路由守卫简介
- 作用:用于对路由进行权限控制
- 分类:全局守卫(前置路由守卫 + 后置路由守卫)、独享守卫、组件内守卫
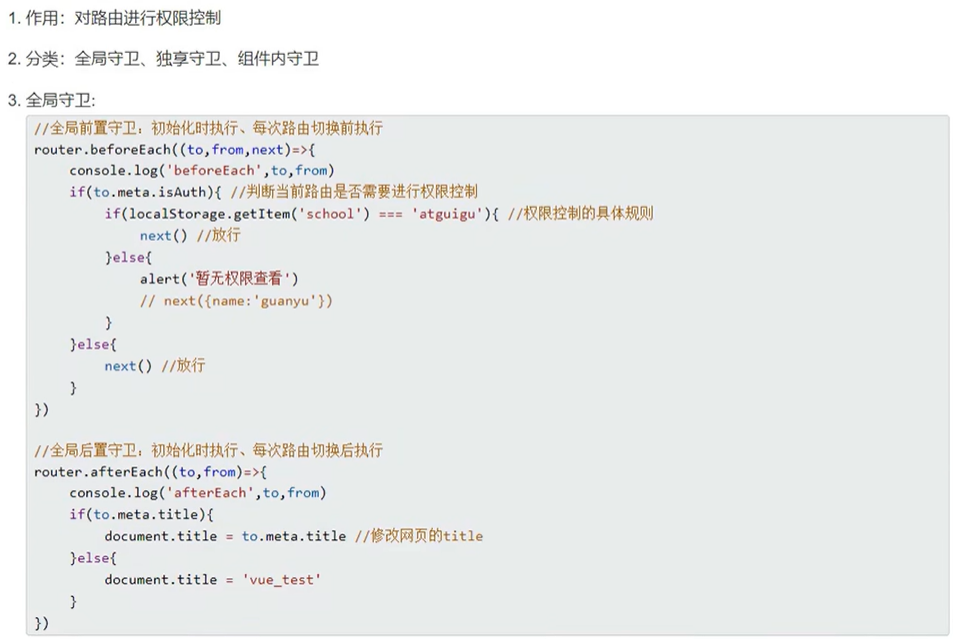
全局--前置路由守卫 + 后置守卫

示例
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import Home from '../views/Home.vue' 4 import About from '../views/About.vue' 5 import News from '@/views/home/News.vue' 6 import Message from '@/views/home/Message.vue' 7 import Detail from '@/views/home/Detail.vue' 8 9 //Vue中使用router插件 10 Vue.use(VueRouter) 11 12 // 新建路由实例 13 //路由配置,配置路由路径与组件的对应关系 14 const router = new VueRouter({ 15 routes: [ 16 { 17 path: '/home', 18 name: 'Home', 19 meta: { title: '首页' }, 20 // 路由元数据 21 component: () => import('../views/Home.vue'), 22 children: [ 23 { 24 // 路由元数据 25 meta: { isAuth: true, title: '新闻' }, 26 path: '/home/news',//path最左侧/代表根路径 27 name: 'News', 28 component: News 29 }, 30 { 31 // 路由元数据 32 meta: { isAuth: true, title: '消息' }, 33 path: 'Message',//这里没有用/ 表示相对路径 34 component: Message, 35 name: 'Message', 36 children: [ 37 { 38 name: 'detail', 39 meta: { title: '详情' }, 40 path: '/home/detail/:id/:title',//path最左侧/代表根路径 41 component: Detail, 42 43 // props写法一:值为对象,该对象中的所有key-value都会以props的形式传给Detail组件 44 // props: {a:1,b:'你好'} //不常用,传固定值 45 46 // props写法二:值为bool,若值为真--就会把该路由组件收到的说有params(不能接受到query参数)参数以props的形式传给Detail组件 47 // props: true 48 49 // props写法三:值为函数 50 props ($route) { 51 // return { id: $route.query.id, title: $route.query.title } 52 return { id: $route.params.id, title: $route.params.title } 53 } 54 55 // props ({ query }) { //结构赋值 56 // props ({ params }) { 57 // // return { id: $route.query.id, title: $route.query.title } 58 // return { id: params.id, title: params.title } 59 // } 60 61 // 结构赋值连续写法 62 // props ({ params: { id, title } }) { 63 // // return { id: $route.query.id, title: $route.query.title } 64 // return { id, title } 65 // } 66 67 }, 68 ] 69 }, 70 { 71 // 路由元数据 72 meta: { isAuth: true, title: '新闻' }, 73 path: '', 74 name: 'News', 75 redirect: '/home/News' 76 } 77 ] 78 }, 79 { 80 path: '/about', 81 name: 'About', 82 meta: { title: '关于' }, 83 component: () => import('../views/About.vue'), 84 }, 85 {//根路由--默认 86 path: '/', 87 name: 'Home', 88 meta: { title: '首页' }, 89 redirect: '/home' 90 } 91 ] 92 }) 93 94 /* 95 全局(前置路由守卫) 96 初始化时被调用 + 每次路由切换之前 97 */ 98 router.beforeEach((to, from, next) => { 99 console.log('全局前置路由守卫 to name==>', to, from) 100 101 if (to.meta.isAuth) {//判断是否需要鉴权 102 // if (to.name === 'Home' || to.name === 'About' || to.name === 'News') { 103 if (to.name === 'News') { 104 // document.title = to.meta.title || '欢迎来到首页' 105 next()//放行 106 } 107 else { 108 // document.title = to.meta.title || '欢迎来到首页' 109 alert('你没有操作权限') 110 } 111 } 112 }) 113 114 /* 115 全局后置路由守卫 116 初始化的时候被调用,每次路由切换之后调用 117 */ 118 router.afterEach((to, from) => { 119 console.log('全局后置路由守卫 to name==>', to, from) 120 document.title = to.meta.title || '欢迎来到首页' 121 }) 122 123 //导出路由实例,在main.js中导入使用 124 export default router
