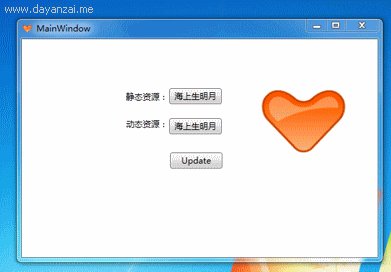
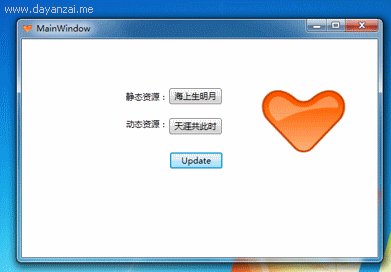
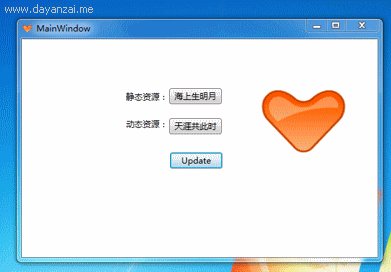
<Window x:Class="RescourceDemo1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" Icon="/RescourceDemo1;component/image/test.png"> <Window.Resources> <TextBlock x:Key="res1" Text="海上生明月"/> <TextBlock x:Key="res2" Text="海上生明月"/> </Window.Resources> <Grid> <Button x:Name="btnStatic" Content="{StaticResource res1}" Height="23" HorizontalAlignment="Left" Margin="211,70,0,0" VerticalAlignment="Top" Width="75" /> <Button x:Name="btnDynamic" Content="{DynamicResource res2}" Height="23" HorizontalAlignment="Left" Margin="211,113,0,0" VerticalAlignment="Top" Width="75" /> <Button Content="Update" Height="23" HorizontalAlignment="Left" Margin="212,162,0,0" Name="button3" VerticalAlignment="Top" Width="75" Click="button3_Click" /> <Label Content="静态资源:" Height="28" HorizontalAlignment="Left" Margin="144,69,0,0" Name="label1" VerticalAlignment="Top" /> <Label Content="动态资源:" Height="28" HorizontalAlignment="Left" Margin="144,108,0,0" Name="label2" VerticalAlignment="Top" /> <Image Height="135" Source="image/test.png" HorizontalAlignment="Left" Margin="328,50,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="150" /> </Grid> </Window>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | using System.Windows;using System.Windows.Controls;namespace RescourceDemo1{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void button3_Click(object sender, RoutedEventArgs e) { //静态资源一旦使用,则不变 var res1 = this.btnStatic.Content as TextBlock; var res2 = this.btnDynamic.Content as TextBlock; if (res1.Text.Equals("海上生明月")) this.Resources["res1"] = new TextBlock() { Text = "天涯共此时" }; else this.Resources["res1"] = new TextBlock() { Text = "海上生明月" }; //动态资源设置后,扔可能改变 if (res2.Text.Equals("海上生明月")) this.Resources["res2"] = new TextBlock() { Text = "天涯共此时" }; else this.Resources["res2"] = new TextBlock() { Text = "海上生明月" }; } }} |

注意:静态资源不可改变,动态资源可动态更改! <Window.Resources>,为窗体级资源。
属性资源==》
<Window x:Class="资源1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ResourceDictionary> <sys:String x:Key="str"> 我是资源——资源为属性元素 </sys:String> </ResourceDictionary> </Window.Resources> <Grid x:Name="grid"> <TextBlock x:Name="textblock" Text="{StaticResource ResourceKey=str}"/> </Grid> </Window> <!-- 在上面代码中资源为属性元素,所以<ResourceDictionary>是可以省略掉的,下面是在后台的等效代码: this.Resources["str1"] = "我是资源"; this.textblock.Text = this.FindResource("str1") as string; -->

静态、动态资源(资源为属性元素)==》
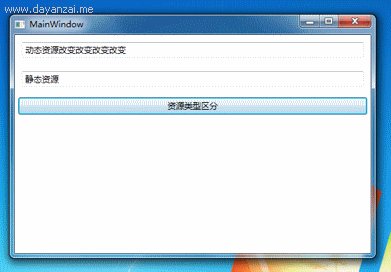
<Window x:Class="资源2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <sys:String x:Key="DynamicRes">动态资源</sys:String> <sys:String x:Key="StaticRes">静态资源</sys:String> </Window.Resources> <StackPanel> <TextBox x:Name="txt1" Text="{DynamicResource ResourceKey=DynamicRes}" Margin="10"/> <TextBox x:Name="txt2" Text="{StaticResource ResourceKey=StaticRes}" Margin="10"/> <Button x:Name="btn" Content="资源类型区分" Click="btn_Click_1" Height="25" Margin="5"/> </StackPanel> </Window>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | using System.Windows;namespace 资源2{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void btn_Click_1(object sender, RoutedEventArgs e) { this.Resources["StaticRes"] += "静态资源发生"; this.Resources["DynamicRes"] += "改变"; } }} |

