Gallery==>画廊视图
Gallery和Spinnery父类相同——AbsSpinner,表明Garrey和Spinner都是一个列表框。
两者之间的区别是:Spinner显示的是一个垂直列表框,Gallery显示的是一个水平列表框;
Spinner的作用是供用户选择,而Gallery则允许用户通过拖动来查看上一个、下一个列表项。
Garrey常用XML属性:
| android:animationDuration | setAnimationDuration(int) | 设置列表项切换时的动画帧持续时间 |
| android:gravity | setGravity(int) | 设置对其方式 |
| android:spacing | setSpacing(int) | 设置Gallery内列表项之间的间距 |
| android: unselectedAlpha | setUnselectedAlpha(float) | 设置没有选中的列表项的透明度 |
注意:
Gallery用法类似Spinner,使用Adapter提供数据源,Adapter的getView()所返回的View将作为Gallery列表的列表项;
通过OnItemSelectedListener监听器监听选择项的改变。
实例一
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ImageSwitcher
android:id="@+id/switcher"
android:layout_width="320dp"
android:layout_height="320dp" />
<Gallery
android:id="@+id/gallery"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spacing="3pt"
android:unselectedAlpha="0.6" />
</LinearLayout>
代码实现==》
package com.example.mygrallery;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.content.res.TypedArray;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
@SuppressWarnings("deprecation")
@SuppressLint("InlinedApi")
public class MainActivity extends Activity
{
private int[] ImageIds = new int[]
{ R.drawable.one, R.drawable.tw, R.drawable.th, R.drawable.eight, R.drawable.ele,
R.drawable.five, R.drawable.four, R.drawable.nice, R.drawable.seven, R.drawable.six,
R.drawable.sl, R.drawable.ss, R.drawable.sw, R.drawable.ten, R.drawable.tw,
R.drawable.oneowne };
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageSwitcher switcher = (ImageSwitcher) this.findViewById(R.id.switcher);
final Gallery gallery = (Gallery) this.findViewById(R.id.gallery);
switcher.setFactory(new ViewFactory()
{
@Override
public View makeView()
{
ImageView img = new ImageView(MainActivity.this);
img.setBackgroundColor(0xff0000);
img.setScaleType(ImageView.ScaleType.FIT_CENTER);
img.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return img;
}
});
// 设置图片更换的动画效果
switcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
// 创建DataAdapter对象,为gallery提供数据
BaseAdapter adapter = new BaseAdapter()
{
@Override
public int getCount()
{
// TODO Auto-generated method stub
return ImageIds.length;
}
@Override
public Object getItem(int position)
{
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position)
{
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView img = new ImageView(MainActivity.this);
img.setImageResource(ImageIds[position % ImageIds.length]);
// 设置ImageView的缩放类型
img.setScaleType(ImageView.ScaleType.FIT_XY);
img.setLayoutParams(new Gallery.LayoutParams(75, 110));
// TypedArray arr= obtainStyledAttributes(R.)
// img.setBackgroundResource(resid);
return img;
}
};
gallery.setAdapter(adapter);
gallery.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id)
{
// TODO Auto-generated method stub
switcher.setImageResource(ImageIds[position % ImageIds.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent)
{
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
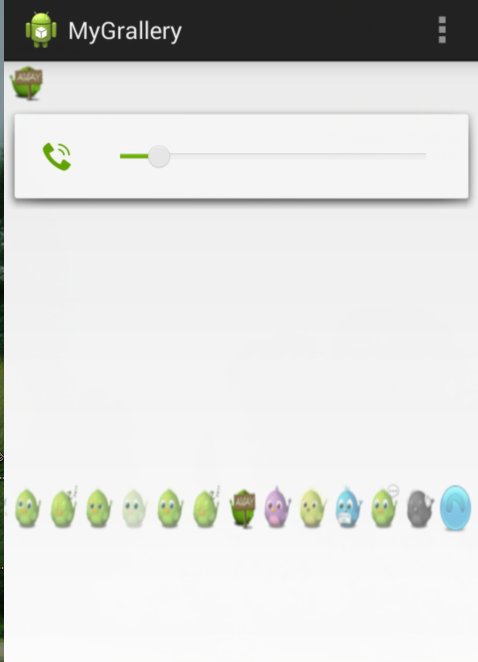
实现效果如下:

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号