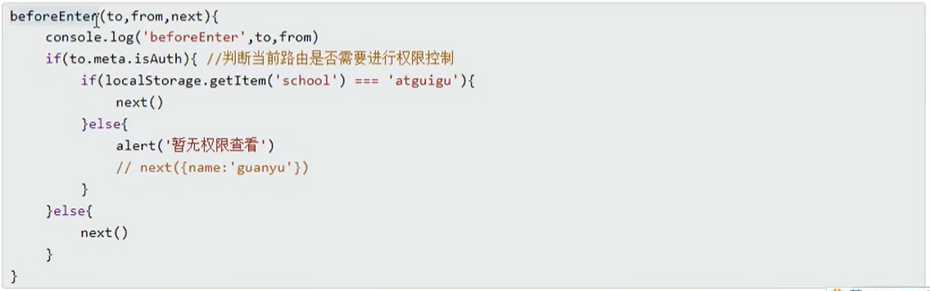
独享守卫
注:独享路由守卫,可以和全局路由守卫(前置、后置)组合使用,需结合实际情况自行处理......

示例:
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import Home from '../views/Home.vue' 4 import About from '../views/About.vue' 5 import News from '@/views/home/News.vue' 6 import Message from '@/views/home/Message.vue' 7 import Detail from '@/views/home/Detail.vue' 8 9 //Vue中使用router插件 10 Vue.use(VueRouter) 11 12 // 新建路由实例 13 //路由配置,配置路由路径与组件的对应关系 14 const router = new VueRouter({ 15 routes: [ 16 { 17 path: '/home', 18 name: 'Home', 19 meta: { title: '首页' }, 20 // 路由元数据 21 component: () => import('../views/Home.vue'), 22 children: [ 23 { 24 // 路由元数据 25 meta: { isAuth: true, title: '新闻' }, 26 path: '/home/news',//path最左侧/代表根路径 27 name: 'News', 28 component: News 29 }, 30 { 31 // 路由元数据 32 meta: { isAuth: true, title: '消息' }, 33 path: 'Message',//这里没有用/ 表示相对路径 34 component: Message, 35 name: 'Message', 36 children: [ 37 { 38 name: 'detail', 39 meta: { title: '详情' }, 40 path: '/home/detail/:id/:title',//path最左侧/代表根路径 41 component: Detail, 42 43 // props写法一:值为对象,该对象中的所有key-value都会以props的形式传给Detail组件 44 // props: {a:1,b:'你好'} //不常用,传固定值 45 46 // props写法二:值为bool,若值为真--就会把该路由组件收到的说有params(不能接受到query参数)参数以props的形式传给Detail组件 47 // props: true 48 49 // props写法三:值为函数 50 props ($route) { 51 // return { id: $route.query.id, title: $route.query.title } 52 return { id: $route.params.id, title: $route.params.title } 53 } 54 55 // props ({ query }) { //结构赋值 56 // props ({ params }) { 57 // // return { id: $route.query.id, title: $route.query.title } 58 // return { id: params.id, title: params.title } 59 // } 60 61 // 结构赋值连续写法 62 // props ({ params: { id, title } }) { 63 // // return { id: $route.query.id, title: $route.query.title } 64 // return { id, title } 65 // } 66 67 }, 68 ] 69 }, 70 { 71 // 路由元数据 72 meta: { isAuth: true, title: '新闻' }, 73 path: '', 74 name: 'News', 75 redirect: '/home/News' 76 } 77 ] 78 }, 79 { 80 path: '/about', 81 name: 'About', 82 meta: { title: '关于' }, 83 component: () => import('../views/About.vue'), 84 85 // 独享路由守卫 86 beforeEnter: ((to, from, next) => { 87 console.log('独享路由守卫 to name==>', to, from) 88 if (to.meta.isAuth) {//判断是否需要鉴权 89 if (to.name === 'About') { 90 next()//放行 91 } 92 else { 93 alert('你没有操作权限') 94 } 95 } 96 }), 97 }, 98 {//根路由--默认 99 path: '/', 100 name: 'Home', 101 meta: { title: '首页' }, 102 redirect: '/home' 103 } 104 ] 105 }) 106 107 /* 108 全局后置路由守卫 109 初始化的时候被调用,每次路由切换之后调用 110 */ 111 router.afterEach((to, from) => { 112 console.log('全局后置路由守卫 to name==>', to, from) 113 document.title = to.meta.title || '欢迎来到首页' 114 }) 115 //导出路由实例,在main.js中导入使用 116 export default router
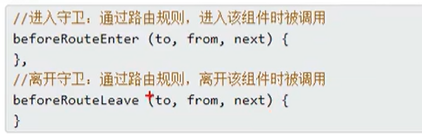
组件内守卫
组件内守卫:即在组件内部对组件进行的特殊处理操作.......

