在vscode中配置vue注释模板
本教程用于在vscode中配置标识在代码开头的信息注释,如创建时间、备注等:
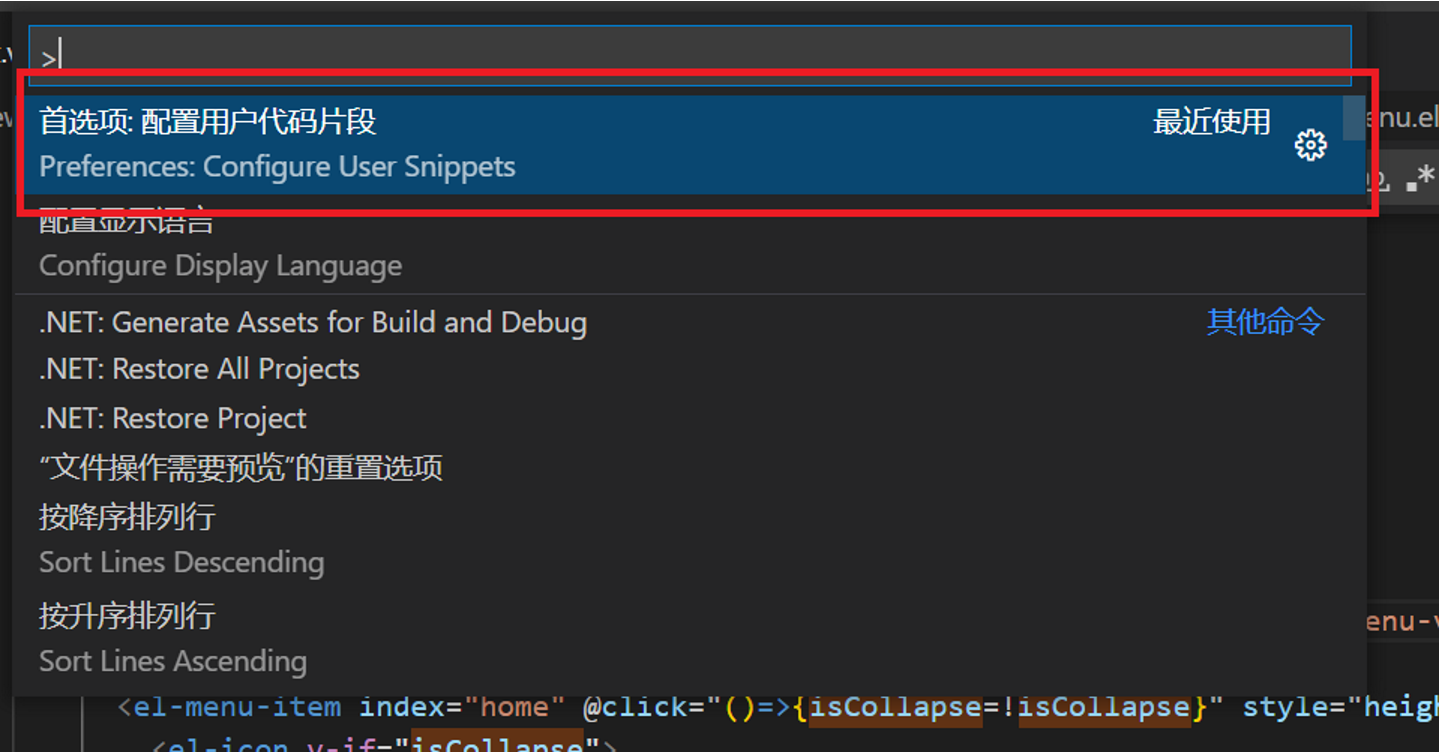
1、打开vscode,面板中使用快捷键:ctrl+shift+p,上方弹出输入行;
在输入行下拉菜单中找到“配置用户代码片段”,如果找不到,在行中输入“snippets
2、点击红框标记的选项

