Nginx部署vue项目
在开始部署之前,我们先要准备好以下工作:
- 一个能跑通的Vue项目
- 一个正常的、安装了nginx的服务器(可以是本地电脑)
- 服务器上安装了Node.js(nodejs官网:https://nodejs.org/en/ 可下载最新LTS版本并安装)
如果说服务器有了,nginx没安装?
那没关系,安装起来很简单,可以参考以下步骤:
附、安装nginx
(1)官网下载安装包。官网:http://nginx.org/

(2)找到下载的安装包,解压缩。(nginx不需要运行安装,此时解压的位置就算是nginx安装的位置)
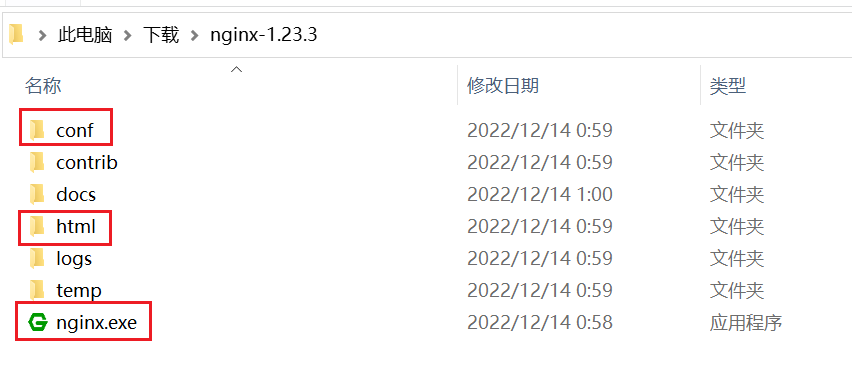
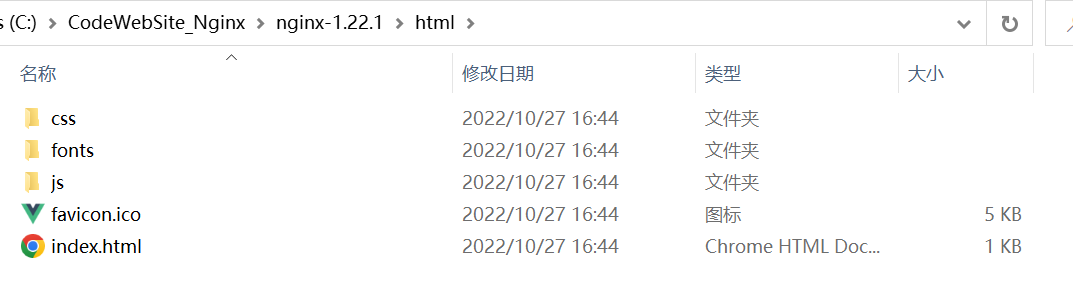
包解压后会得到如下目录。里面比较重要文件夹有:
conf:里面有配置文件nginx.conf
html:放打包好的vue项目
nginx.exe:nginx启动项

另外,多版本的nginx可以共存,只要设置web端口不一样就可以同时使用(而且官方迭代速度真的很快,我电脑里就同时有仨版本。。。)

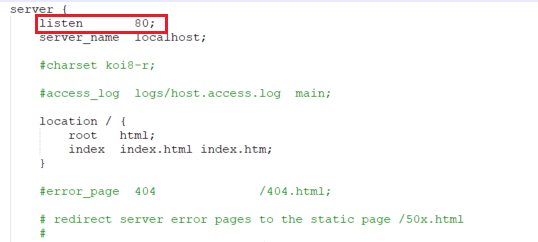
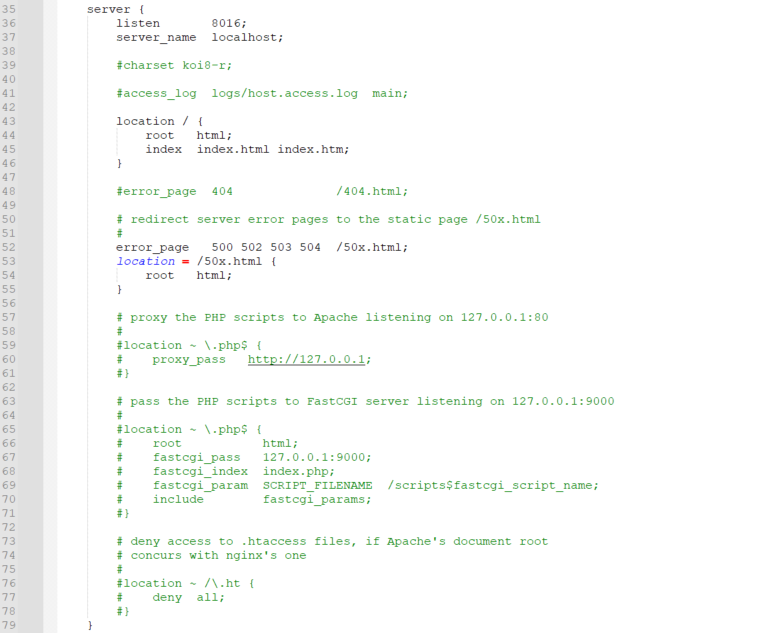
(3)打开配置文件conginx.conf,查看配置项。
如下图,<listen>项为nginx监听的端口,默认是80。如果本地80端口被占用,需要修改成其他端口。

