vuex
- 专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
- Github地址:https://github.com/vuejs/vuex
什么时候使用Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
示例一:求和案例(纯vue实现)

Count.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <template> <div> <h3>当前求和为:{{sum}}</h3> <!-- <select v-model="selectNo"> <option :value="1">1</option> <option :value="2">2</option> <option :value="3">3</option> </select> 等价于下面写法 --> <select v-model.number="selectNo"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment">+</button> <button @click="decrement">-</button> <button @click="incrementOdd">当前为奇数再加</button> <button @click="incrementWait">等一下再加</button> </div></template><script>export default { name: 'Count', data () { return { selectNo: 1,//当前选择的数字 sum: 0,//当前的和 } }, methods: { increment () { this.sum += this.selectNo }, decrement () { this.sum -= this.selectNo }, incrementOdd () { if (this.sum % 2) { this.sum += this.selectNo } }, incrementWait () { setTimeout(() => { this.sum += this.selectNo }, 1000); }, }}</script><style scoped>button { margin: 6px;}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <template> <div class="app"> <Count /> </div></template><script>// 引入组件import Count from './components/Count.vue';export default { name: 'App', components: { Count },}</script><style scoped></style> |
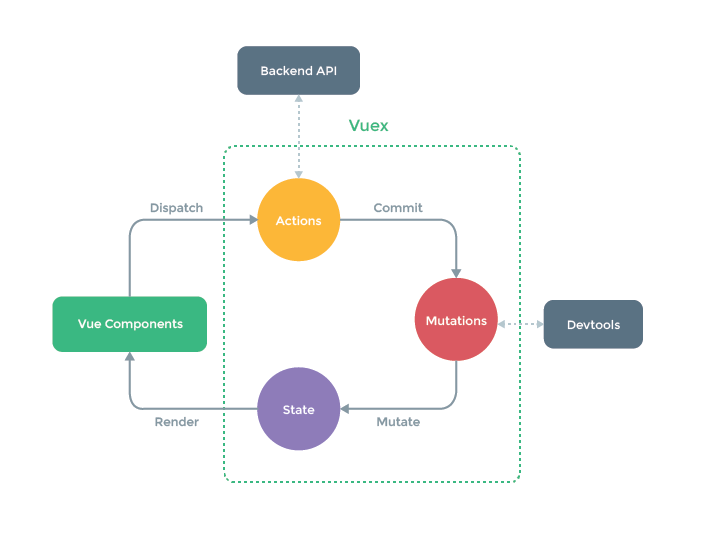
Vuex工作原理图示

Vuex环境搭建:操作步骤
第一步:安装,npm install vuex --save(注:vue2中,安装vuex 3版本;vue3中安装vuex 4版本。)
即:vue2——npm i vuex@3、vue3——npm i vuex@4
第二步:创建文件--src/store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // 该文件用于创建vuex中最为核心的store// 引入Vueimport Vue from 'vue'// 引入vueximport Vuex from 'vuex'// 使用插件Vue.use(Vuex)// 准备actions--用于相应组件中的动作const actions = {}// 准备mutations-- 用于操作数据(state)const mutations = {}// 准备state--用于存储数据(state中存放的就是全局共享数据)const state = {}//创建store// const store = new Vuex.Store({//创建并暴露storeexport default new Vuex.Store({ actions: actions, mutations: mutations, state: state,})// 暴露store// export default store |
第三步:在main.js中创建vm时传入store配置项
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // 引入Vueimport Vue from 'vue'// 引入Appimport App from './App.vue'// 配置提示Vue.config.productionTip = false// 引入vuex、store// import Vuex from 'vuex' // store/index.jsimport store from './store'//默认引入index.js// 使用插件// Vue.use(Vuex) // store/index.js// console.log('Vue.prototype==>', Vue.prototype)// console.log('VueComponent.prototype.__proto__==>', Vue.prototype)new Vue({ render: h => h(App), store }).$mount('#app') |
示例二:Vuex版本--求和案例
