2020软件工程第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
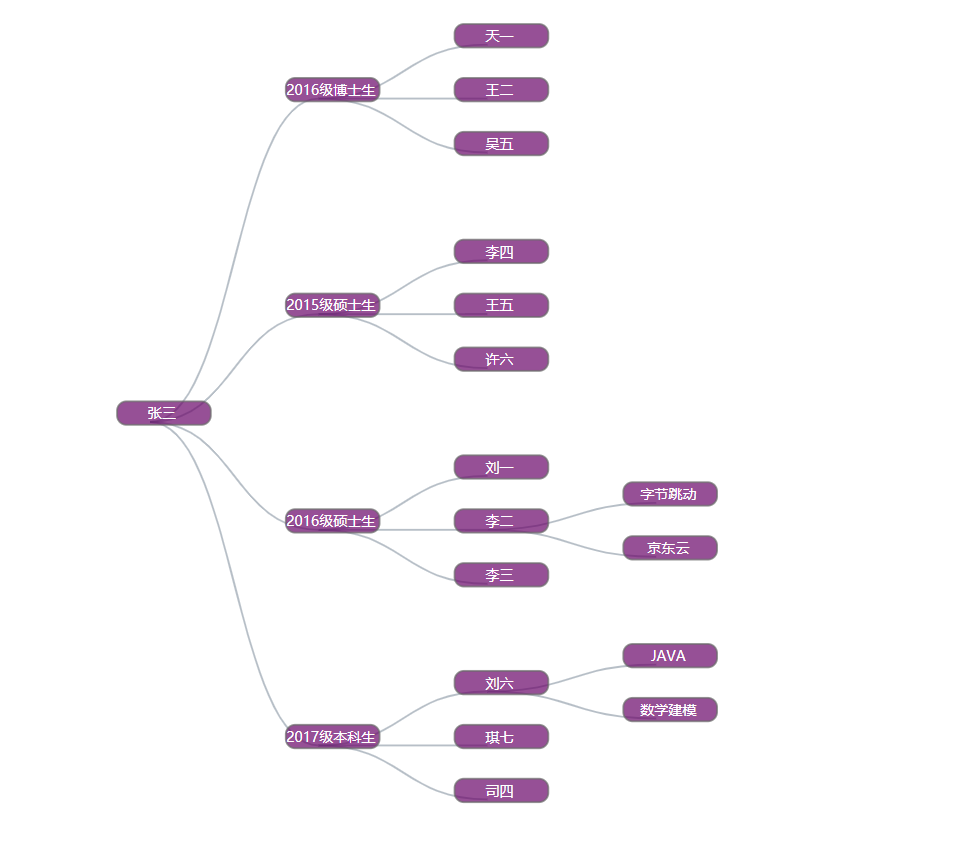
| 这个作业的目标 | 利用前端的知识实现学术家族树 |
| 学号 | 031802640、031802638 |
| 结对同学的博客链接 | https://www.cnblogs.com/franzzi-z/p/13800548.html |
|---|---|
| 本作业博客的链接 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 队伍GitHub的项目地址 | https://github.com/Yamyyy/031802638-031802640 |
一、具体分工
应俊杰:代码整体优化,单元测试,对页面样式的美化
张希铭:整体页面的设计,算法逻辑的实现
二、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 1800 | 1500 |
| Development | 开发 | 300 | 420 |
| Analysis | 需求分析 (包括学习新技术) | 20 | 20 |
| Design Spec | 生成设计文档 | 10 | 10 |
| Design Review | 设计复审 | 10 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| Design | 具体设计 | 180 | 240 |
| Coding | 具体编码 | 300 | 180 |
| Code Review | 代码复审 | 10 | 10 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 120 |
| Reporting | 报告 | 60 | 60 |
| Test Report | 测试报告 | 20 | 20 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 2855 | 2655 |
三、解题思路描述与设计实现说明
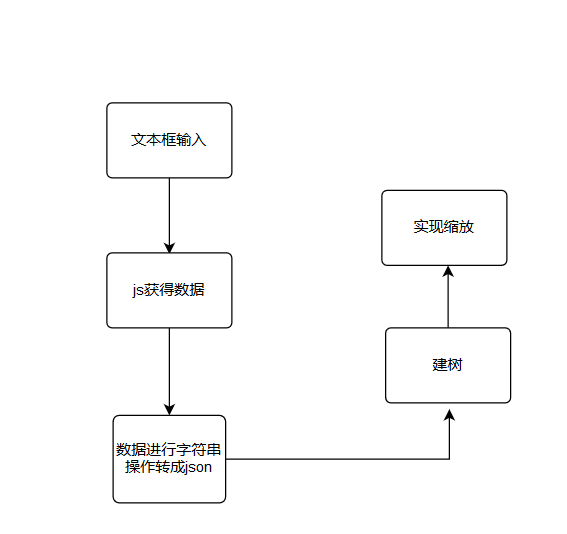
通过 html 页面中的文本框输入文本,然后对输入的文本进行判断分割形成 json 对象,然后对 json 对象进行树状的图形输出以及缩放的功能

