MVP架构模式详解
一.为什么需要软件设计模式?
我们先来定义什么是好的软件架构:
- 软件架构上具有明确的分工,各个模块的功能职责平衡分配,且明确。
- 可测试性,通常良好的软件架构都具备良好的可测试性。
- 良好的易用性,维护成本低。
为什么需要模块分工?
良好的模块分工,可以大大简化我们对代码的理解难度。虽然通过大量的开发工作,可以训练我们的大脑去分析越来越复杂的逻辑,但是人总有极限,而且简单的逻辑更容易理解、不容易出错,所以,遵循单一职责原则,将复杂的业务逻辑分解。
为什么需要良好的可测试性?
对于深知单元测试好处的开发者来说,这并不是一个问题。单元测试可以大大地减少程序运行时才能发现的问题,这通常可以节省「用户反馈」->「Bug修复」->「新版本发布」->「用户安装新版本」这个耗时长达一周以上的过程。所以,程序的可测试性对于程序的稳定性是异常重要的。
为什么需要良好的易用性?
毋庸置疑,最好的代码是还没被写出来的代码。因此,越少的代码,意味着越少的 bugs。这也意味着尽量以最少的代码实现相同的功能,并非意味着这个开发者懒惰,同时,也不能不看维护成本而盲目赞同一个看似聪明的方案。
二.什么是MVP架构?
MVP是单词Model View Presenter的首字母的缩写,分别表示数据层、视图层、发布层,它是MVC架构的一种演变。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
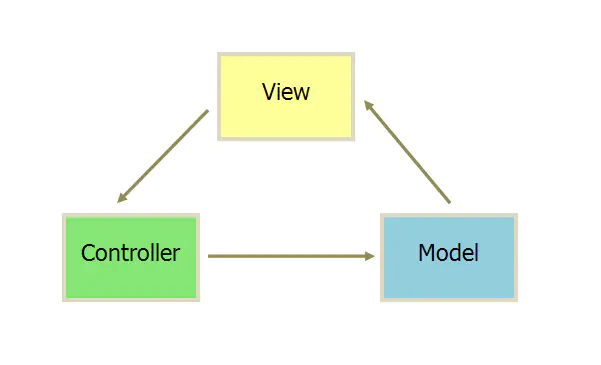
首先我们先看下传统的MVC架构Model View Controller,我们把业务逻辑放到C层(ios的ViewController,android的Activity&Fragment),但是这里会引入另外一个问题,所有的逻辑都在C层,不可避免的会造成C层非常复杂,如果项目越来越大,C层的代码会更加臃肿,维护起来也非常麻烦,而且也没办法==简单的==做单元测试,试想做一个单元测试我们要加入多少逻辑代码?

综上所述我们总结下,现有的MVC模式存在以下问题:
- 视图与控制器间的过于紧密的连接
视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
- 视图对模型数据的低效率访问
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
- 不太友好的单元测试
特别是App上做单元测试的时候很多东西依赖与系统框架,没法脱离用户接口来测试这些逻辑单元。使用MVP对Presenter的测试--不需要使用自动化的测试工具。 我们可以在Model和View都没有完成时候,就可以通过编写Mock Object(即实现了Model和View的接口,但没有具体的内容的)来测试Presenter的逻辑。
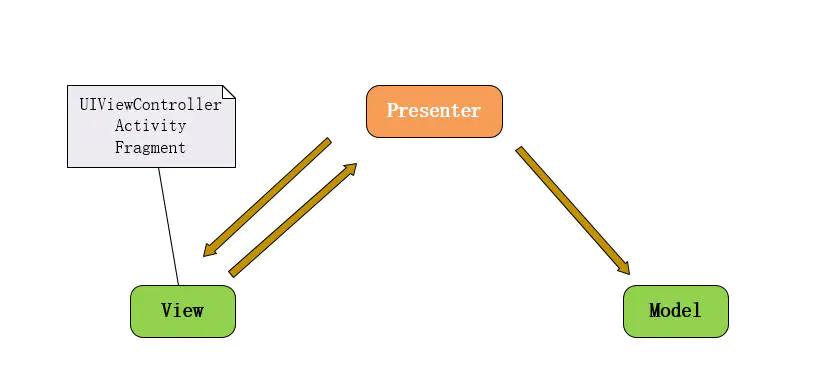
基于以上几点问题,就衍生了出了一些软件设计模式如MVP,MVVW。为什么是MVP?我们先看下面这张图