Count.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <template> <div> <h3>当前求和为:{{ $store.state.sum }}</h3> <!-- <select v-model="selectNo"> <option :value="1">1</option> <option :value="2">2</option> <option :value="3">3</option> </select> 等价于下面写法 --> <select v-model.number="selectNo"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment">+</button> <button @click="decrement">-</button> <button @click="incrementOdd">当前为奇数再加</button> <button @click="incrementWait">等一下再加</button> </div></template><script>export default { name: 'Count', data () { return { selectNo: 1,//当前选择的数字 } }, methods: { increment () { this.$store.dispatch('increment', this.selectNo) }, decrement () { this.$store.dispatch('decrement', this.selectNo) }, incrementOdd () { this.$store.dispatch('incrementOdd', this.selectNo) }, incrementWait () { this.$store.dispatch('incrementWait', this.selectNo) // setTimeout(() => { // this.$store.dispatch('incrementWait', this.selectNo) // }, 1000); }, },}</script><style scoped>button { margin: 6px;}</style> |
src/store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | // 该文件用于创建vuex中最为核心的store// 引入Vueimport Vue from 'vue'// 引入vueximport Vuex from 'vuex'// 使用插件Vue.use(Vuex)/* 准备actions--用于相应组件中的动作context--miniStoreactions:建议逻辑处理在该处处理 */const actions = { increment (context, value) { context.commit('Increment', value) //Increment 为 mutations中的方法 }, decrement (context, value) { context.commit('Decrement', value) }, incrementOdd (context, value) { if (context.state.sum % 2) { context.commit('Increment', value)//等价于Increment // context.commit('IncrementOdd', value)//等价于Increment } }, incrementWait (context, value) { setTimeout(() => { context.commit('Increment', value)//等价于 IncrementWait // context.commit('IncrementWait', value)//等价于Increment }, 1000); },}/* 准备mutations用于操作数据(state) 不建议写业务逻辑 */const mutations = { Increment (state, value) { state.sum += value }, Decrement (state, value) { state.sum -= value }, IncrementOdd (state, value) { // if (state.sum % 2) { //去action中处理哦 state.sum += value // } }, IncrementWait (state, value) { state.sum += value // setTimeout(() => { // state.sum += value // }, 1000); },}// 准备state--用于存储数据(state中存放的就是全局共享数据)const state = { sum: 0,//当前的和}//创建store// const store = new Vuex.Store({//创建并暴露storeexport default new Vuex.Store({ actions: actions, mutations: mutations, state: state,})// 暴露store// export default store |
代码简化如下所示:
Count.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <template> <div> <h3>当前求和为:{{ $store.state.sum }}</h3> <!-- <select v-model="selectNo"> <option :value="1">1</option> <option :value="2">2</option> <option :value="3">3</option> </select> 等价于下面写法 --> <select v-model.number="selectNo"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment">+</button> <button @click="decrement">-</button> <button @click="incrementOdd">当前为奇数再加</button> <button @click="incrementWait">等一下再加</button> </div></template><script>export default { name: 'Count', data () { return { selectNo: 1,//当前选择的数字 } }, methods: { increment () { // this.$store.dispatch('increment', this.selectNo) // 如果没有业务路基处理,可直接使用mutations中对应的方法 this.$store.commit('Increment', this.selectNo) }, decrement () { // this.$store.dispatch('decrement', this.selectNo) // 如果没有业务路基处理,可直接使用mutations中对应的方法 this.$store.commit('Decrement', this.selectNo) }, incrementOdd () { this.$store.dispatch('incrementOdd', this.selectNo) }, incrementWait () { this.$store.dispatch('incrementWait', this.selectNo) }, },}</script><style scoped>button { margin: 6px;}</style> |
src/store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | // 该文件用于创建vuex中最为核心的store// 引入Vueimport Vue from 'vue'// 引入vueximport Vuex from 'vuex'// 使用插件Vue.use(Vuex)/* 准备actions--用于相应组件中的动作1.context--miniStore2.actions:建议逻辑处理在该处处理3.如果没有业务路基处理,可直接使用mutations中对应的方法 */const actions = { /* increment (context, value) { context.commit('Increment', value) //Increment 为 mutations中的方法 }, decrement (context, value) { context.commit('Decrement', value) }, */ incrementOdd (context, value) { if (context.state.sum % 2) { context.commit('Increment', value)//等价于Increment // context.commit('IncrementOdd', value)//等价于Increment } }, incrementWait (context, value) { setTimeout(() => { context.commit('Increment', value)//等价于 IncrementWait // context.commit('IncrementWait', value)//等价于Increment }, 1000); },}/* 准备 mutations用于操作数据(state) 不建议写业务逻辑 */const mutations = { Increment (state, value) { state.sum += value }, Decrement (state, value) { state.sum -= value }, IncrementOdd (state, value) { // if (state.sum % 2) { //去action中处理哦 state.sum += value // } }, IncrementWait (state, value) { state.sum += value // setTimeout(() => { // state.sum += value // }, 1000); },}// 准备state--用于存储数据(state中存放的就是全局共享数据)const state = { sum: 0,//当前的和}//创建store// const store = new Vuex.Store({//创建并暴露storeexport default new Vuex.Store({ actions: actions, mutations: mutations, state: state,})// 暴露store// export default store |
注:actions中可嵌套使用,如下所示

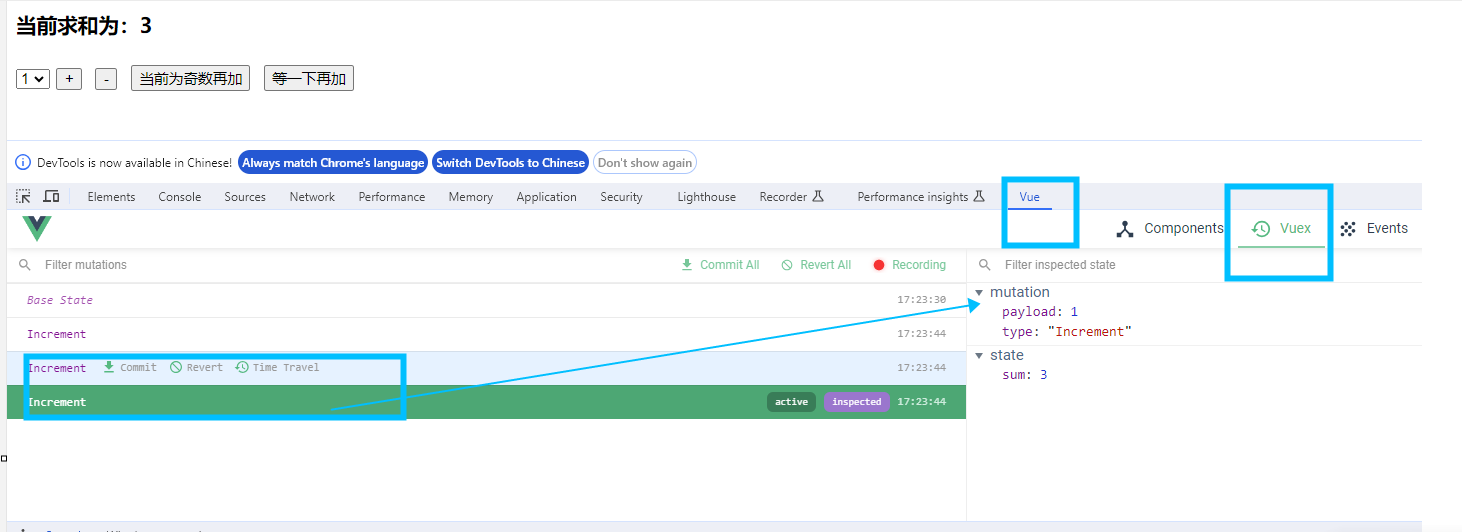
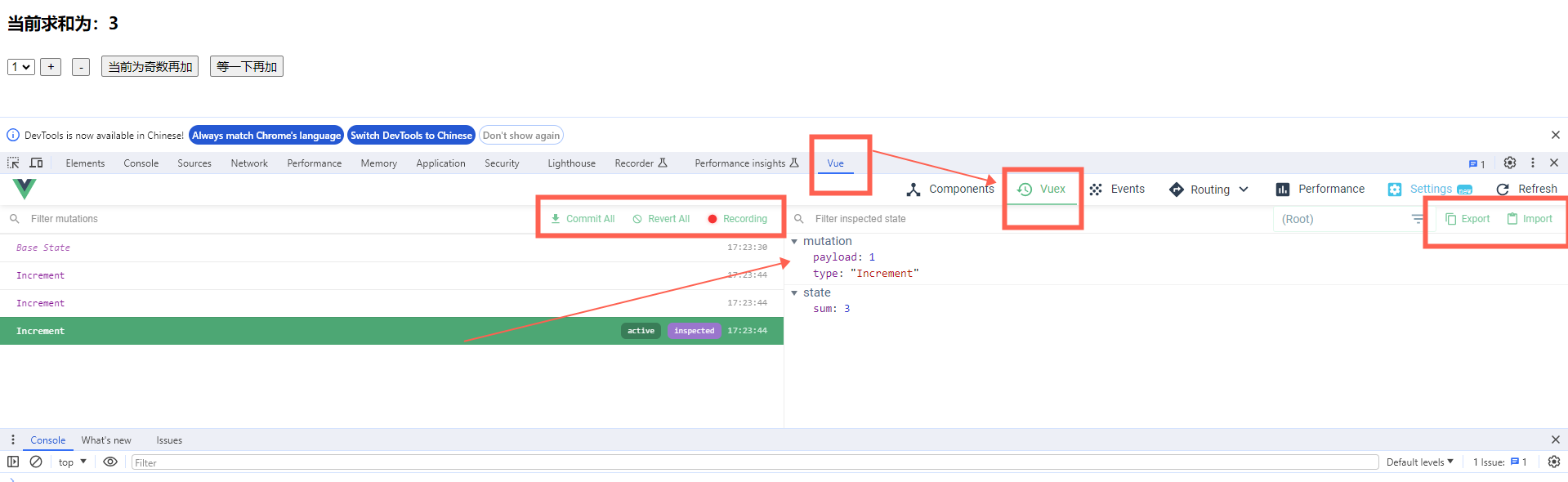
Vuex开发者工具


博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2022-03-25 C# 合并PDF文件