ps.想查看端口是否被占用,cmd使用命令:
// 查看所有运行的端口 netstat -ano // 查看指定端口是否被占用(未占用返回空值,已占用返回占用信息) netstat -aon|findstr "8081"
(4)启动nginx,有两种方法:
①双击nginx.exe,屏幕上会闪过一个黑色弹窗,意为启动完成。
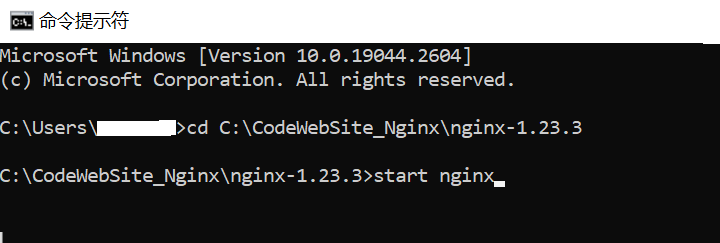
②打开cmd,cd切换到nginx所在文件夹下,输入命令:start nginx,回车。

(5)打开浏览器,输入网址:http://localhost:812(假设配置文件中端口修改成812)
浏览器出现以下界面,则启动成功!

(6)关于nginx的其他命令
启动nginx
// 启动服务 start nginx
停止nginx
// 快速停止nginx nginx -s stop // 完整有序的停止nginx nginx -s quit
重启nginx
// 重启nginx,一般用在修改配置文件之后 nginx -s reload
使用taskkill命令
taskkill /f /t /im nginx.exe
ok,nginx安装完毕,接下来就可以开始部署项目了——
一、打包并移动vue项目
运行命令:npm run build
到前端项目目录下,找到<dist>文件夹。复制<dist>下的文件,粘贴至nginx根目录下的<html>

二、修改配置文件nginx.conf
完成上一步后,打开我们的配置文件<nginx.conf>,找到<server>节点,修改参数。
初始的配置参数是这样的——

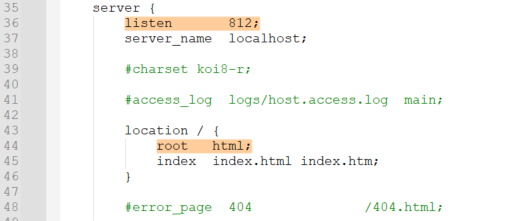
大概需要修改的配置如下:

<listen>:代理端口(自定义未被占用的端口号)
<server_name>:代理名称(域名、ip),本地就用localhost
<root>:项目存放目录(如果只发布一个项目,就是直接把dist拷贝到html文件夹下这种情况,可以直接用html,否则要指定文件夹)
<try_files>:一个覆盖所有情况的候选资源。如果 URL 匹配不到任何静态资源,返回同一个 index.html 页面
三、重启nginx,验证效果
打开cmd,输入重启命令:nginx -s reload (若配置文件没做修改可忽略这一步)
刷新浏览器,查看项目效果!
此处就不放我的项目截图了,放个白板项目凑数——