一、ui 实现
- 这次结对作业的 ui 设计并不多,前端上主要用了一些框架 ,学习了 bootstrap 的栅栏格式,和用了它的一些现成组件。在这次的作业中,我们用了一个大标头和文本域输入框还有一个提交按钮构成网页的主体。主体部分用了经典的 flex 布局,该弹性布局可以适配不同比例的网页,代码如下
<body>
<!-- 网页首部 -->
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">学术家族树</h1>
<p class="lead">在下方文本域中输入数据后确认,即可生成树</p>
</div>
</div>
<!-- flex布局 -->
<div class="flex-container">
<div style="display: flex;justify-content: space-around;width: 65%;">
<label>输入</label>
<textarea class="form-control" id="user" style="height: 150px;"></textarea>
<button type="submit" onclick="chase()" class="btn btn-primary">生成</button> // onclick 调用 chase 函数把数据进行解析建树
</div>
<hr class="my-4">
<div class="tree-container">
<div id="show-tree" ></div> //配置 id 方便用 jquery 来找到该节点 进行树的添加
</div>
</div>
</body>


二、js 部分
- 数据分析(将用户输入的文本进行解析),核心代码如下
for (var i = 0; i < sclice_data.length; ++i) {
var head_tmp = "";
var body_tmp = "";
//fflag = 0;
var hb = sclice_data[i].split(":"); //从冒号分割一层字符串
head_tmp = hb[0];
body_tmp = hb[1];
//处理冒号前的部分
if (head_tmp == "导师") {
var teacher = {
"name": body_tmp,
"parent": "null",
"children": [{}]
}
treeData[treeNumber] = teacher; //将导师嵌入节点
} else {
var children = {
"name": head_tmp,
"parent": "null",
"children": [{}]
}
treeData[treeNumber].children[count] = children; //将年级及职业嵌入节点
//处理冒号后的部分
var bodies = body_tmp.split("、");
for (var k = 0; k < bodies.length; ++k) {
var children = {
"name": bodies[k],
"parent": "null",
}
treeData[treeNumber].children[count].children[k] = children; //将姓名嵌入节点
}
count++; //第二子节点编号加一,生成下一个第二子节点
}
}
这段代码用于对文本进行解析,提取出导师方便后面的建树
- 画树
这段代码比较冗长,有兴趣的可以去我们的 github 上浏览,思路是用 d3 库来画出节点以及链接节点的线条,这部分代码参考了网上的教程与 d3 官方文档,以下展示
// Update the nodes…每个node对应一个group
var node = svg.selectAll("g.node")
.data(nodes, function (d) {
return d.id || (d.id = ++i);
}); //data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
