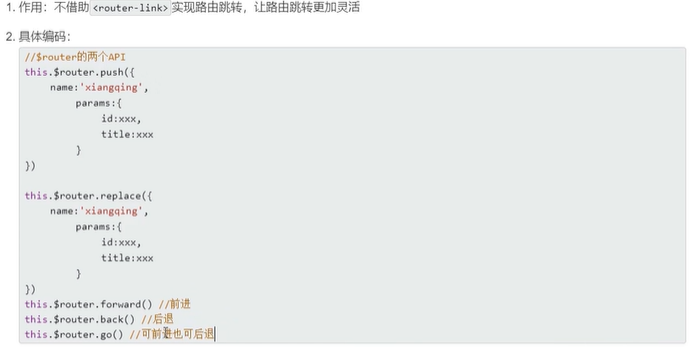
编程式路由导航

示例一:
Message.vue
1 <template> 2 <div> 3 <h3>Message page</h3> 4 <ul> 5 <li v-for="m in messageList" 6 :key="m.id"> 7 <!-- <router-link :to="{ 8 // path: '/home/detail', 9 name:'detail', 10 params: { 11 id:m.id, 12 title:m.title 13 } 14 }"> 15 {{ m.title }} 16 </router-link> --> 17 18 <button @click="pushShow(m)">push查看</button> 19 <button @click="replaceShow(m)">replace查看</button> 20 </li> 21 </ul> 22 <hr> 23 <router-view></router-view> 24 25 </div> 26 </template> 27 28 <script> 29 export default { 30 name: 'Message', 31 data () { 32 return { 33 messageList: [ 34 { id: '001', title: 'message 001' }, 35 { id: '002', title: 'message 002' }, 36 { id: '003', title: 'message 003' }, 37 ] 38 } 39 }, 40 methods: { 41 pushShow (m) { 42 // console.log('$router==>', this.$router) 43 this.$router.push({ 44 name: 'detail', 45 params: { 46 id: m.id, 47 title: m.title 48 } 49 }) 50 }, 51 replaceShow (m) { 52 this.$router.replace({ 53 name: 'detail', 54 params: { 55 id: m.id, 56 title: m.title 57 } 58 }) 59 } 60 } 61 62 } 63 </script> 64 65 <style> 66 </style>
Banner.vue
1 <template> 2 <div> 3 <h2>Vue Router Demo</h2> 4 <button @click="back">后退</button> 5 <button @click="forward">前进</button> 6 <button @click="go">go</button> 7 </div> 8 </template> 9 10 <script> 11 export default { 12 name: 'Banner', 13 methods: { 14 back () { 15 this.$router.back(); 16 }, 17 forward () { 18 this.$router.forward(); 19 }, 20 go () { 21 // this.$router.go();// 用于前进或后退 22 this.$router.go(2);//表示前进2步 23 this.$router.go(-2);//表示后退2步 24 }, 25 }, 26 } 27 </script> 28 29 <style> 30 </style>
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!