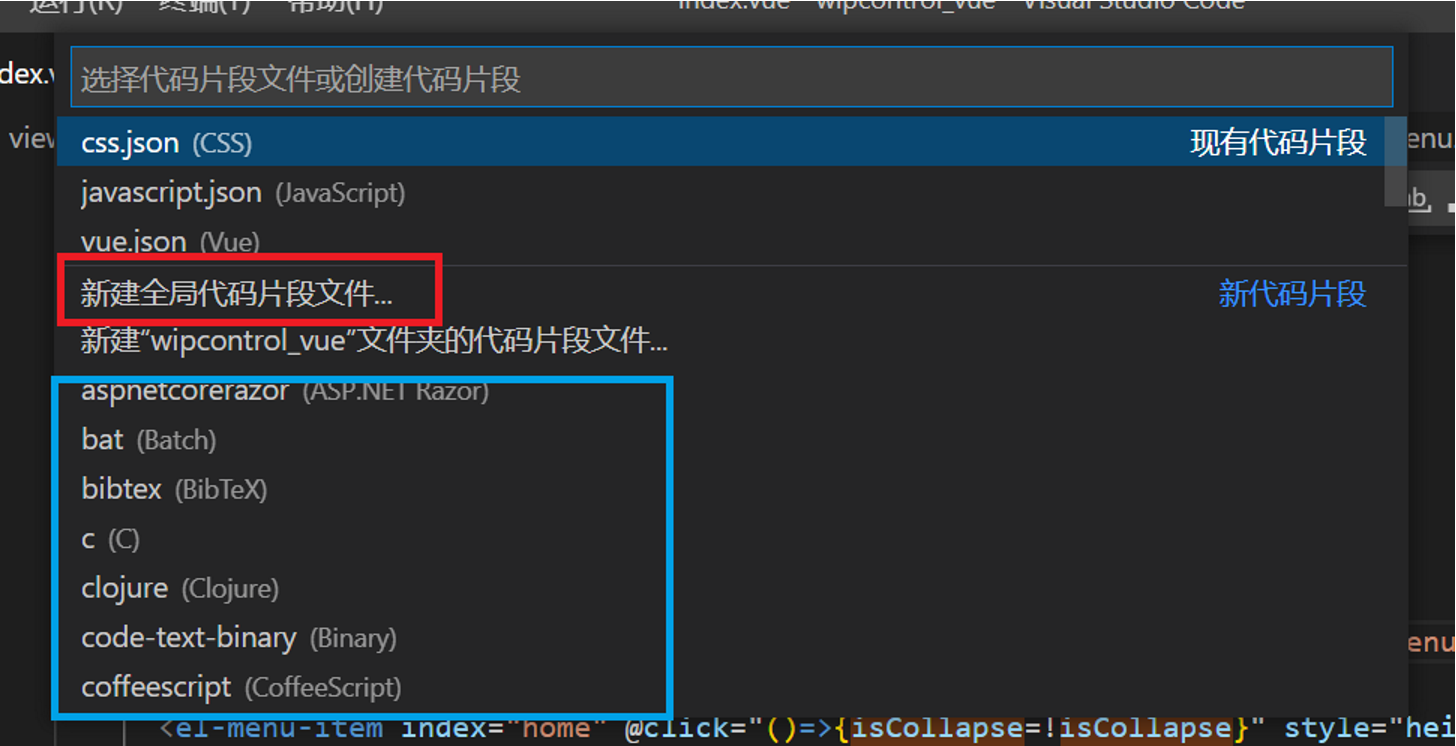
3、在新弹出的框中选择“新建”,下方蓝框选择将要配置的文件类型(以vue类型为例)
上面“现有代码片段”为已配置的,点击可修改

4、在打开的vue.json文件中配置如下,prefix名称可自由指定。保存关闭文件
// Example:
"Print to console": {
"prefix": "vueNotes",
"body": [
"<!-- ",
" * @description: ",
" * @fileName: ${TM_FILENAME} ",
" * @author: your name ",
" * @date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" * @version: V1.0.0 ",
"!-->"
],
"description": "在vue文件开头配置注释"
}
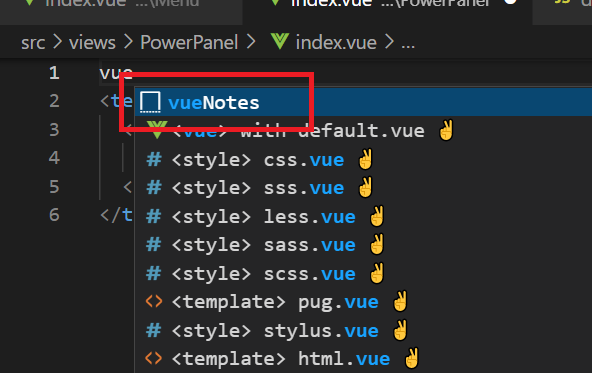
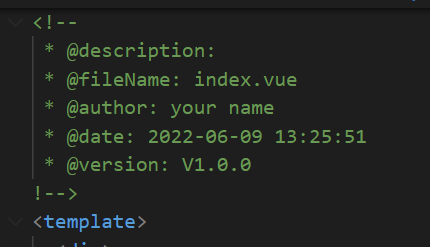
5、打开一个新的文件,输入vueNote,文件会自动生成注释


ps:各种代码注释方式不同,上面的json文件配置需要自行变更。
如,css文件配置:
"Print to console": {
"prefix": "cssNotes",
"body": [
"/* ",
" * @description: ",
" * @fileName: ${TM_FILENAME} ",
" * @author: your name ",
" * @date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" * @version: V1.0.0 ",
"*/ "
],
"description": "在css文件开头配置注释"
}
本文作者:暴躁老砚
本文链接:https://www.cnblogs.com/Yan3399/p/16358961.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
前端的血泪史



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-06-09 Vue中...(三个点)的意思