// Enter any new nodes at the parent's previous position.新增节点数据集,设置位置
var nodeEnter = node.enter().append("g") //在 svg 中添加一个g,g是 svg 中的一个属性,是 group 的意思,它表示一组什么东西,如一组 lines , rects ,circles 其实坐标轴就是由这些东西构成的。
.attr("class", "node") //attr设置html属性,style设置css属性
.attr("transform", function (d) {
return "translate(" + source.y0 + "," + source.x0 + ")";
})
.on("click", click);
//添加连接点---此处设置的是圆圈过渡时候的效果(颜色)
nodeEnter.append("rect")
.attr("x", -35)
.attr("y", -22)
.attr("width", 100)
.attr("height", 25)
.attr("rx", 10)
.style("fill", "rgba(105 ,05,105,0.7)"); //d 代表数据,也就是与某元素绑定的数据。
//添加标签
nodeEnter.append("text")
.attr("x", function (d) {
return d.children || d._children ? 13 : 13;
})
.attr("dy", "-4")
// .attr("text-anchor", function(d) { return d.children || d._children ? "end" : "start"; })
.attr("text-anchor", "middle")
.text(function (d) {
return d.name;
})
.style("fill", "white")
.style("fill-opacity", 1e-6);
这段代码用于将生成节点,将数据绑定上节点,方便后面的链接,同时我们也可以对这些生成的节点通过 css 进行客制化,css 代码如下:
.node circle {
fill: rgba(105, 105, 105, 0.7);
stroke: rgba(105, 105, 105, 0.7);
stroke-width: 3px;
}
.node rect {
fill: #291002ca;
stroke: rgba(105, 105, 105, 0.7);
stroke-width: 2px;
}
四、目录以及使用说明
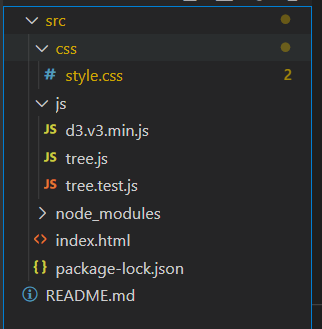
项目包结构

在github中找到相应的仓库,clone或者下载相应的zip压缩包,打开包中的html即可,
输入文本时行末不加空格,提交新的文本时要先刷新一下网页
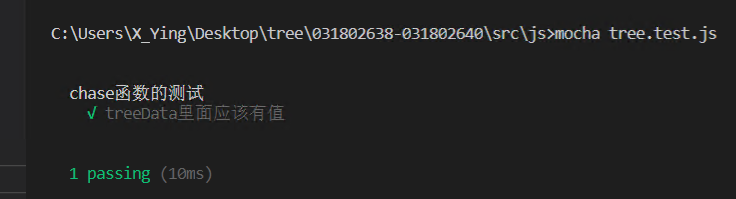
五、单元测试
单元测试主要对数据的分割做了测试,因为本次项目的很多内容都可以展示在网页上,许多东西可以直观呈现,就没有对 js 函数做很严谨的测试


六、GitHub代码签入记录截图
截图有点长 commit 的时候,遇到了 github 老账号信息还在的问题,现在已经解决

七、遇到的困难以及解决方法
困难:对于树状结构的图形以及缩放不是很了解,做起来有一定难度
尝试:自己尝试打了一下,结果发现短时间内比较难掌握
通过对往届作业的学习知道了一些关于 js 的库,其中就有包含生成树状结构的,节省了一波时间
收获:多去网上查找资料,对于 js 的编写更加了解了一些
困难:在输入多个文本时,如果参杂着有关联和无关联的导师和学生,就会使得输出错误
尝试:对与算法的部分进行了相应的修改,不过结果好像没什么改变
八、评价队友
- TO 张希铭:
实力强劲,能说会道,头发越来越少,代码越来越强,合作很愉快,需要防脱发的洗发水 - TO 应俊杰
学的快,码的快,长的帅,很牛皮



