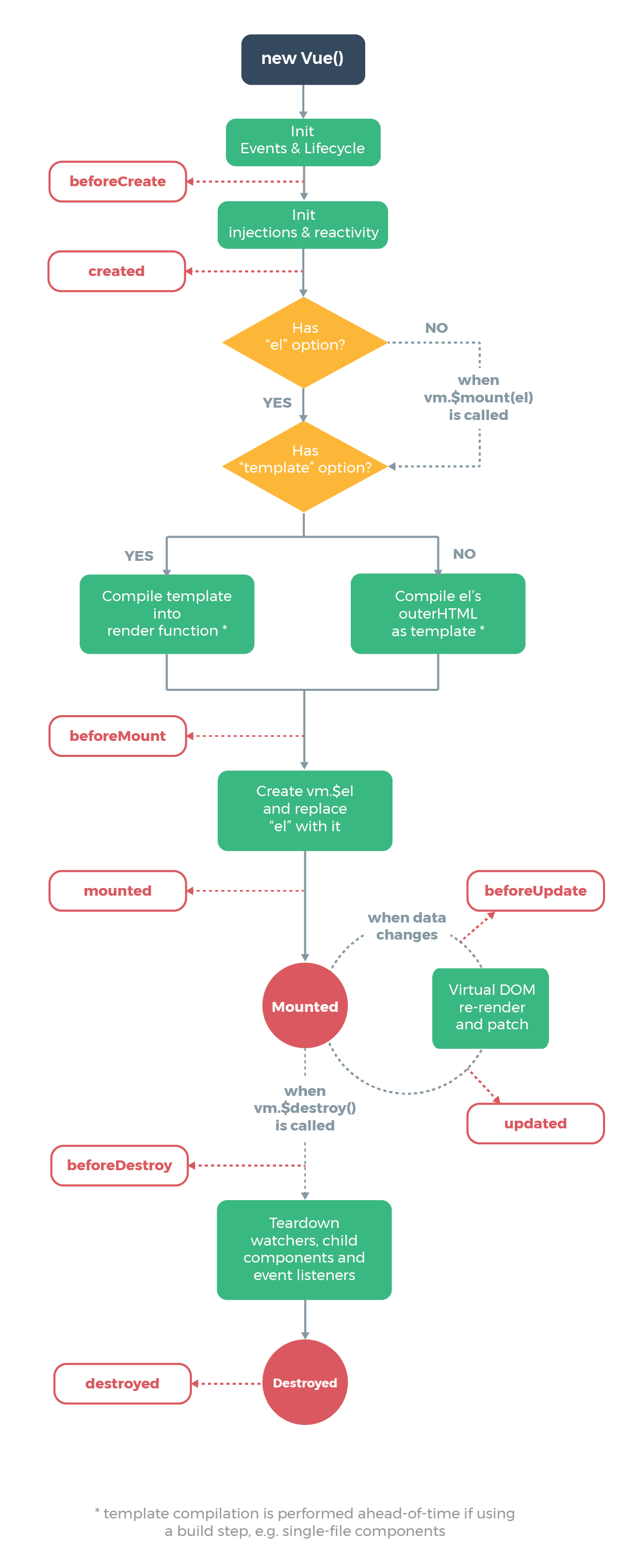
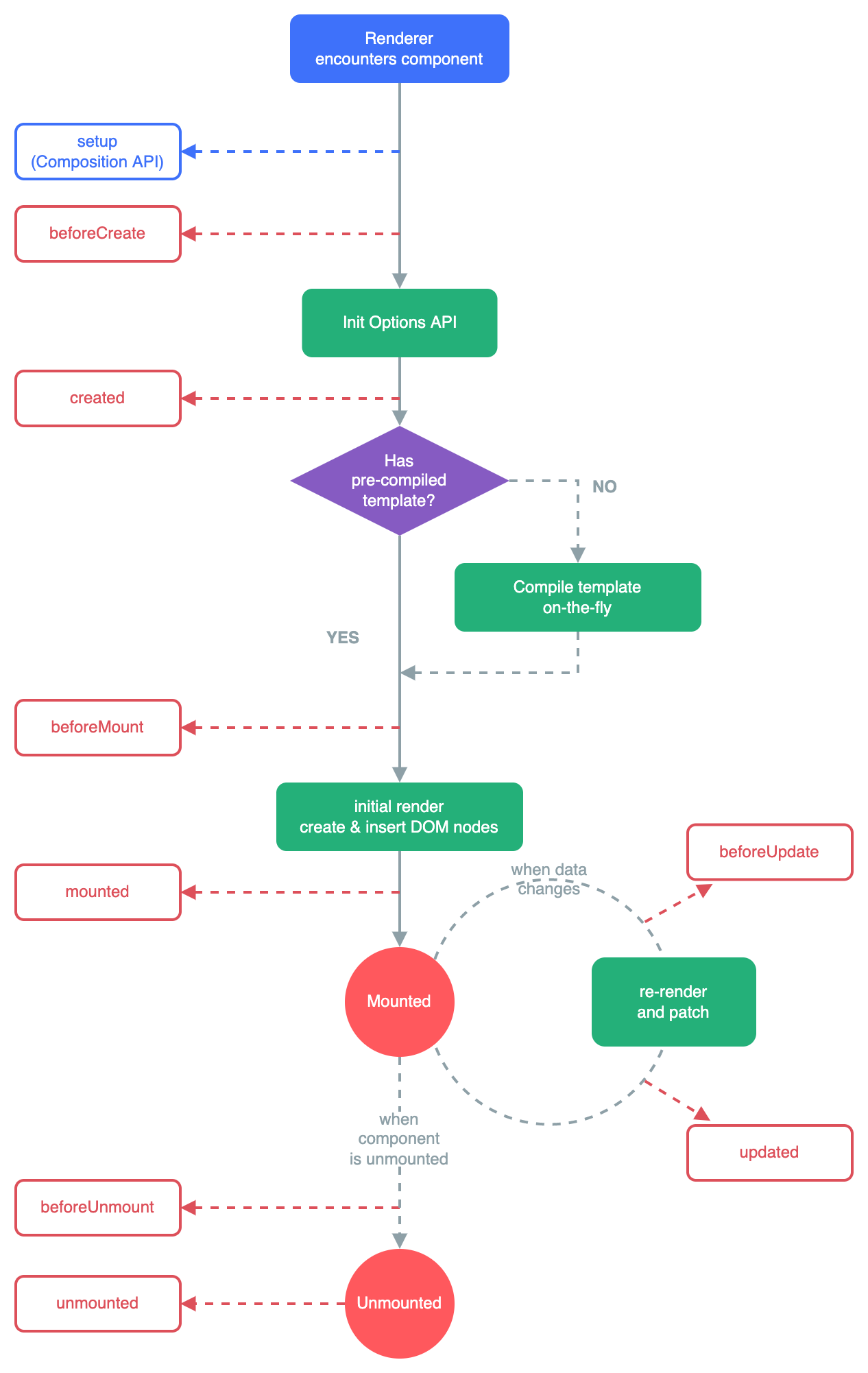
三、Vue2 & Vue3生命周期图示


四、Vue2 & Vue3区别概括
生命周期函数钩子、main.js设置、数据双向绑定原理、变量&方法定义、指令和插槽使用、API类型、组件父子传参、是否支持碎片等
3.0响应式
需要用到的:ref、reactive
引用方法:import { ref, reactive } from 'vue';
ref:针对简单类型,如string、int等
rective:针对引用类型,如Object等
1、vue3中reactive定义的数组或者对象,不能直接赋值修改,否则将失去响应性
需要先清空,后push进去才可以
1、清空:selectedLots.splice(0, selectedLots.length)
或:uploadLots.length = 0
2、赋值:selectedLots.push(...p)
参考:https://blog.csdn.net/weixin_45974259/article/details/124002564
setup语法糖
本文作者:暴躁老砚
本文链接:https://www.cnblogs.com/Yan3399/p/17587182.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步