部署成功!
示例代码、文件(已上传文件):
感谢大佬们的文章:
四、关于部署后遇到的各种问题
1、页面刷新404问题
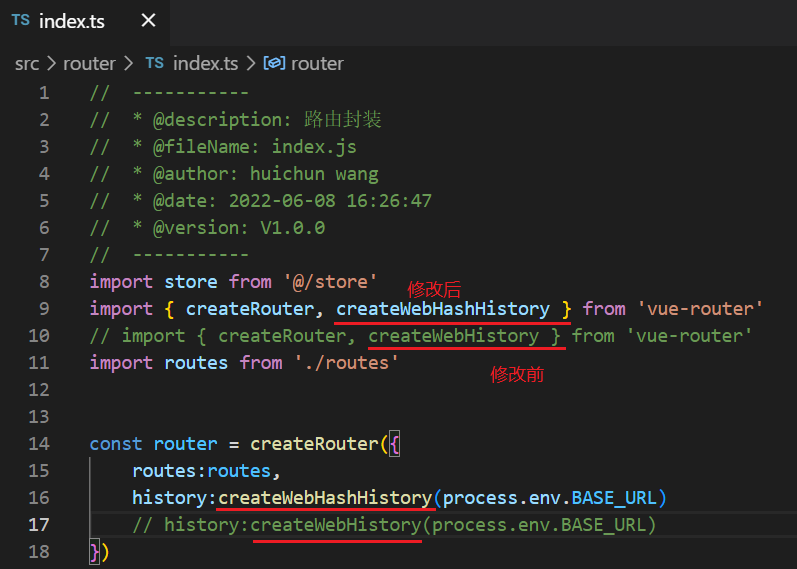
方法①:打开vue项目,修改router模式,从history改为hash
打开vue项目router配置文件index.js,history——>hash即可

缺点就是,url里会多出一个#,有点丑

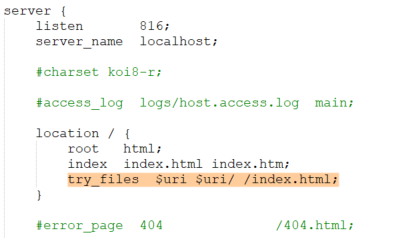
方法②:修改nginx配置项
添加一行:

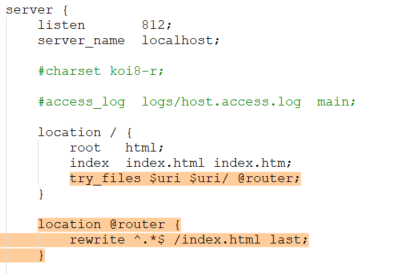
也可以这样添加:

两种办法,总有一个适合你!
ps:我的配置文件设置的是第二种写法,印象里当初用第一种写法有问题,所以换了第二种。时间久远记不清当时到底是啥个情况了,整理这篇的时候又把两个办法都试了一编,结果都可用,我:地铁老人看手机.jpg
说不定以后还会遇到类似问题呢,等遇到了再补充吧。
附上文字版:
// 策略一 location / { root html; index index.html index.htm; try_files $uri $uri/ /index.html; } // 策略二 location / { root html; index index.html index.htm; try_files $uri $uri/ @router; } location @router { rewrite ^.*$ /index.html last; }
参考,感谢大佬: Nginx部署Vue项目动态路由刷新404
2、项目重新发布,线上未更新
原因:浏览器有缓存,所以用户通过浏览器访问到的还是旧版本
方法①:修改vue项目配置
打开vue项目,在vue.config.js里添加版本号配置
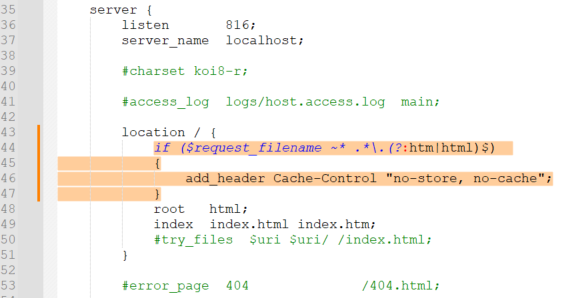
方法②:修改nginx配置文件
正则匹配所有以htm或html结尾的文件,不进行缓存