示例如下所示:
src/router/index.js
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import Home from '../views/Home.vue' 4 import About from '../views/About.vue' 5 import News from '@/views/home/News.vue' 6 import Message from '@/views/home/Message.vue' 7 import Detail from '@/views/home/Detail.vue' 8 9 //Vue中使用router插件 10 Vue.use(VueRouter) 11 12 // 新建路由实例 13 //路由配置,配置路由路径与组件的对应关系 14 const router = new VueRouter({ 15 routes: [ 16 { 17 path: '/home', 18 name: 'Home', 19 meta: { title: '首页' }, 20 // 路由元数据 21 component: () => import('../views/Home.vue'), 22 children: [ 23 { 24 // 路由元数据 25 meta: { isAuth: true, title: '新闻' }, 26 path: '/home/news',//path最左侧/代表根路径 27 name: 'News', 28 component: News 29 }, 30 { 31 // 路由元数据 32 meta: { isAuth: true, title: '消息' }, 33 path: 'Message',//这里没有用/ 表示相对路径 34 component: Message, 35 name: 'Message', 36 children: [ 37 { 38 name: 'detail', 39 meta: { title: '详情' }, 40 path: '/home/detail/:id/:title',//path最左侧/代表根路径 41 component: Detail, 42 43 // props写法一:值为对象,该对象中的所有key-value都会以props的形式传给Detail组件 44 // props: {a:1,b:'你好'} //不常用,传固定值 45 46 // props写法二:值为bool,若值为真--就会把该路由组件收到的说有params(不能接受到query参数)参数以props的形式传给Detail组件 47 // props: true 48 49 // props写法三:值为函数 50 props ($route) { 51 // return { id: $route.query.id, title: $route.query.title } 52 return { id: $route.params.id, title: $route.params.title } 53 } 54 55 // props ({ query }) { //结构赋值 56 // props ({ params }) { 57 // // return { id: $route.query.id, title: $route.query.title } 58 // return { id: params.id, title: params.title } 59 // } 60 61 // 结构赋值连续写法 62 // props ({ params: { id, title } }) { 63 // // return { id: $route.query.id, title: $route.query.title } 64 // return { id, title } 65 // } 66 67 }, 68 ] 69 }, 70 { 71 // 路由元数据 72 meta: { isAuth: true, title: '新闻' }, 73 path: '', 74 name: 'News', 75 redirect: '/home/News' 76 } 77 ] 78 }, 79 { 80 path: '/about', 81 name: 'About', 82 meta: { title: '关于', isAuth: true }, 83 component: () => import('../views/About.vue'), 84 }, 85 {//根路由--默认 86 path: '/', 87 name: 'Home', 88 meta: { title: '首页' }, 89 redirect: '/home' 90 } 91 ] 92 }) 93 94 //导出路由实例,在main.js中导入使用 95 export default router
About.vue
1 <template> 2 <div> 3 <h3>about page</h3> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: 'About', 10 // 通过路由规则(点击),进入该组件时被调用 11 beforeRouteEnter (to, from, next) { 12 console.log('about.vue==>beforeRouteEnter'); 13 14 // 判断是否需要鉴权 15 if (to.meta.isAuth) { 16 //逻辑处理..... 17 next() 18 } 19 else { 20 next() 21 } 22 }, 23 // 通过路由规则(点击),离开该组件时被调用 24 beforeRouteLeave (to, from, next) { 25 console.log('about.vue==>beforeRouteLeave'); 26 //逻辑处理..... 27 next() 28 }, 29 30 } 31 </script> 32 33 <style> 34 </style>
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!