盒模型与浮动
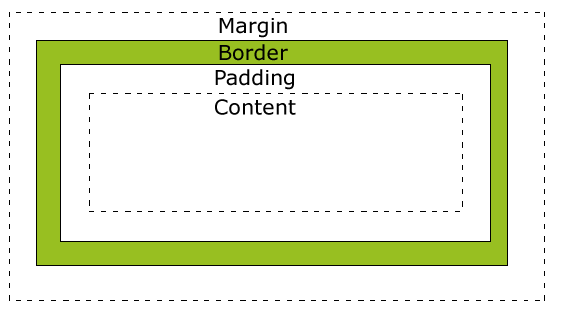
盒模型

元素自身大小:
content+padding+border
占用页面大小:
content+padding+border+margin
outline:不占像素(并不是盒模型的一部分)
垂直方向上的外边距会重叠,并取最大值
margin可以为负数
padding为border和content之间的可选区域,不能为负数
padding-top/right/botton/left表示上右下左的padding区域
浮动
1、浮动会脱离文档流:
浮动:float:left/right;
2、元素浮动不会穿越到padding
3、特性:包裹性
浮动文本类型时,需要指定width。如果不指定,则折叠到最小宽度
4、行内元素浮动后,自动变成行内块
5、浮动会影响其他元素
子集浮动导致父级高度塌陷