窗体级、文件级、应用程序级、对象级资源==》
项目结构:
App.xml==》 <Application x:Class="资源3.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <SolidColorBrush Color="Gold" x:Key="myGoldBrush" /> </Application.Resources> </Application> 文件资源==》 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush x:Key="myWhiteBrush" Color="White" /> </ResourceDictionary>
用法如下:
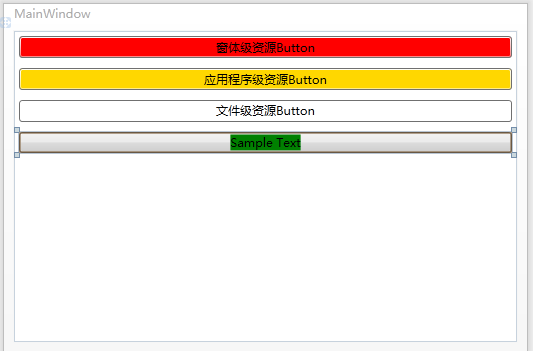
<Window x:Class="资源3.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <!--窗体级资源--> <!--<SolidColorBrush x:Key="myRedBrush" Color="Red" />--> <ResourceDictionary> <SolidColorBrush x:Key="myRedBrush" Color="Red" /> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Dictionary1.xaml"></ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> <!--文件级资源--> <!--<ResourceDictionary x:Key="aa" Source="Dictionary1.xaml"/>--> </Window.Resources> <StackPanel> <!--窗体级资源--> <Button Margin="5" Background="{StaticResource myRedBrush}">窗体级资源Button</Button> <!--应用程序级资源--> <Button Margin="5" Background="{StaticResource myGoldBrush}">应用程序级资源Button</Button> <!--文件级资源--> <Button Margin="5" Background="{StaticResource myWhiteBrush}">文件级资源Button</Button> <!--对象级资源--> <Button Margin="5"> <Button.Resources> <SolidColorBrush x:Key="myGreenBrush" Color="Green" /> </Button.Resources> <Button.Content> <TextBlock Text="Sample Text" Background="{StaticResource myGreenBrush}" /> </Button.Content> </Button> </StackPanel> </Window>

实例二:
App.xaml <Application x:Class="资源4.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <!-- 应用程序级资源 --> <SolidColorBrush Color="Gold" x:Key="myGoldBrush" /> <SolidColorBrush Color="Blue" x:Key="myBrush" /> </Application.Resources> </Application> MainWindow.xaml <Window x:Class="资源4.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <!-- 窗体级资源 --> <SolidColorBrush Color="White" x:Key="myWhiteBrush" /> <SolidColorBrush Color="Green" x:Key="myBrush" /> </Window.Resources> <StackPanel> <!-- 使用应用程序级定义的资源 --> <Button Margin="5" Content="使用应用程序级定义的资源" Background="{StaticResource myGoldBrush}" /> <!-- 使用窗体级定义的资源 --> <Button Margin="5" Content="使用窗体级定义的资源" Background="{StaticResource myWhiteBrush}" /> <!-- 窗体级资源的值覆盖应用程序级资源的值 --> <Button Margin="5" Content="窗体级资源的值覆盖应用程序级资源的值" Background="{StaticResource myBrush}" /> <StackPanel Background="#FF999999"> <StackPanel.Resources> <!-- 对象级资源 --> <SolidColorBrush Color="Yellow" x:Key="myYellowBrush" /> <SolidColorBrush Color="Red" x:Key="myBrush" /> </StackPanel.Resources> <!-- 使用应用程序级定义的资源 --> <Button Margin="5" Content="使用应用程序级定义的资源" Background="{StaticResource myGoldBrush}" /> <!-- 使用窗体级定义的资源 --> <Button Margin="5" Content="使用窗体级定义的资源" Background="{StaticResource myWhiteBrush}" /> <!-- 使用对象级定义的资源 --> <Button Margin="5" Content="使用窗体级定义的资源" Background="{StaticResource myYellowBrush}" /> <!-- 使用对象级定义的资源覆盖窗体级、应用程序级定义的资源 --> <Button Margin="5" Content="使用对象级定义的资源覆盖窗体级、应用程序级定义的资源" Background="{StaticResource myBrush}" /> </StackPanel> </StackPanel> </Window>

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本