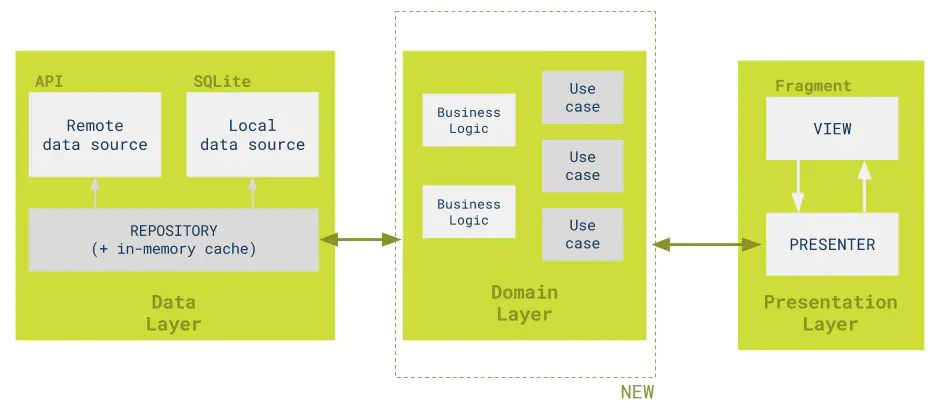
- MVP分离了view和model层,Presenter层充当了桥梁的角色,View层只负责更新界面即可,这里的View我们要明白只是一个viewinterface,它是视图的接口,这样我们在做单元测试的时候可以非常方便编写Presenter层代码。关于mvp的代码测试,我们可以参考google给出的代码,google现在也在推行mvp,为此google发布了一些案例,大家可参考这里android-architecture

- 厚重的Controller层代码也得到了释放,之前我们开发的时候会对UIViewController、Activity、Fragment编写很多的业务逻辑,尽管大家会将Service层做分离,如net层,DB层等,但还是无法避免类似的问题,activity uicontroller无法重复利用是非常难以忍受的。
- 有一点还需要注意,presenter是双向绑定的关系,因此,在设计的时候就要注意接口和抽象的使用,尽可能的降低代码的耦合度,这也是mvp的宗旨。
so,转向mvp吧!我们先看下MVP几个单词的意思,以下是我个人的理解:
- View: 是显示数据(model)并且将用户指令(events)传送到presenter以便作用于那些数据的一个接口。View通常含有Presenter的引用。在Android开发中通常将Activity或者Fragment作为View层。
- Model: 对于Model层也是数据层。它区别于MVC架构中的Model,在这里不仅仅只是数据模型。在MVP架构中Model它负责对数据的存取操作,例如对数据库的读写,网络的数据的请求等。
- Presenter:对于Presenter层他是连接View层与Model层的桥梁并对业务逻辑进行处理。在MVP架构中Model与View无法直接进行交互。所以在Presenter层它会从Model层获得所需要的数据,进行一些适当的处理后交由View层进行显示。这样通过Presenter将View与Model进行隔离,使得View和Model之间不存在耦合,同时也将业务逻辑从View中抽离。
三.实例
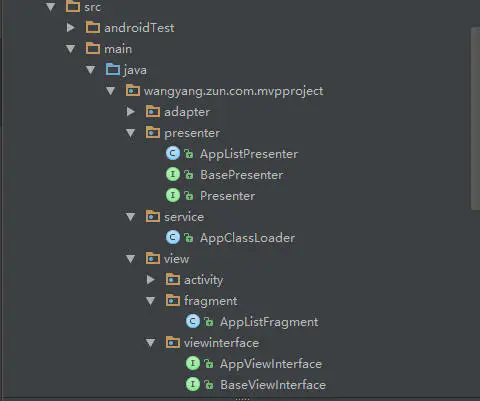
接下来我们看一个使用的用例吧,这个demo相对来说非常简单,下面是项目的架构,一个Activity,一个Fragment,Data层主要负责获取App已安装的应用列表,AppListPresenter负责业务逻辑处理

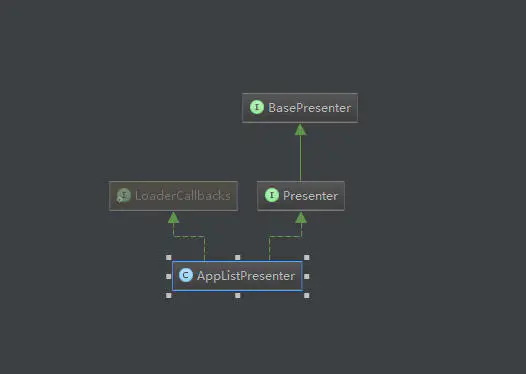
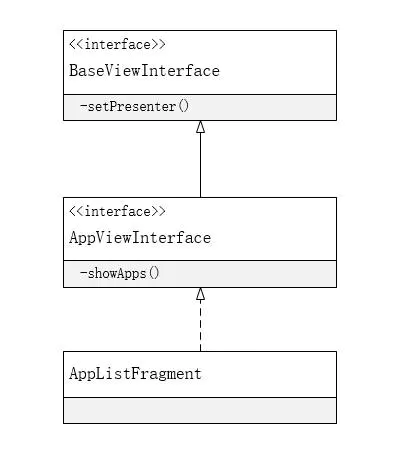
我们先看下presenter,viewinterface的结构。


