activated + deactivated
注:生命周期学习可参考学习笔记33
两个新的生命周期钩子
- 作用:路由组件所独有的两个构造,用于捕获路由组件的激活状态
- 具体名称:activated--路由组件被激活时触发 + deactivated--路由组件失活时触发
示例如下所示:
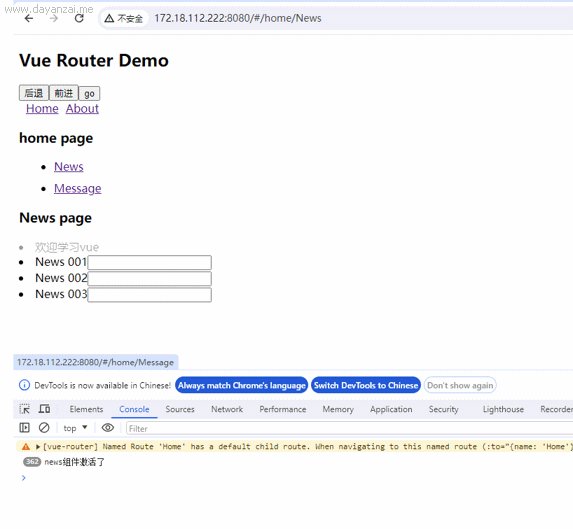
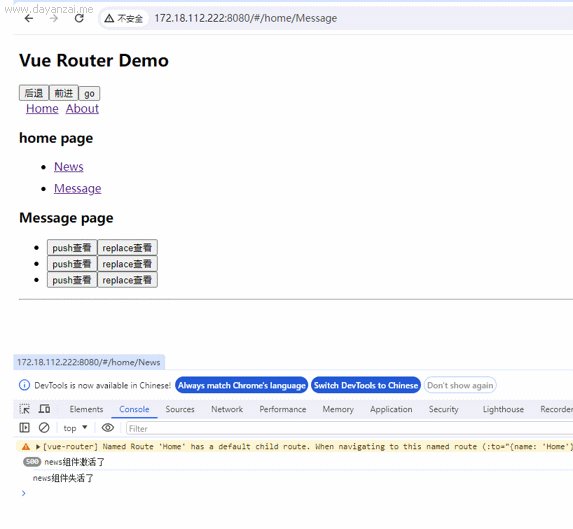
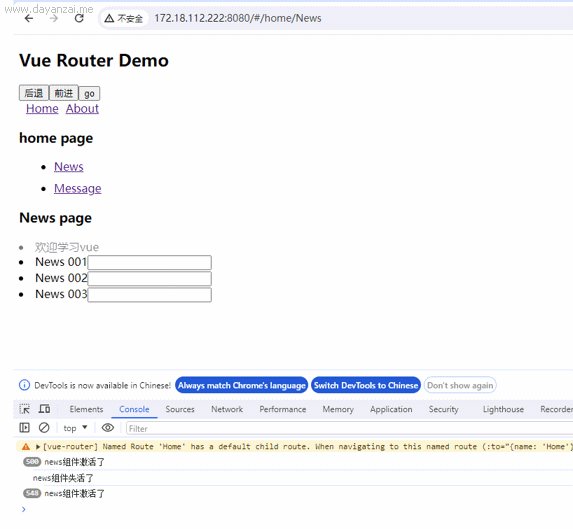
1 <template> 2 <div> 3 <h3>News page</h3> 4 <li :style="{opacity}">欢迎学习vue</li> 5 <li>News 001<input type="text"></li> 6 <li>News 002<input type="text"></li> 7 <li>News 003<input type="text"></li> 8 </div> 9 </template> 10 </template> 11 12 <script> 13 export default { 14 name: 'News', 15 data () { 16 return { 17 opacity: 1, 18 } 19 }, 20 /* 21 挂载 22 mounted () { 23 this.timer = setInterval(() => { 24 this.opacity -= 0.01 25 if (this.opacity <= 0) this.opacity = 1 26 }) 27 }, 28 将要销毁 29 beforeDestroy () { 30 console.log('news组件即将被销毁了') 31 clearInterval(this.timer) 32 } */ 33 34 // 激活 35 activated () { 36 this.timer = setInterval(() => { 37 console.log('news组件激活了') 38 this.opacity -= 0.01 39 if (this.opacity <= 0) this.opacity = 1 40 }) 41 }, 42 // 失活 43 deactivated () { 44 console.log('news组件失活了') 45 clearInterval(this.timer) 46 }, 47 } 48 </script> 49 50 <style> 51 </style>

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!