ShapeDrawable
ShapeDrawable用于定义一个基本的几何图像(如,矩形、圆形、线条.......)。
定义ShapeDrawable的XML文件的根元素是<shape.../>,该元素可指定如下属性:
android:shape=["rectangle"|"oval"|"ling"|"ring"]——指定定义那种类型的几何图形。

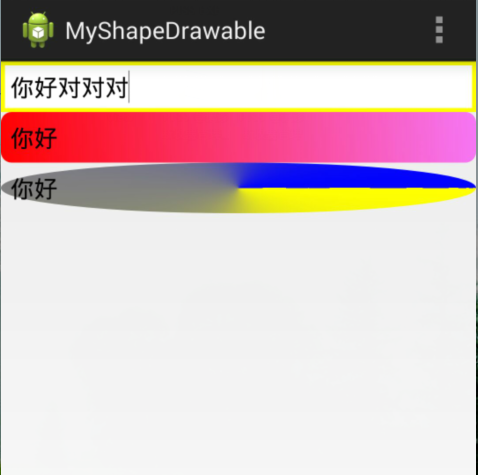
实例如下:椭圆、渐变背景的文本框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | drawable资源文件==》myshape1.xml==><?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- 设置填充颜色 --> <solid android:color="#fff" /> <!-- 设置四周的内边距 --> <padding android:bottom="7dp" android:left="7dp" android:right="7dp" android:top="7dp" /> <!-- 设置边框 --> <stroke android:width="3dip" android:color="#ff0" /></shape>myshape2.xml==><?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- 定义填充渐变色 angle,角度 --> <gradient android:angle="45" android:endColor="#80FF00FF" android:startColor="#FFFF0000" /> <!-- 设置四周的内边距 --> <padding android:bottom="7dp" android:left="7dp" android:right="7dp" android:top="7dp" /> <!-- 设置圆角矩形 --> <corners android:radius="8dp" /></shape>myshape3.xml==><?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <!-- 定义填充渐变色 --> <gradient android:angle="45" android:endColor="#00f" android:startColor="#ff0" android:type="sweep" /> <!-- 设置四周的内边距 --> <padding android:bottom="7dp" android:left="7dp" android:right="7dp" android:top="7dp" /> <!-- 设置圆角矩形 --> <corners android:radius="8dp" /></shape>布局文件==》<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/myshape1" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/myshape2" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/myshape3" /></LinearLayout> |
运行效果:

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
005 Android学习笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本