- AppListFragment的代码
1 public class AppListFragment extends Fragment implements AppViewInterface { 2 3 private Presenter presenter; 4 5 private List<PackageInfo> packageInfoList = new ArrayList<>(); 6 private RecyclerView recyclerView; 7 private MyAppListRecyclerViewAdapter myAppListRecyclerViewAdapter; 8 9 @Override 10 public void showAppList(List<PackageInfo> packageInfos) { 11 if (packageInfos.isEmpty()) 12 return; 13 packageInfoList.clear(); 14 packageInfoList.addAll(packageInfos); 15 myAppListRecyclerViewAdapter.notifyDataSetChanged(); 16 } 17 18 @Override 19 public void setPresenter(Presenter presenter) { 20 this.presenter = presenter; 21 } 22 }
代码比较容易理解,AppListFragment实现了AppViewInterface接口,我们需要在Activity中把AppListPresenter和AppViewInterface双向绑定。
- 接下来看下AppListPresenter层的代码,这里只列出了几个关键方法
1 public class AppListPresenter implements Presenter, LoaderManager.LoaderCallbacks<List<PackageInfo>>{ 2 3 private AppViewInterface viewInterface; 4 private AppClassLoader appClassLoader; 5 private LoaderManager loaderManager; 6 7 private final int id = 0; 8 public AppListPresenter(AppViewInterface viewInterface, AppClassLoader appClassLoader, 9 LoaderManager loaderManager) { 10 this.viewInterface = viewInterface; 11 this.appClassLoader = appClassLoader; 12 this.loaderManager = loaderManager; 13 viewInterface.setPresenter(this); 14 } 15 16 @Override 17 public void loadInstallApps() { 18 //通过loadmanager提供的方法获取安装的应用列表 19 loaderManager.initLoader(id, null, this); 20 } 21 22 @Override 23 public void destory() { 24 loaderManager.destroyLoader(id); 25 } 26 27 @Override 28 public void onLoadFinished(Loader<List<PackageInfo>> loader, List<PackageInfo> data) { 29 //获取到已安装的应用列表,调用AppViewInterface的showAppList方法 30 viewInterface.showAppList(data); 31 } 32 33 @Override 34 public void launchApp(PackageInfo packageInfo) { 35 Intent intent = appClassLoader.queryLaunchIntent(packageInfo); 36 if (intent != null) 37 appClassLoader.getContext().startActivity(intent); 38 else 39 Toast.makeText(appClassLoader.getContext(), "Can not start the app", Toast.LENGTH_SHORT).show(); 40 } 41 }
关键方法是loadInstallApps,这个方法在MainActivity的onCreate中调用
1 private Presenter appListPresenter; 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 7 setContentView(R.layout.activity_main); 8 9 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); 10 setSupportActionBar(toolbar); 11 12 FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction(); 13 AppListFragment appListFragment = AppListFragment.newInstance(); 14 fragmentTransaction.add(R.id.fm, appListFragment); 15 fragmentTransaction.commit(); 16 17 appListPresenter = new AppListPresenter(appListFragment, new AppClassLoader(getApplicationContext()), 18 getSupportLoaderManager()); 19 //调用loadInstallApps 20 appListPresenter.loadInstallApps(); 21 }
首先,我们获取一个AppListFragment的实例,在AppListPresenter构造函数里面我们传入AppViewInterface,同时在AppPresenter的构造函数中又将presenter注入到了AppViewInerface里面,这样就实现了Presenter和ViewInerface双向绑定,之后调用AppPresenter的loadInstallApps方法,在onLoadFinished回调里面又调用了AppViewInterface的showApps方法,这样数据就显示在界面。整个Activity和Fragment的代码精简了很多。四.缺点
由于对视图的渲染放在了Presenter中,所以视图和Presenter的交互会过于频繁。还有一点需要明白,如果Presenter过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么Presenter也需要变更了
作者:萌蠢的技术宅
链接:https://www.jianshu.com/p/4b754ea48a40
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
本文作者:暴躁老砚
本文链接:https://www.cnblogs.com/Yan3399/p/14252548.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)