附上文字版:
location / { if ($request_filename ~* .*\.(?:htm|html)$) { add_header Cache-Control "no-store, no-cache"; } root html; index index.html index.htm; #try_files $uri $uri/ /index.html; }
详细的配置项解析请见:【Nginx】nginx配置文件学习
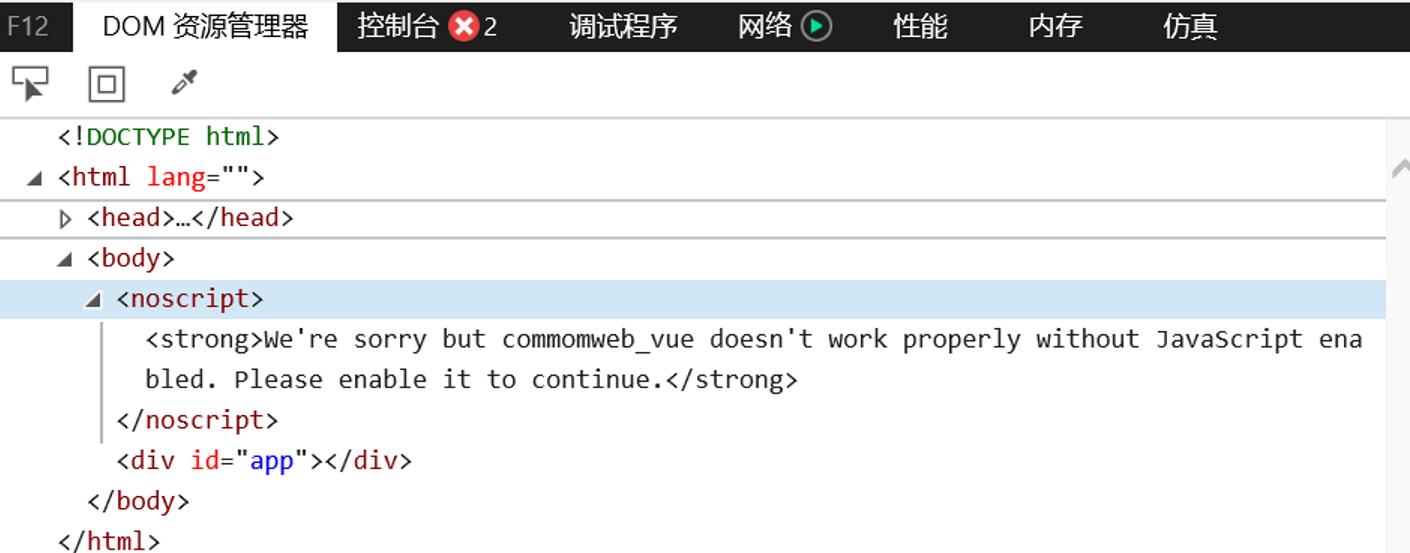
3、部署后,IE浏览器打开空白,其他浏览器打开正常
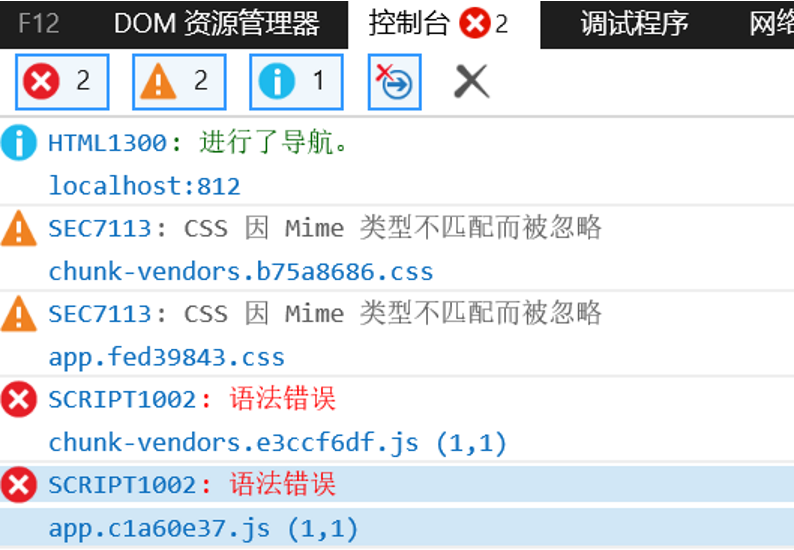
原因:IE浏览器不兼容ES6语法
解决方案:
方案1:引入babel/polyfill,main.js引用(参考:解决vue项目中ie不兼容es6语法问题和flat()不兼容问题)
方案2:清除es6语法,用其他方法实现。(方案1用不了的情况下,笨办法安排!)
错误提示:


4、部署后,调用后端接口报错
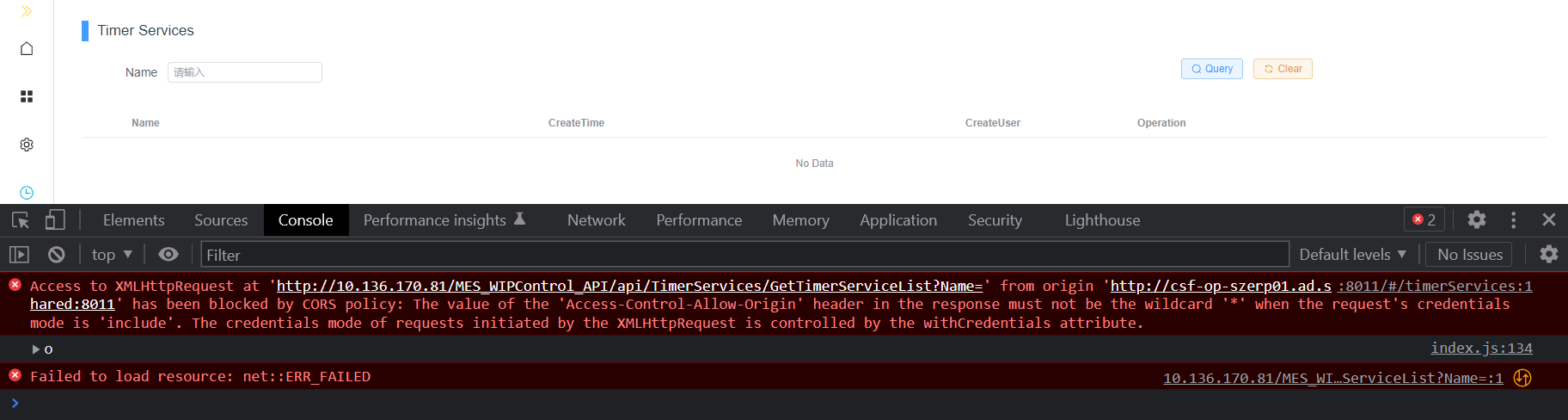
报错显示如下:

报错信息:
Access to XMLHttpRequest at 'http://10.136.170.81/MES_WIPControl_API/api/TimerServices/GetTimerServiceList?Name=' from origin 'http://csf-op-szerp01.ad.shared:8011' has been blocked by CORS policy: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. //CORS 策略已阻止从来源“http://csf-op-szerp01.ad.shared:8011”访问位于“http://10.136.170.81/MES_WIPControl_API/api/TimerServices/GetTimerServiceList?Name=”的 XMLHttpRequest:
//当请求的凭据模式为“include”时,响应中“Access-Control-Allow-Origin”标头的值不得为通配符“*”。 XMLHttpRequest 发起的请求的凭据模式由 withCredentials 属性控制。
问题点:CORS跨域问题,后端拒绝了前端请求。
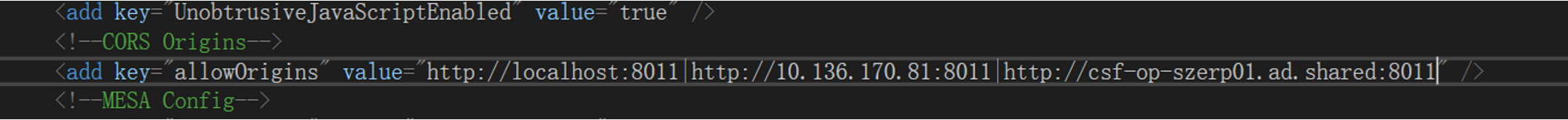
解决办法:修改后端配置,将前端的url加入CORS白名单即可。
(笔者的项目架构用得是.NetFramework4.8,针对这个问题是修改启动项目下的Web.Config。
(更多有关CORS的信息可参考另两篇:C# 使用AD域控(Windows身份验证),跨域请求报错401 & Webapi处理跨域请求,你可能踩到的坑 )

五、vue部署到tomcat的一些参考
1、tomcat部署教程
2、问题汇总
(1)tomcat部署后打开页面空白
- 配置public path:
- history改成hash

