原始实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <template> <div> <h3>当前求和*10为:{{ bigSum }}</h3> <h3>当前求和为:{{ sum }}</h3> <h3>我在:{{ school }},学习:{{subject }}</h3> <select v-model.number="selectNo"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment">+</button> <button @click="decrement">-</button> <button @click="incrementOdd">当前为奇数再加</button> <button @click="incrementWait">等一下再加</button> </div></template><script>import { mapGetters, mapState } from 'vuex'export default { name: 'Count3', data () { return { selectNo: 1,//当前选择的数字 } }, // 通过计算属性获取state数据 computed: { // totalSum () { return this.$store.state.sum }, // totalSum ()、 mySchool ()、 mySubject () 等价于以下代码 // 写法一:对象写法,借助mapState生成计算属性,从state中读取数据 // ...mapState({ totalSum: 'sum', mySchool: 'school', mySubject: 'subject' }), // 写法二:数组写法,借助mapState生成计算属性,从state中读取数据 ...mapState(['sum', 'school', 'subject']), // 等价于 bigSum () { return this.$store.getters.bigSum }, // 借助mapGetters生成计算属性,从getters中读取数据 // ...mapGetters(['bigSum']),//数组写法 ...mapGetters({ bigSum: 'bigSum' }),//对象写法 }, mounted () { console.log('count this==>', this) console.log('count this.$store==>', this.$store) }, methods: { // mutations increment () { // this.$store.dispatch('increment', this.selectNo) // 如果没有业务路基处理,可直接使用mutations中对应的方法 this.$store.commit('Increment', this.selectNo) }, decrement () { // this.$store.dispatch('decrement', this.selectNo) // 如果没有业务路基处理,可直接使用mutations中对应的方法 this.$store.commit('Decrement', this.selectNo) }, // actions incrementOdd () { this.$store.dispatch('incrementOdd', this.selectNo) }, incrementWait () { this.$store.dispatch('incrementWait', this.selectNo) }, },}</script><style scoped>button { margin: 6px;}</style> |
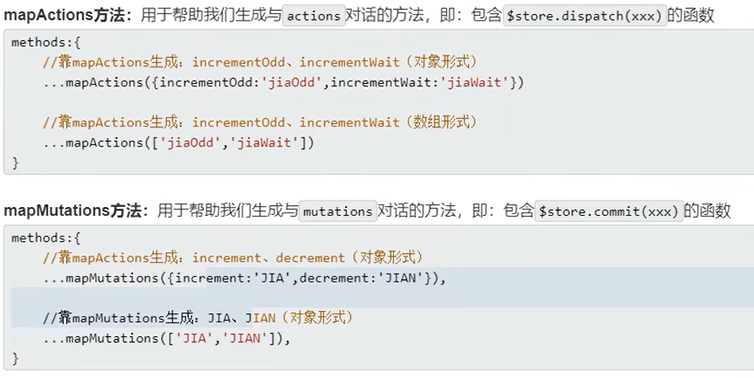
mapActions + mapMutations

注:
- mapActions与mapMutations使用时,如果需要传递参数,则需要在模版中绑定事件时传递入参,否则参数默认是event事件对象
-
...mapMutations数组写法(使用时--使用组件中的方法命名必须和mutations中的一致),mutations中的方法一般建议使用首字母大写
示例一:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <template> <div> <h3>当前求和*10为:{{ bigSum }}</h3> <h3>当前求和为:{{ sum }}</h3> <h3>我在:{{ school }},学习:{{subject }}</h3> 请选择数量:<select v-model.number="selectNo"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select><br> <button @click="increment(selectNo)">mutation对象方式+</button> <button @click="decrement(selectNo)">mutation对象方式-</button> <br> <hr> <h3 style="color: brown">...mapMutations数组写法(使用时--使用组件中的方法命名必须和mutations中的一致)</h3> <button @click="Increment(selectNo)">mutation 数组方式+</button> <button @click="Decrement(selectNo)">mutation 数组方式-</button><br> <button @click="incrementOdd(selectNo)">当前为奇数再加</button> <button @click="incrementWait(selectNo)">等一下再加</button> </div></template><script>import { mapGetters, mapState, mapMutations, mapActions } from 'vuex'export default { name: 'Count3', data () { return { selectNo: 1,//当前选择的数字 } }, // 通过计算属性获取state数据 computed: { // totalSum () { return this.$store.state.sum }, // totalSum ()、 mySchool ()、 mySubject () 等价于以下代码 // 写法一:对象写法,借助mapState生成计算属性,从state中读取数据 // ...mapState({ totalSum: 'sum', mySchool: 'school', mySubject: 'subject' }), // 写法二:数组写法,借助mapState生成计算属性,从state中读取数据 ...mapState(['sum', 'school', 'subject']), // 等价于 bigSum () { return this.$store.getters.bigSum }, // 借助mapGetters生成计算属性,从getters中读取数据 // ...mapGetters(['bigSum']),//数组写法 ...mapGetters({ bigSum: 'bigSum' }),//对象写法 }, mounted () { console.log('count this==>', this) console.log('count this.$store==>', this.$store) }, methods: { /* 可使用...mapMutations代替如下代码 // mutations increment () { // this.$store.dispatch('increment', this.selectNo) // 如果没有业务路基处理,可直接使用mutations中对应的方法 this.$store.commit('Increment', this.selectNo) }, decrement () { // this.$store.dispatch('decrement', this.selectNo) // 如果没有业务路基处理,可直接使用mutations中对应的方法 this.$store.commit('Decrement', this.selectNo) }, */ // 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations ...mapMutations({ increment: 'Increment', decrement: 'Decrement' }), //对象写法 ...mapMutations(['Increment', 'Decrement']), //数组写法(数组写法使用时,使用组件中的方法命名必须和mutations中的一致) /* actions ...mapActions 可替代如下代码 incrementOdd () { this.$store.dispatch('incrementOdd', this.selectNo) }, incrementWait () { this.$store.dispatch('incrementWait', this.selectNo) }, */ // 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions // ...mapActions({ incrementOdd: 'incrementOdd', incrementWait: 'incrementWait' }), //对象写法 ...mapActions(['incrementOdd', 'incrementWait']), //数组写法 },}</script><style scoped>button { margin: 6px;}</style> |
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本